微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线 https://cube.waixingyun.cn/home
这篇文章介绍了一些关于用户界面设计的实用技巧,帮助设计师们更好地设计直观、易用、美观的界面。首先,通过利用空间将相关元素进行分组,可以更好地组织和结构化界面,提升用户理解和记忆的效果。其次,保持一致性是关键,确保相似的元素在外观和功能上一致,提高可用性和减少错误。另外,相似的元素应具有相似的功能,避免产生混淆。清晰的视觉层次有助于快速扫描信息和凸显重要元素。同时,减少不必要的样式和信息可以简化界面,降低认知负荷。使用颜色时应有目的地使用,避免纯粹为装饰而使用,特别是需要注意色盲用户的可访问性。选择单一无衬线字体,并使用具有较高小写字母和适当行高的字体,提升可读性。同时,避免过度使用大写字母,因为它们难以阅读。此外,避免使用纯黑色文本,采用较暗的灰色可以提高可读性并减少眼部疲劳。最后,将文本左对齐,并确保正文文本具有适当的行高,增强可读性。
这些技巧的目标是通过使用逻辑和客观的规则,而非主观的意见,来简化UI设计过程,使其更加高效、直观和易用。
总的来说,这篇文章提供了一些宝贵的UI设计技巧,对于希望提升设计技能和创造出出色用户体验的设计师们来说,是一份有价值的参考资料。
~~ 下面是正文
用户界面设计是一项困难的任务。面对众多的布局、间距、排版和颜色选项,做出设计决策可能会令人感到压力山大。当你再加上可用性、可访问性和心理学因素,任务难度进一步增加。
幸运的是,UI设计并非总是如此艰难。在近二十年的产品设计工作中,我意识到我大部分的视觉和交互设计决策都是受一套逻辑规则的指导。这不是艺术的热情或神奇的直觉,只是简单的规则。
拥有一套逻辑规则可以帮助你高效地做出明智的设计决策。没有逻辑体系,你只能凭直觉随意调整,直到它看起来美观。
我热爱规则和逻辑,但设计决策很少是非黑即白的。与其将以下的建议视为必须遵守的严格规则,不如把它们看作是在大多数情况下都能奏效的有用指南。
学习最快的方式就是动手实践,所以让我们开始吧。
使用逻辑规则来修复这个例子
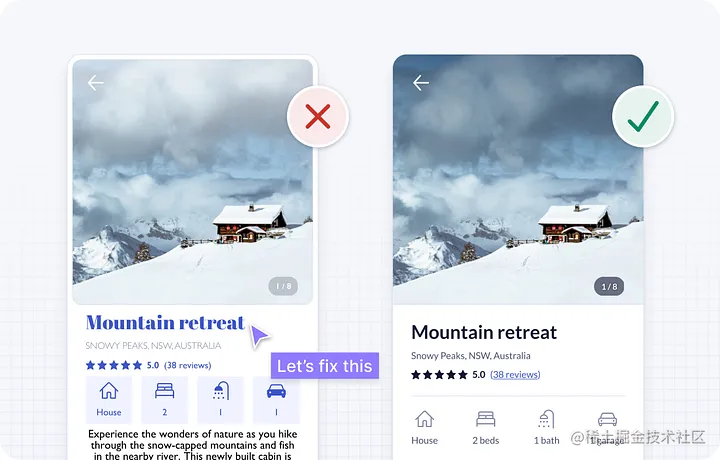
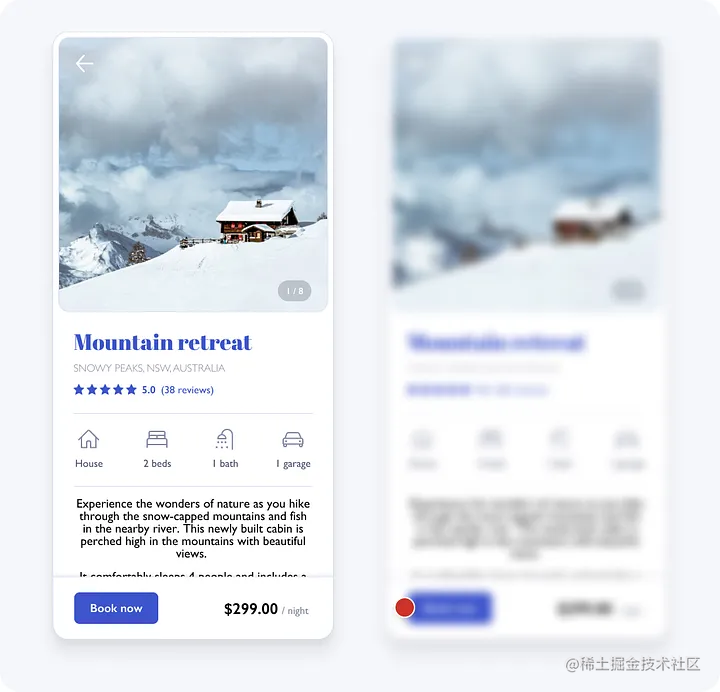
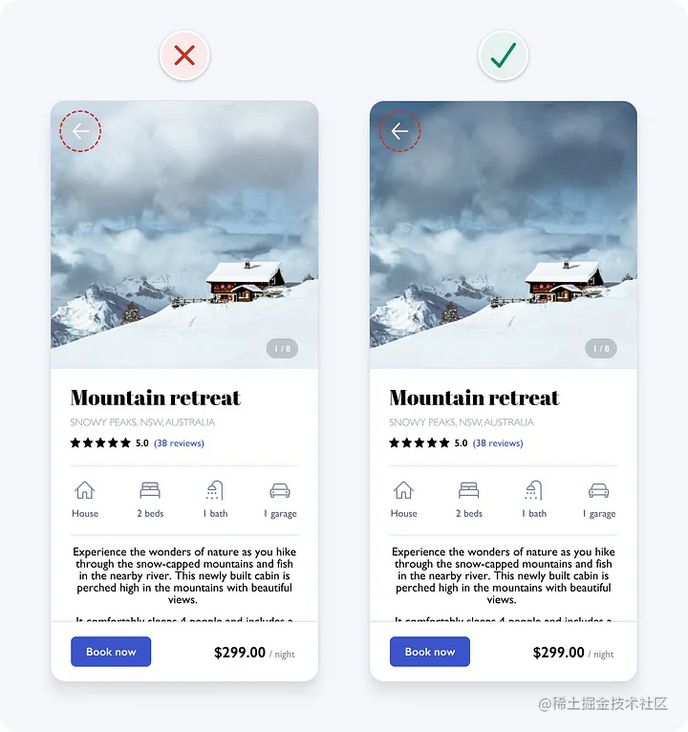
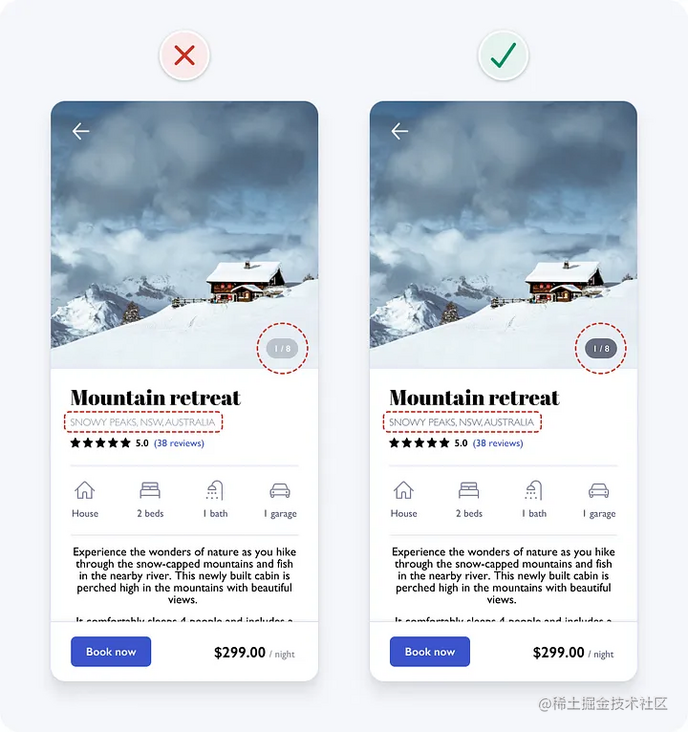
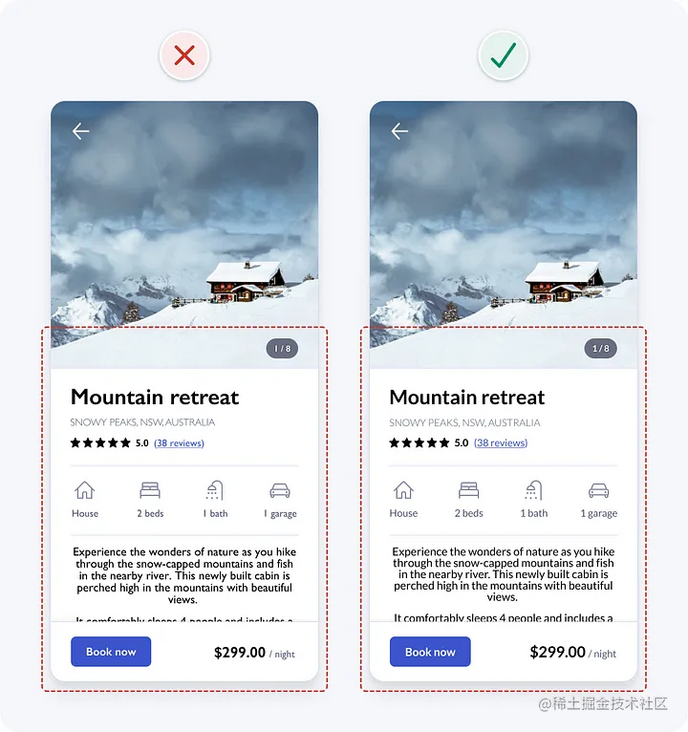
以下两个设计是短期房产租赁应用的房产详情页面。第一个是原始设计。第二个是应用了一些逻辑规则或指南后的结果。

即使没有太多的视觉或交互设计经验,你可能也会注意到原始设计感觉混乱、复杂,并且难以使用。这是因为它包含了许多可能对可用性构成风险的问题设计细节。也许你已经发现了其中的一些?
我们使用以下的逻辑规则或指南,一次解决原始设计的一个问题:
- 使用空间来组合相关元素
- 保持一致性
- 确保看起来相似的元素功能相似
- 创建清晰的视觉层次
- 移除不必要的样式
- 有目的地使用颜色
- 确保界面元素的对比度为3:1
- 确保文字的对比度为4.5:1
- 不要仅依赖颜色作为指示器
- 使用单一的无衬线字体
- 使用小写字母较高的字体
- 限制大写字母的使用
- 只使用常规和粗体字重
- 避免使用纯黑色的文字
- 左对齐文字
- 正文行间距至少为1.5
1. 使用空间将相关元素分组
将信息分解为相关元素的小组可以帮助结构化和组织界面,这让人们更快、更容易地理解和记忆。
你可以通过以下方法将相关元素分组:
- 将相关元素放在同一个容器中
- 将相关元素空间上靠近
- 使相关元素看起来相似
- 在一条连续线上对齐相关元素
使用容器是将界面元素分组的最强烈的视觉提示,但它可能会增加不必要的混乱。寻找使用其他分组方法的机会,它们通常更加微妙,可以帮助简化设计。
特别是使用空间,是将相关元素分组的一种非常有效且简单的方式。你还可以结合分组方法,以更清楚地展示分组。
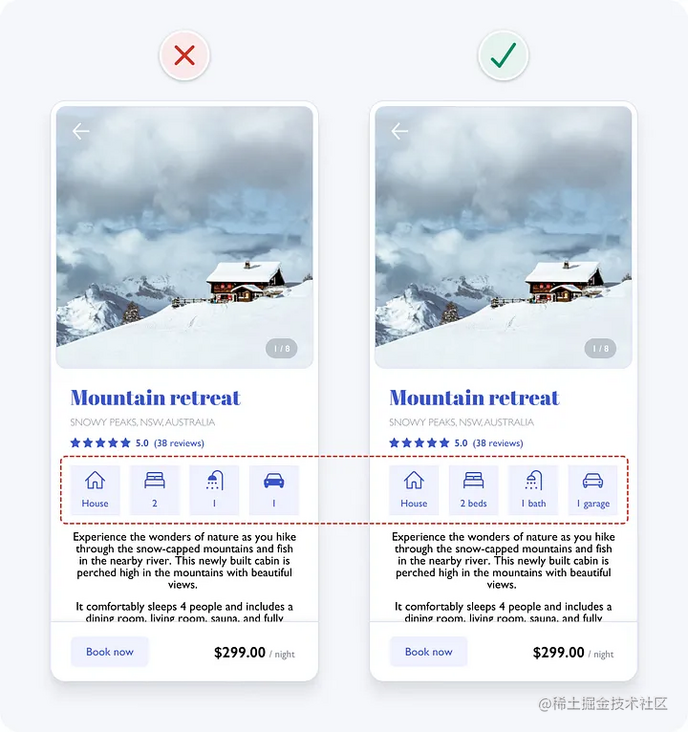
在我们的例子中,内容之间缺乏空间使得设计看起来混乱且难以理解。增加间距有助于清晰地将内容分组,使其更有组织性,更容易理解。

2.保持一致性
在UI设计中,一致性意味着相似的元素看起来并且工作方式相似。无论是在你的产品内部,还是与其他已经建立良好的产品相比,都应该如此。这种可预见的功能性能提高可用性并减少错误,因为人们不需要不断地学习事物的工作原理。
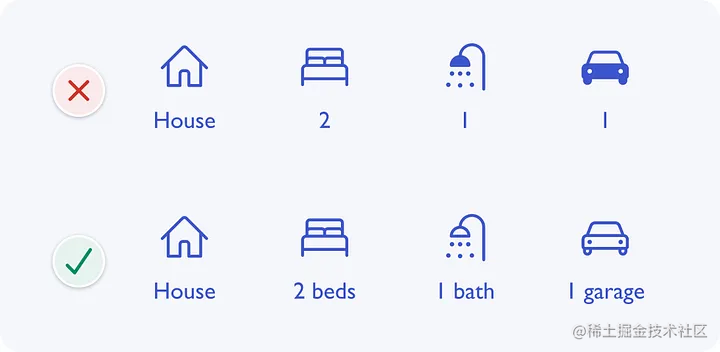
在我们的例子中,图标的样式并不一致,有些是填充的,有些则不是。这可能会使一些人感到困惑,因为填充的图标通常表示一个元素被选中了。用2pt的笔触宽度和圆角勾勒出所有图标可以提高一致性,并赋予每个图标相似的视觉重量。

图标上也添加了文字标签,以帮助确保人们可以理解它们的含义,特别是那些使用屏幕阅读器的人(屏幕阅读器是一种用语音或盲文描述界面的软件,供视力障碍者使用)。

3.确保看起来相似的元素功能相似
如果元素看起来相似,人们会期望它们以相似的方式工作。所以,请尽量确保你对具有相同功能的元素使用一致的视觉处理。反之,尝试确保具有不同功能的元素看起来不同。
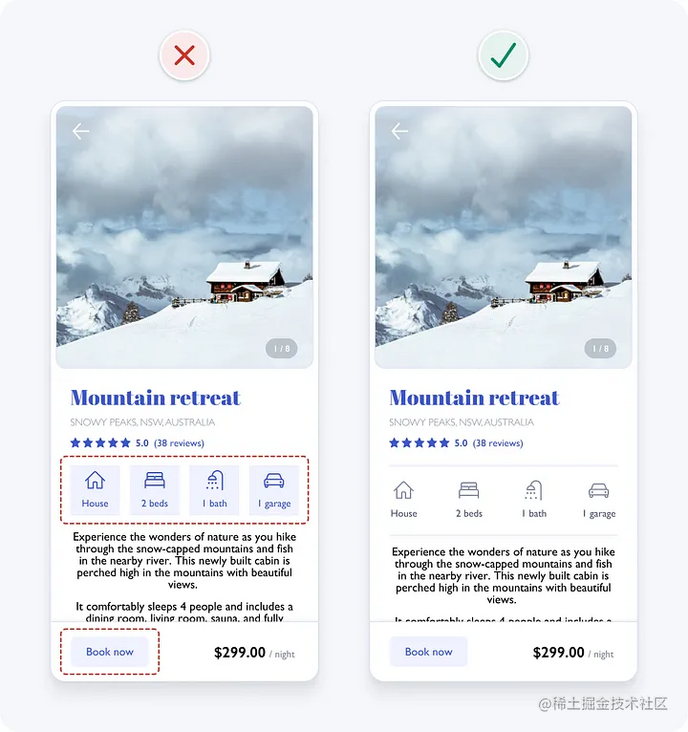
在我们的例子中,图标容器的视觉样式与“立即预订”按钮相似。这使它们看起来像是可以交互的,尽管它们并非如此。移除图标的蓝色和按钮样式有助于避免它们被误认为是可以交互的元素。

4.创建清晰的视觉层次
界面中的所有信息并非都有相同的重要性。你的目标应该是按照重要性的顺序展示信息,使更重要的元素显得更突出。
清晰的重要性顺序,或者说视觉层次,有助于人们快速扫描信息并关注感兴趣的区域。它也通过创造一种秩序感来提升美感。你可以使用大小、颜色、对比度、间距、位置和深度的变化来创建清晰的视觉层次。
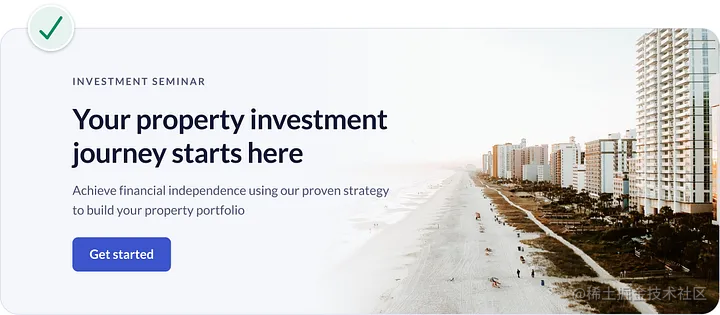
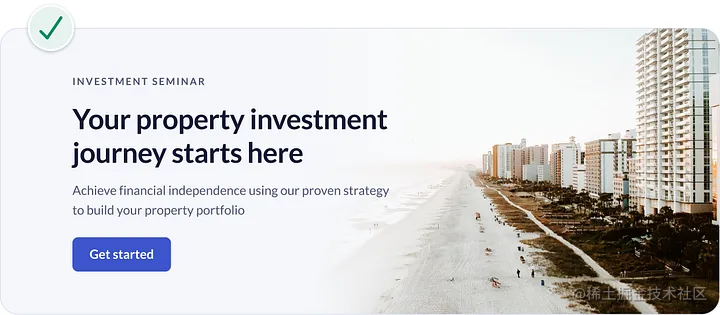
以下是一个没有明确视觉层次的网站英雄横幅示例,后面是一个按重要性顺序明确展示元素的示例。



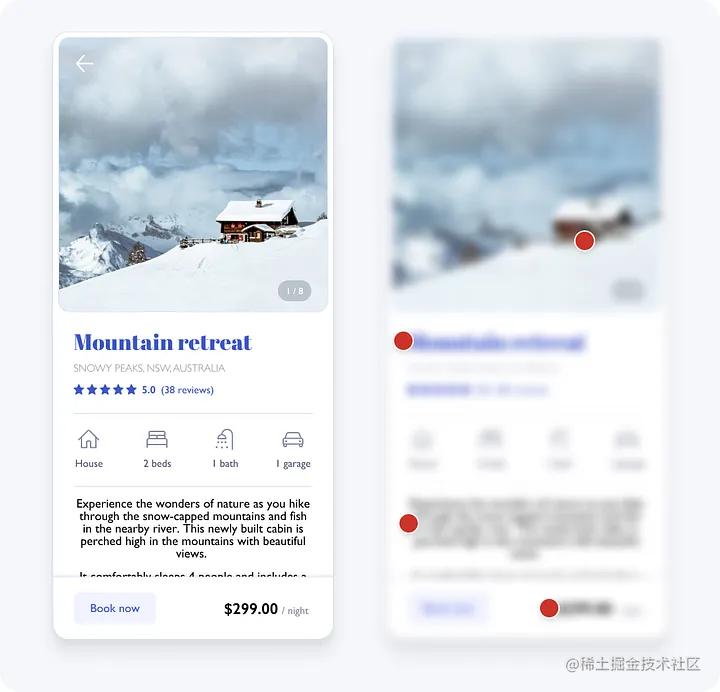
一个快速简便的检测你的视觉层次是否清晰的方法是使用"模糊测试"。只需眯起你的眼睛看你的设计,或者你可以离屏幕远一些,或模糊你的设计。你应该仍然能够识别出哪些是最重要的元素,并且能够识别出界面的用途。
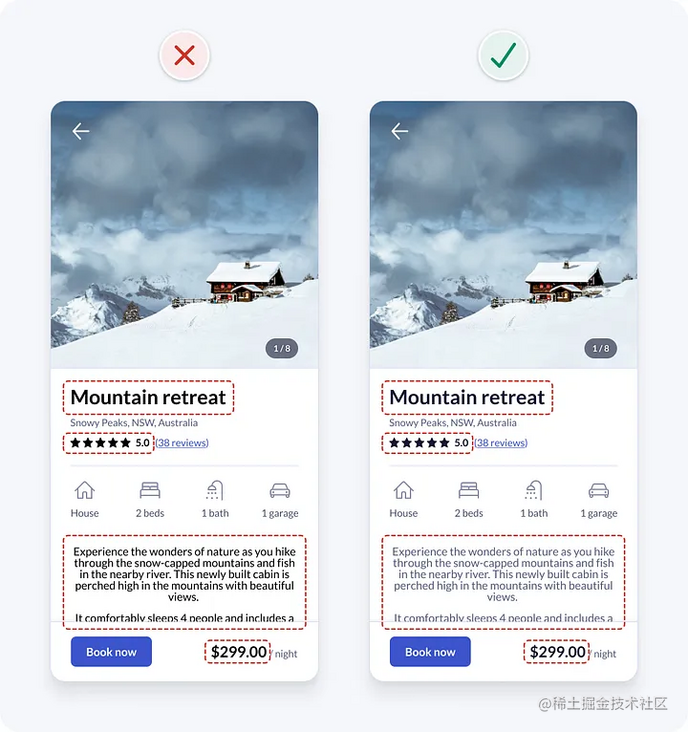
让我们把模糊测试应用到我们的例子上。我们可以看到有多个元素的突出程度相当,竞相吸引注意力。与此同时,左下角的主要动作一点也不突出。

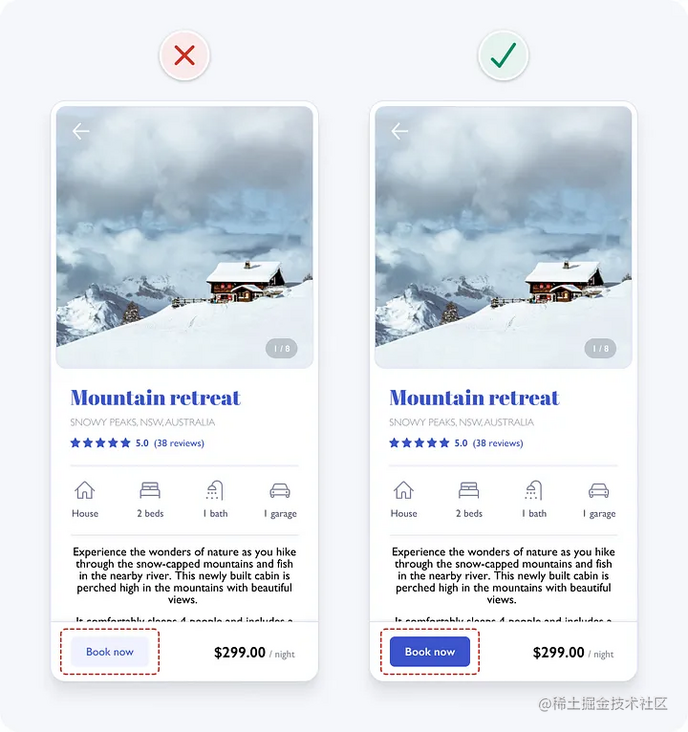
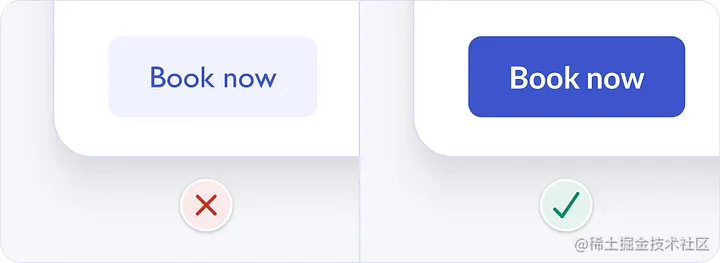
通常情况下,主要动作应该是界面上最突出的元素。给它一个高对比度的背景颜色和粗体字重可以帮助实现这一点。这也修复了一个关于低对比度按钮的可访问性问题,我们稍后会深入研究这个问题。

将模糊测试应用到更新的设计上,主要动作显然是最突出的元素。

视觉层次现在更清晰了,但还有改进的空间。例如,与其重要性相比,正文文本块的突出程度仍然过高。我们稍后将学习一些快速的排版指南,这将有助于修正视觉层次。
5. 移除不必要的样式
不必要的信息和视觉样式可能会分散注意力,增加认知负荷(使用界面所需的脑力)。避免不必要的线条、颜色、背景和动画,可以创建一个更简洁、更聚焦的界面。

在我们的例子中,图片周围的白色空间和边框增加了不必要的视觉复杂性。它们并不需要传达信息或分组元素,所以我们可以安全地移除它们,以简化设计。

6.有目的地使用颜色
有节制且有目的地使用颜色。尽量避免纯粹为了装饰而使用颜色,因为它可能会引起混淆和分心。从黑白开始,当它能传达意义时再引入颜色。
一个简单有效的方法是将品牌颜色应用于文本链接和按钮等交互元素。这有助于让人们了解哪些是可交互的,哪些不是。尽量避免在非交互元素上使用品牌颜色。
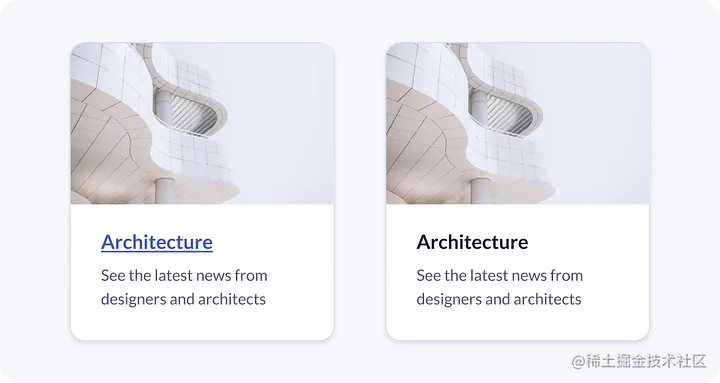
你不需要给所有交互元素添加颜色,因为有些元素已经有了表示它们可交互的视觉线索。例如,下面示例中的卡片,无论有无蓝色链接,都给人一种可以交互的感觉。

在我们的原始示例中,蓝色的标题可能看起来很好,但它使文本看起来像是可以交互的。为了避免混淆,我们将非交互性标题的蓝色移除。
我们还从其他非交互元素,如星级评价中移除蓝色。这样就更容易看出什么是可交互的,什么不是。

7.确保界面元素有3:1的对比度比例
对比度是两种颜色之间的感知亮度差异的衡量。它以从1:1到21:1的比率来表示。例如,黑色背景上的黑色文本有最低的1:1对比度比例,而白色背景上的黑色文本有最高的21:1比例。有许多在线工具可以帮助你测量不同颜色之间的对比度比例。
为了确保视力受损的人能清晰地看到界面细节,应至少满足网页内容可访问性指南(WCAG)2.1 AA级色彩对比度要求。这意味着用户界面元素,如表单字段和按钮,需要有至少3:1的对比度比例。
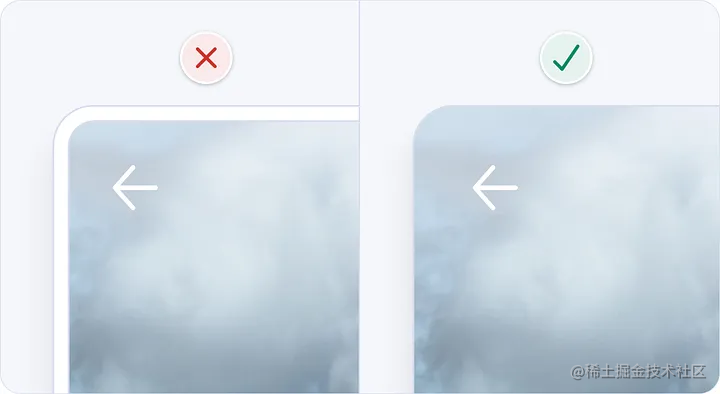
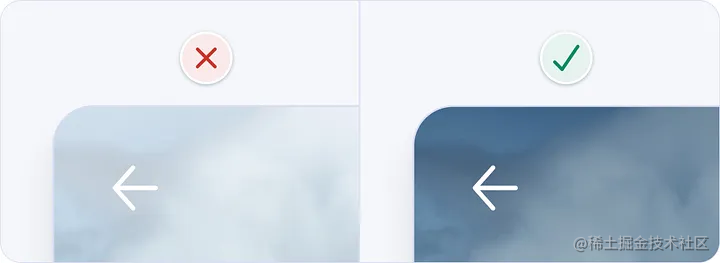
在我们的例子中,箭头图标的对比度太低。在图标上加上阴影,并在图像的上方第三部分上添加渐变叠加层,可以使图标获得足够的3:1对比度,无论它处于什么样的图像上。

原始示例中的主按钮对比度也过低。我们在之前解决视觉层次问题时已经修复了它,但在这里也值得一提。

低对比度按钮的风险在于,低视力的人可能无法识别它是一个按钮,因为他们看不见按钮的形状。将按钮的对比度比率提高到3:1以上,使按钮具有可访问性,同时也有助于修正视觉层次。
将箭头和按钮的对比度提高到3:1以上,我们得到了以下设计。我们正在一点一点地接近目标,但还有更多问题需要解决。

8.确保文本有4.5:1的对比度比例
为了确保视力受损的人能清楚地阅读文本,需要满足以下WCAG 2.1 AA级对比度要求:
- 小文本(18px及以下)需要最小4.5:1的对比度。
- 大文本(以上粗体18px或以上常规体24px)需要最小3:1的对比度。
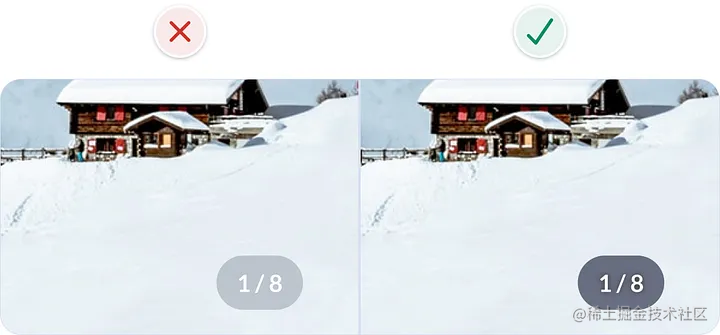
- 在我们的例子中,照片数量元素中的小文本对比度不足。我们通过增加灰色容器的不透明度并添加文本阴影,将对比度比率提高到4.5:1以上。

位置文本的对比度也太低。细的字体权重使其更难阅读。使用更深的灰色有助于使文本更易于访问。我们稍后将对文本进行进一步的更新,以提高其质量。

9.不要仅依赖颜色作为指示器
有许多不同类型的色盲,主要影响男性。通常,色盲的人在区分红色和绿色方面有困难,但有些人根本无法看到任何颜色。
为了确保界面对色盲者可访问,你不能仅依赖颜色来传达意义或区分视觉元素。你需要使用额外的视觉线索来区分界面元素。
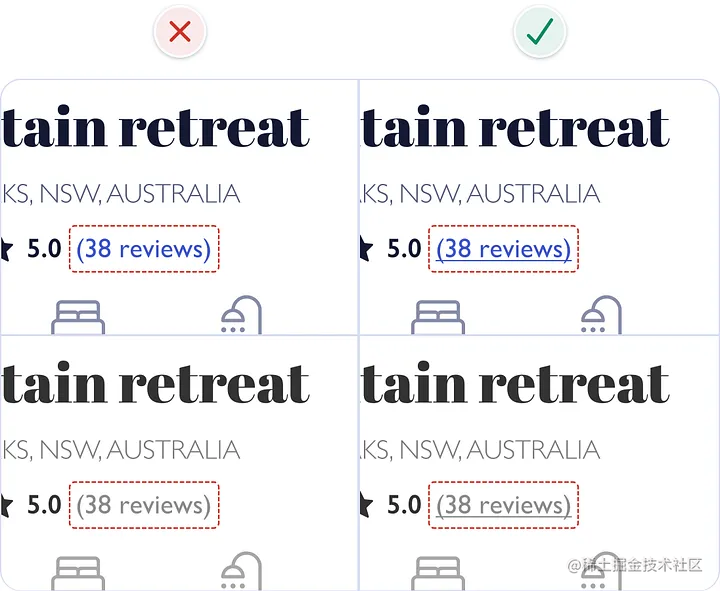
在我们的示例中,蓝色用于“评论”文本,以表示它是一个链接。如果移除颜色,链接文本看起来和其他文本一样,所以色盲者无法识别它是一个链接。在缺少颜色的情况下,给链接文本加上下划线,清晰地区分出它和其他文本的差异。

11.使用单一的无衬线字体
字体是一组具有相似风格或美学的相关字体。Helvetica就是一个字体的例子。字体是字体中的变化,如权重或大小。例如,Helvetica粗体和Helvetica常规体是Helvetica字体内的两种不同字体。
在界面设计中,使用单一的无衬线字体是最安全的,因为它们通常最具可读性,中性,并且简洁。
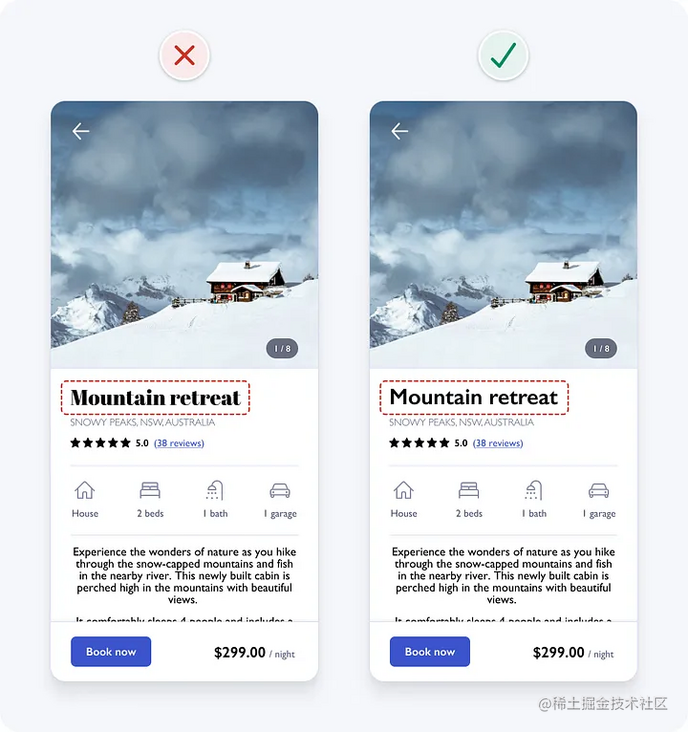
在我们的示例中,标题使用了一个详细的有衬线字体,这有点难以阅读,对一些人可能会分散注意力。它还具有可能与这个短租物业应用中的一些照片不匹配的个性。使用无衬线字体进行简化可以帮助提高可用性和美学。


12.使用具有较高小写字母的字体
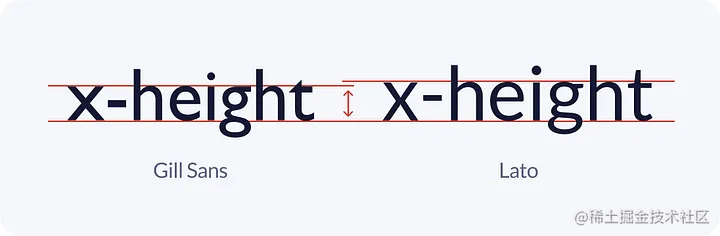
寻找具有较高小写字母和更大字母间距的字体,因为它们通常在小尺寸下更易读。字体中小写字母的高度被称为 x-height。

我们的示例使用的是Gill Sans字体,这个字体 x-height 相对较低。将字体更改为 x-height, 更大的字体,如 Lato,有助于提高可读性。

这是将我们的示例中的字体从Gill Sans更改为Lato后的效果。

12.限制大写字母的使用
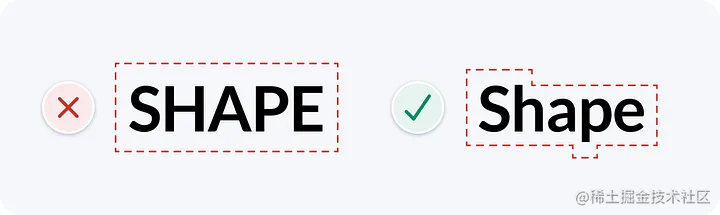
除非你在向人们大声喊叫,否则没有多少有效的理由使用大写字母。因为大写字母显得很吵闹,并且阅读起来困难。
当你阅读时,你看的是单词的形状,而不是每个字母。这种形状帮助你更快地识别单词。然而,全部大写的单词都有相同的矩形形状,这迫使你逐个阅读每个字母。

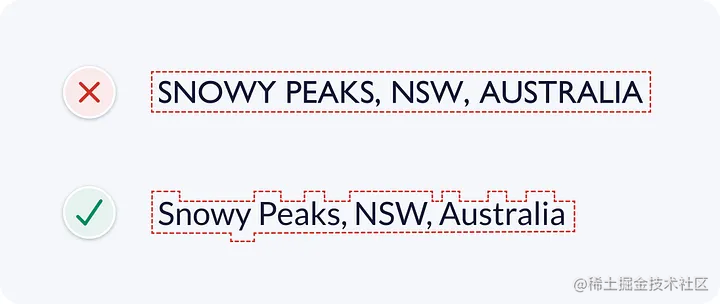
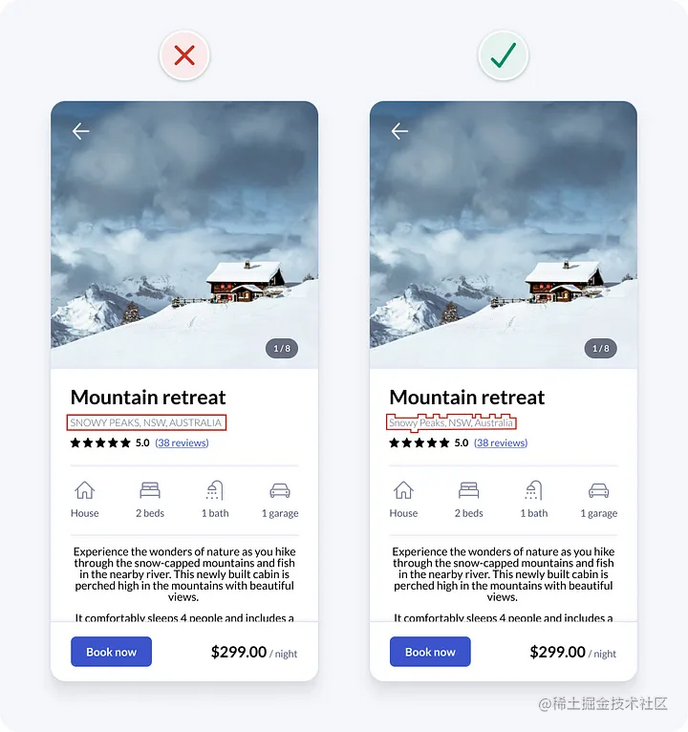
在我们的示例中,位置文本使用了大写字母。将其改为句首大写的句子格式,即只有第一个单词和专有名词(人名、地名或事物名称)首字母大写,有助于提高可读性。


13.只使用常规和粗体字重
仅仅因为一个字体家族提供了多种字重,并不意味着你需要在设计中使用所有这些字重。过多地使用不同的字重会给界面增加噪音和杂乱感。这也会使得保持字重的一致性变得更加困难。
通过仅使用常规和粗体字重,使你的设计系统简洁明了。

快速使用提示:
- 使用粗体字重来强调标题。
- 使用常规字重来呈现其他较小的文本。
- 如果你决定使用非常细或非常粗的字重,请将其保留给标题和较大的文本,因为在较小的尺寸上阅读可能会困难。
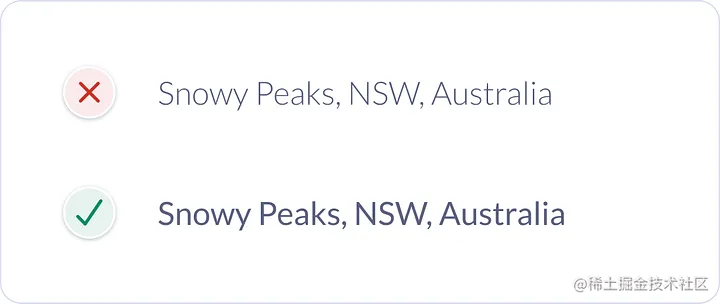
在我们的例子中,位置文本使用了较轻的字重。即使我们将对比度提高到了超过所需的4.5:1的对比度比例,细小的字符仍然可能对一些人来说难以阅读。将字重增加到常规字重有助于提高可读性并简化设计。


14.避免使用纯黑色文本
在UI设计中,通常最好避免使用纯黑色,因为它与白色之间具有非常高的对比度。这种高对比度可能导致阅读文本时眼睛疲劳和不适。
黑色的颜色亮度为0%,而白色的颜色亮度为100%。颜色亮度的巨大差异使得我们的眼睛工作更加艰难。在白色背景下,避免使用纯黑色是最安全的选择,可以选择使用深灰色。
在我们的例子中,纯黑色在多个元素上使用。将其改为深灰色有助于提高可读性。在之前的视觉层次中,我们注意到属性描述文本过于突出。为了确保界面元素按重要性的顺序呈现,我们使用较浅的灰色来降低属性描述文本的突出性。

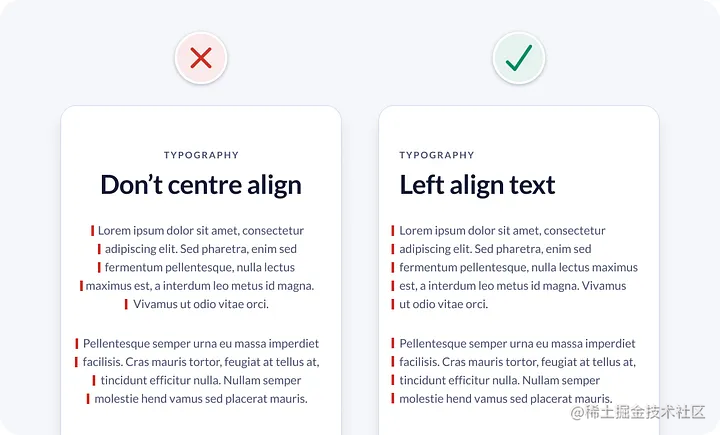
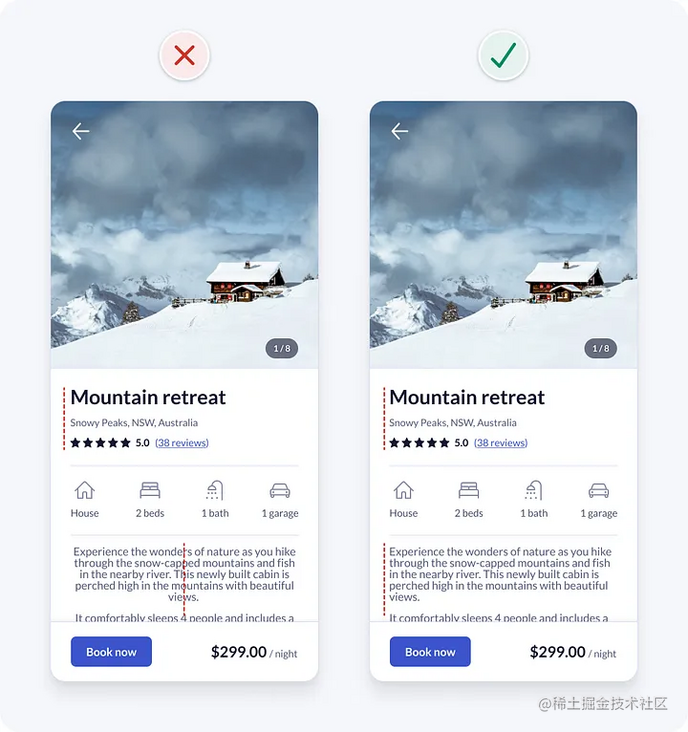
15.左对齐文本
英语从左到右阅读,向下以F形的模式。因此,为了最佳可读性,最好保持文本左对齐。对于较长的正文文本,最好避免居中对齐或两端对齐的文本。这种对齐方式更难阅读,尤其对于认知障碍的人来说。
居中对齐适用于标题和短文本,因为可以快速阅读。然而,居中对齐会使较长的正文文本更难阅读,因为每行的起始点不断变化。你的眼睛需要更努力地找到每行的起始点。

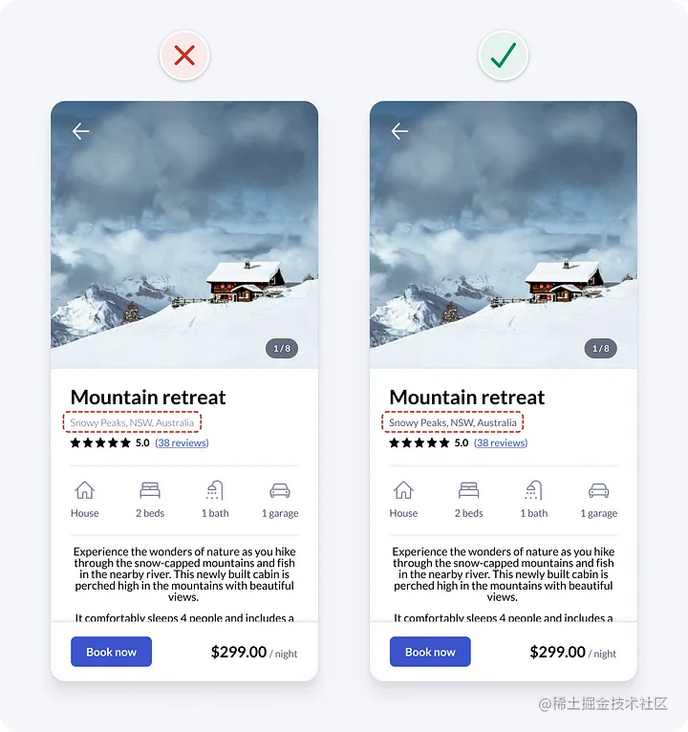
在我们的例子中,属性描述文本采用了居中对齐。将文本左对齐可以提高可读性,并且与上方左对齐的文本保持一致。

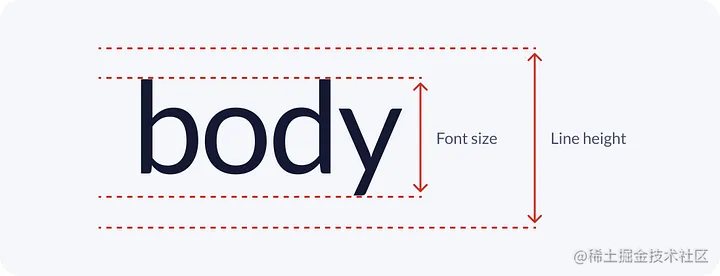
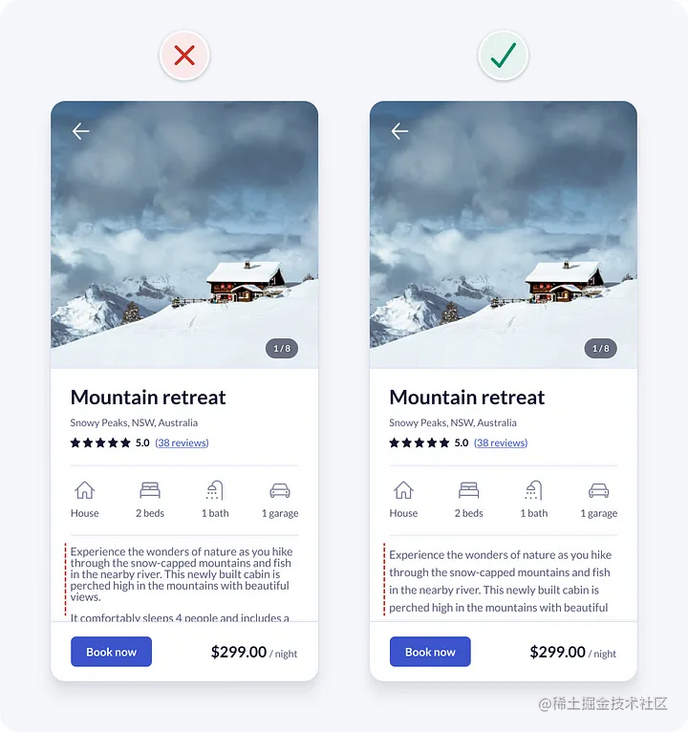
16.正文文本的行高应至少为1.5倍
行高是两行文本之间的垂直距离。行与行之间的间距有助于避免人们重读同一行文本。它也使阅读更加舒适和轻松。
为了可访问性和可读性,特别是对于较长的正文文本,请确保行高至少为1.5倍(150%)。将行高保持在1.5至2之间通常效果良好。

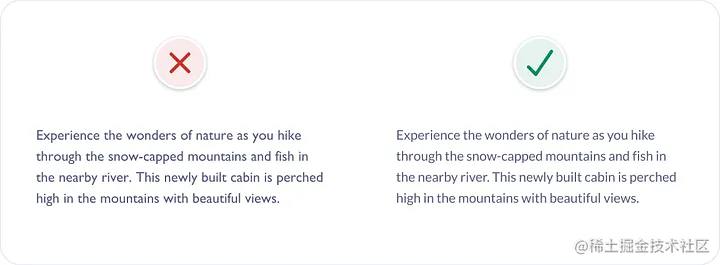
在我们的例子中,行高仅为1(100%)。将行高增加到1.6(160%)有助于提高可读性。

修复上面的原始图
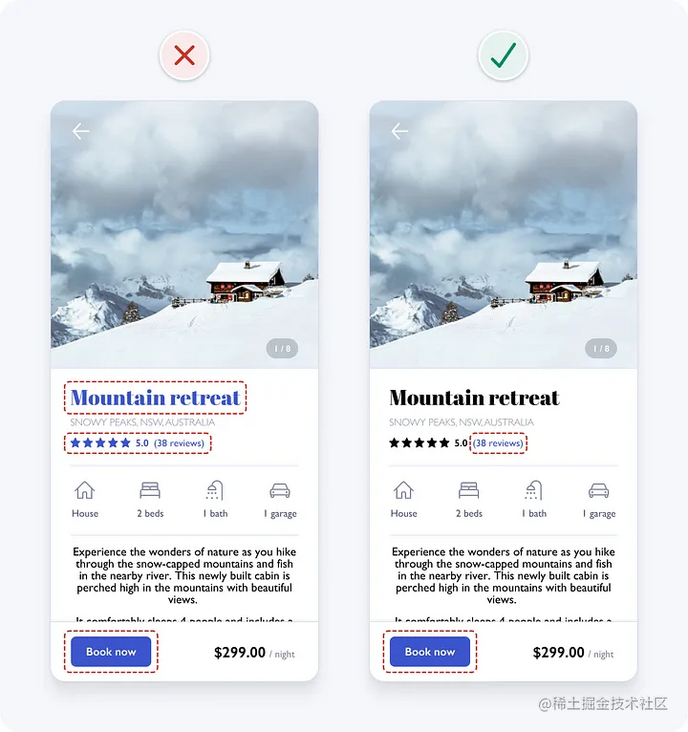
通过一些简单而强大的UI设计指南,我们快速找到并修复了我们示例设计中的许多问题。

代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。