一、操作环境
操作系统: Windows 11 专业版、IDE:DevEco Studio 3.1.1 Release、SDK:HarmonyOS 3.1.0(API 9)
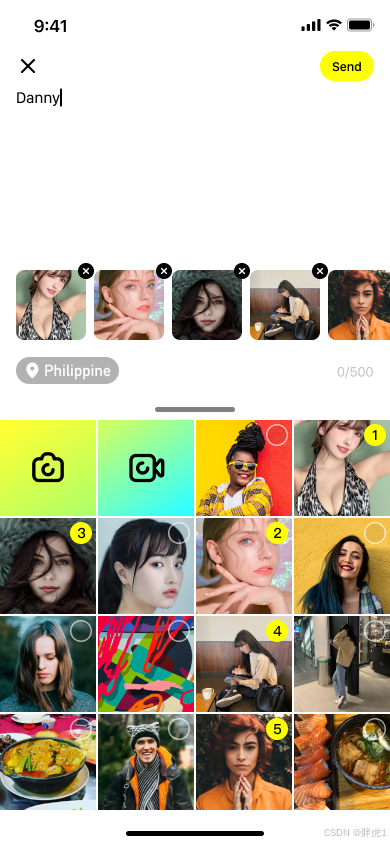
二、效果图


可实现两种选择方式,可带时分选择,也可不带,使用更加方便。
三、代码
SelectedDateDialog.ets文件
/*** 时间选择*/
@CustomDialog
export struct SelectedDateDialog {private selectedDate: Dateprivate isShowTime: Visibility = Visibility.Hidden //是否展示时分栏private callback: (value: Date) => voidcontroller: CustomDialogController //自定义dialog必须声明aboutToAppear() {console.log("时间选择展示:" + JSON.stringify(this.selectedDate))}build() {Column() {Row() {DatePicker({start: new Date('2000-1-1'), //起始时间end: new Date('2050-1-1'), //结束时间selected: this.selectedDate //默认所选时间}).width(this.isShowTime == Visibility.Visible ? '60%' : '100%') //不显示时分,则宽为100.height('100%').lunar(false) //日期是否显示农历。 - true:展示农历。 - false:不展示农历。 默认值:false.onChange(value => {// console.log("轮换结果:" + JSON.stringify(value))this.selectedDate.setFullYear(value.year, value.month, value.day)})TimePicker({ selected: this.selectedDate }).width('35%').height('100%').visibility(this.isShowTime).useMilitaryTime(true) //24小时制.onChange(value => {// console.info('select current date is: ' + JSON.stringify(value))if (value.hour >= 0) {this.selectedDate.setHours(value.hour, value.minute)}})}.width('100%').height('80%')Blank()Button('确定').borderRadius('3').width('40%').margin({ bottom: 20 }).onClick((event: ClickEvent) => {console.log('选择时间:' + JSON.stringify(this.selectedDate))this.callback?.(this.selectedDate)this.controller.close()})}.width('100%').height('50%')}
}使用其中的参数isShowTime控制是否显示时分栏的选择,Visibility.Visible为显示,Visibility.Hidden不显示
在page中的调用方式:
@State selectInspectionTime: Date = new Date()selectInspectionDialog: CustomDialogControllerinitSelectInspectionDialog() {this.selectInspectionDialog = new CustomDialogController({builder: SelectedDateDialog({ selectedDate: this.selectInspectionTime, isShowTime: Visibility.Visible,callback: (value) => {let time = value.getFullYear() + "-" + (value.getMonth() + 1) + "-" + value.getDate()+ "T" + value.getHours() + ":" + value.getMinutes() //月份从0开始,故需+1} }),cancel: this.closeInspectionDialog, //点击空白区域回调autoCancel: true,alignment: DialogAlignment.Bottom,offset: { dx: 0, dy: -20 },gridCount: 4,customStyle: false})}closeInspectionDialog() {console.info('Click the callback in the blank area')this.selectInspectionDialog.close()}openDialog() {//点击事件调用打开dialogthis.selectInspectionDialog.open()}









![[FBCTF2019]RCEService (PCRE回溯绕过和%a0换行绕过)](https://i-blog.csdnimg.cn/direct/ed5f04508d4041af82c9770d26abed10.png)