斗篷cloak站点斗篷模式功能发布!全新的应用场景,该模式是针对推广不用GMC,而是通过facebook,或者其他的一些平台/工具推广,这些推广方式的特点是:不需要商品的图片,或者说不会排查商品图片的侵权问题。

标准斗篷cloak
标准的斗篷cloak的应用场景,都是面向使用google gmc的推广方式,需要有很强的隐蔽性,对于商品的标题,图片等都需要做正规化处理,在特定环境显示,对于这类商品,存在如下的特点:
-
商品的图片侵权
-
商品的title侵权
-
商品的description侵权
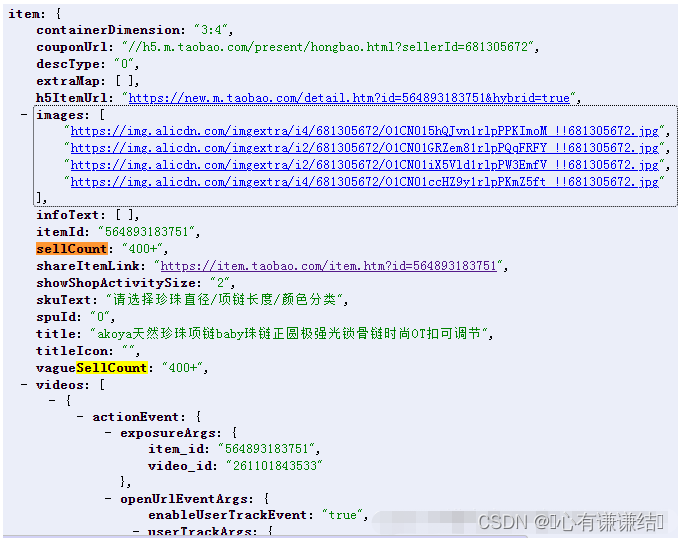
那么,除了在商品详情页面让用户看到这些信息,其他都要使用正品数据,譬如:在商品详情页google analysis,advertis js以及其他的打点,都需要传递正品商品的标题。

另外在支付渠道部分,也需要传递正品数据的标题。
但是这种斗篷模式,需要2个库的商品handle,price,以及规格数据对应起来,这种模式对于想直接站点切换显示来讲,就没那么灵活了。
站点斗篷模式
对于某些商品,只是存在图片侵权(譬如T恤上面有一个迪士尼的logo),但是商品的title,description并不存在侵权问题,而且网站的推广模式也不用GMC,而是通过facebook,或者其他的一些模式推广,这些推广模式有一个特点:不需要商品的图片,或者说不会排查商品图片的侵权问题。

这种场景下,因为只有商品图片侵权,而商品的title和description不存在侵权问题,因此可以做站点斗篷模式。
为了更好的理解站点斗篷模式,我们举个例子,方便理解
-
你用 a.com 搞了一个站,用wp做的
-
你用 b.com 搞了一个站,用magento做的
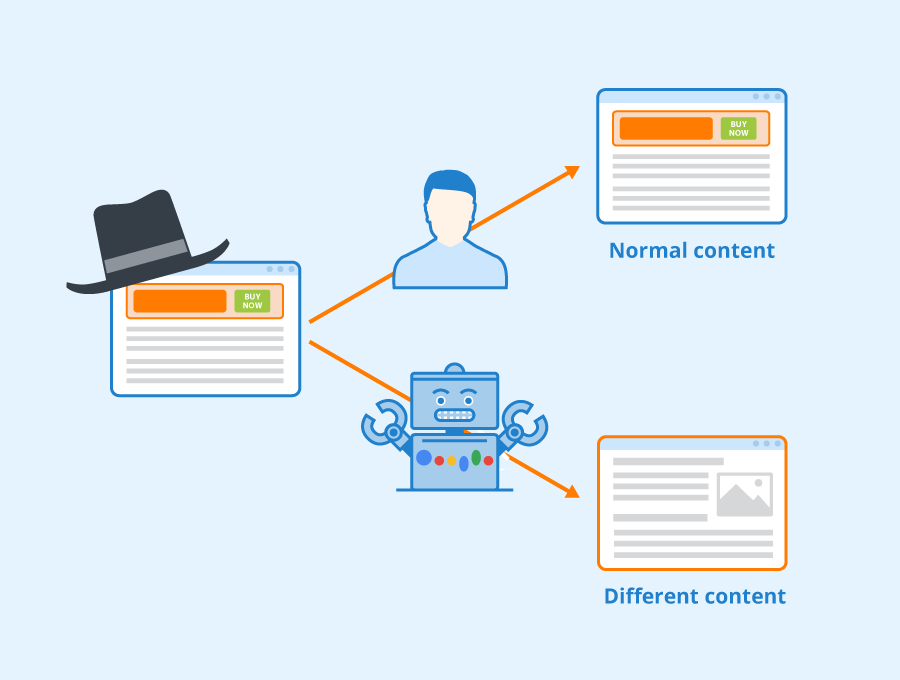
你在a.com上面搞了斗篷,通过斗篷和广告参数,进行顾客识别
-
如果是爬虫,那么你返回wp新建的站点内容
-
如果是正常顾客,那么你返回magento新建的站点内容
也就是整站替换(访问a.com显示的是b.com,页面内容和直接访问b.com效果是一样的)。

fecify后台配置中选择关联的副本站即可实现不重定向跳转且域名不改变的前提下,显示不同的内容。