功能实现:
对指定图片上进行绘制线段、矩形、圆、椭圆、自定义多边形、边缘轮廓以及自定义文本
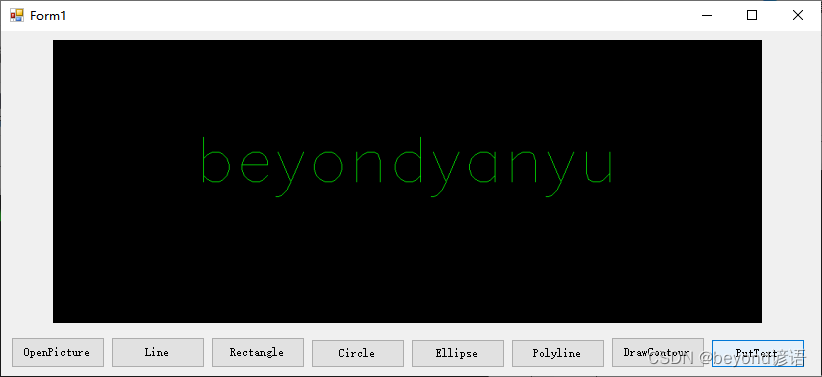
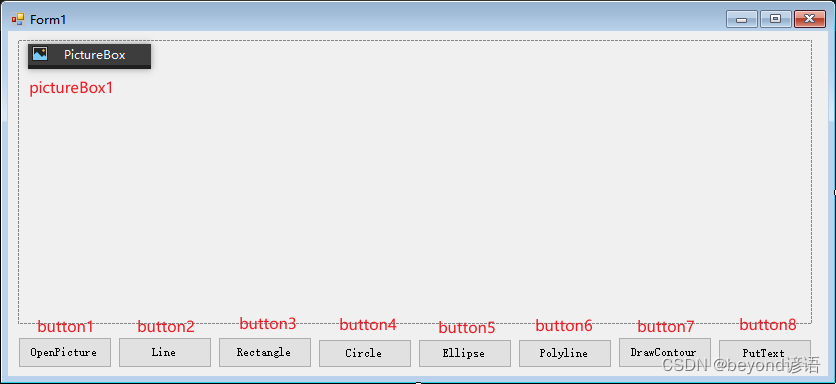
一、布局
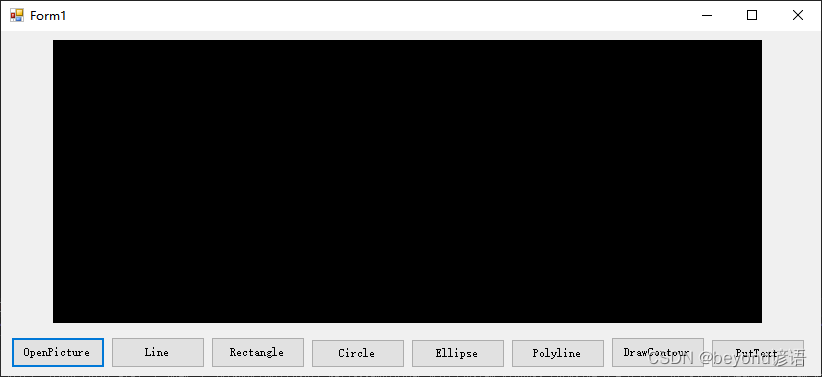
用到了一个pictureBox和八个button

二、引入命名空间
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Windows.Forms;
using OpenCvSharp;
// using Point = OpenCvSharp.Point;
using OpenCvSharp.Extensions;

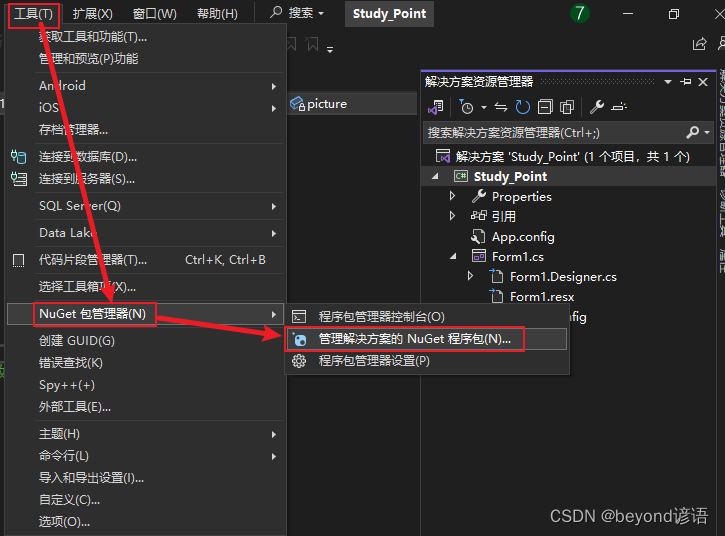
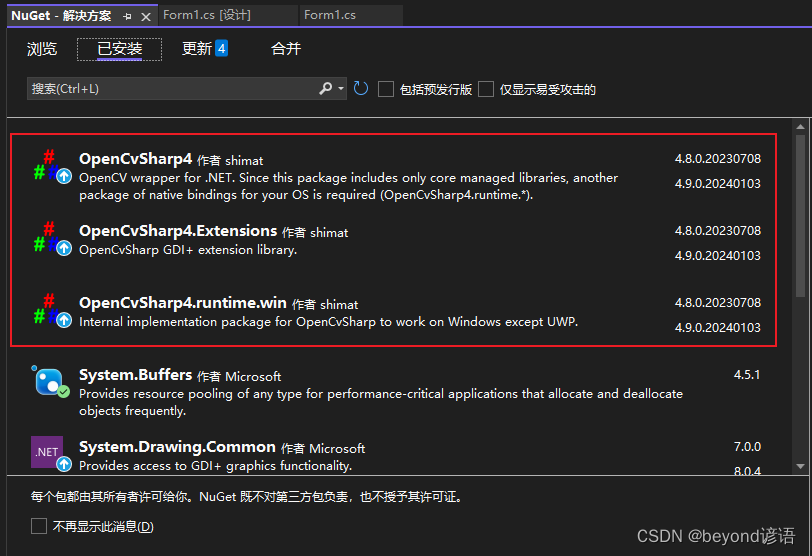
要有这三个哈,没有就去浏览里面搜索下载安装就行

三、功能实现
1,OpenPicture,选择图片
定义全局变量picture用于存放读取的图片的位置
OpenFileDialog file = new OpenFileDialog();
new一个OpenFileDialog 类对象file,用于打开选择图片
OpenFileDialog 类官网API
if (file.FileName != string.Empty)
此时file.FileName就是图片的路径,是一个字符串数据
pictureBox1.Load(file.FileName);
pictureBox1就是布局里面的PictureBox控件名称
参数是图片的路径,这里传入用户选择的图片路径file.FileName
此时就可以将用户选择的照片显示在PictureBox控件上
private string picture = ""; // 全局变量存放读取图片的路径private void button1_Click(object sender, EventArgs e)
{OpenFileDialog file = new OpenFileDialog();file.InitialDirectory = ".";file.Filter = "所有文件(*.*)|*.*";file.ShowDialog();if (file.FileName != string.Empty){try{picture = file.FileName;this.pictureBox1.Load(file.FileName);Console.WriteLine("picture path is: " + picture);}catch (Exception ex){MessageBox.Show(ex.Message);}}
}
运行效果展示:
这里为了更加方便展示功能,制作了一个纯黑的图片(1000×400)

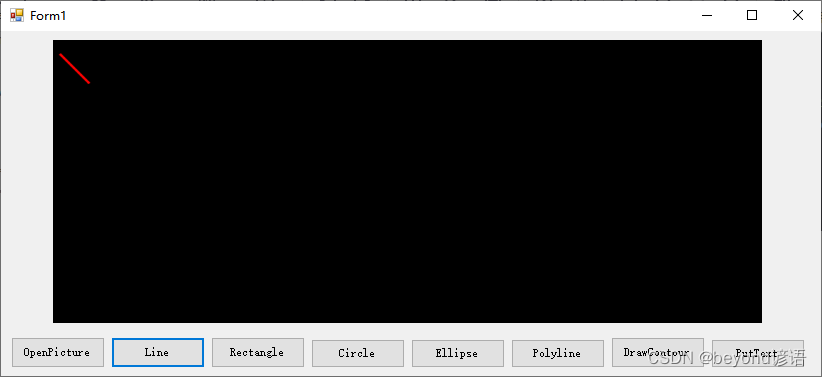
2,Line,绘制线段
Mat src_line = new Mat();
src_line = Cv2.ImRead(this.picture, ImreadModes.Color);
创建一个Mat对象src_line ,用于存放读取的图片
OpenCvSharp.Point pt1, pt2;
pt1.X = 10; pt1.Y = 20; pt2.X = 50; pt2.Y = 60;
设置线段的起点的终点坐标
Scalar scalar = new Scalar(0, 0, 255); // BGR
线段颜色,红色
Cv2.Line(src_line, pt1, pt2, scalar, 2, LineTypes.AntiAlias, 0);
参数一:src_line,要绘制的图片
参数二:pt1,起点
参数三:pt2,终点
参数四:scalar,线段颜色红色
参数五:2,线段粗细,越大越粗
参数六:LineTypes.AntiAlias,线段的类型
参数七:0,shift为0,表示缩放程度,无放缩
Cv2.Line Method (InputOutputArray, Int32, Int32, Int32, Int32, Scalar, Int32, LineTypes, Int32)
Bitmap bitmap_line = src_line.ToBitmap();
因为OpenCV读取的是Mat类型的图片,而pictureBox控件只能显示Bitmap和Image类型的数据,故需要将Mat转换为Bitmap
Mat、Bitmap和Image数据格式之间的相互转换可参考博文:三、Mat、Bitmap和Image数据类型之间的转换(OpenCvSharp)
pictureBox1.Image = bitmap_line;
将绘制好的Bitmap图片在pictureBox1控件上展示
private void button2_Click(object sender, EventArgs e)
{Mat src_line = new Mat();src_line = Cv2.ImRead(this.picture, ImreadModes.Color);// 设置线段的起点和终点的位置OpenCvSharp.Point pt1, pt2;pt1.X = 10;pt1.Y = 20;pt2.X = 50;pt2.Y = 60;// OpenCvSharp.Point pt1 = new OpenCvSharp.Point(100, 400);// OpenCvSharp.Point pt2 = new OpenCvSharp.Point(200, 800);Scalar scalar = new Scalar(0, 0, 255); // BGRCv2.Line(src_line, pt1, pt2, scalar, 2, LineTypes.AntiAlias, 0);Bitmap bitmap_line = src_line.ToBitmap();pictureBox1.Image = bitmap_line;// Cv2.ImShow("src",src);// Cv2.WaitKey(0);
}
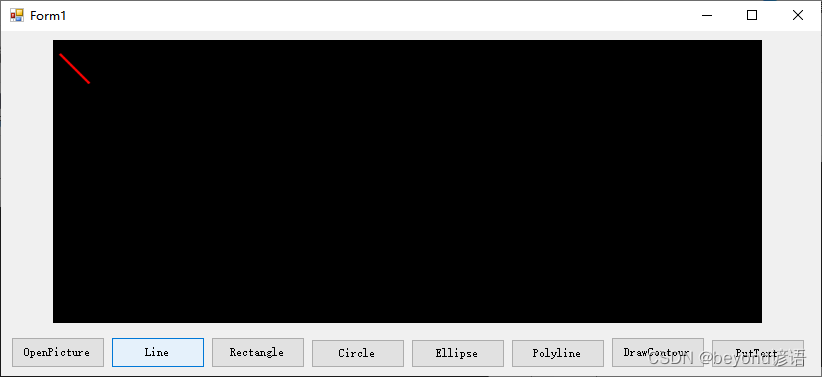
运行效果展示:
横x轴,竖y轴

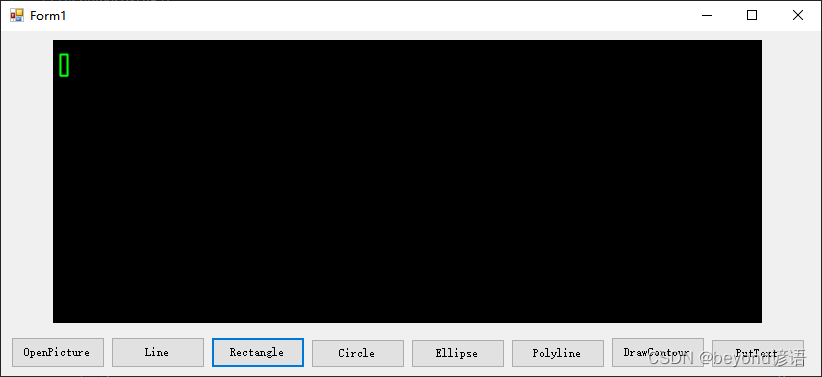
3,Rectangle,绘制矩形框
Mat src_rectangle = new Mat();
src_rectangle = Cv2.ImRead(this.picture, ImreadModes.Color);
创建一个Mat对象src_rectangle ,用于存放读取的图片
OpenCvSharp.Point pt1 = new OpenCvSharp.Point(10, 20);
OpenCvSharp.Point pt2 = new OpenCvSharp.Point(20, 50);
设置左上角和右下角的坐标位置
Scalar scalar = new Scalar(0, 255, 0);
设置线段颜色BGR,这里是绿色
Cv2.Rectangle(src_rectangle, pt1, pt2, scalar, 2, LineTypes.Link4, 0);
参数一:src_rectangle,要绘制的图片
参数二:pt1,矩形左上角坐标位置
参数三:pt2,矩形右下角坐标位置
参数四:scalar,线段颜色绿色
参数五:2,线段粗细,越大越粗
参数六:LineTypes.Link4,线段的类型
参数七:0,shift为0,表示缩放程度,无放缩
Cv2.Rectangle Method (Mat, Rect, Scalar, Int32, LineTypes, Int32)
Bitmap bitmap_rect = src_rectangle.ToBitmap();
因为OpenCV读取的是Mat类型的图片,而pictureBox控件只能显示Bitmap和Image类型的数据,故需要将Mat转换为Bitmap
pictureBox1.Image = bitmap_rect;
将绘制好的Bitmap图片在pictureBox1控件上展示
private void button3_Click(object sender, EventArgs e)
{Mat src_rectangle = new Mat();src_rectangle = Cv2.ImRead(this.picture, ImreadModes.Color);// 设置矩形的左上和右下点的位置OpenCvSharp.Point pt1 = new OpenCvSharp.Point(10, 20);OpenCvSharp.Point pt2 = new OpenCvSharp.Point(20, 50);Scalar scalar = new Scalar(0, 255, 0); // BGRCv2.Rectangle(src_rectangle, pt1, pt2, scalar, 2, LineTypes.Link4, 0);Bitmap bitmap_rect = src_rectangle.ToBitmap();pictureBox1.Image = bitmap_rect;
}
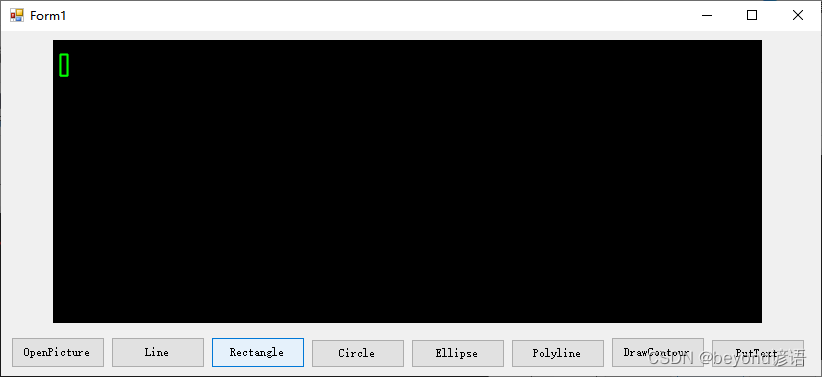
运行效果展示:

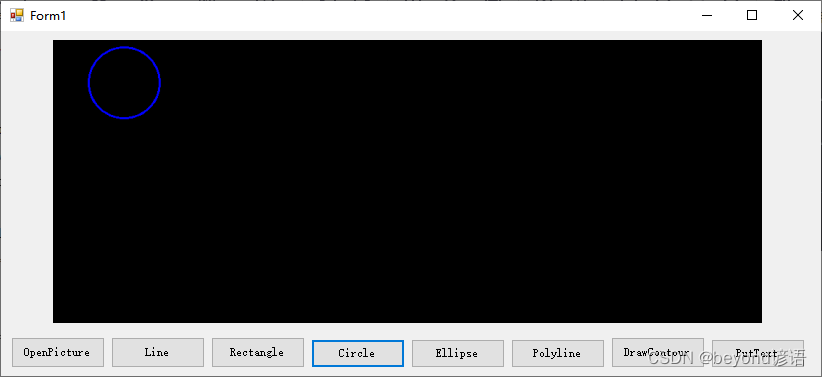
4,Circle,绘制圆形
Mat src_circle = new Mat();
src_circle = Cv2.ImRead(this.picture, ImreadModes.Color);
创建一个Mat对象src_circle ,用于存放读取的图片
OpenCvSharp.Point pt1 = new OpenCvSharp.Point(100, 60);
设置圆心坐标位置
Cv2.Circle(src_circle, pt1, 50, new Scalar(255, 0, 0), 2, LineTypes.Link8, 0);
参数一:src_circle,要绘制的图片
参数二:pt1,圆心坐标位置
参数三:50,圆的半径
参数四:new Scalar(255, 0, 0),BGR,线段颜色蓝色
参数五:2,线段粗细,越大越粗
参数六:LineTypes.Link8,线段的类型
参数七:0,shift为0,表示缩放程度,无放缩
Cv2.Circle Method (InputOutputArray, Point, Int32, Scalar, Int32, LineTypes, Int32)
Bitmap bitmap_circle = src_circle.ToBitmap();
因为OpenCV读取的是Mat类型的图片,而pictureBox控件只能显示Bitmap和Image类型的数据,故需要将Mat转换为Bitmap
pictureBox1.Image = bitmap_circle;
将绘制好的Bitmap图片在pictureBox1控件上展示
private void button4_Click(object sender, EventArgs e)
{Mat src_circle = new Mat();src_circle = Cv2.ImRead(this.picture, ImreadModes.Color);// 设置圆心位置OpenCvSharp.Point pt1 = new OpenCvSharp.Point(100, 60);Scalar scalar = new Scalar(255, 0, 0); // BGRCv2.Circle(src_circle, pt1, 50, scalar, 2, LineTypes.Link8, 0);Bitmap bitmap_circle = src_circle.ToBitmap();pictureBox1.Image = bitmap_circle;
}
运行效果展示:

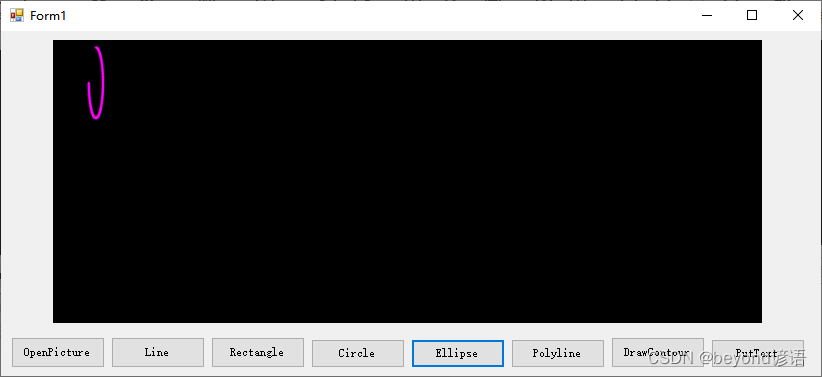
5,Ellipse,绘制椭圆
Mat src_ellipse = new Mat();
src_ellipse = Cv2.ImRead(this.picture, ImreadModes.Color);
创建一个Mat对象src_circle ,用于存放读取的图片
OpenCvSharp.Point pt;
pt.X = 60; pt.Y = 60;
设置椭圆中心位置
OpenCvSharp.Size size;
size.Width = 50; size.Height = 10;
设置长半轴(size.Width,黄色)和短半轴(size.Height,蓝色)

Scalar scalar = new Scalar(255, 0, 255);
设置绘制线段的颜色BGR,蓝+红=紫
Cv2.Ellipse(src_ellipse, pt, size, 270, 0, 270, scalar, 2, LineTypes.AntiAlias, 0);
参数一:src_ellipse,要绘制的图片
参数二:pt,椭圆圆心坐标位置
参数三:size,椭圆的长半轴和短半轴
参数四:270,椭圆的角度
参数五:0,开始的角度,竖直为0度,也就是12点钟位置
参数六:270,结束的角度,顺时针转270度
参数七:scalar,BGR,线段颜色紫色
参数八:2,线段粗细,越大越粗
参数九:LineTypes.AntiAlias,线段的类型
参数十:0,shift为0,表示缩放程度,无放缩
Cv2.Ellipse Method (InputOutputArray, Point, Size, Double, Double, Double, Scalar, Int32, LineTypes, Int32)
Bitmap bitmap_ellipse = src_ellipse.ToBitmap();
因为OpenCV读取的是Mat类型的图片,而pictureBox控件只能显示Bitmap和Image类型的数据,故需要将Mat转换为Bitmap
pictureBox1.Image = bitmap_ellipse;
将绘制好的Bitmap图片在pictureBox1控件上展示
private void button5_Click(object sender, EventArgs e)
{Mat src_ellipse = new Mat();src_ellipse = Cv2.ImRead(this.picture, ImreadModes.Color);// 设置椭圆中心位置OpenCvSharp.Point pt;pt.X = 60;pt.Y = 60;// 设置长半轴和短半轴OpenCvSharp.Size size;size.Width = 50;size.Height = 10;Scalar scalar = new Scalar(255, 0, 255); // BGRCv2.Ellipse(src_ellipse, pt, size, 270, 0, 270, scalar, 2, LineTypes.AntiAlias, 0);Bitmap bitmap_ellipse = src_ellipse.ToBitmap();pictureBox1.Image = bitmap_ellipse;
}
运行效果展示:

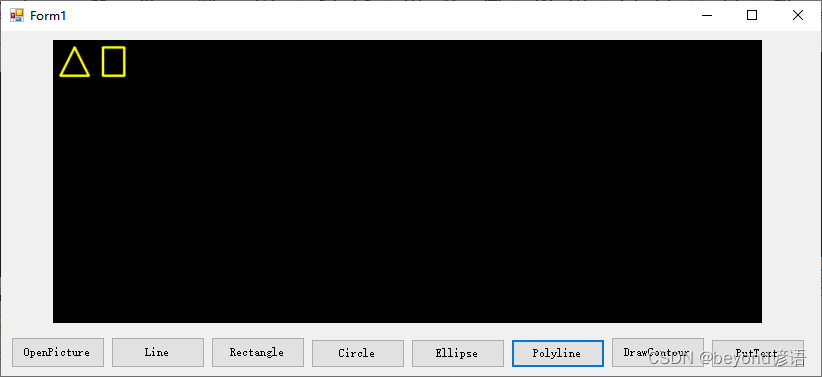
6,Polylines,绘制多边形
Mat src_poly = new Mat();
src_poly = Cv2.ImRead(this.picture, ImreadModes.Color);
创建一个Mat对象src_poly ,用于存放读取的图片
// pt1是一个三角形,一定要密闭哈,回归原来的起始点坐标
// pt1是一个矩形List<OpenCvSharp.Point> pts1 = new List<OpenCvSharp.Point>
{new OpenCvSharp.Point(30,10),new OpenCvSharp.Point(50,50),new OpenCvSharp.Point(10,50),new OpenCvSharp.Point(30,10)
};List<OpenCvSharp.Point> pts2 = new List<OpenCvSharp.Point>
{new OpenCvSharp.Point(70,10),new OpenCvSharp.Point(100,10),new OpenCvSharp.Point(100,50),new OpenCvSharp.Point(70,50),new OpenCvSharp.Point(70,10)
};
List<List<OpenCvSharp.Point>> pts = new List<List<OpenCvSharp.Point>>() { pts1, pts2 };
pts是俩多边形坐标点的位置,一个是pts1三角形,另一个是pts2矩形
Cv2.Polylines(src_poly, pts, true, new Scalar(0, 255, 255), 2, LineTypes.AntiAlias, 0);
参数一:src_poly,要绘制的图片
参数二:pts,待绘制多边形的各个点的位置坐标
参数三:true,是否闭合,因为这边绘制多边形的时候回到最初的位置了,是闭合的区域
参数四:new Scalar(0, 255, 255),BGR,线段颜色黄色
参数五:2,线段粗细,越大越粗
参数六:LineTypes.AntiAlias,线段的类型
参数七:0,shift为0,表示缩放程度,无放缩
Cv2.Polylines Method (InputOutputArray, InputArray, Boolean, Scalar, Int32, LineTypes, Int32)
Bitmap bitmap_poly = src_poly.ToBitmap();
因为OpenCV读取的是Mat类型的图片,而pictureBox控件只能显示Bitmap和Image类型的数据,故需要将Mat转换为Bitmap
pictureBox1.Image = bitmap_poly;
将绘制好的Bitmap图片在pictureBox1控件上展示
private void button6_Click(object sender, EventArgs e)
{Mat src_poly = new Mat();src_poly = Cv2.ImRead(this.picture, ImreadModes.Color);List<OpenCvSharp.Point> pts1 = new List<OpenCvSharp.Point>{new OpenCvSharp.Point(30,10),new OpenCvSharp.Point(50,50),new OpenCvSharp.Point(10,50),new OpenCvSharp.Point(30,10)};List<OpenCvSharp.Point> pts2 = new List<OpenCvSharp.Point>{new OpenCvSharp.Point(70,10),new OpenCvSharp.Point(100,10),new OpenCvSharp.Point(100,50),new OpenCvSharp.Point(70,50),new OpenCvSharp.Point(70,10)};List<List<OpenCvSharp.Point>> pts = new List<List<OpenCvSharp.Point>>() { pts1, pts2 };Cv2.Polylines(src_poly, pts, true, new Scalar(0, 255, 255), 2, LineTypes.AntiAlias, 0);Bitmap bitmap_poly = src_poly.ToBitmap();pictureBox1.Image = bitmap_poly;
}
运行效果展示:

7,DrawContours,绘制轮廓
Mat src_contour = new Mat();
src_contour = Cv2.ImRead(this.picture, ImreadModes.Color);
创建一个Mat对象src_contour,用于存放读取的图片
// 五边形
List<OpenCvSharp.Point> pts1 = new List<OpenCvSharp.Point>
{new OpenCvSharp.Point(40,40),new OpenCvSharp.Point(40,50),new OpenCvSharp.Point(50,50),new OpenCvSharp.Point(50,40),new OpenCvSharp.Point(45,20),new OpenCvSharp.Point(40,40)
};
List<List<OpenCvSharp.Point>> pts = new List<List<OpenCvSharp.Point>>() { pts1 };
pts是一个五边形pts1
Cv2.DrawContours(src_contour, pts, -1, new Scalar(0, 255, 0), 1, LineTypes.AntiAlias);
参数一:src_contour,要绘制的图片
参数二:pts,待绘制轮廓的多边形点的坐标位置
参数三:-1,绘制哪个轮廓,-1表示所有的多边形轮廓都绘制
参数四:new Scalar(0, 255, 0),BGR,线段颜色绿色
参数五:-1,线段粗细,越大越粗,-1表示填充该多边形
参数六:LineTypes.AntiAlias,线段的类型
Cv2.DrawContours Method (InputOutputArray, IEnumerable, Int32, Scalar, Int32, LineTypes, Mat, Int32, Nullable)
Bitmap bitmap_contour = src_contour.ToBitmap();
因为OpenCV读取的是Mat类型的图片,而pictureBox控件只能显示Bitmap和Image类型的数据,故需要将Mat转换为Bitmap
pictureBox1.Image = bitmap_contour;
将绘制好的Bitmap图片在pictureBox1控件上展示
private void button7_Click(object sender, EventArgs e)
{Mat src_contour = new Mat();src_contour = Cv2.ImRead(this.picture, ImreadModes.Color);List<OpenCvSharp.Point> pts1 = new List<OpenCvSharp.Point>{new OpenCvSharp.Point(40,40),new OpenCvSharp.Point(40,50),new OpenCvSharp.Point(50,50),new OpenCvSharp.Point(50,40),new OpenCvSharp.Point(45,20),new OpenCvSharp.Point(40,40)};List<List<OpenCvSharp.Point>> pts = new List<List<OpenCvSharp.Point>>() { pts1 };Cv2.DrawContours(src_contour, pts, -1, new Scalar(0, 255, 0), -1, LineTypes.AntiAlias);Bitmap bitmap_contour = src_contour.ToBitmap();pictureBox1.Image = bitmap_contour;
}
运行效果展示:

8,PutText,绘制文字
Mat src_text = new Mat();
src_text = Cv2.ImRead(this.picture, ImreadModes.Color);
创建一个Mat对象src_text ,用于存放读取的图片
OpenCvSharp.Point pt = new OpenCvSharp.Point(200, 200);
设置文字的起始位置,左上角坐标
Cv2.PutText(src_text, "beyondyanyu", pt, HersheyFonts.Italic, 3, new Scalar(0, 255, 0), 1, LineTypes.Link8, false);
参数一:src_text,要绘制的图片
参数二:“beyondyanyu”,待绘制文本内容
参数三:pt,文字左上角坐标位置
参数四:HersheyFonts.Italic,字体类型
参数五:3,字体范围
参数六:new Scalar(0, 255, 0),BGR,线段颜色绿色
参数七:1,线段粗细,越大越粗
Cv2.PutText Method
Bitmap bitmap_text = src_text.ToBitmap();
因为OpenCV读取的是Mat类型的图片,而pictureBox控件只能显示Bitmap和Image类型的数据,故需要将Mat转换为Bitmap
pictureBox1.Image = bitmap_text;
将绘制好的Bitmap图片在pictureBox1控件上展示
private void button8_Click(object sender, EventArgs e)
{Mat src_text = new Mat();src_text = Cv2.ImRead(this.picture, ImreadModes.Color);OpenCvSharp.Point pt = new OpenCvSharp.Point(200, 200);Cv2.PutText(src_text,"beyondyanyu",pt,HersheyFonts.Italic,3, new Scalar(0, 255, 0),1,LineTypes.Link8,false);Bitmap bitmap_text = src_text.ToBitmap();pictureBox1.Image = bitmap_text;
}
运行效果展示:

四、完整代码
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Windows.Forms;
using OpenCvSharp;
// using Point = OpenCvSharp.Point;
using OpenCvSharp.Extensions;namespace Study_Point
{public partial class Form1 : Form{private string picture = ""; // 全局变量存放读取图片的路径public Form1(){InitializeComponent();}/// <summary>/// 选择图片/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button1_Click(object sender, EventArgs e){OpenFileDialog file = new OpenFileDialog();file.InitialDirectory = ".";file.Filter = "所有文件(*.*)|*.*";file.ShowDialog();if (file.FileName != string.Empty){try{picture = file.FileName;this.pictureBox1.Load(file.FileName);Console.WriteLine("picture path is: " + picture);}catch (Exception ex){MessageBox.Show(ex.Message);}} }/// <summary>/// 画线段/// 参数一:src_line,要绘制的图片/// 参数二:pt1,起点/// 参数三:pt2,终点/// 参数四:scalar,线段颜色/// 参数五:2,线段粗细,越大越粗/// 参数六:LineTypes.AntiAlias,线段的类型/// 参数七:0,shift为0/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button2_Click(object sender, EventArgs e){Mat src_line = new Mat();src_line = Cv2.ImRead(this.picture, ImreadModes.Color);// 设置线段的起点和终点的位置OpenCvSharp.Point pt1, pt2;pt1.X = 10;pt1.Y = 20;pt2.X = 50;pt2.Y = 60;// OpenCvSharp.Point pt1 = new OpenCvSharp.Point(100, 400);// OpenCvSharp.Point pt2 = new OpenCvSharp.Point(200, 800);Scalar scalar = new Scalar(0, 0, 255); // BGRCv2.Line(src_line, pt1, pt2, scalar, 2, LineTypes.AntiAlias, 0);Bitmap bitmap_line = src_line.ToBitmap();pictureBox1.Image = bitmap_line;// Cv2.ImShow("src",src);// Cv2.WaitKey(0);}/// <summary>/// 绘制矩形框/// 参数一:src_rectangle,要绘制的图片/// 参数二:pt1,矩形左上角坐标/// 参数三:pt2,矩形右下角坐标/// 参数四:scalar,线段颜色/// 参数五:2,线段粗细,越大越粗;-1表示填充/// 参数六:LineTypes.Link4,线段的类型/// 参数七:0,shift为0/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button3_Click(object sender, EventArgs e){Mat src_rectangle = new Mat();src_rectangle = Cv2.ImRead(this.picture, ImreadModes.Color);// 设置矩形的左上和右下点的位置OpenCvSharp.Point pt1 = new OpenCvSharp.Point(10, 20);OpenCvSharp.Point pt2 = new OpenCvSharp.Point(20, 50);Scalar scalar = new Scalar(0, 255, 0); // BGRCv2.Rectangle(src_rectangle, pt1, pt2, scalar, 2, LineTypes.Link4, 0);Bitmap bitmap_rect = src_rectangle.ToBitmap();pictureBox1.Image = bitmap_rect;}/// <summary>/// 画圆/// 参数一:src_circle,要绘制的图片/// 参数二:pt1,圆心坐标/// 参数三:50,圆的半径/// 参数四:scalar,线段颜色/// 参数五:2,线段粗细,越大越粗;-1表示填充/// 参数六:LineTypes.Link8,线段的类型/// 参数七:0,shift为0/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button4_Click(object sender, EventArgs e){Mat src_circle = new Mat();src_circle = Cv2.ImRead(this.picture, ImreadModes.Color);// 设置圆心位置OpenCvSharp.Point pt1 = new OpenCvSharp.Point(100, 60);Cv2.Circle(src_circle, pt1, 50, new Scalar(255, 0, 0), 2, LineTypes.Link8, 0);Bitmap bitmap_circle = src_circle.ToBitmap();pictureBox1.Image = bitmap_circle;}/// <summary>/// 绘制椭圆/// 参数一:src_ellipse,处理的图片/// 参数二:pt,椭圆的中心点/// 参数三:size,半长轴和半短轴的长度/// 参数四:270,总共的角度/// 参数五:0,开始的角度/// 参数六:270,结束的角度/// 参数七:scalar,绘制的颜色/// 参数八:2,线条的宽度,-1表示填充/// 参数九:LineTypes.AntiAlias,绘制线条的类型/// 参数十:0,shift为0/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button5_Click(object sender, EventArgs e){Mat src_ellipse = new Mat();src_ellipse = Cv2.ImRead(this.picture, ImreadModes.Color);// 设置椭圆中心位置OpenCvSharp.Point pt;pt.X = 60;pt.Y = 60;// 设置长半轴和短半轴OpenCvSharp.Size size;size.Width = 50;size.Height = 10;Scalar scalar = new Scalar(255, 0, 255); // BGRCv2.Ellipse(src_ellipse, pt, size, 270, 0, 270, scalar, 2, LineTypes.AntiAlias, 0);Bitmap bitmap_ellipse = src_ellipse.ToBitmap();pictureBox1.Image = bitmap_ellipse;}/// <summary>/// 绘制多边形/// 参数一:src_poly,待处理的图片/// 参数二:pts,绘制多边形坐标,这里是两个多边形pt1和pt2/// 参数三:true,是否是闭合的/// 参数四:绘制的线段的颜色/// 参数五:绘制的线段的宽度/// 参数六:LineTypes.AntiAlias,线段的类型/// 参数七:0,shift为0/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button6_Click(object sender, EventArgs e){Mat src_poly = new Mat();src_poly = Cv2.ImRead(this.picture, ImreadModes.Color);List<OpenCvSharp.Point> pts1 = new List<OpenCvSharp.Point>{new OpenCvSharp.Point(30,10),new OpenCvSharp.Point(50,50),new OpenCvSharp.Point(10,50),new OpenCvSharp.Point(30,10)};List<OpenCvSharp.Point> pts2 = new List<OpenCvSharp.Point>{new OpenCvSharp.Point(70,10),new OpenCvSharp.Point(100,10),new OpenCvSharp.Point(100,50),new OpenCvSharp.Point(70,50),new OpenCvSharp.Point(70,10)};List<List<OpenCvSharp.Point>> pts = new List<List<OpenCvSharp.Point>>() { pts1, pts2 };Cv2.Polylines(src_poly, pts, false, new Scalar(0, 255, 255), 2, LineTypes.AntiAlias, 0);Bitmap bitmap_poly = src_poly.ToBitmap();pictureBox1.Image = bitmap_poly;}/// <summary>/// 绘制轮廓/// 参数一:src_contour,绘制的图片/// 参数二:pts,绘制的多边形/// 参数三:-1,轮廓索引,看需要绘制那个轮廓,-1表示所有轮廓全都绘制/// 参数四:绘制线段的颜色/// 参数五:绘制线段的宽度,-1表示填充/// 参数六:LineTypes.AntiAlias,线段的类型/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button7_Click(object sender, EventArgs e){Mat src_contour = new Mat();src_contour = Cv2.ImRead(this.picture, ImreadModes.Color);List<OpenCvSharp.Point> pts1 = new List<OpenCvSharp.Point>{new OpenCvSharp.Point(40,40),new OpenCvSharp.Point(40,50),new OpenCvSharp.Point(50,50),new OpenCvSharp.Point(50,40),new OpenCvSharp.Point(45,20),new OpenCvSharp.Point(40,40)};List<List<OpenCvSharp.Point>> pts = new List<List<OpenCvSharp.Point>>() { pts1 };Cv2.DrawContours(src_contour, pts, -1, new Scalar(0, 255, 0), -1, LineTypes.AntiAlias);Bitmap bitmap_contour = src_contour.ToBitmap();pictureBox1.Image = bitmap_contour;}/// <summary>/// 绘制文本内容/// 参数一:src_text,待处理的图片/// 参数二:"beyondyanyu",绘制的文本字符串内容/// 参数三:pt,绘制文字的左上角坐标位置/// 参数四:HersheyFonts.Italic,字体的类型/// 参数五:3,字体的范围/// 参数六:绘制字体的颜色/// 参数七:1,绘制线条的宽度/// 参数八:LineTypes.AntiAlias,线段的类型/// 参数九:false,是否bottomLeftOrigin/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button8_Click(object sender, EventArgs e){Mat src_text = new Mat();src_text = Cv2.ImRead(this.picture, ImreadModes.Color);OpenCvSharp.Point pt = new OpenCvSharp.Point(200, 200);Cv2.PutText(src_text, "beyondyanyu", pt, HersheyFonts.Italic, 3, new Scalar(0, 255, 0), 1, LineTypes.Link8, false);Bitmap bitmap_text = src_text.ToBitmap();pictureBox1.Image = bitmap_text;}}
}完整运行效果展示: