文章目录
- 1、引言
- 2、模板字符串调用函数
- 3、实现
1、引言
在react 中,
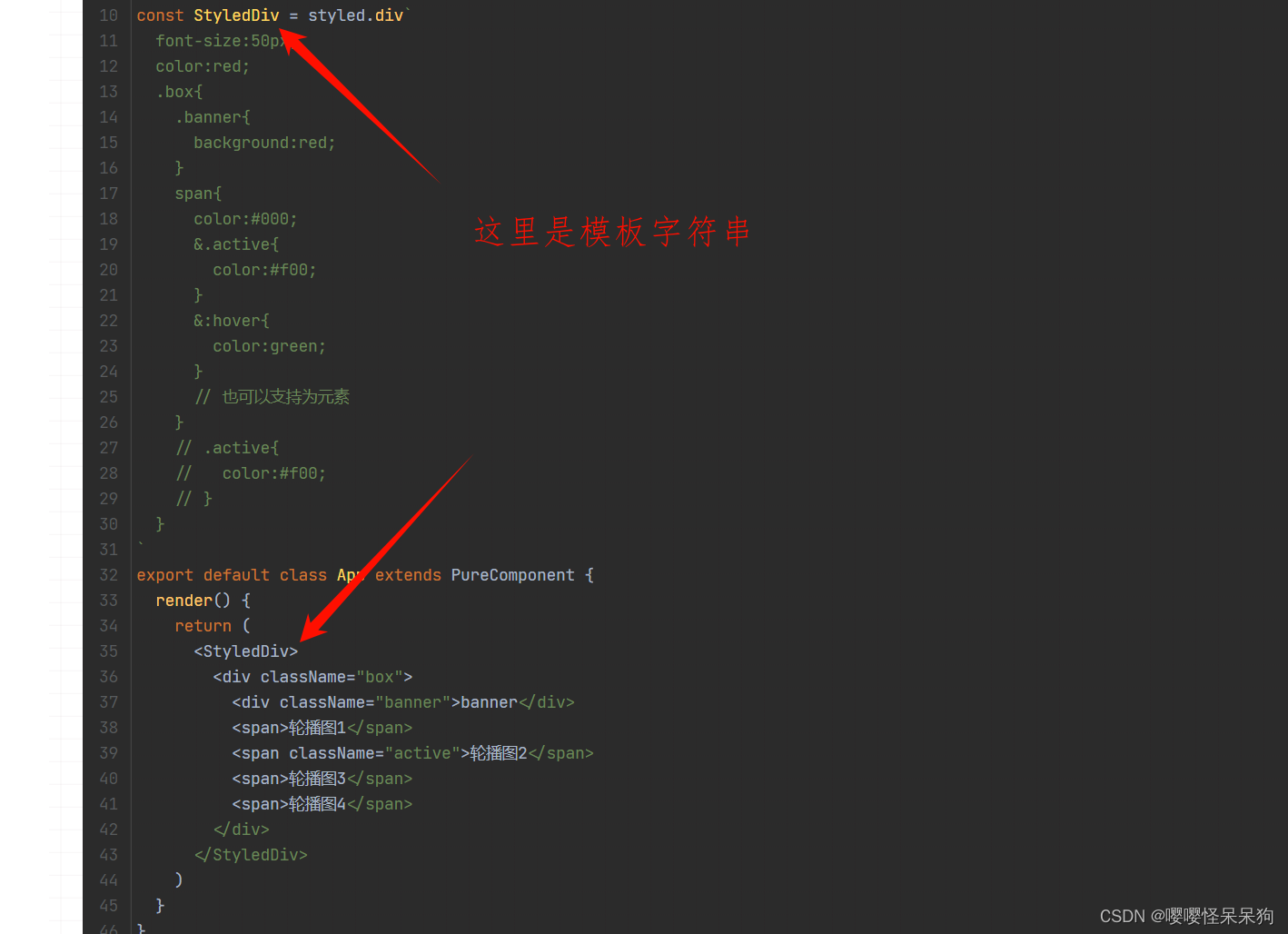
styled-components是最流行的css in js模式的库

2、模板字符串调用函数
let stu = {name: '呆呆狗',age: 30,address: '中国'}let str = fn`你好${stu.name}今年${stu.age}岁,来自${stu.address}`
这样会报错

可以先定义一个 fn
fn = '123',这个时候还是会报错,fn 不是一个函数,那就说明这样写其实时调用fn函数

let stu = {name: '呆呆狗',age: 30,address: '中国'}function fn() {console.log(arguments);return '123'}let str = fn`你好${stu.name}今年${stu.age}岁,来自${stu.address}`console.log(str);

3、实现

HTMLElement.prototype.styles = function () {console.log(arguments);let style = ''let key = Array.from(arguments)[0]let params = Array.from(arguments).slice(1)console.log(params, key);params.forEach((f, i) => {style += key[i] + f})console.log(style);this.style = style}let config = {styles: {color: 'red',fontSize: '20px',border: '1px solid green'}}let aEl = document.querySelector('a')aEl.styles`color:${config.styles.color};font-size: ${config.styles.fontSize};border: ${config.styles.border};
`
其实这要考虑其他的很多情况,比如 如果属性值不是 ${} 传入的呢,上面的代码只是大概的思路