目录
Bootstrap--JS-jQuery
1 jQuery基础
介绍
基础语法: $(selector).action()
1.1 安装jQuery
地址
基础语法: $(selector).action()
2 jQuery事件
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
jQuery常用事件
2.1 鼠标事件
鼠标单击-click
鼠标双击-dblclick
鼠标移动-mouseenter
鼠标移出-mouseleave
2.2 键盘事件
输入次数-keypress
按下某键-keydown
松开某键-keyup
3 jQuery隐藏显示
3.1 hide()与show()
3.2 toggle()
3.2 垂直菜单栏
4 jQuery滑动
4.1 slideToggle()
slideToggle()方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
Bootstrap--JS-jQuery

1 jQuery基础
-
介绍
-
jQuery 是一个 JavaScript 库。
-
jQuery 极大地简化了 JavaScript 编程。
-
jQuery 很容易学习。
-
-
基础语法:
$(selector).action()-
美元符号定义 jQuery
-
选择符(selector)"查询"和"查找" HTML 元素
-
jQuery 的 action() 执行对元素的操作
-
1.1 安装jQuery
-
地址
Download jQuery | jQuery
-
https://jquery.com/download/ -
复制原文件,创建JavaScript文件粘贴即可.
-
-
基础语法: $(selector).action()
-
美元符号定义 jQuery
-
选择符(selector)"查询"和"查找" HTML 元素
-
jQuery 的 action() 执行对元素的操作
-
2 jQuery事件
-
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <ul><li>张三</li><li>李四</li><li>王五</li> </ul> <script src="jquery-3.7.1.js"></script> <script>$("li").click(function () {var text = $(this).text();alert(text)}) </script> </body> </html>

jQuery常用事件
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | scroll |
| mouseleave | blur | unload |
2.1 鼠标事件
鼠标单击-click
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<p>点我</p>
<script src="static/js/jquery-3.7.1.js"></script>
<script>$(document).ready(function () {$("p").click(function () {alert("段落被点击了。");});});
</script>
</body>
</html>鼠标双击-dblclick
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<p>点我</p>
<script src="static/js/jquery-3.7.1.js"></script>
<script>$(document).ready(function () {$("p").dblclick(function () {alert("这个段落被双击。");});});
</script>
</body>
</html>鼠标移动-mouseenter
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<p>过来</p>
<script src="static/js/jquery-3.7.1.js"></script>
<script>$(document).ready(function () {$("p").mouseenter(function () {$("p").css("background-color", "yellow");});$("p").mouseleave(function () {$("p").css("background-color", "lightgray");});});
</script>
</body>
</html>鼠标移出-mouseleave
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<p>过来</p>
<script src="static/js/jquery-3.7.1.js"></script>
<script>$(document).ready(function () {$("p").mouseenter(function () {$("p").css("background-color", "yellow");});$("p").mouseleave(function () {$("p").css("background-color", "red");});});
</script>
</body>
</html>2.2 键盘事件
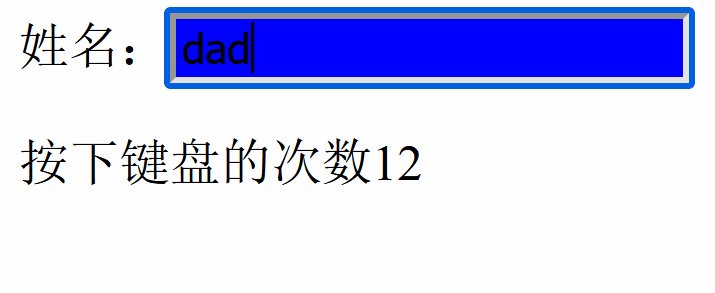
输入次数-keypress
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
输入你的名字: <input type="text">
<p>按键的次数: <span>0</span></p>
<script src="static/js/jquery-3.7.1.js"></script>
<script>i = 0;$(document).ready(function () {$("input").keypress(function () {$("span").text(i += 1);});});
</script>
</body>
</html>
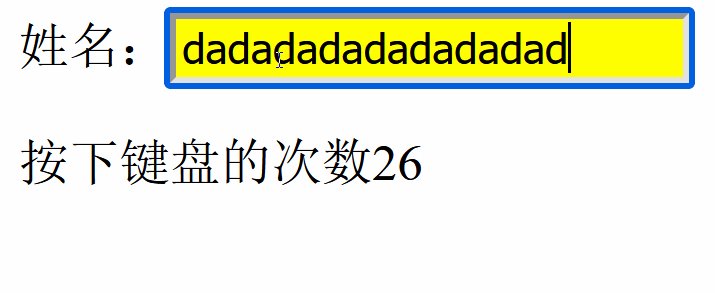
按下某键-keydown
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
输入你的名字: <input type="text">
<p>在以上输入框中输入你的名字。在按键按下后输入框背景颜色会改变。</p>
<script src="static/js/jquery-3.7.1.js"></script>
<script>$(document).ready(function () {$("input").keydown(function () {$("input").css("background-color", "yellow");});$("input").keyup(function () {$("input").css("background-color", "blue");});});
</script>
</body>
</html>
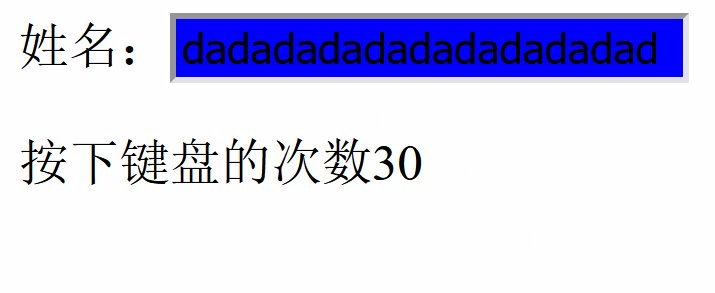
松开某键-keyup
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
输入你的名字: <input type="text">
<p>在以上输入框中输入你的名字。在按键按下后输入框背景颜色会改变。</p>
<script src="static/js/jquery-3.7.1.js"></script>
<script>$(document).ready(function () {$("input").keydown(function () {$("input").css("background-color", "yellow");});$("input").keyup(function () {$("input").css("background-color", "blue");});});
</script>
</body>
</html>3 jQuery隐藏显示
3.1 hide()与show()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{background-color: #3e8f3e;height: 25px;width: 350px;}</style>
</head>
<body>
<div>如果你点击“隐藏” 按钮,我将会消失。</div>
<button id="hide">隐藏</button>
<button id="show">显示</button>
<script src="jquery-3.7.1.js"></script>
<script>$(document).ready(function () {$("#hide").click(function () {$("div").hide(1000);});$("#show").click(function () {$("div").show(1000);});});
</script>
</body>
</html>
3.2 toggle()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div {background-color: #3e8f3e;height: 25px;width: 350px;}</style>
</head>
<body>
<div>如果你点击“隐藏” 按钮,我将会消失。</div>
<button id="hide">隐藏</button>
<button id="show">显示</button>
<script src="static/js/jquery-3.7.1.js"></script>
<script>$(document).ready(function () {$("button").click(function () {$("div").toggle(1000);});});
</script>
</body>
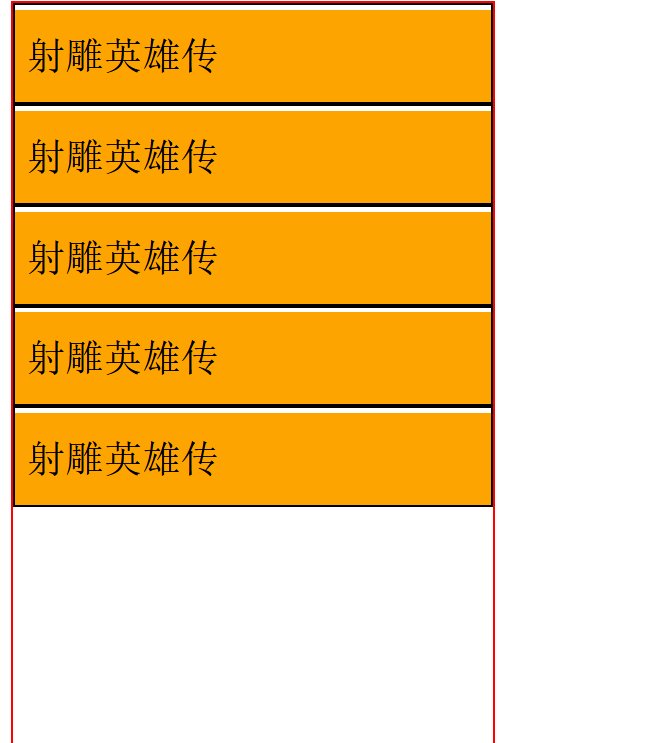
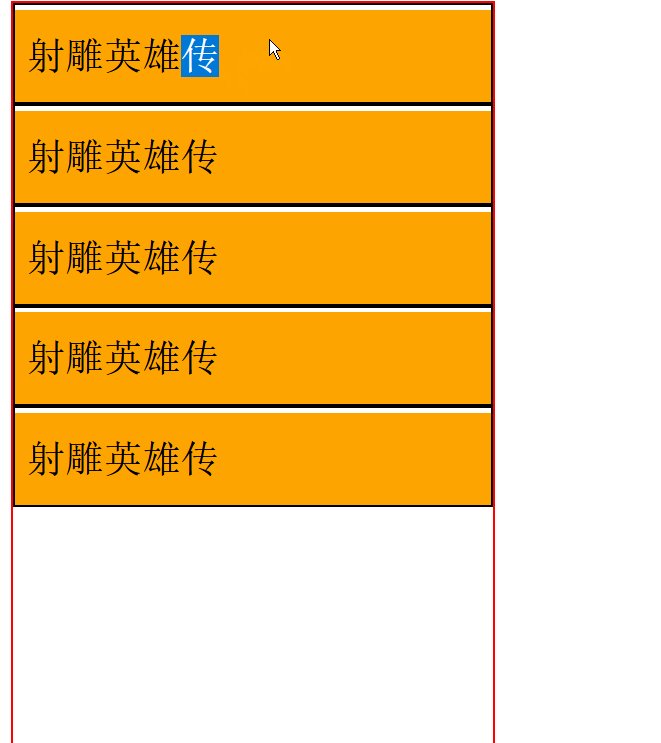
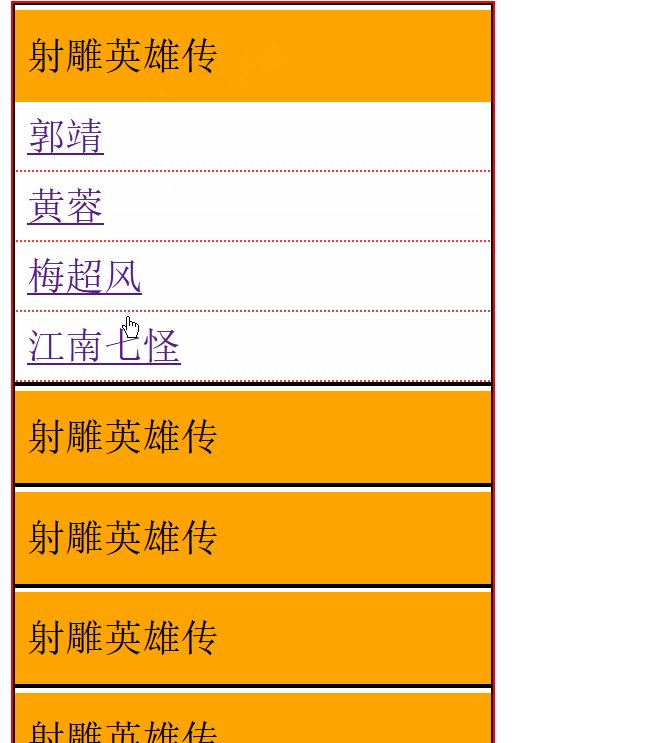
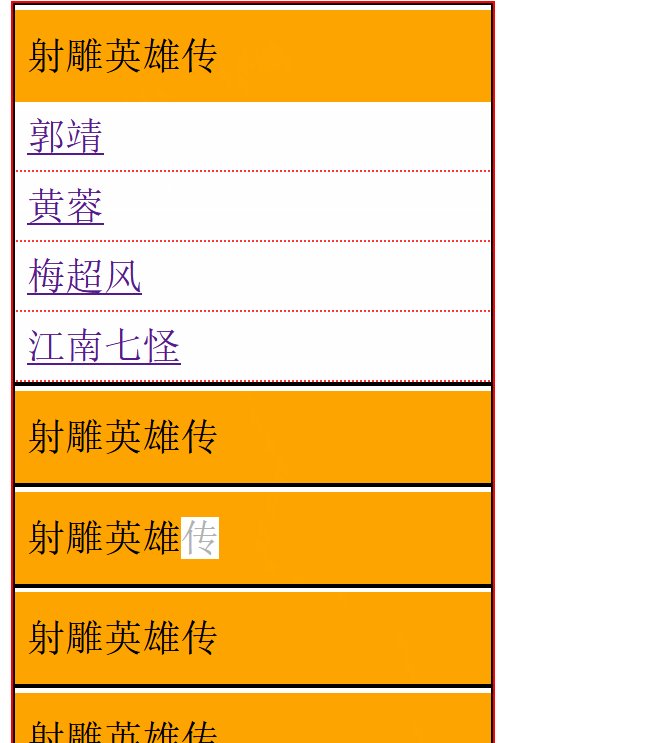
</html>3.2 垂直菜单栏
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.menus{width: 200px;height: 800px;border: 1px solid red;}.menus .header{background-color: orange;padding: 10px 5px;}.menus .content a{/*a标签默认块级元素*/display: block;padding: 5px 5px;border-bottom: 1px dotted red;}.head{display: none;}.item{padding: 2px 0 0 0;border: 1px solid black;}</style>
</head>
<body>
<div class="menus"><div class="item"><div class="header" onclick="click_me(this)">射雕英雄传</div><div class="content head"><a href="#">郭靖</a><a href="#">黄蓉</a><a href="#">梅超风</a><a href="#">江南七怪</a></div></div>
<div class="item"><div class="header" onclick="click_me(this)">射雕英雄传</div><div class="content head"><a href="#">郭靖</a><a href="#">黄蓉</a><a href="#">梅超风</a><a href="#">江南七怪</a></div></div>
<div class="item"><div class="header" onclick="click_me(this)">射雕英雄传</div><div class="content head"><a href="#">郭靖</a><a href="#">黄蓉</a><a href="#">梅超风</a><a href="#">江南七怪</a></div></div>
<div class="item"><div class="header" onclick="click_me(this)">射雕英雄传</div><div class="content head"><a href="#">郭靖</a><a href="#">黄蓉</a><a href="#">梅超风</a><a href="#">江南七怪</a></div></div>
<div class="item"><div class="header" onclick="click_me(this)">射雕英雄传</div><div class="content head"><a href="#">郭靖</a><a href="#">黄蓉</a><a href="#">梅超风</a><a href="#">江南七怪</a></div></div>
</div>
<script src="static/js/jquery-3.7.1.js"></script>
<script>function click_me(self) {//寻找当前点击的标签的子标签有没有head属性var header = $(self).next().hasClass("head");if(header){//如果有head,则给你移除$(self).next().removeClass("head")}else {//如果没有head,则添加一个$(self).next().addClass("head")}}
</script>
</body>
</html>
4 jQuery滑动
4.1 slideToggle()
-
slideToggle()方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
-
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style>#panel, #flip {padding: 5px;text-align: center;background-color: #e5eecc;border: solid 1px #c3c3c3;} #panel {padding: 50px;display: none;}</style> </head> <body> <div id="flip">点我,显示或隐藏面板。</div> <div id="panel">Hello world!</div> <script src="jquery-3.7.1.js"></script> <script>$(document).ready(function () {$("#flip").click(function () {$("#panel").slideToggle("slow");});}); </script> </body> </html>