一、原理介绍
实现表格列的拖动排序,主要依赖Axure的动态面板和中继器两大核心功能:
-
动态面板交互控制
-
将表格的列标题封装在动态面板中,通过拖拽事件(开始、移动、结束)捕捉用户操作
-
在拖拽过程中实时计算鼠标位置,动态调整列的位置视觉反馈
-
记录原始列位置与目标位置的索引值
-
-
中继器数据联动
-
表格内容通过中继器动态生成,每个单元格与数据集的字段绑定
-
当列顺序改变时,通过调整中继器项目的显示顺序实现内容同步更新
-
利用中继器的「项目加载时」事件自动填充数据
-
-
坐标定位机制
-
通过比较鼠标移动的X轴坐标差,判断列应该向左或向右移动
-
在拖拽结束时,根据最终位置重新排列所有列的显示顺序
-
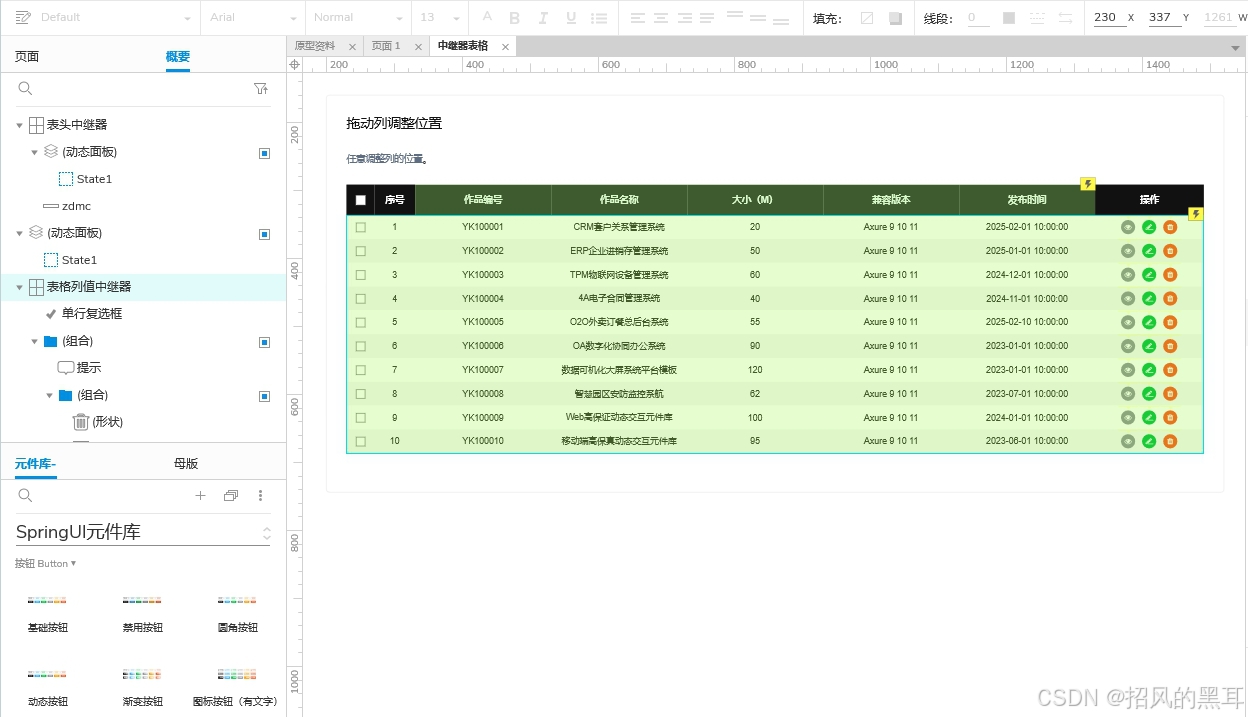
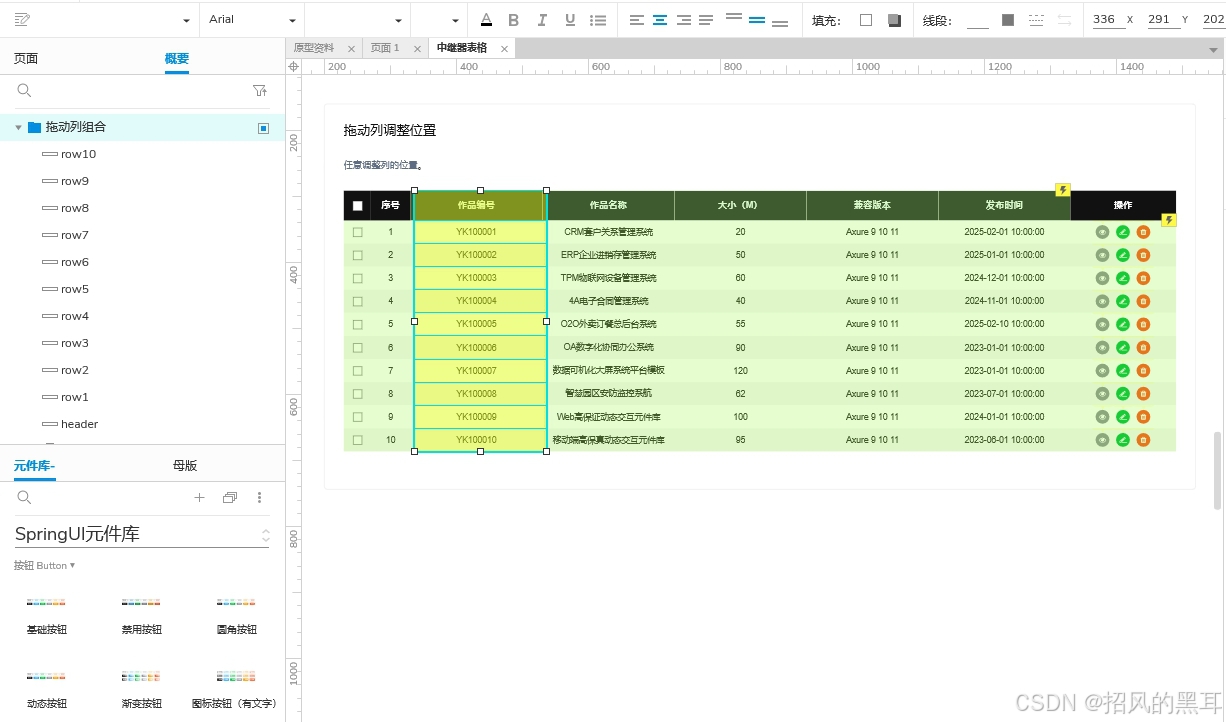
二、示例预览

源文件已上传到CSDN资源中心,需要可以直接下载源文件:中继器表格拖动列调整位置案例
三、材料准备
- 矩形元件:用于构建表格的表头和行内容。
- 中继器:用于生成表格内容。
- 动态面板:只有动态面板才能实现拖动效果,因此需要将中继器中的行转换为动态面板。
四、步骤详解
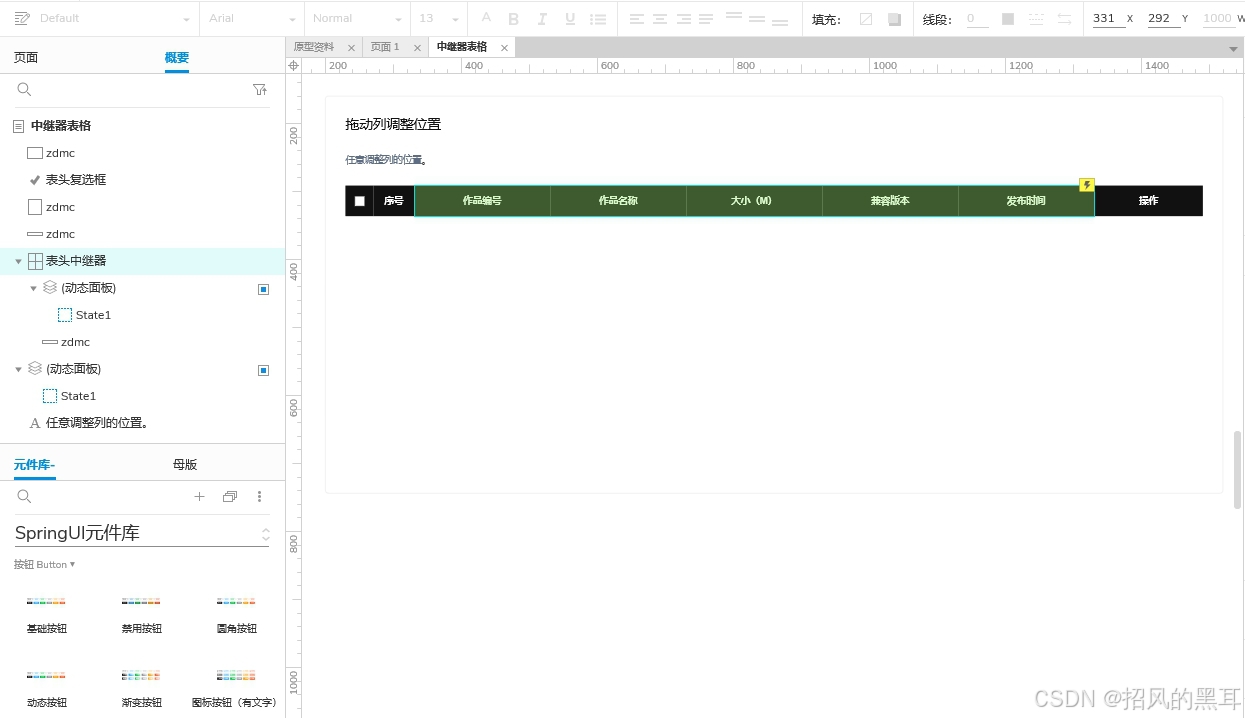
1、表格表头设置:
-
使用矩形元件制作不需要参与拖动的表头,例如“序号、操作”列。
-
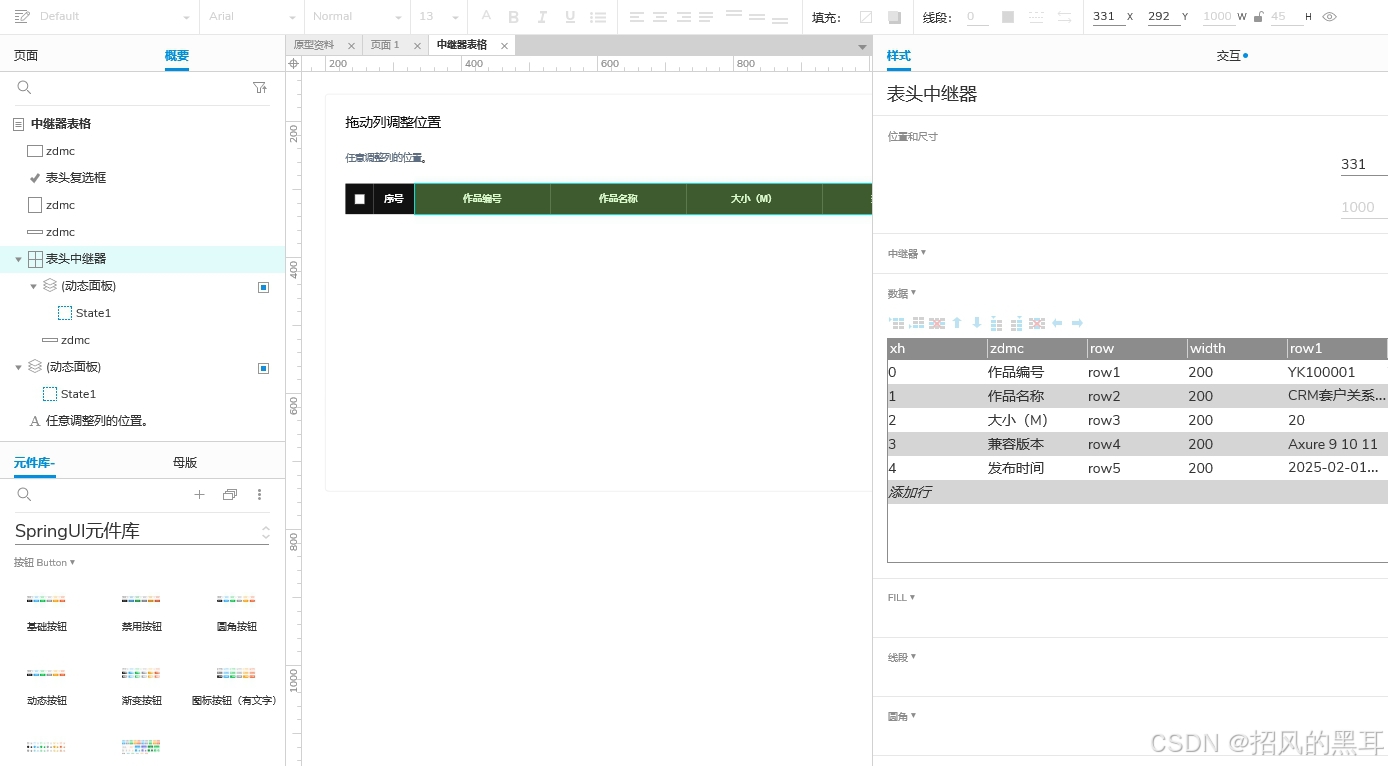
需要拖动的列使用中继器实现,设置布局为水平,命名为表头中继器。
-
在表头中继器表格中,设置排序列(如“xh”列)和内容列,排序列用于逻辑交互。


2、表格数据行设置:
-
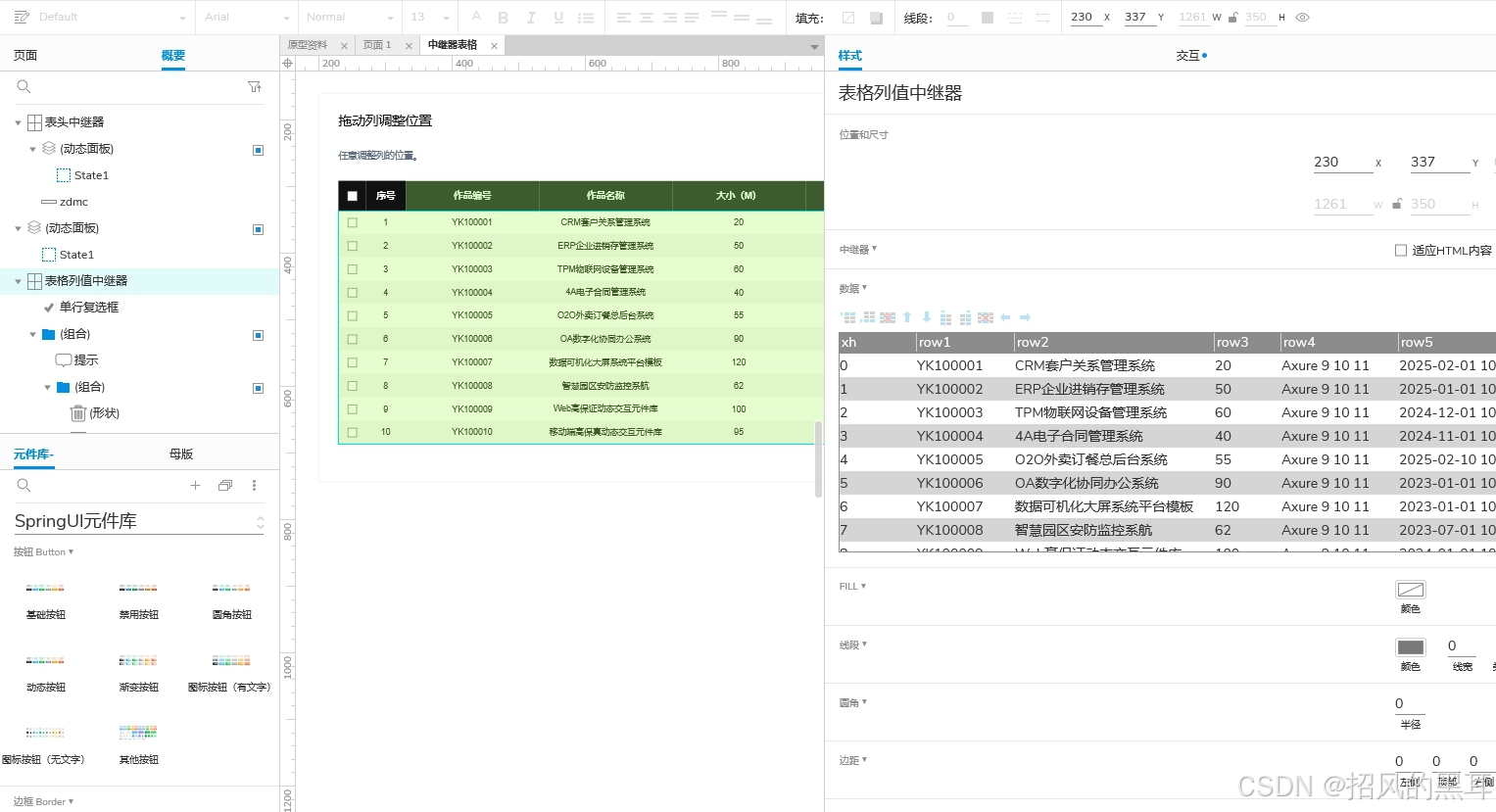
数据行直接使用中继器,这里定义好列对应的字段,命名为数据行中继器。
-
中继器如果需要移入高亮效果,可以设置相应的交互样式。


3、拖动列设置:
-
这里使用矩形元件,分别复制表头的矩形和数据行的矩形组合成表格完整的一列,这里命名为拖动列组合。
-
当我们鼠标拖动列头的某列时,其实就是控制拖动列的显示及位置移动。

4、动态面板设置:
-
表头中继器内部添加一个动态面板,置于最上方,用于拖动交互。
-
动态面板宽度和表格同宽,高度为列头的高度。

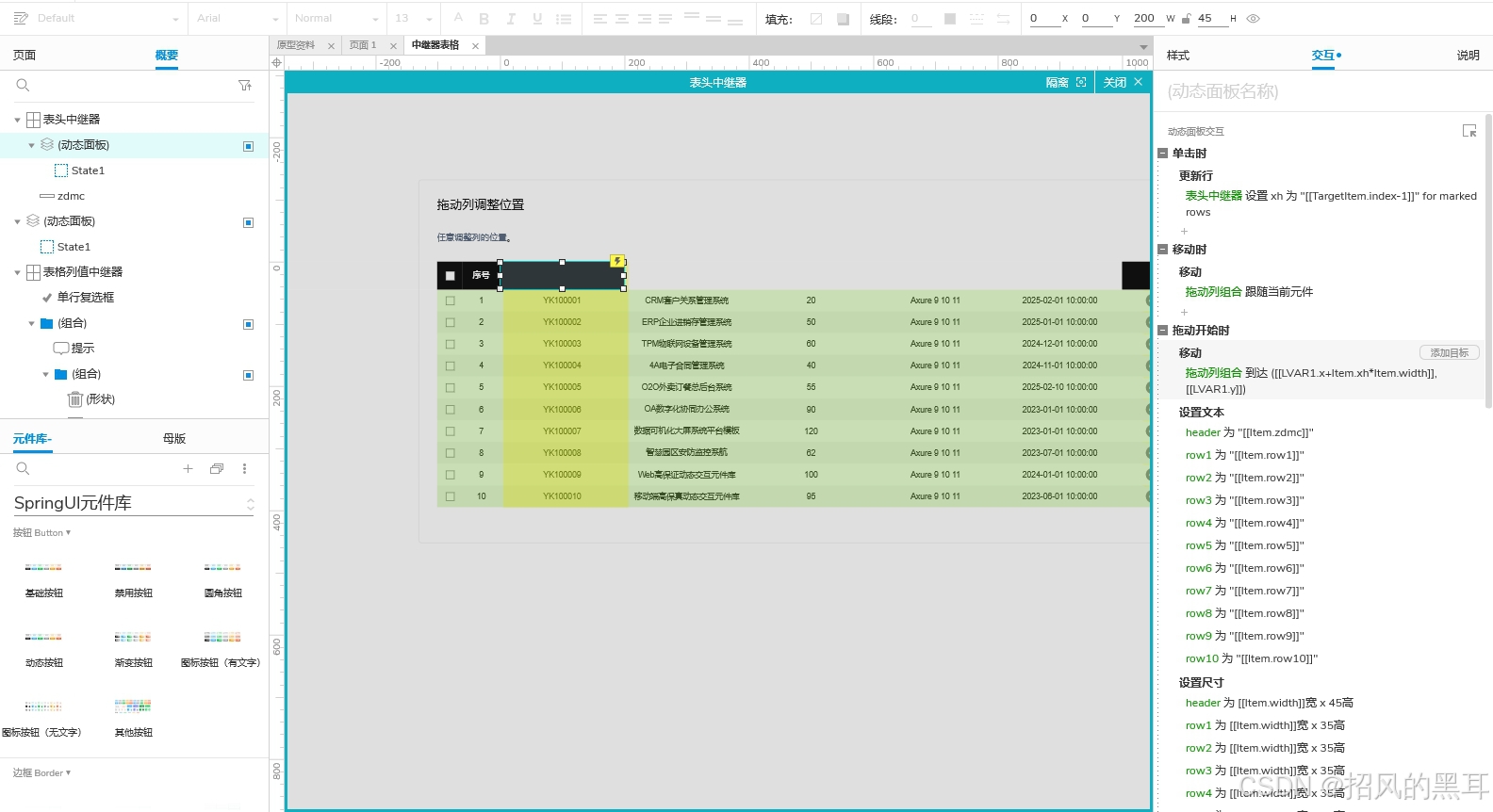
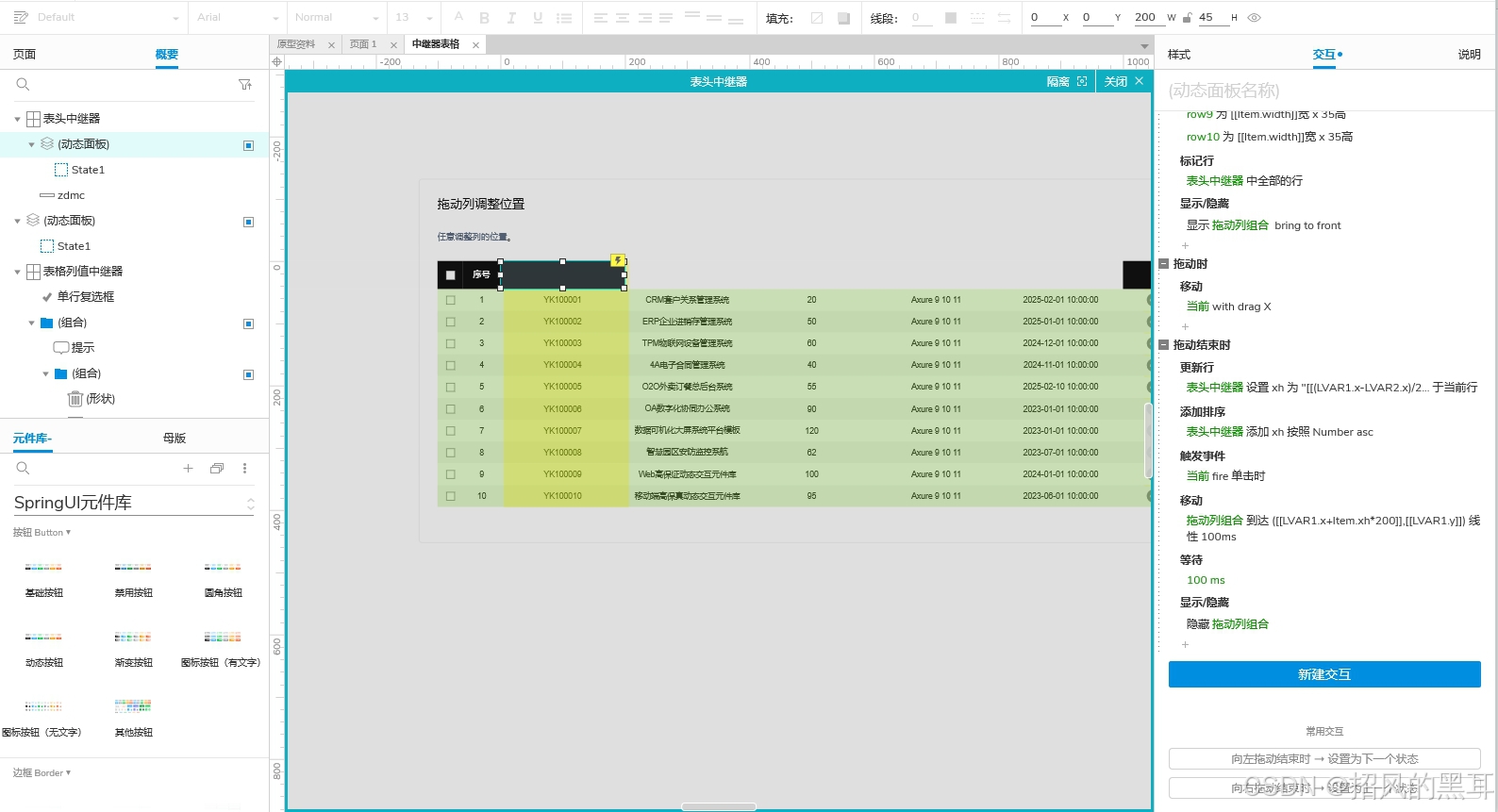
5、交互设置:
- 表头中继器载入时:设置中继器按照排序列(如“xh”列)的升序排列。
- 中继器每项加载时:将中继器表格中的内容设置到对应的矩形元件中。
- 动态面板交互:分别设置好拖动开始时、拖动时、拖动结束时、移动时、单击时的交互。


五、注意事项
-
在设置拖动效果时,要确保动态面板的高度和位置适中,以便于用户拖动。
-
在计算移动距离和目标位置时,要考虑边界情况,如拖动到底部或顶部时的处理。
-
可以根据需要添加美化效果,如高亮显示、斑马线效果等。
通过以上步骤,就可以在Axure中实现表格行的任意拖动调换位置排序功能。这一功能在自定义表格、数据展示等场景中非常实用。




















