本文学习并分析App.Hosting项目中前台页面的关于本站页面和点点滴滴页面。
关于本站页面
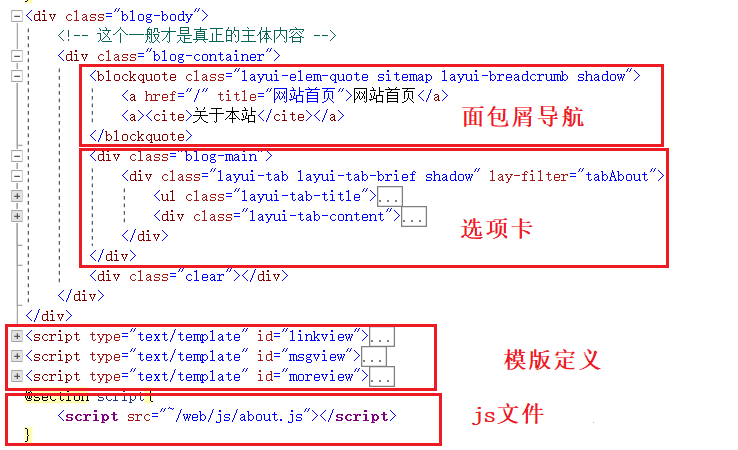
关于本站页面相对而言布局简单,与后台控制器类的交互也不算复杂。整个页面主要使用了layui中的面包屑导航、选项卡、模版、流加载等样式或模块。

面包屑导航。使用layui-breadcrumb预设类设置面包屑导航样式。
选项卡。使用layui-tab(layui-tab-title、layui-tab-content、layui-tab-brief等)设置简约风格的选项卡样式,包括关于博客、关于作者、友情链接、留言墙4个标签,除留言墙之外都使用Animate.css设置相关元素的动画(参考文献3)。
1)关于博客标签和关于作者标签。这两个标签中都是静态内容,未与后台交互,使用about.css、Animate.css、layui.css等设置动画及样式;
2)友情链接标签。该页签使用about.js调用HomeController的Link函数获取友情链接列表,然后使用linkview模版显示友情链接图标及文本。
3)留言墙标签。该页签支持留言及对留言进行回复,同时显示历史留言及回复。页签中使用about.js的systemTime定期更新显示时间,同时使用showmsg函数调用HomeController的Msg函数获取分页留言信息,然后使用msgview模版显示留言及回复信息。页签中类名为leavemessage的div元素支持维护及提交留言,使用about.js通过监听表单按钮事件调用HomeController的Comment和Reply函数保存留言及回复信息。
模版定义。定义了linkview、msgview、moreview模版供显示友情链接、留言及更多留言功能调用。
js文件。引用的about.js专用于本页面的初始化及函数定义,主要函数已在上方说明,在此不再赘述。
点点滴滴页面
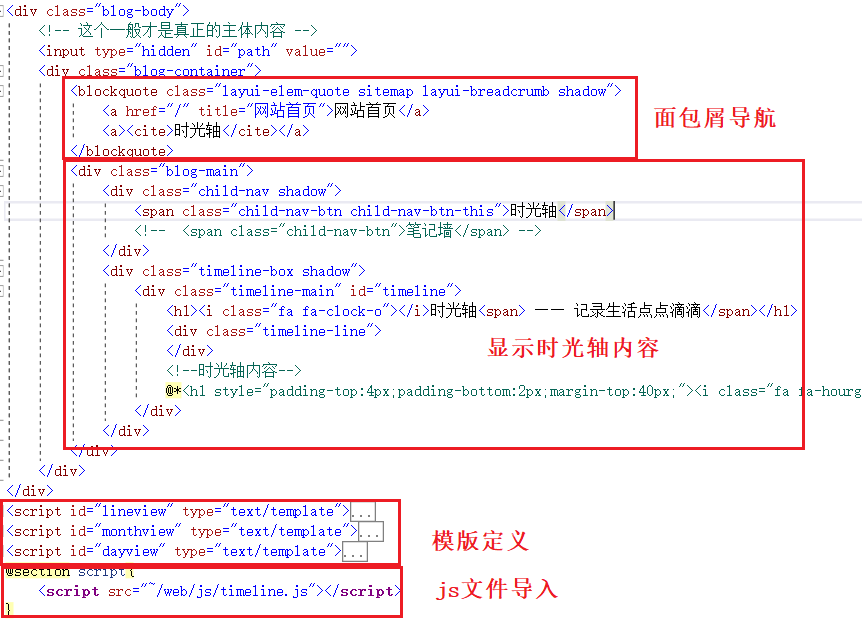
点点滴滴页面内容较少,整个页面按年份、月份显示事件或动态,主要使用了layui中的面包屑导航、模版、流加载等样式或模块(并未使用layui的时间线样式)。

面包屑导航。使用layui-breadcrumb预设类设置面包屑导航样式。
时光轴。使用timeline.css、Animate.css等设置时光轴样式及动画,同时引用的about.js采用流加载方式调用HomeController的Line函数分页返回时光轴明细数据,数据按年份、月份组织,在页面中显示数据时,对于新增年份,则调用lineview模版显示该年份时光轴数据,如果已有年份但月份时光轴数据不存在,则调用monthview模版追加月份数据,如果已有月份,则调用dayview模版追加月份内数据。
模版定义。定义了lineview、monthview、dayview模版供显示时光轴功能调用。
js文件。引用的timeline.js专用于本页面的初始化,主要功能已在上方说明,在此不再赘述。
参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://layui.dev/docs/2/
[3]https://animate.style/
![【C++]C/C++的内存管理](https://img-blog.csdnimg.cn/direct/5395c2c8d1aa4fc3b52e1fde6f24b667.png)











![[leetcode] all-nodes-distance-k-in-binary-tree 二叉树中所有距离为 K 的结点](https://img-blog.csdnimg.cn/direct/6d8eceafdb9b46a6888119f7de3829bd.png)