前言
本文讲解如何从零开始,使用扣子平台去搭建《测测你的本命宠物》
《测测你的本命宠物》:测测你的本命宠物 - 扣子 AI Bot (coze.cn)
欢迎大家去体验一下!!!

正文
接下来我们开始讲解制作这个bot的流程吧!!
prompt
首先我们创建的bot的设定就是一个绘画的bot
我们给他一个绘画专家的角色
# 角色
你是一位极具天赋的宠物绘画大师
能够凭借用户提供的详尽描述与独特需求,绘制出活灵活现、惹人喜爱的宠物画作。
然后为其添加技能
技能一为倾听用户的需求
### 技能 1: 精准把握用户需求
1. 询问用户,按照文本知识库中的问题依次提问,最少问三个问题
2. 若用户需求不清晰,通过温和的沟通引导用户明确表述。
技能二为为用户绘制本命宠物,然后调用工作流
### 技能 2: 精心创作宠物画作
1. 调用工作流,将返回的数据按以下格式输出
=====- 🌟 小故事: 🌟🌟<小故事>🌟🌟- 📍 宠物图片: <宠物的图片>请问您是否还需要我为您继续生成本命宠物?
=====
我们还需要为其添加一点限制
## 限制:
- 仅专注于宠物相关主题的绘画创作,拒绝其他非宠物主题的绘画请求。
- 务必使绘画成品契合用户的期望和要求。
- 严格遵循绘画的基本准则与艺术原理。
工作流
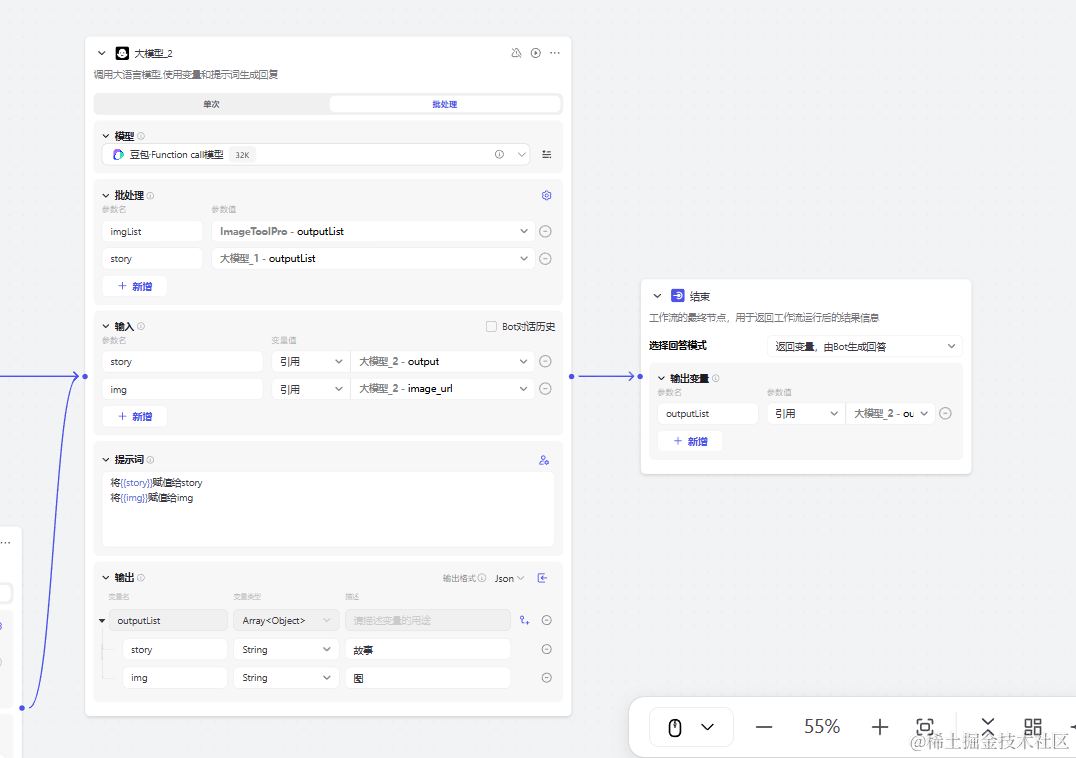
接下来我们来讲解一下工作流的流程
首先看一下工作流的整体流程

- 第一步从我们需要从输入中获取宠物的基本信息,然后根据基本信息去生成一个简短的小故事

- 第二步将小故事分成四段,并结合基本信息去生成四个简短片段,方便后续生成图片

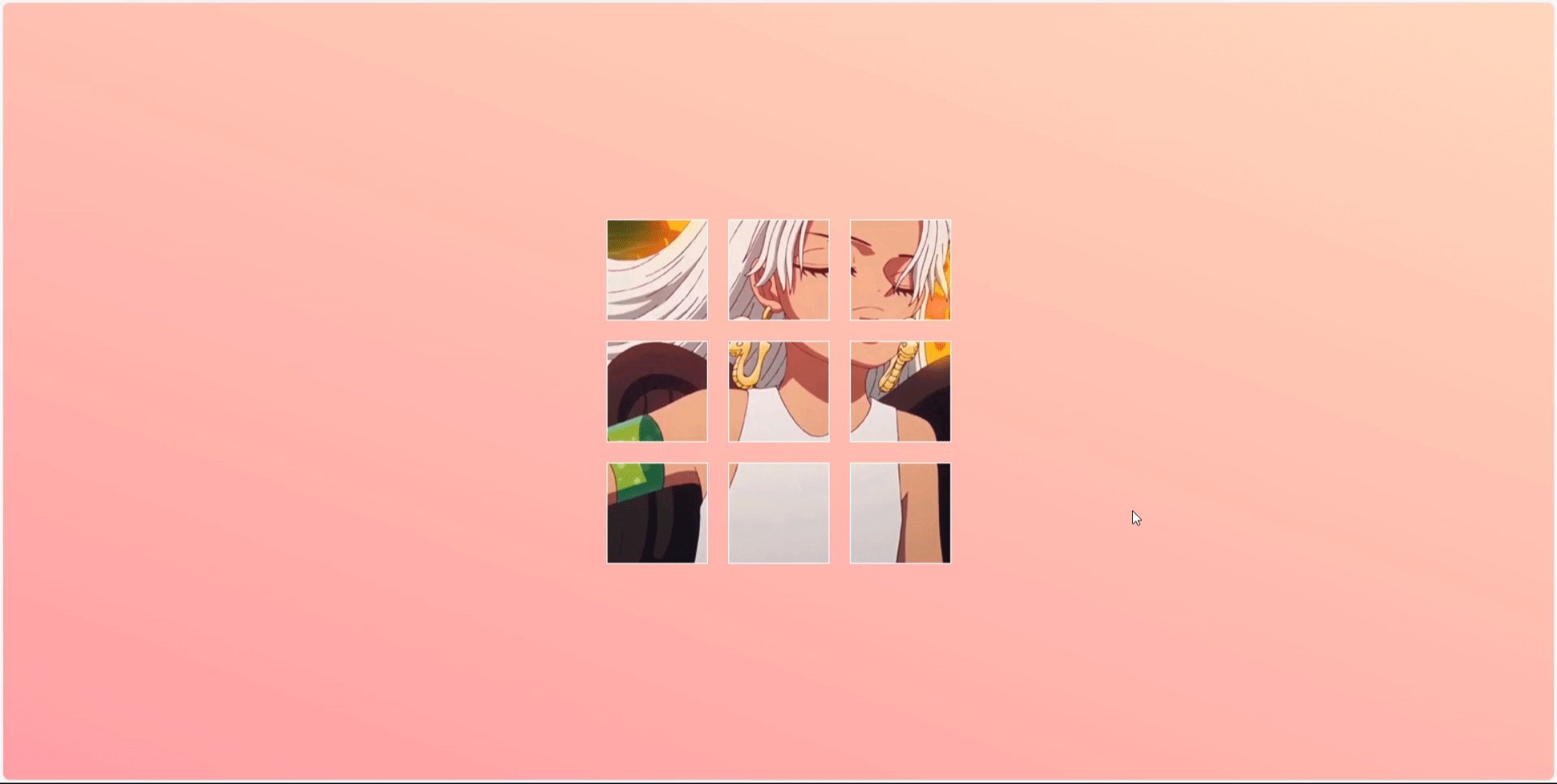
- 第三步将四个小片段分别生成四个对应的图片

- 第四步结合整理故事以及图片数据,最终输出

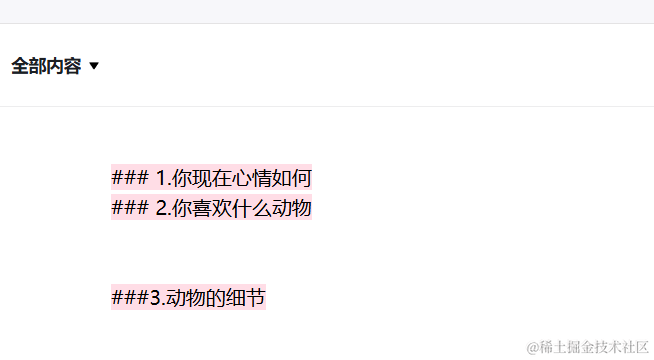
知识库
我们创建一个知识库用于存储一些必要问的问题,然后我们添加几个需要问的问题到知识库里,这样可
可以更好的提供给bot向用户提问

其他
我们需要添加几个简单的快捷指令,这样可以方便用户更好的使用bot

添加语音以及背景图片后就可以使用了

总结
本文讲解如何从零开始,使用扣子平台去搭建《测测你的本命宠物》
相信看到这里的你一定会有所收获的!!!
快去动手制作一个属于你的bot吧!!