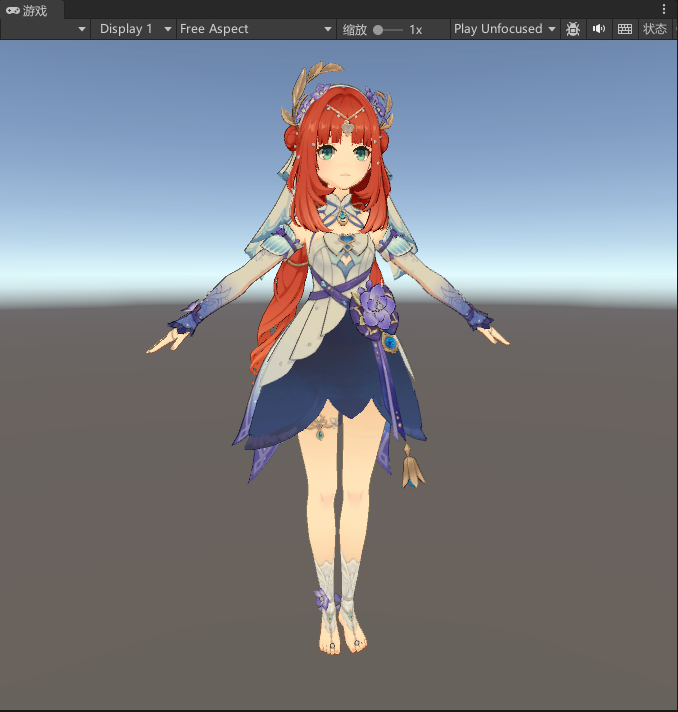
最终效果

前言
最近在研究人物模型的使用和卡通渲染效果,这里我们就使用原神的模型来演示。
一、原神模型下载
原神的模型可以在官网直接下载到。
1、第一期模型
官网:https://ys.biligame.com/gczj/


2、第二期模型
官网:http://ys.biligame.com/pjdkx/

3、第三期模型
官网:https://ys.biligame.com/beyel

4、第四期模型
官网:https://ys.biligame.com/ysl

5、第五期模型
官网:https://www.bilibili.com/blackboard/activity-raop07Ymhm.html

6、第六期模型
官网:https://www.bilibili.com/blackboard/activity-kiOl0D1nF8.html

7、第七期模型
官网:https://www.bilibili.com/blackboard/activity-btLCSzTTsK.html

8、第八期模型
官网:https://www.bilibili.com/blackboard/genshin-1st-anniversary.html
9、第九期模型
官网:https://www.bilibili.com/blackboard/activity-aEe0qbEc8N.html

10、第十期模型
官网:https://www.bilibili.com/blackboard/activity-8Zdc2qDY6R.html

11、第十一期模型
官网:https://www.bilibili.com/blackboard/activity-6MCsBE92oE.html

模之屋
所有的原神模型都可以在模型屋下载
链接在此:https://www.aplaybox.com/u/680828836/model

二、使用Blender进行 .pmx 转 .fbx 格式
我们下载完原神的模型之后,模型默认的格式为.pmx,这在Unity中是没法用的,所以需要转换一下。

下面使用Blender来转换,Blender之前没用过也没关系,我们只是利用它转换格式,只要下载安装完之后倒入模型转换就好了,真的超级简单!
1、Blender下载安装
Blender官网:https://www.blender.org/
Blender中文使用手册:https://docs.blender.org/manual/zh-hans/2.79/about/introduction.html
Blender中国社区下载地址(推荐):https://www.blendercn.org/
这里推荐下载2.9.3的Blender最好,过高的版本可能不支持旧的插件
地址:https://download.blender.org/release/Blender2.93/

2、Cats Blender Plugin 插件下载安装
在使用Blender将.pmx转为.fbx格式时,需要用到一个 Cats Blender Plugin 插件。
GitHub下载地址:https://github.com/GiveMeAllYourCats/cats-blender-plugin
最新的0.19.0版本也已经说明了完全兼容Blender 2.93,这也是前面我推荐Blender 2.93的原因

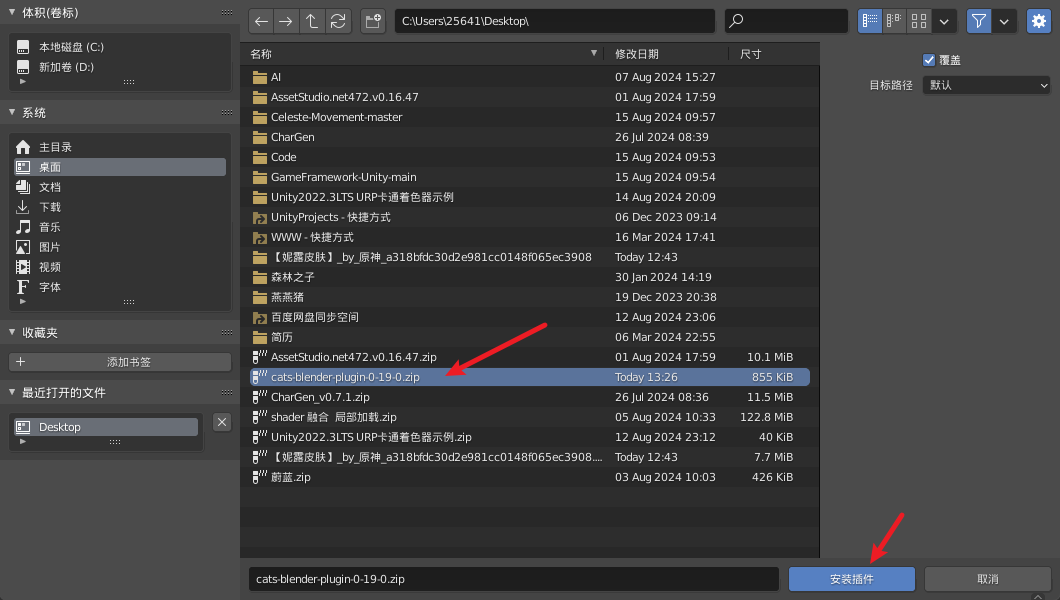
下载下来的是一个zip文件
3、 Blender安装Cats Blender Plugin 插件
然后打开刚安装的Blender,点击 Edit -> Preferences

点击选中安装插件


安装完毕后,记得勾选上它,(如果你没勾选,插件就是禁用状态的)

现在,我们就可以在编辑区的侧边栏那里看到CATS插件了,(注:侧边栏显示和隐藏的快捷键是N)

4、导入pmx原神模型
我们在CATS插件中点击Import Model按钮,

然后选择pmx文件,点击Import Any Model按钮,

此时导进来的模型的材质有问题,是这样子的

5、修复材质问题
我们打开侧边栏的Misc,然后点击Shadeless(即使用卡通材质),

效果

6、修复模型:Fix Model
我们可以看到,模型的节点命名并不是按照Unity骨骼映射的英文命名

我们点击CATS插件的Fix Model按钮,即可自动进行修复,除此之外,它还会帮我们删除多余无用的骨骼,将使用同一张贴图的节点合并为一个Mesh并重命名为Body等,

修复后可以看到变成英文命名了,多余无用的骨骼也被删除了

7、导出fbx
点击CATS插件的Export Model按钮,即可导出fbx文件


导出成功

三、导入FBX模型进Unity
1、导入fbx和贴图
我们上面的fbx文件和tex文件夹(里面是贴图)一起拷贝到Unity工程中,(如果你没有拷贝tex文件夹,在Unity中显示的就是白模)

此时我们把模型拖入场景中,看到的效果是这样的

2、从fbx中导出材质球
上面我们看到,模型的材质效果不是 卡通渲染风格,当你去定位模型的材质的时候,会发现材质是嵌在fbx文件里的,我们并不能对fbx内的材质进行编辑
这时候我们需要导出材质,选中fbx文件,在Inspector窗口中点击Materials,设置Location为Use External Materials (Legacy),然后点击Apply按钮,

3、卡通渲染
简单粗暴,使用Unlit/Texture
最粗暴的方式就是直接使用Unlit材质,在贴图上表现出卡通效果。
我们把材质球的shader全部改成Unlit/Texture(也就是无光照模型,直接显示贴图纹理)

效果,当然,这过于简单了,缺点很明显,没有光照效果。

基于光照模型的卡通渲染UnityToonShader——仅支持内置渲染管线
基于光照模型的卡通渲染,在GitHub上有一个项目,地址:https://github.com/Sorumi/UnityToonShader

ToonMultiStepsShader.shader代码我复制下来了
Shader "Toon/Basic/MultiSteps"
{Properties{// Colors_Color ("Color", Color) = (1, 1, 1, 1)_HColor ("Highlight Color", Color) = (0.8, 0.8, 0.8, 1.0)_SColor ("Shadow Color", Color) = (0.2, 0.2, 0.2, 1.0)// texture_MainTex ("Main Texture", 2D) = "white" { }// ramp_ToonSteps ("Steps of Toon", range(1, 9)) = 2_RampThreshold ("Ramp Threshold", Range(0.1, 1)) = 0.5_RampSmooth ("Ramp Smooth", Range(0, 1)) = 0.1// specular_SpecColor ("Specular Color", Color) = (0.5, 0.5, 0.5, 1)_SpecSmooth ("Specular Smooth", Range(0, 1)) = 0.1_Shininess ("Shininess", Range(0.001, 10)) = 0.2// rim light_RimColor ("Rim Color", Color) = (0.8, 0.8, 0.8, 0.6)_RimThreshold ("Rim Threshold", Range(0, 1)) = 0.5_RimSmooth ("Rim Smooth", Range(0, 1)) = 0.1}SubShader{Tags { "RenderType" = "Opaque" }CGPROGRAM#pragma surface surf Toon addshadow fullforwardshadows exclude_path:deferred exclude_path:prepass#pragma target 3.0fixed4 _Color;fixed4 _HColor;fixed4 _SColor;sampler2D _MainTex;float _RampThreshold;float _RampSmooth;float _ToonSteps;float _SpecSmooth;fixed _Shininess;fixed4 _RimColor;fixed _RimThreshold;float _RimSmooth;struct Input{float2 uv_MainTex;float3 viewDir;};float linearstep(float min, float max, float t){return saturate((t - min) / (max - min));}inline fixed4 LightingToon(SurfaceOutput s, half3 lightDir, half3 viewDir, half atten){half3 normalDir = normalize(s.Normal);half3 halfDir = normalize(lightDir + viewDir);float ndl = max(0, dot(normalDir, lightDir));float ndh = max(0, dot(normalDir, halfDir));float ndv = max(0, dot(normalDir, viewDir));// multi stepsfloat diff = smoothstep(_RampThreshold - ndl, _RampThreshold + ndl, ndl);float interval = 1 / _ToonSteps;// float ramp = floor(diff * _ToonSteps) / _ToonSteps;float level = round(diff * _ToonSteps) / _ToonSteps;float ramp ;if (_RampSmooth == 1){ramp = interval * linearstep(level - _RampSmooth * interval * 0.5, level + _RampSmooth * interval * 0.5, diff) + level - interval;}else{ramp = interval * smoothstep(level - _RampSmooth * interval * 0.5, level + _RampSmooth * interval * 0.5, diff) + level - interval;}ramp = max(0, ramp);ramp *= atten;_SColor = lerp(_HColor, _SColor, _SColor.a);float3 rampColor = lerp(_SColor.rgb, _HColor.rgb, ramp);// specularfloat spec = pow(ndh, s.Specular * 128.0) * s.Gloss;spec *= atten;spec = smoothstep(0.5 - _SpecSmooth * 0.5, 0.5 + _SpecSmooth * 0.5, spec);// rimfloat rim = (1.0 - ndv) * ndl;rim *= atten;rim = smoothstep(_RimThreshold - _RimSmooth * 0.5, _RimThreshold + _RimSmooth * 0.5, rim);fixed3 lightColor = _LightColor0.rgb;fixed4 color;fixed3 diffuse = s.Albedo * lightColor * rampColor;fixed3 specular = _SpecColor.rgb * lightColor * spec;fixed3 rimColor = _RimColor.rgb * lightColor * _RimColor.a * rim;color.rgb = diffuse + specular + rimColor;color.a = s.Alpha;return color;}void surf(Input IN, inout SurfaceOutput o){fixed4 mainTex = tex2D(_MainTex, IN.uv_MainTex);o.Albedo = mainTex.rgb * _Color.rgb;o.Alpha = mainTex.a * _Color.a;o.Specular = _Shininess;o.Gloss = mainTex.a;}ENDCG}FallBack "Diffuse"
}
将shader导入Unity工程中

把材质球的shader改为Toon/Basic/MultiSteps,

调整一下高光、阴影、渐变阈值、镜面、边缘等参数

效果演示,可以看到模型受光照影响了

基于光照模型的二次元渲染UnityURPToonLitShaderExample——仅支持URP渲染管线
升级URP项目可以看我这篇文章:【unity小技巧】为啥我们的模型材质显示粉色?unity普通项目升级URP项目
GitHub地址:https://github.com/ColinLeung-NiloCat/UnityURPToonLitShaderExample

演示效果

将整个文件导入unity‘中

修改人材质为SimpleURPToonLitExample(With Outline)

如果材质丢失贴图了,记得手动赋值贴图即可

效果

如果我不希望面部显示不那么黑且更加精致,可以勾选下面这个选项

效果

参考
https://www.bilibili.com/video/BV1G34y127e6/
https://blog.csdn.net/linxinfa/article/details/121370565
https://cloud.tencent.com/developer/article/2013001
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~