一、前提:
和我之前写的 QT小球游戏 差不多(指的是实现方法)。
更新:
应网友要求,更新了背景音乐:只因你太美(鸡你太美).mp3 + 其他小更新部分。
背景音乐(若打开无音乐,请刷新重试):

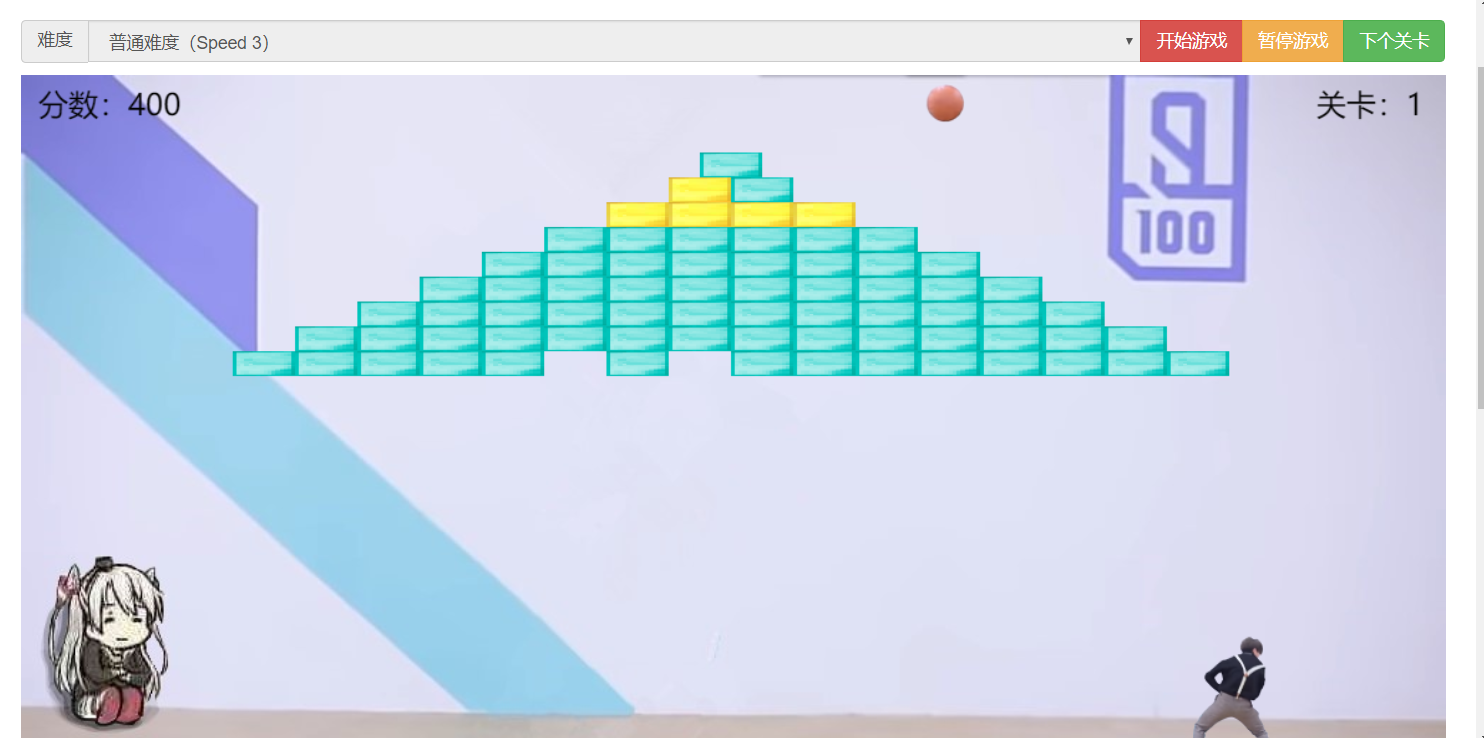
整体界面(index.html)

二、解析:
1:Game.js:
11.包括背景图的绘制,砖块,积分榜
// 绘制分数
this.context.fillText(obj.text + obj.allScore, obj.x, obj.y)
// 绘制关卡
this.context.fillText(obj.textLv + obj.lv, this.canvas.width - 100, obj.y)
12.游戏晋级+下一关+判断通关条件
失败:
this.context.fillText('蔡徐坤,你球掉了!', 404, 226)
下一关: