目录
前言
开始
HTML部分
JS部分
CSS部分
效果图
总结
前言
无需多言,本文将详细介绍一段代码,具体内容如下:

开始
首先新建文件夹,创建两个文本文档,其中HTML的文件名改为[index.html],JS的文件名改为[script.js],CSS的文件名改为[style.css],创建好后右键用文本文档打开,再把下面相对应代码填入后保存即可。

HTML部分
文档的声明开始于<!DOCTYPE html>,这是一个指令,告诉浏览器这是一个HTML5文档。紧接着,我们有一个<html>标签,它定义了整个HTML文档的根元素,并设置语言属性为英语(lang="en")。
在<head>部分,我们首先遇到了<meta charset="UTF-8">,这是一个非常重要的设置,因为它告诉浏览器文档的字符编码是UTF-8。UTF-8是一种广泛使用的字符编码,它可以表示世界上几乎所有的字符,这使得网页可以显示多种语言和特殊符号。紧接着是一个<title>标签,它定义了浏览器标签页上显示的标题,这对于搜索引擎优化(SEO)和用户体验都非常重要。此外,<link>标签引入了一个外部的CSS文件,这个文件名为style.css,它包含了网页的样式定义,使得网页更加美观和用户友好。
<!DOCTYPE html> <!-- 声明文档类型为HTML5 -->
<html lang="en"> <!-- 根元素,设置语言为英语 -->
<head><meta charset="UTF-8"> <!-- 设置字符编码为UTF-8,支持多语言 --><title>雷神 Leo</title> <!-- 网页标题,显示在浏览器标签页上 --><link rel="stylesheet" href="./style.css"> <!-- 引入外部CSS文件,用于网页样式设计 -->
</head>
<body><script src='https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js'></script> <!-- 引入Three.js库的压缩版,版本为r128,用于3D图形的渲染 --><script src="./script.js"></script> <!-- 引入外部JavaScript文件,该文件包含网页的交互逻辑和动态效果 -->
</body>
</html>JS部分
这段代码通过Three.js库创建了一个动态的3D场景,其中包含一个旋转的立方体,其表面颜色会随着时间变化。通过顶点和片元着色器的自定义代码,实现了立方体的动态效果。动画函数animate通过requestAnimationFrame不断更新,保证了动画的平滑和高效。
// 创建一个场景对象,这是所有3D对象的容器
const scene = new THREE.Scene();// 创建一个透视相机,用于定义视野和观察场景的视角
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );// 创建一个WebGL渲染器,用于将3D场景渲染到网页上
const renderer = new THREE.WebGLRenderer();// 设置渲染器的大小,使其填满整个浏览器窗口
renderer.setSize( window.innerWidth, window.innerHeight );// 将渲染器的DOM元素添加到网页的body中,这样渲染的内容就会显示在页面上
document.body.appendChild( renderer.domElement );// 创建一个立方体的几何体对象,大小为1x1x1,每个面有32x32的细分
const geometry = new THREE.BoxGeometry(1, 1, 1, 32, 32, 32);// 创建一个时钟对象,用于跟踪动画的时间
const clock = new THREE.Clock();// 创建一个uniforms对象,用于传递时间和其他信息到着色器中
const uniforms = {time: { value: clock.getElapsedTime() }
};// 顶点着色器的GLSL代码,用于处理每个顶点的位置和变换
const vert = `// 定义一个varying变量v_uv,用于传递UV坐标到片元着色器varying vec2 v_uv;// 定义一个uniform变量time,用于接收从JavaScript传递的时间信息uniform float time;// 定义一个函数rotation3dY,用于创建一个绕Y轴旋转的3x3矩阵mat3 rotation3dY(float angle) {float s = sin(angle);float c = cos(angle);return mat3(c, 0.0, -s,0.0, 1.0, 0.0,s, 0.0, c);}// 主函数,用于设置顶点的最终位置和传递UV坐标void main () {vec3 new_position = position.xyz;// 使用rotation3dY函数和正弦函数结合顶点的y坐标和时间信息来旋转顶点new_position *= rotation3dY(3.141 / 2.0 * sin(position.y + time));// 设置最终的顶点位置gl_Position = projectionMatrix * modelViewMatrix * vec4(new_position, 1.0);// 传递UV坐标到片元着色器v_uv = uv;}
`;// 片元着色器的GLSL代码,用于确定最终的像素颜色
const frag = `// 定义一个varying变量v_uv,从顶点着色器接收UV坐标varying vec2 v_uv;// 定义一个uniform变量time,用于接收从JavaScript传递的时间信息uniform float time;// 主函数,用于计算每个像素的最终颜色void main () {vec2 uv = v_uv;// 根据UV坐标和时间信息计算颜色,蓝色通道会随时间变化产生波动效果gl_FragColor = vec4(uv.x, uv.y, 0.5 + 0.5 * sin(time), 1.0);}
`;// 创建一个着色器材质对象,使用顶点和片元着色器代码
const material = new THREE.ShaderMaterial({ uniforms: uniforms, // 传入uniforms对象vertexShader: vert, // 顶点着色器代码fragmentShader: frag // 片元着色器代码
});// 创建一个立方体网格对象,包含几何体和材质
const cube = new THREE.Mesh( geometry, material );
scene.add( cube ); // 将立方体添加到场景中// 设置相机的位置,这里将Z轴坐标设置为2,以便从立方体的外部观察它
camera.position.z = 2;// 定义一个动画函数,用于更新立方体的旋转和渲染场景
function animate() {// 旋转立方体的X、Y和Z轴cube.rotation.x += 0.002;cube.rotation.y += 0.002;cube.rotation.z += 0.002;// 更新uniforms中的时间信息uniforms.time.value = clock.getElapsedTime();// 循环调用animate函数以持续更新动画,使用requestAnimationFrame来优化性能和平滑度requestAnimationFrame( animate );// 渲染场景和相机,将3D对象显示在网页上renderer.render( scene, camera );
}// 开始动画循环
animate();CSS部分
这段CSS代码是一个通用的样式规则,它将应用于HTML文档中的所有元素。具体来说,* 是一个通配符选择器,它表示选择所有元素。{ margin: 0; } 则是设置这些元素的margin(外边距)属性为0。
这意味着,当你在HTML文档中使用这段CSS代码时,它会移除文档中所有元素的默认外边距,使得元素之间的间距为零。这通常用于重置浏览器的默认样式,以便开发者可以更精确地控制网页的布局和设计。
例如,浏览器通常会为某些元素(如<p>、<h1>到<h6>、<ul>等)添加默认的外边距或内边距。如果你希望从零开始创建自己的样式,而不是在浏览器的默认样式基础上进行修改,你可以在CSS文件的顶部使用这个通用规则。
这是一个常见的做法,被称为“reset”或“normalize” CSS,旨在为所有元素提供一个干净的、无样式的起点。然而,需要注意的是,这种方法也有争议,因为它可能会移除一些有用的默认样式,导致后续需要重新添加这些样式。因此,一些开发者更倾向于使用更有针对性的方法来重置或标准化样式。
* { margin: 0; }真就只有一行
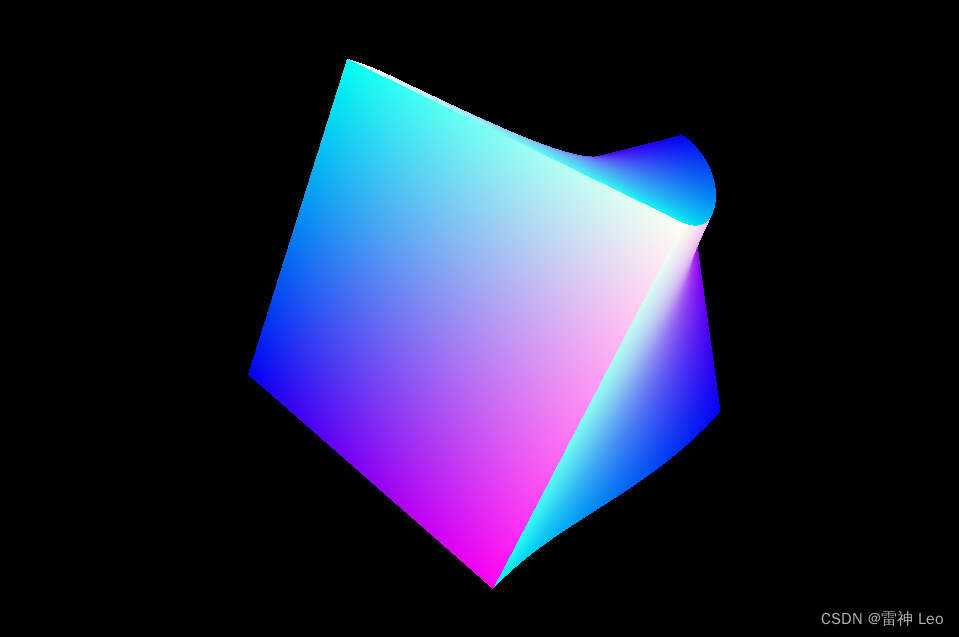
效果图

总结
上面代码 构建了一个基于Web的3D场景,使用了Three.js库来实现。文档的结构和功能可以概括如下:
-
文档类型声明:通过
<!DOCTYPE html>指定了文档类型为HTML5,这是创建现代网页的基础。 -
语言设置:在
<html>标签中,lang="en"属性设置页面内容的主要语言为英语,有助于搜索引擎优化和屏幕阅读器的正确解读。 -
头部信息:
- 字符编码:
<meta charset="UTF-8">设置了页面的字符编码为UTF-8,这是一种广泛使用的国际字符编码,能够表示世界上几乎所有的字符和符号。 - 网页标题:
<title>标签定义了网页的标题,即“雷神 Leo”,这个标题会显示在浏览器的标签页上,同时也是搜索引擎结果中的标题。 - 样式表链接:通过
<link>标签引入了外部的CSS文件“style.css”,该文件包含了网页的样式设计,使得页面具有更好的视觉效果和用户界面体验。
- 字符编码:
-
主体内容:
- Three.js库引入:在
<body>标签内,首先通过<script>标签引入了Three.js库的压缩版(版本r128),这是一个强大的3D图形库,使得在网页上创建和显示3D内容成为可能。 - JavaScript逻辑:紧接着,另一个
<script>标签引入了“script.js”,这个JavaScript文件包含了创建3D场景的逻辑和动画效果。它定义了一个3D场景、相机、渲染器、几何体、材质以及动画循环函数,使得页面上的3D对象能够动态地渲染和展示。
- Three.js库引入:在
整体而言,这个HTML文档通过结合HTML、CSS和JavaScript技术,以及Three.js库,创建了一个具有动态3D图形的交互式网页。用户在访问这个网页时,将看到一个3D场景,场景中的3D对象会随着时间动态变化,提供了视觉上的吸引力和互动性。




![[蓝桥杯 2018 国 C] 迷宫与陷阱](https://img-blog.csdnimg.cn/direct/f9c36066a6754860a49367605dc347b3.png)