图片标签:
~img图片标签
~是自结束标签
~属性
~src表示要引入图片的位置
~src需要一个路径作为参数
~alt是对图片的描述
~帮助搜索引擎来识别图片
~如果不写alt则搜索引擎不会收录图片
~width与height只有一个时是同步改变的,但两者同时存在时则是两者按值修改。
【建议只修改一个,以保证图片的比例,从而美观】
~width
~图片的宽度
~height
~图片的高度
图片格式:
常见格式:
~jpg(支持的颜色,但不可该透明度)
~用来显示照片
~gif(颜色少,支持简单的透明)
~用于显示颜色单一的图,活动图
~png(网页中使用较多;可通过降低质量,来达到压缩的效果)
~用来显示颜色丰富的图片,支持透明
~webp
~webp 是一种新的图像格式,用于web项目,可以大大提高网站访问速度。
- 同样的分辨率,大小比 jpg、png 小 25% 以上;
- Chrome、Firefox、Edge、Opera 等都支持此格式。
~base64
~通过base64来对图片进行编码,可以直接在网页中引用图片
选择规则:
~图片大小一致,用显示效果好的格式
~显示效果一致,用最小的
【即 确保表现效果好的同时,占用空间少的】
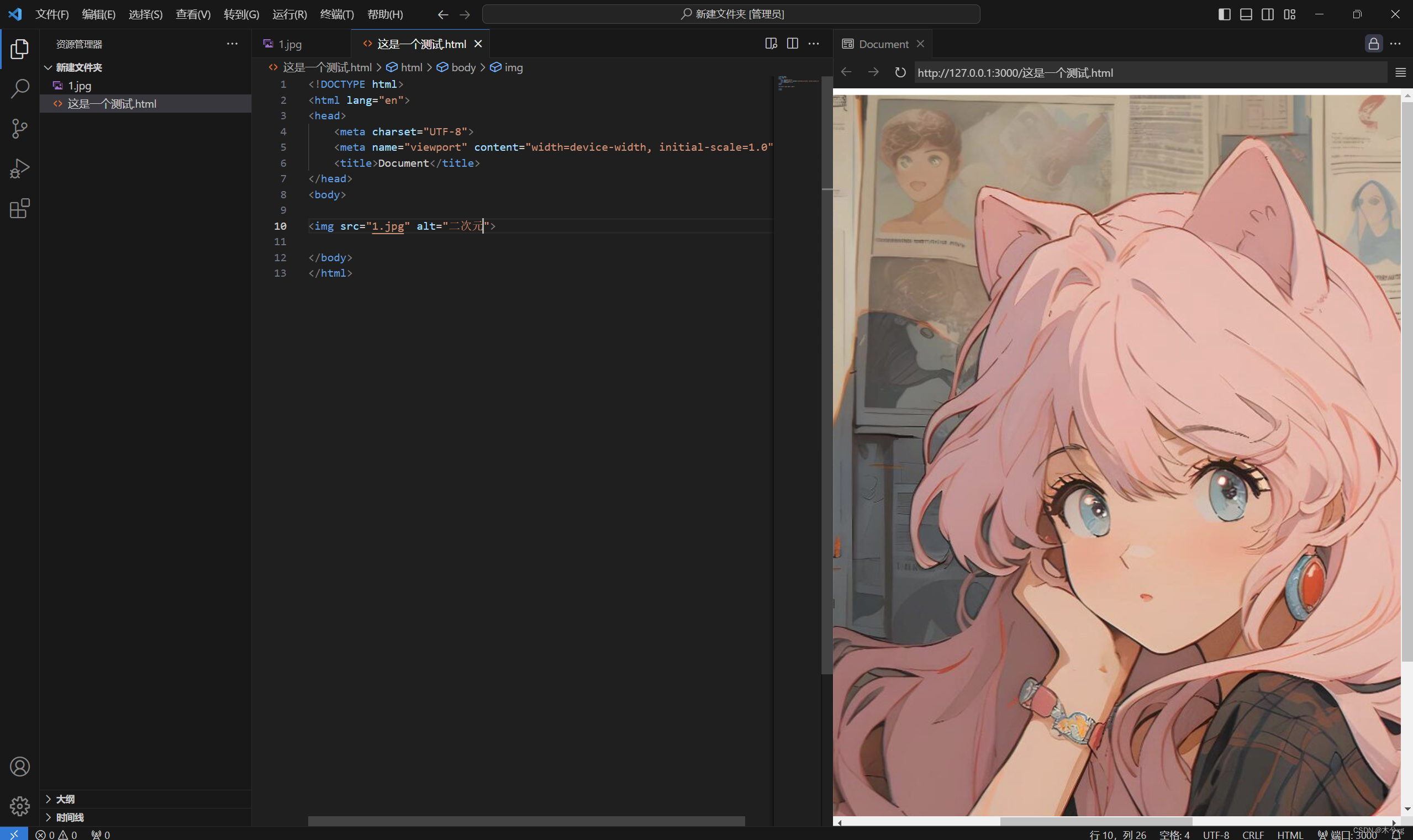
展示:
如下(图片与html在同一个文件夹下):
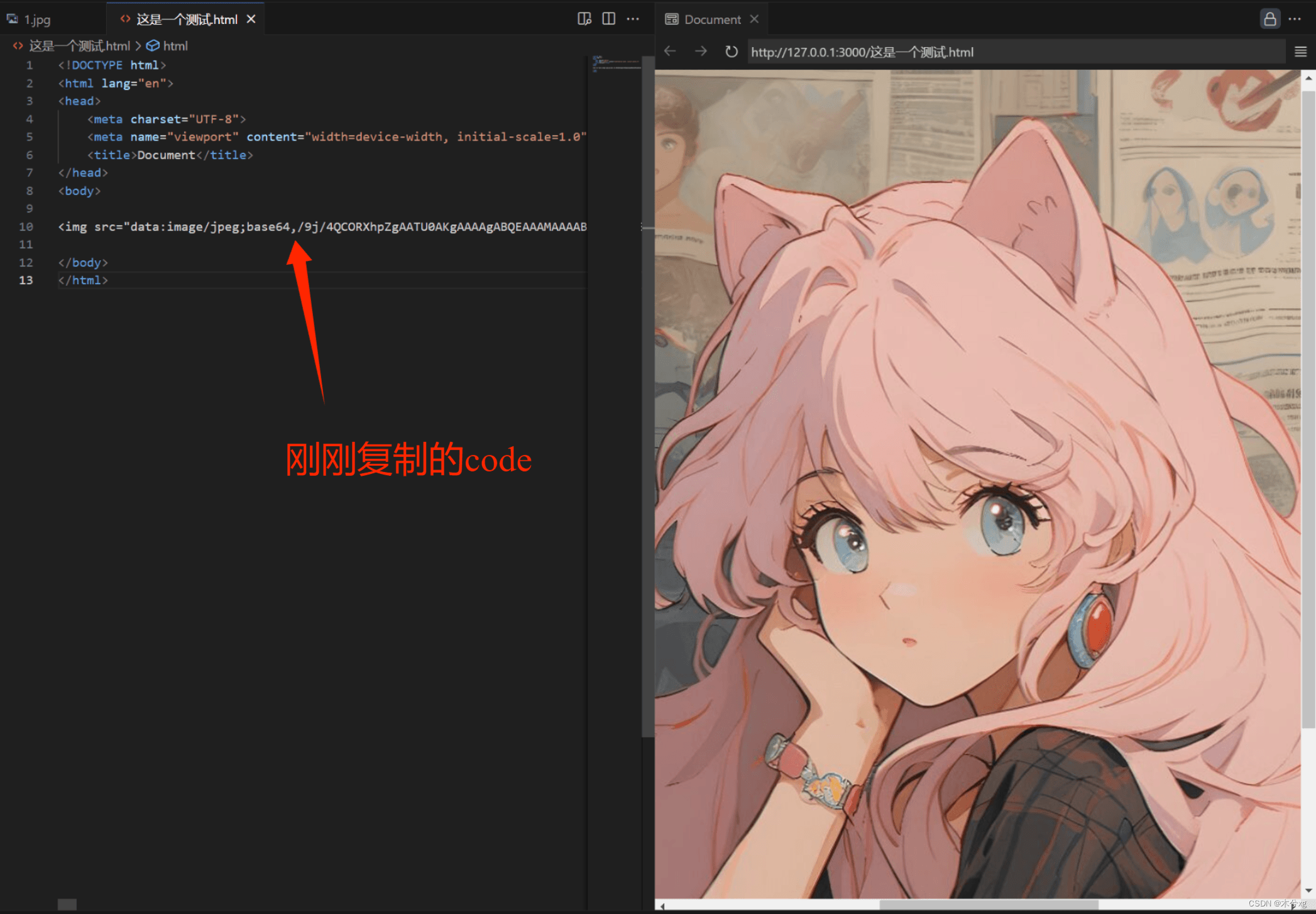
如下,base64格式:
1.通过base64工具进行编译
2.复制code
3.带入img中(如下)











![[leetcode] all-nodes-distance-k-in-binary-tree 二叉树中所有距离为 K 的结点](https://img-blog.csdnimg.cn/direct/6d8eceafdb9b46a6888119f7de3829bd.png)