摘 要
随着社会的发展,计算机的优势和普及使得潮牌官网的开发成为必需。潮牌官网主要是借助计算机,通过对首页、站点管理(轮播图、公告栏)用户管理(管理员、注册用户)内容管理(潮流资讯、资讯分类)商城管理(商城中心、分类列表、订单列表)等信息进行管理。减少管理员的工作,同时也方便广大用户对商品信息的及时查询以及管理。
本系统采用的数据库是Mysql,使用node.js的koa技术技术构建的一个管理系统,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对潮牌官网的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现潮牌官网和部署运行使用它。
在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
关键词:潮牌官网,Mysql数据库,node.js的koa技术
Abstract
With the development of society, the advantages and popularity of computers make the development of chaopai official website necessary. Chaopai's official website mainly manages the home page, site management (rotation map, bulletin board), user management (administrator, registered user), content management (trend information, information classification), mall management (mall center, classification list, order list) and other information with the help of computer. Reduce the work of the administrator, and also facilitate the timely query and management of commodity information by the majority of users.
The database used in this system is mysql, using node JS koa technology to build a management system, to achieve all the functions of the system. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work. This paper analyzes the various requirements and technical problems of chaopai official website, proves the necessity and technical feasibility of the system, and then makes a basic introduction to the technical software and design ideas needed to design the system. Finally, it realizes the chaopai official website and deploys it.
In the design process, the system code has the characteristics of good readability, practicability, easy expansibility, universality, convenient later maintenance, convenient operation and concise page.
Key words: chaopai official website, MySQL database, node Koa technology of JS
目 录
摘 要
第一章 概述
1.1 研究背景
1.2 研究现状
1.3 研究内容
第二章 关键技术的研究
2.1 koa框架
2.5 MySQL数据库
第三章 系统分析
3.1 系统可行性分析
3.2 系统性能分析
3.3 系统功能需求分析
第四章 系统设计
4.1 系统的功能结构图
4.2 数据库概念结构设计
4.2.1 数据库E-R图
4.2.2 数据库逻辑结构设计
第五章 系统功能实现
5.1系统功能模块
5.2管理员功能模块
第六章 系统测试
6.1 测试内容与结果
6.2 测试结论
结束语
致 谢 26
参考文献 27
第一章 概述
1.1 研究背景
近年来,随着网络技术的不断发展,越来越多人喜欢在专门的网站购买商品,查看热卖商品、特价专区信息,将自己喜欢的商品加入自己的购物车,方便自己进行管理以及查看。潮牌官网对用户和管理员都有很大帮助,潮牌官网通过和数据库管理系软件协作来实现用户与管理员之间的一个很好的操作平台,基于这一点,设计了一个潮牌官网。
经过对以上的情况进行分析,我们对用户的实际需求进行了详细的分析,指定出了相应的开发计划,为了方便用户查看商品信息,帮助管理员节省很多的管理时间以及可以减少工作量,使得管理工作更加快捷顺利的进行,因此开发设计了该系统。
随着计算机的不断发展,已经融入到我们生活工作的每一个领域中,给我们的生活工作带来了很多的便利,因此,希望可以通过该系统的开发也能使服装店购物网站管理实现信息化管理,减轻人的负担,提高工作效率计。
1.2 研究现状
与其他国家相比,我国的软件产业相对落后,在信息化建设方面起步也比较晚,但是随着我国经济的不断发展,以及网络技术的不断提高,我国也在不断的进行软件行业的摸索,也得到了一些成果,我国的软件产业得到了快速的发展,越来越多的软件系统出现在人们的视线中,也逐渐改变着人们生活工作的方式。但是,对于信息化的建设,与很多发达国家相比,由于信息化程度的落后以及经费的不足,我国的潮牌官网开发方面还是相对落后的,因此,要不断的努力探索,争取开发出一个实用的信息化的潮牌官网,来实现商品管理的信息化。因此本课题以商品为例,目的是开发一个实用的潮牌官网。
潮牌官网的开发运用node.js的koa技术,以及MYSQL、的支持下共同完成了该网站系统的开发,实现了商品管理的信息化,用户可以有一个非常好的体验,管理员也可以通过该系统进行更加方便的管理操作,实现了之前指定好的计划。
1.3 研究内容
通过对管理员和用户的需求分析,我们将该潮牌官网的功能逐步进行了添加,然后进行功能分析和检测,而且针对这两方面进行了深入研究探讨,该潮牌官网主要对开发背景、市场需求、数据库分析、功能模块以及开发技术进行了着重介绍和分析。最后对系统中的功能信息进行测试和分析。本次毕业实现的潮牌官网,不管是可行性分析、系统整体框架设计还是编码,都需要严格遵守软件开发的三个周期八个阶段,在该系统的开发过程中,要保证系统具有良好的时效性、易安装性以及稳定性。在代码编写时一定要按照要求进行,让代码编写看起来更美观,开发出一个便于用户的使用的潮牌官网是本次开发的主要目标。在系统完成之后,利用电脑来将系统进行安置,并且用户可以通过电脑随时查看商品信息管理。此次在潮牌官网的开发中,对系统要进行可行性分析、系统需求分析等基本分析,并且完成系统的部署和测试,在这些功能都实现之后,通过电脑进行操作系统。系统规划分析中,需要按照以下所示的技术路线。
第二章 关键技术的研究
2.1 koa框架
Node.js是一个异步的世界,官方API支持的都是callback形式的异步编程模型,这会带来许多问题,例如:1、callback嵌套问题;2、异步函数中可能同步调用callback返回数据,带来不一致性。为了解决以上问题Koa出现了。
koa是由Express原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web框架。使用koa编写web应用,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写Web应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
阿里内部就在使用Koa框架,并在Koa基础上面做了一些扩展和封装。并且基于koa开发了一个开源框架egg。
2.2 Vue.js 主要功能:
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
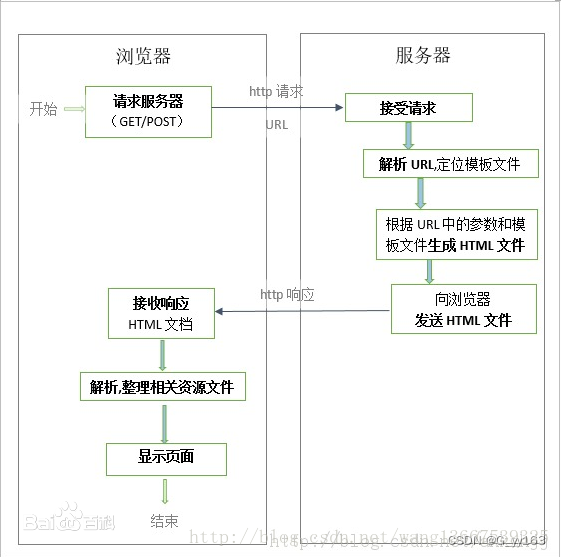
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。

2.5 MySQL数据库
Mysql的语言是非结构化的,用户可以在数据上进行工作。MySQL因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理的情况下,MySQL是管理内容最好的选择。并且因为Mysql的语言和结构比较简单,但是功能和存储信息量很强大,所以得到了普遍的应用。
Mysql数据库在编程过程中的作用是很广泛的,为用户进行数据查询带来了方便。Mysql数据库的应用因其灵活性强,功能强大,所以在实现某功能时只需要一小段代码,而不像其他程序需要编写大段代码。总体来说,Mysql数据库的语言相对要简洁很多。
数据流程分析主要就是数据存储的储藏室,它是在计算机上进行的,而不是现实中的储藏室。数据的存放是按固定格式,而不是无序的,其定义就是:长期有固定格式,可以共享的存储在计算机存储器上。数据库管理主要是数据存储、修改和增加以及数据表的建立。为了保证系统数据的正常运行,一些有能力的处理者可以进行管理而不需要专业的人来处理。数据表的建立,可以对数据表中的数据进行调整,数据的重新组合及重新构造,保证数据的安全性。介于数据库的功能强大等特点,本系统的开发主要应用了Mysql进行对数据的管理。
第三章 系统分析
通过对系统功能模块分析可以得知,主要是对项目元素组合、分解和更换做出相应的单元,再通过系统模块来规划出一个原则,系统的设计首先是围绕管理员需求进行开发设计的,主要是为了能够更好的管理信息和服务于用户,其次就是围绕商品信息管理进行设计,最终的设计必须要满足管理员和用户的需求,这样才能够实现系统的最大意义和价值,并且在设计的时候一定要避免代码相互重复的情况发生。
3.1 系统可行性分析
系统的开发环境和配置都是可以自行安装的,系统使用node.js的koa开发工具,使用比较成熟的Mysql数据库进行对系统用户和管理员之间相关的数据交互,根据技术语言对数据库,结合需求进行修改维护,可以使得系统运行更具有稳定性和安全性,从而完成实现系统的开发。
(1)硬件可行性分析
潮牌官网及信息分析的设计对于所使用的计算机没有什么硬性的要求,计算机只要可以正常的使用进行代码的编写及页面设计就可行,主要是对于服务器有些要求,对于平台搭建完成要上传的服务器是有一定的要求的,服务器必须选择安全性比较高的,然后就是在打开系统必须顺畅,不能停顿太长时间;性价比高;安全性高。
(2)软件可行性分析
开发整个系统使用的是云计算,流量的可扩展性和基于流量的智能调整云计算的优点就是流量的可扩展性和基于流量的智能调整,保障系统的安全及数据信息的及时备份。
因此,我们从两个方面进行了可行性研究,可以看出系统的开发没有问题。
通过经济效益和社会价值来决定一个系统的存活问题,是否通过开发潮牌官网来帮助管理员减少工作,是否能够方便用户的使用,假如开发的软件不能够实现成本节约和资源节约,并且还要投入大量的时间、经济和精力,那么这个系统的开发设计是没有意义和价值的,就不具备开发设计的条件。
此次开发的潮牌官网登录界面是我们最常见的一种登录窗口进行造成的,只需通过电脑就可以登录访问,没有那些复杂的登录过程。该潮牌官网主要是采用B/S结构、node.js的koa技术以及mysql数据库进行开发设计的,使得系统的开发更高效和稳定,也体现出来该系统的的现代化和规范化。用户可以轻松的进行学习,其系统主要特点就是易操作和易管理。
3.2 系统性能分析
1.系统功能完整性:根据系统每一个功能模块,都能够设计出当初的算法和代码,用户信息主要是以文字和表格的模式进行介绍。
2.系统运行分析:系统中的每一个功能都要有相应的代码和编写数据的关系。系统的物理的数据主要是通过需求分析和可行性分析进行分析和显示的。
3.界面设计:系统中的软件都是由不同的代码来进行处理和分析的,并且保证了系统界面的易操作性能。
4.安全分析:不同的角色要有不同的信息,所以我们登录系统时必须要使用自己的账号和密码进行登录,不能随意进行操作,这样才可以保证系统的安全性。
3.3 系统功能需求分析
任务需求分析是每个系统开发设计必不可少的一部分,系统质量的好坏可以直接影响系统的存活问题,所以我们必须要将任务需求分析做到位,潮牌官网的设计在初期的分析是尤为重要的,通过任务分析可以更顺利的进行系统设计,并且保证了用户的满意度。
(1)用户功能需求
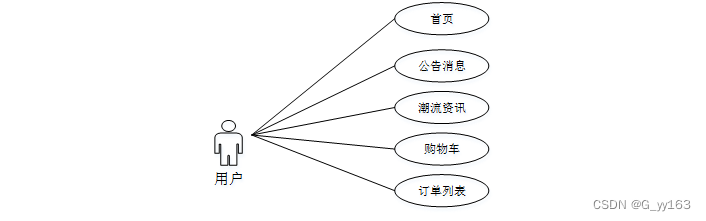
用户进入系统可以查看首页、公告消息、潮流资讯、购物车、订单列表等操作。用户用例图如图3-1所示。

图3-1 用户用例图
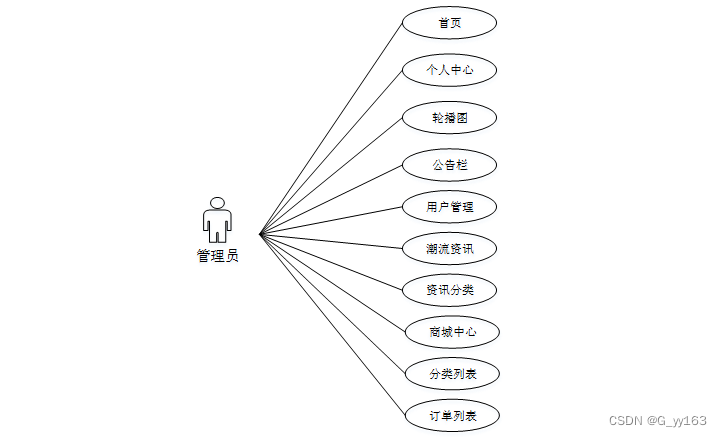
管理员登陆后,主要功能模块包括个首页、站点管理(轮播图、公告栏)用户管理(管理员、注册用户)内容管理(潮流资讯、资讯分类)商城管理(商城中心、分类列表、订单列表)等功能。管理员用例图如图3-2所示。

图3-2 管理员用例图
第四章 系统设计
4.1 系统的功能结构图
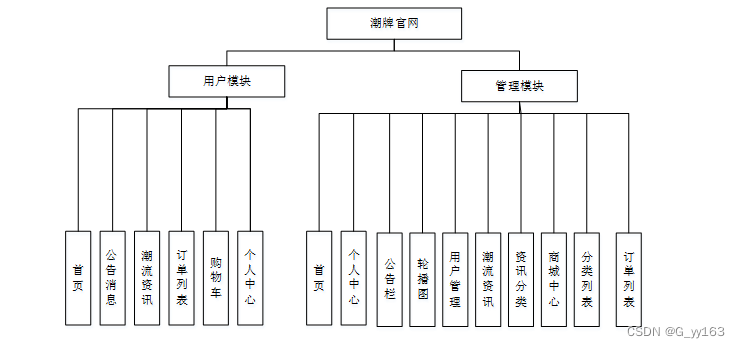
经过系统需求分析,该潮牌官网的设计与实现功能结构图如图4-1所示:

图4-1 系统功能结构图
4.2 数据库概念结构设计
4.2.1 数据库E-R图
概念设计主要是通过数据库的概念结构和模式进行建立数据库嗯逻辑结构,然后利用数据库的DBMS进行完成,它不需要计算机系统的支持。通过系统的整体来看,主要是对数据库进行管理、整理、更新等操作。数据库的功能是非常强大的,每个系统的开发肯定离不开数据库,通过数据库可以看得出整个系统的质量和效率,根据以上的系统分析,对系统中的主要实体进行规划。以下是几个关键实体的实体关系图:
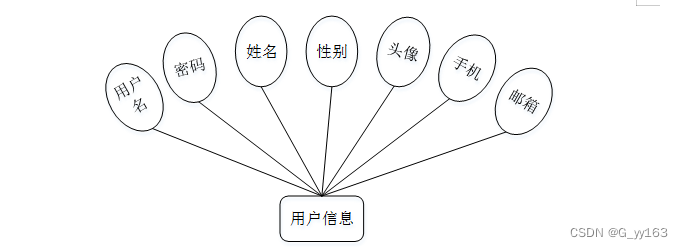
(1) 用户信息实体E-R图如图4-2所示:

图4-2用户信息实体属性图
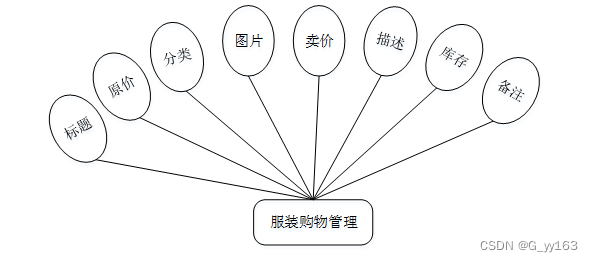
(2) 商城管理实体E-R图如图4-3所示:

图4-3商城管理管理实体图
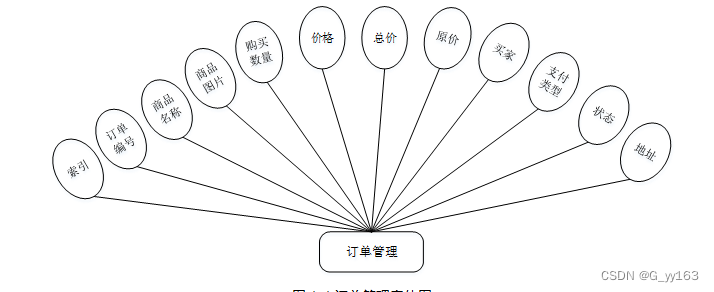
(3) 订单管理实体E-R图如图4-4所示:

图4-4订单管理实体图
4.2.2 数据库逻辑结构设计
数据库的主要功能就是对相关信息就行存储,通过某种计算进行数据储存,其数据库的数据存储是井井有条的。并且其中的数据具有一定的独立性和安全性。通过对系统功能设计的要求和功能模块的规划,该潮牌官网的设计与实现设计到了多个数据表。以下信息是介绍数据库表的设计结构以及功能建立数据库表:
| auth | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| auth_id | int | 11 | 否 | 主键 | 授权ID |
| user_group | varchar | 64 | 是 | 用户组 | |
| mod_name | varchar | 64 | 是 | 模块名 | |
| table_name | varchar | 64 | 是 | 表名 | |
| page_title | varchar | 255 | 是 | 页面标题 | |
| path | varchar | 255 | 是 | 路由路径 | |
| position | varchar | 32 | 是 | 位置 | |
| mode | varchar | 32 | 否 | 跳转方式 | |
| add | tinyint | 1 | 否 | 是否可增加 | |
| del | tinyint | 1 | 否 | 是否可删除 | |
| set | tinyint | 1 | 否 | 是否可修改 | |
| get | tinyint | 1 | 否 | 是否可查看 | |
| field_add | varchar | 500 | 是 | 添加字段 | |
| field_set | varchar | 500 | 是 | 修改字段 | |
| field_get | varchar | 500 | 是 | 查询字段 | |
| table_nav_name | varchar | 255 | 是 | 跨表导航名称 | |
| table_nav | varchar | 255 | 是 | 跨表导航 | |
| option | text | 0 | 是 | 配置 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| cart | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| cart_id | int | 11 | 否 | 主键 | 购物车ID |
| title | varchar | 64 | 是 | 标题 | |
| img | varchar | 255 | 否 | 图片 | |
| user_id | int | 10 | 否 | 用户ID | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| state | int | 1 | 否 | 状态使用中,已失效 | |
| price | double | 8 | 否 | 单价 | |
| price_ago | double | 8 | 否 | 原价 | |
| price_count | double | 10 | 否 | 总价 | |
| num | int | 8 | 否 | 数量 | |
| goods_id | mediumint | 8 | 否 | 商品id | |
| type | varchar | 64 | 否 | 商品分类 | |
| description | varchar | 255 | 是 | 描述 | |
| collect | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| collect_id | int | 10 | 否 | 主键 | 收藏ID |
| user_id | int | 10 | 否 | 收藏人ID | |
| source_table | varchar | 255 | 是 | 来源表 | |
| source_field | varchar | 255 | 是 | 来源字段 | |
| source_id | int | 10 | 否 | 来源ID | |
| title | varchar | 255 | 是 | 标题 | |
| img | varchar | 255 | 是 | 封面 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| comment | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| comment_id | int | 11 | 否 | 主键 | 评论ID |
| user_id | int | 11 | 否 | 评论人ID | |
| reply_to_id | int | 11 | 否 | 回复评论ID | |
| content | longtext | 0 | 是 | 内容 | |
| nickname | varchar | 255 | 是 | 昵称 | |
| avatar | varchar | 255 | 是 | 头像地址 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| source_table | varchar | 255 | 是 | 来源表 | |
| source_field | varchar | 255 | 是 | 来源字段 | |
| source_id | int | 10 | 否 | 来源ID | |
| mall_center | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| mall_center_id | int | 11 | 否 | 主键 | 商城中心ID |
| texture_of_material | varchar | 64 | 是 | 材质 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| cart_title | varchar | 125 | 是 | 标题 | |
| cart_img | text | 0 | 是 | 封面图用于显示于产品列表页 | |
| cart_description | varchar | 255 | 是 | 描述 | |
| cart_price_ago | double | 8 | 否 | 原价 | |
| cart_price | double | 8 | 否 | 卖价 | |
| cart_inventory | int | 11 | 否 | 商品库存 | |
| cart_type | varchar | 64 | 否 | 商品分类 | |
| cart_content | longtext | 0 | 是 | 正文产品的主体内容 | |
| cart_img_1 | text | 0 | 是 | 主图1 | |
| cart_img_2 | text | 0 | 是 | 主图2 | |
| cart_img_3 | text | 0 | 是 | 主图3 | |
| cart_img_4 | text | 0 | 是 | 主图4 | |
| cart_img_5 | text | 0 | 是 | 主图5 | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| notice | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| notice_id | mediumint | 8 | 否 | 主键 | 公告id |
| title | varchar | 125 | 否 | 标题 | |
| content | longtext | 0 | 是 | 正文 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| praise | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| praise_id | int | 10 | 否 | 主键 | 点赞ID |
| user_id | int | 11 | 否 | 点赞人 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| source_table | varchar | 255 | 是 | 来源表 | |
| source_field | varchar | 255 | 是 | 来源字段 | |
| source_id | int | 10 | 否 | 来源ID | |
| status | tinyint | 1 | 否 | 点赞状态 | |
| registered_user | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| registered_user_id | int | 11 | 否 | 主键 | 注册用户ID |
| user_name | varchar | 64 | 否 | 用户名 | |
| examine_state | varchar | 16 | 否 | 审核状态 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| user_id | int | 11 | 否 | 用户ID | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
第五章 系统功能实现
5.1系统功能模块
潮牌官网,在系统首页可以查看首页、公告消息、潮流资讯、购物车等内容,如图5-1所示。

图5-1系统功能界面图
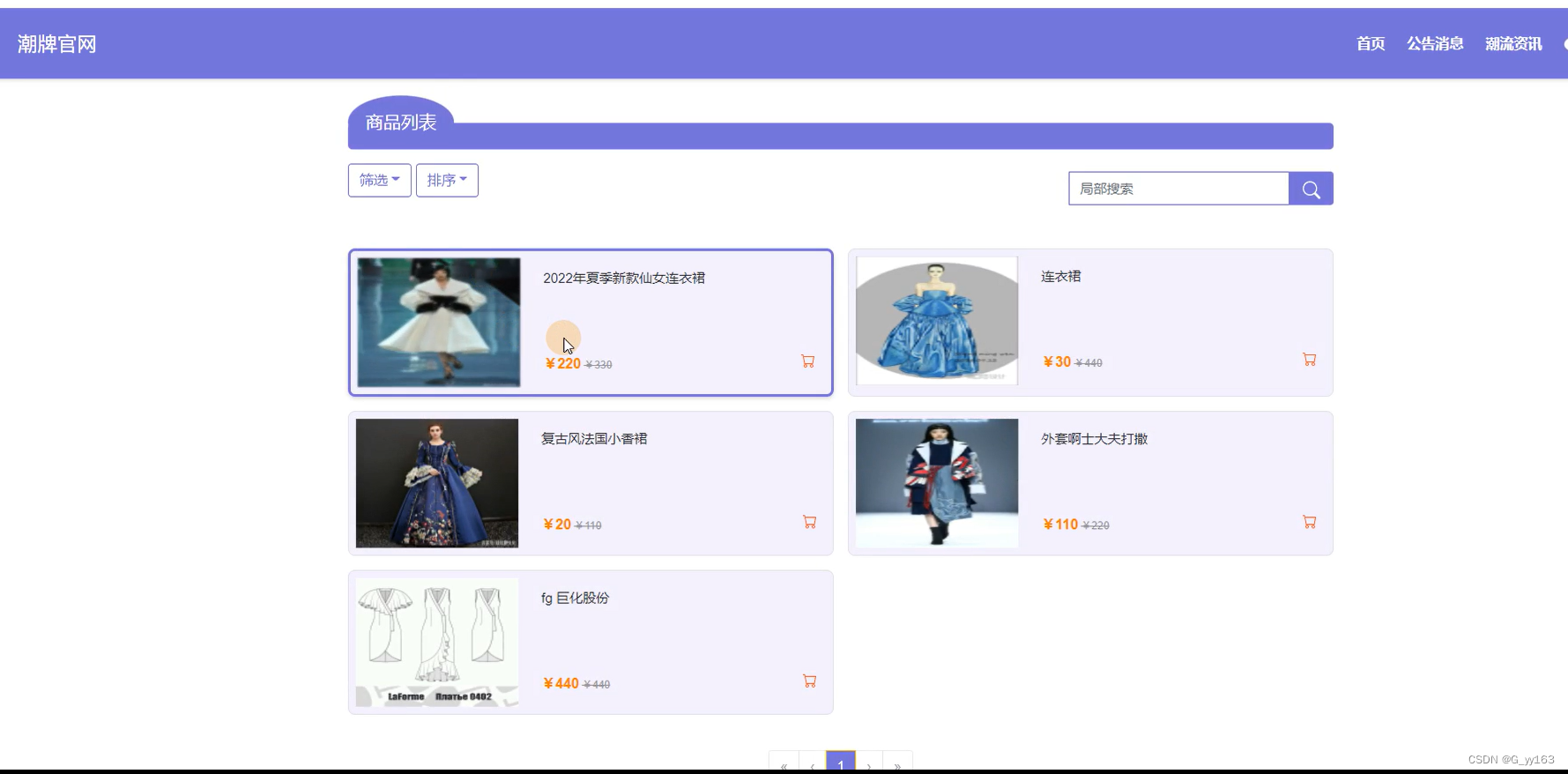
商品列表,在商品列表页面可以查看商品名称、价格、分类、规格、品牌、尺码等详细商品信息,进行添加到购物车,如图5-2所示。

图5-2商品列表界面图
用户注册,在用户注册页面通过填写用户名、密码、姓名、手机、邮箱等信息完成用户注册,如图5-3所示。

图5-3用户注册界面图
潮流资讯,在潮流资讯页面可以查看资讯名称、资讯内容、点赞数、点击数、发布日期等详细信息,并可对资讯点赞或者收藏,如图5-4所示。

图5-4服装资讯界面图
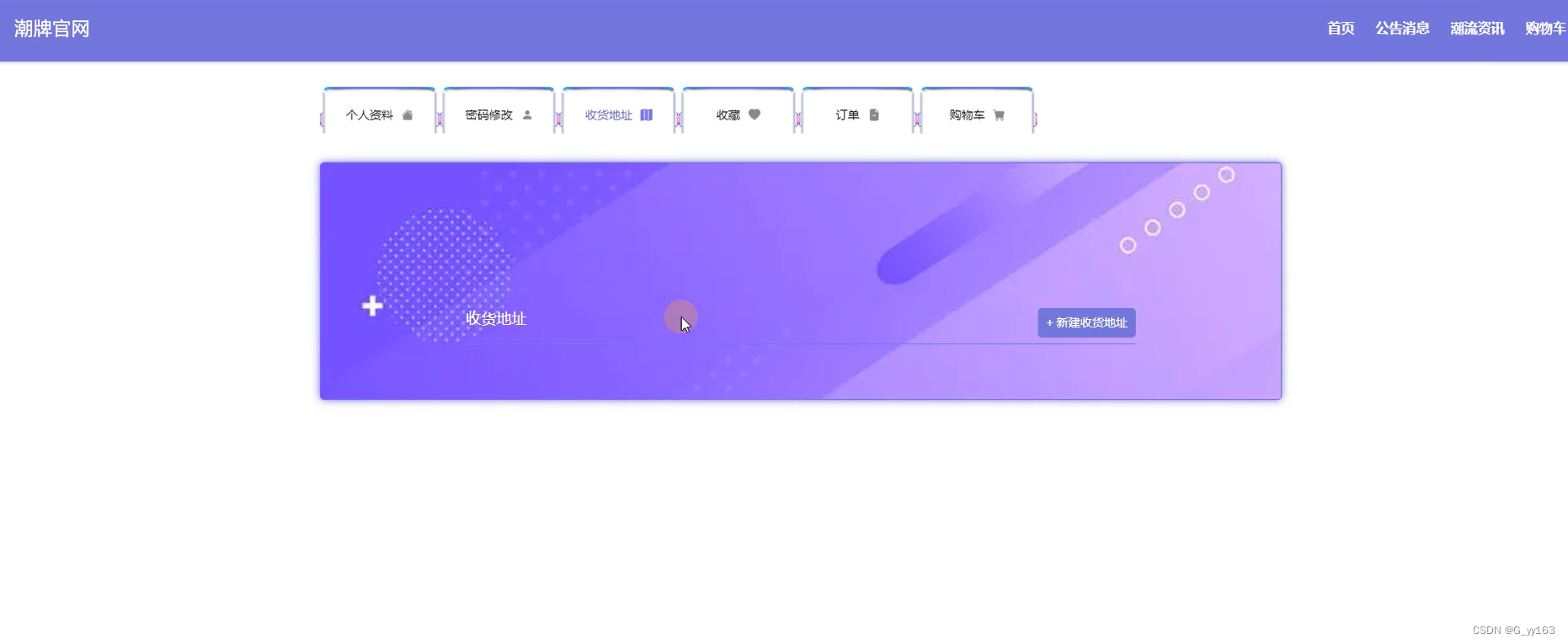
个人中心,在个人中心页面通过填写用户名、密码、姓名、性别、手机、邮箱、余额等信息进行更新信息,并可对我的订单、我的地址、我的收藏等信息作出相对应的操作,如图5-5所示。

图5-5个人中心界面图
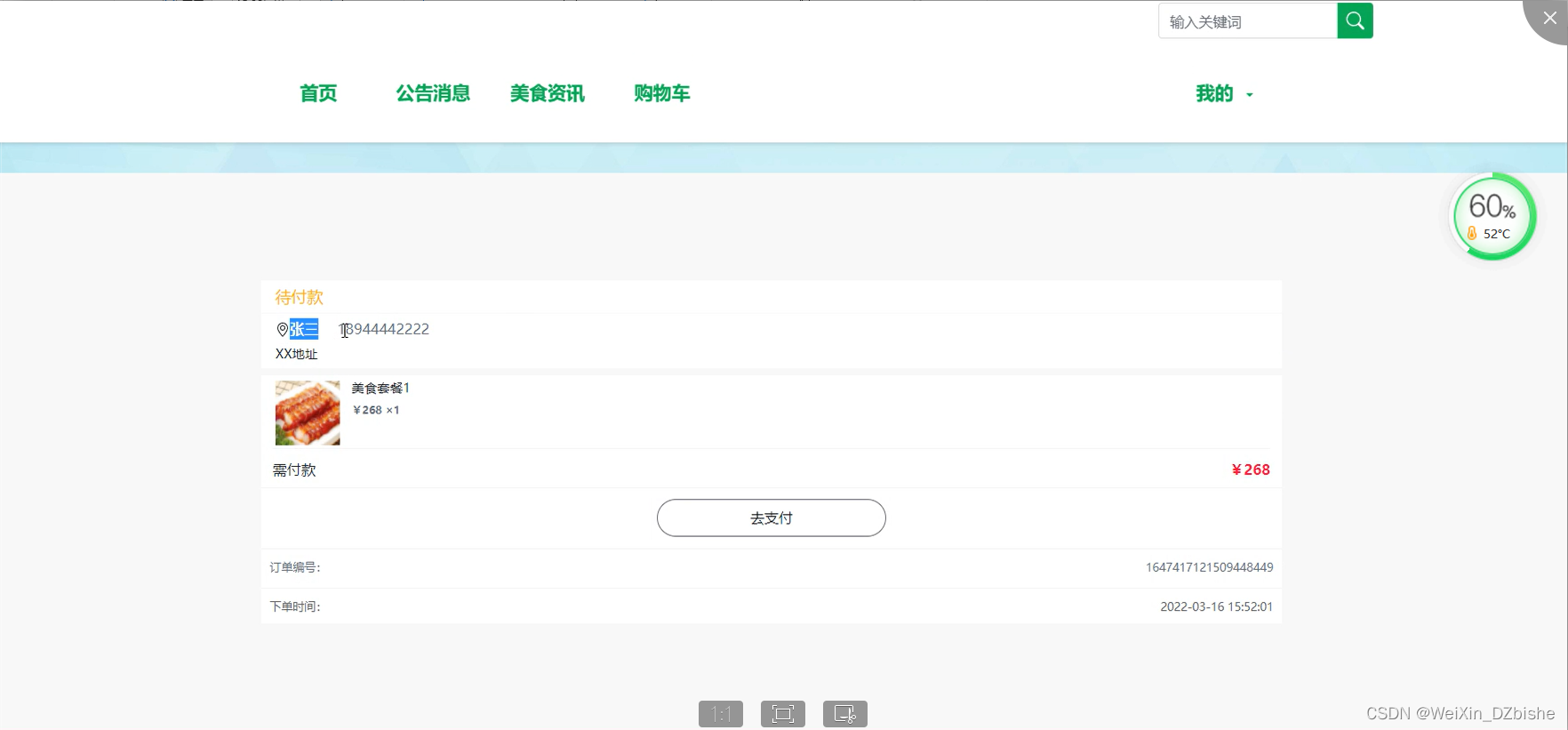
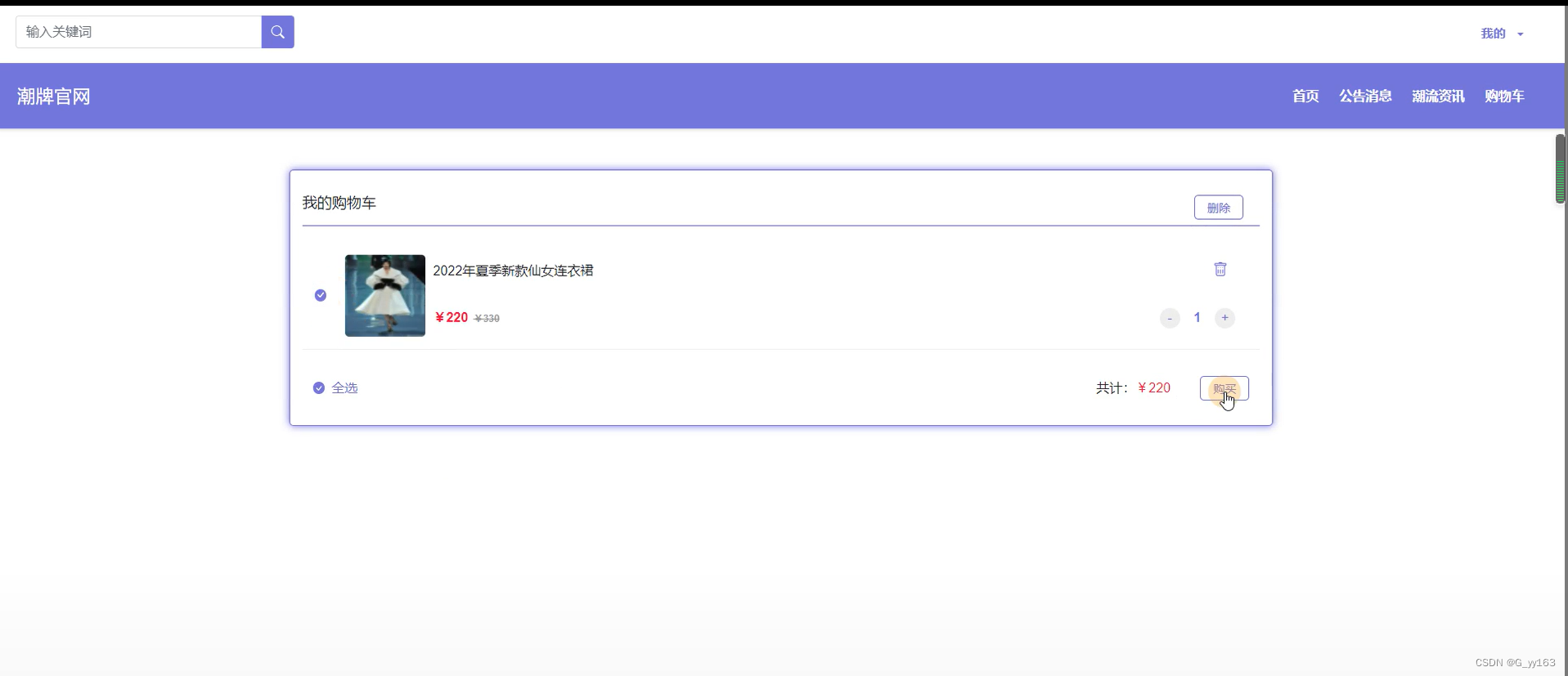
购物车,在购物车页面可以查看购买商品、价格、数量、总价等详细信息,进行点击购买,如图5-6所示。

图5-6购物车界面图
5.2管理员功能模块
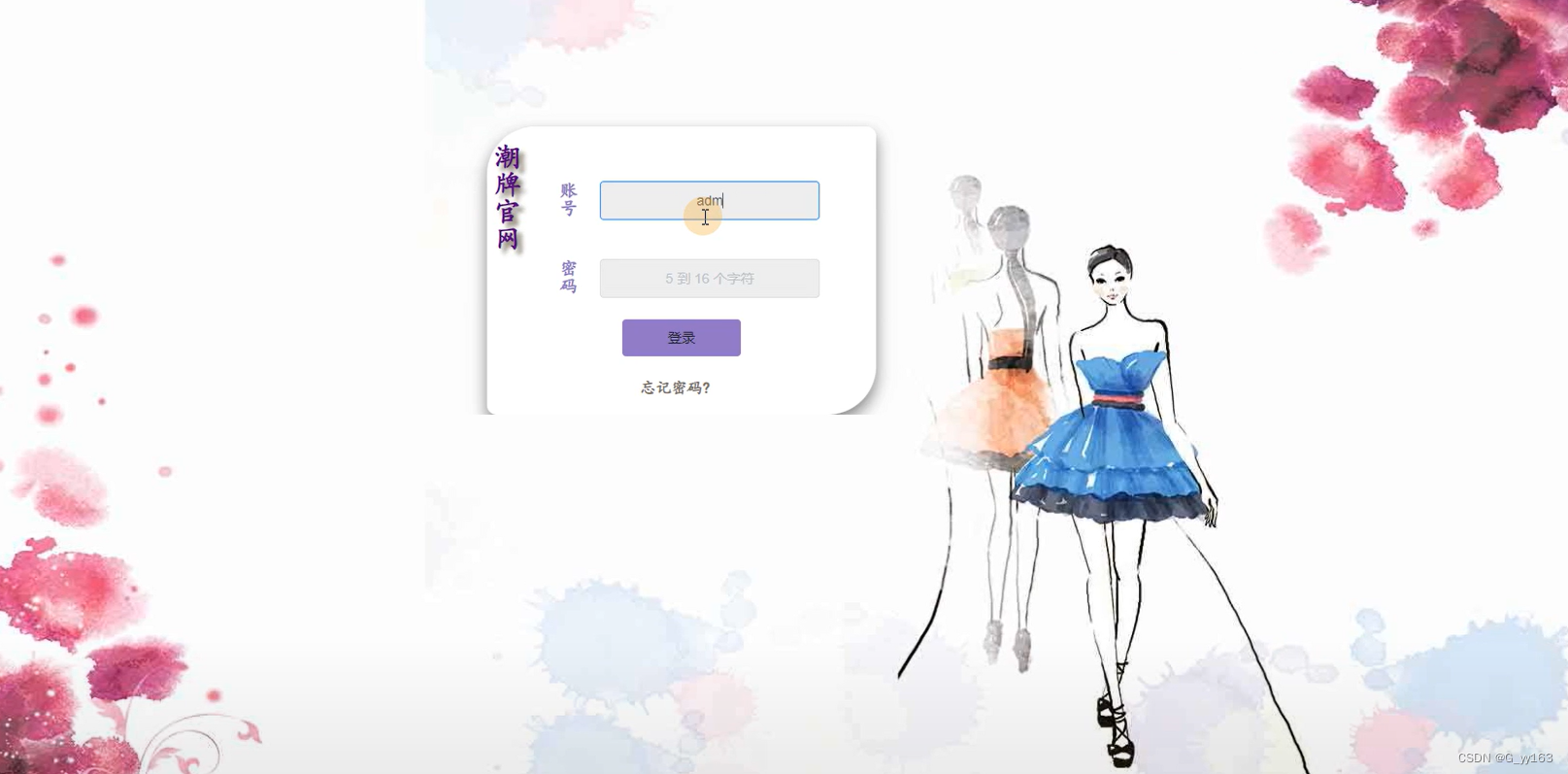
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,如图5-7所示。

图5-7管理员登录界面图
管理员登录进入潮牌官网可以查看首页、站点管理(轮播图、公告栏)用户管理(管理员、注册用户)内容管理(潮流资讯、资讯分类)商城管理(商城中心、分类列表、订单列表)等信息,如图5-8所示。

图5-8管理员功能界面图
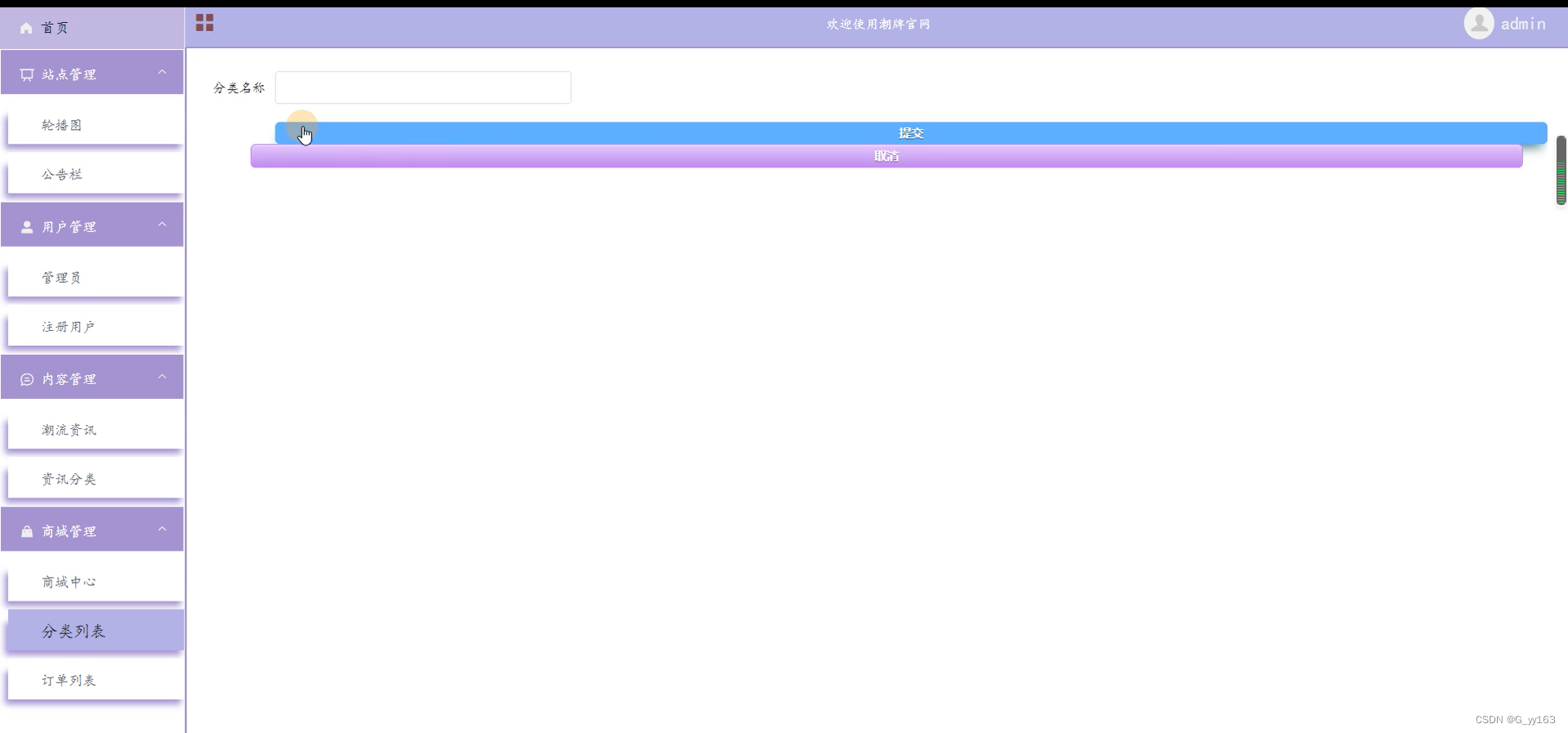
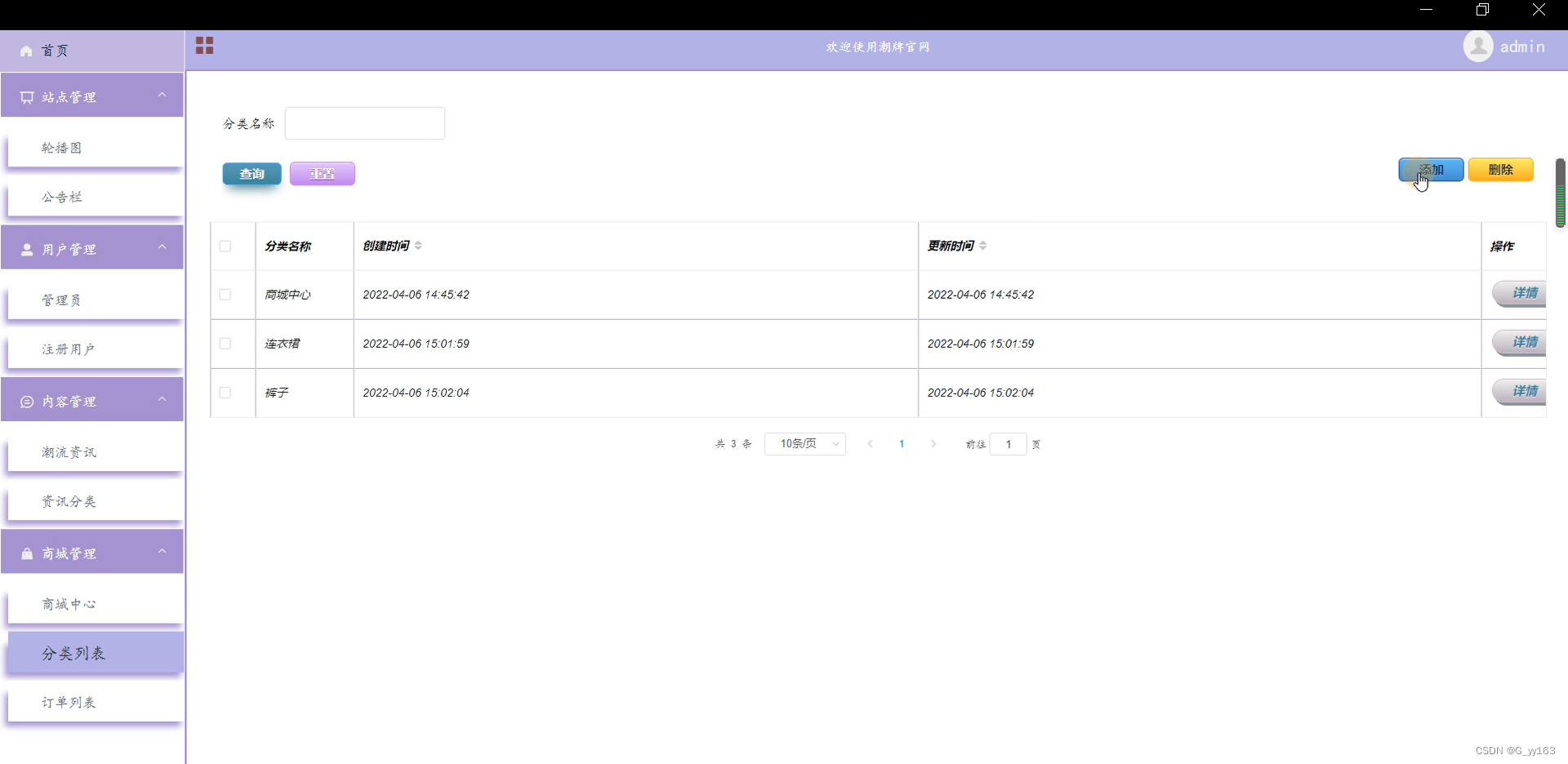
分类管理,在分类管理页面中可以查看索引、分类等信息,并可根据需要进行修改或删除等操作,如图5-9所示。

图5-9分类管理界面图
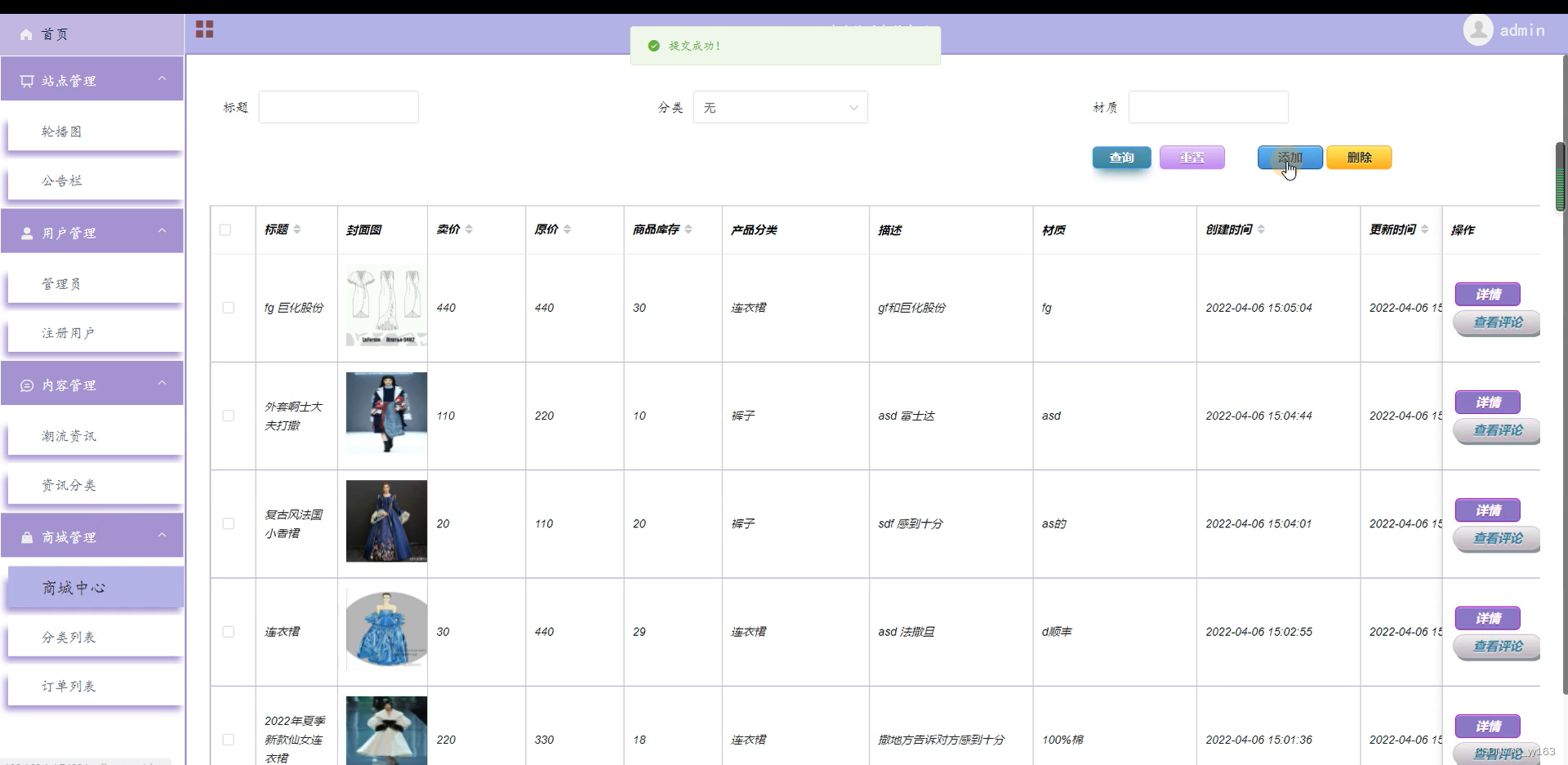
商城中心管理,在商城中心管理页面中可以查看索引、标题、封面、卖价、原价、商品库存、产品分类、描述、材质等信息,并可根据需要进行查看、编辑、修改或删除等操作,如图5-10所示。

图5-10商城中心管理界面图
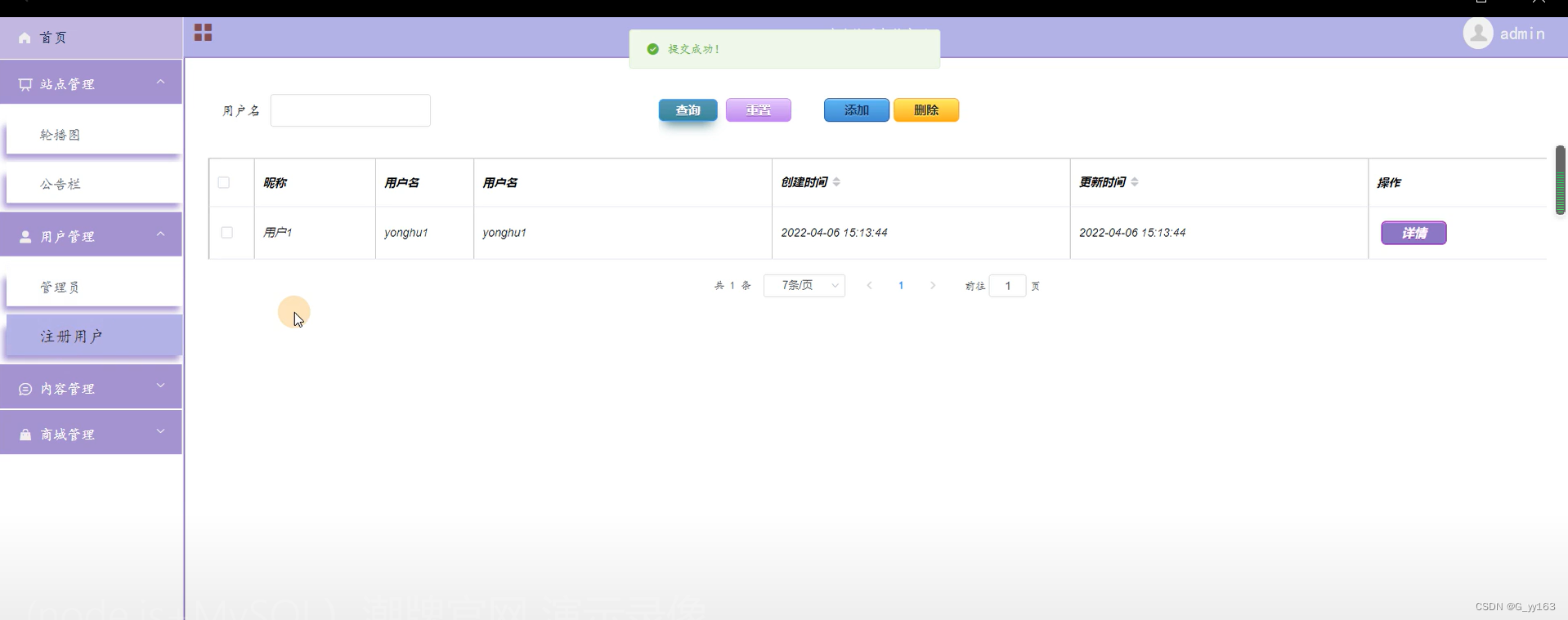
用户管理,在用户管理页面中可以查看索引、用户名、密码、姓名、性别、头像、手机、邮箱等信息,并可根据需要进行修改或删除等操作,如图5-11所示。

图5-11用户管理界面图
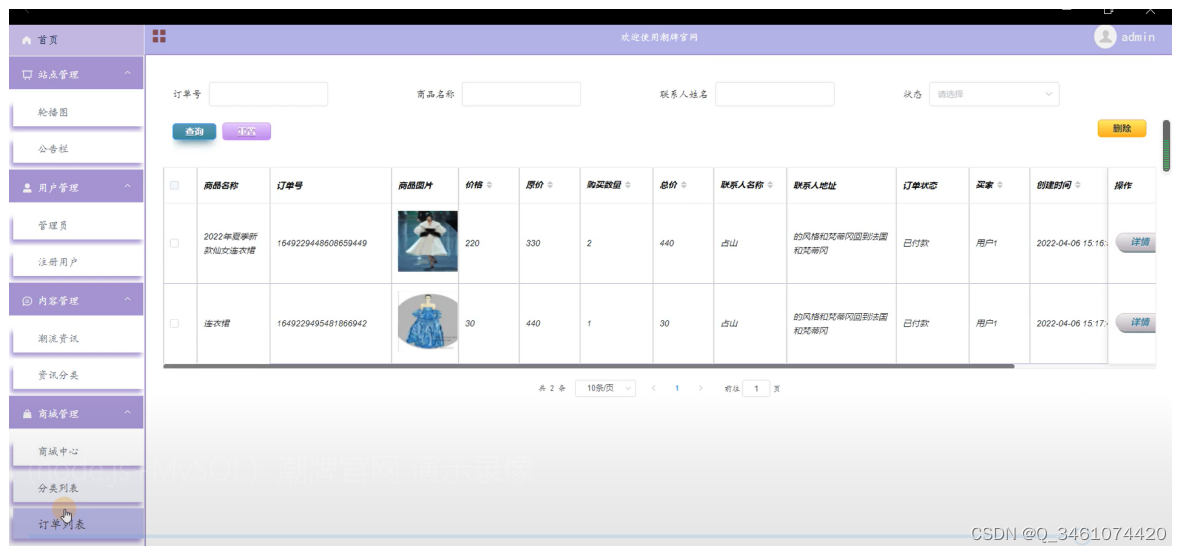
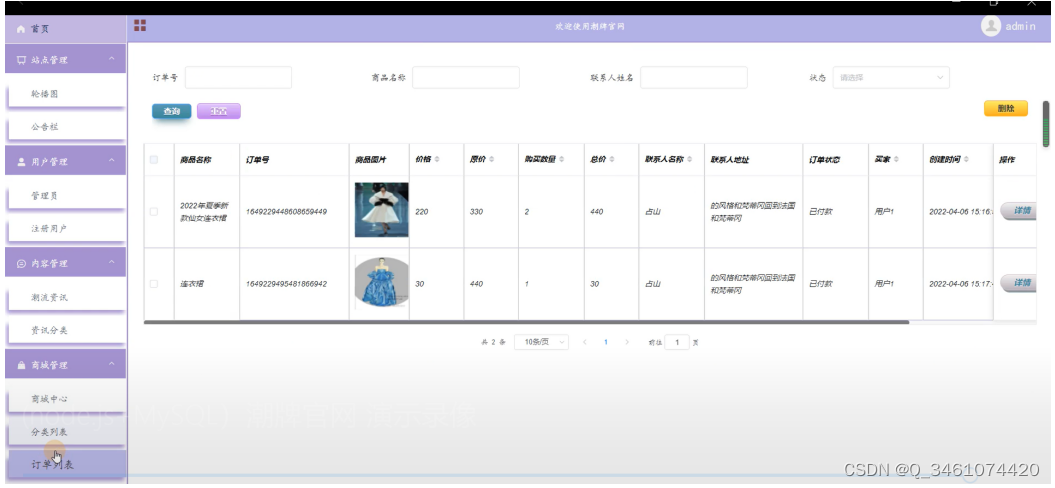
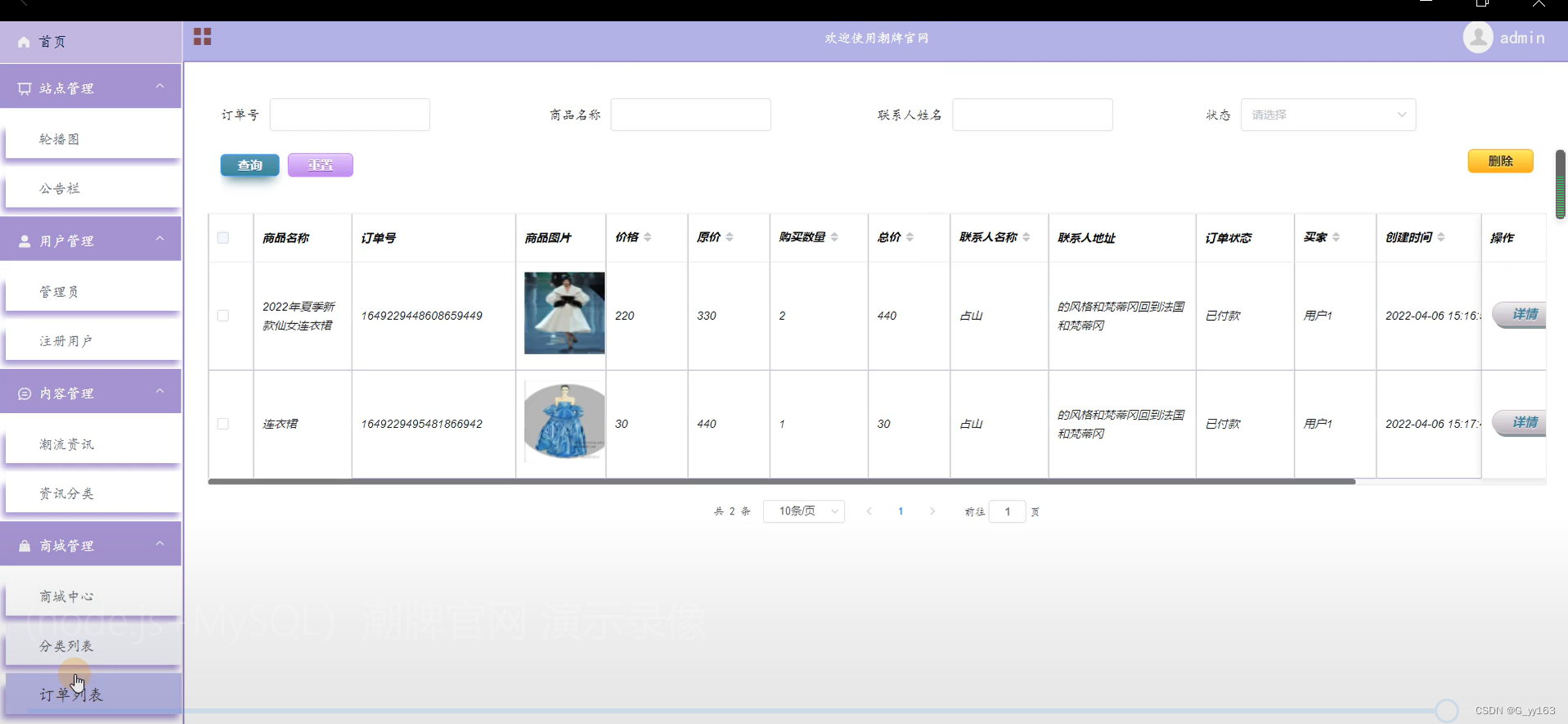
订单管理,在已支付订单页面中可以查看索引、订单号、商品名称、商品图片、购买数量、总价格、支付类型、状态、地址等信息,并可根据需要对已完成订单、已发货订单、未支付订单、已取消订单等信息进行相对应操作,如图5-12所示。

图5-12订单管理界面图
第六章 系统测试
通过一系列的测试,找出其中的错误。并且将测试作为软件开发的重要部分,在有了程序编程以后,测试就成为了系统中必不可少的一部分。通过统计分析,系统的软件测试占据了整个系统开发45%的工作量,从软件开发的成本中,测试成本已经包含了很多的测试工作。在测试中,每个程序都有可能出现错误。在该程序开发的过程中当中,利用人工方式去查找错误是比较繁琐和困难的,所以有必要找一些测试工具进行测试和分析。在系统整个程序的设计当中,出现一些错误的信息是时常发生的。对于这些指令当中语法是错误的,同时程序执行过程当中会提示,这样就方便找出错误。但是另一种类型的错误是由计算出来的,但是这些错误也是隐藏的,有时候它是不会发生的,所以解决这些错误是十分费时的。在进行系统运行的时候我们要对前期工作进行一个系统测试工作,通过测试来发现系统当中所存在的错误。当我们在测试过程当中要提早发现错误,并且发现错误以后要及时去改正,这样就能保证系统的长期运行。逐渐系统测试也就成为了一个系统设计必不可缺少的一部分。测试软件的时候要尽可能的去提高软件的鲁棒性。
6.1 测试内容与结果
黑盒测试技术它主要把测试的数据进行划分成多个等价类的数据进行程序测试,然后在根据不用区域的要求来进行输入测试信息,这样就有效的提高了测试效果,还可以减少测试次数,以下我们就用等价类进行测试数据。
1、商品管理测试点
测试点:商品信息管理
测试目标:验证输入的商品信息是可用。
测试环境:Windows10操作系统和IE11浏览器。
输入数据:商品名称、介绍、图片等内容。
步骤:
(1)打开浏览器,进入潮牌官网。
(2)点击页面左方的添加按钮,出现添加页面,输入必要信息进行添加。
(3) 主要进行商品的输入,输入情况见表6.1。
表6.1 商品管理测试用例表
| 用例编号 | UC-TEST-001 | 测试名称 | 商品管理 | |
| 前提条件 | 管理员管理系统商品信息 | |||
| 步骤 | 操作描述 | 数据 | 期望结果 | |
| 1 | 点击商品信息查看详情按钮 | 无 | 跳转到商品信息详情 | |
| 2 | 点击添加按钮 | 无 | 跳转到添加页面 | |
| 3 | 选中添加后按钮 | 无 | 跳转到商品信息页面 | |
| 测试说明 | 用户未登录时到步骤3跳转到登录页面 | |||
| 测试结果 | 成功 | 测试人 | ||
2、登录测试点
测试点:登录
测试的目标:输入账号密码以及验证码后系统会自动进行验证是否正确。
所用的环境:Windows10和IE浏览器。
输入信息:用户名、密码。
步骤:
(1)首先我们打来浏览器,进入该系统的登录界面。
(2)在进入页面登录部分以后可以进行对用户名、密码、验证码进行测试,具体测试输入情况如下表6.2所示。
表6.2 登录测试
| 情况 | 用户名输入 | 密码输入 | 期望结果 |
| (1) | 15546219225 | 1244566 | 提示“用户名或者密码错误,或账号未经审核” |
| (2) | aaaaa | 123456 | 提示“用户名或密码错误,或者账号未经审核” |
| (3) | 15546219225 | hangguowei | 登陆成功 |
6.2 测试结论
潮牌官网的主要特点:稳定性高、功能强大、易于操作以及运行效果很好。本章主要是对系统的测试方法和测试环节进行了详细的介绍,每一环节的功能都是详细测试,主要目的就是为了避免环节测试中出现不必要错误。最后对各功能进行了测试,并且得出测试结果。
测试的计划一定要严格的指定并执行,测试的时候一定不能着急,时间安排要宽松,不要放过任何小的疏漏,才能达到高水平的测试,在测试的时候,会发现一些问题是由于之前修改了别的地方,影响了此模块,注意了这一点,对以后的开发是一种学习进步;最后,测试完之后的文档应该保存下来,方便以后测试时用到。排错它是针对自己所知道的错误来做的事情并进行解决的。而对于测试来说它是在你认为程序能工作的情况中进行一套整体化的试验。一开始做的时候我们把代码写的越好,在后期的工作中也就出现的错误越少,你也就可以相信我们在测试过程当中所做的一切就更加彻底。
在本次毕业设计的过程中,从开始的懵懂无知,感觉设计一个系统非常困难,不知道该从何做起,但是通过查阅相关资料和网站之后,让我对该系统的开发有了新的认知,开发系统最重要的就是需求调查和系统分析,也通过老师指导和学过相关的知识,在加上我的不懈努力,最后将该系统逐步完成。在此次毕业设计中,让我知道了做什么事都必须要坚持,努力去查阅资料,并且善于发现和研究,充分利用身边资源,我相信办法总比困难多,所有问题都会迎刃而解。通过此次潮牌官网的开发设计,将我在大学期间所学的知识都应用到了其中。使理论知识和现实实践进行相结合,开发潮牌官网将理论知识和实践相结合,也将计算机信息与实践问题进行了相结合,通过现代计算机网络的便利来解决生活中的问题,并且还提高了我的计算机编程能力,在这次的开发设计过程中,虽然我遇到了很多的问题和困难,但是通过老师和同学们的帮助下,所有的问题都迎刃而解了,让我顺利的完成了此次的毕业论文设计,通过此次毕业设计的开发与设计,大大的提高了我的动手动脑能力,并且为我以后的工作奠定了坚实的基础。
通过本次设计,让我学到了更多的知识,而且在设计中会有一些问题出现,最后通过查阅资料和在老师和同学的帮助下完成了系统的设计和开发,使得这次系统的开发非常的有意义。同时通过这次系统的设计也让我明白了自己在哪方面有不足,以后加以学习争取可以开发住更多有用的适用的系统软件。
致 谢
此次毕业设计的结束,也代表着我的大学生活即将结束,这次毕业设计的过程中,我非常感谢我的老师和同学们对我的帮助,让我完成了这次的毕业设计,首先我要感谢我的指导老师,当我遇到困难时,老师在第一时间为我指导,为我解决了很多困难,在这里,感谢您对我耐心的指导,我还要感谢我的每一位老师,感谢你们把知识传授于我们,让我们学会了做人做事的道理。
其次,我要感谢我的同学们,在遇到困难时,我们一起努力征服困难,所以我要真诚的感谢我的同学们。
最后,我要感谢各位答辩老师,感谢你们在百忙之中抽出时间为我的论文进行点评。
参考文献
[1]罗斌,温丰蔚,曾晓钰,张亮,韦通明.基于Vue.js的培训可视化系统开发与设计[J].现代工业经济和信息化,2021,11(12):54-56.DOI:10.16525/j.cnki.14-1362/n.2021.12.020.
[2]袁文光.一种基于Node.js的校园高并发Web应用架构[J].南通职业大学学报,2021,35(04):77-81.
[3]裴之蕈,高艳霞.基于Vue和Node.js的手语教学Web平台的设计与实现[J].电脑与信息技术,2021,29(06):33-36+86.DOI:10.19414/j.cnki.1005-1228.2021.06.010.
[4]郑玉娟,张亚东.基于Vue.js的微商城前端设计与实现[J].信息技术与信息化,2021(11):101-103.
[5]李运金,吴守仓,张之江.基于B/S模式的研究生管理信息系统设计与实现[J].工业控制计算机,2021,34(11):141-143+156.
[6]张月春,朋静,张捷,杜宝珠.基于Vue.js的线上民主评议系统的设计与实现[J].信息与电脑(理论版),2021,33(21):134-136.
[7]马艳彬. 基于Node.js和Vue框架的竞赛类答题平台管理系统的设计[C]//中国新闻技术工作者联合会2021年学术年会论文集.,2021:77-82.DOI:10.26914/c.cnkihy.2021.047236.
[8]胡开华,张玉静,陈明禄,何文鑫.基于Vue.js的Web应用开发教学案例设计与实现[J].信息与电脑(理论版),2021,33(18):91-94.
[9]Sufyan bin Uzayr. Getting the Most out of Node.js Frameworks:The Essential Tools and Libraries[M].CRC Press:2021-09-12.
[10]杨辉,黄栋,魏丹丹,曾永兴,王青分.WEB技术在教学管理中的应用与实现[J].福建电脑,2021,37(09):139-141.DOI:10.16707/j.cnki.fjpc.2021.09.039.
[11]颜娟.基于Node.js的英语口语考试平台[J].微型电脑应用,2021,37(08):173-175.
[12]许昕,叶晟澄,陈家乐,杨仕昌.基于Vue.js的志愿者监控管理系统的实现[J].电子制作,2021(16):42-44.DOI:10.16589/j.cnki.cn11-3571/tn.2021.16.015.
[13]方生.基于“MVVM”模式的“Web”前端的设计与实现[J].电脑知识与技术,2021,17(20):147-149.DOI:10.14004/j.cnki.ckt.2021.2004.
[14]方生.基于“Vue.js”前端框架技术的研究[J].电脑知识与技术,2021,17(19):59-60+64.DOI:10.14004/j.cnki.ckt.2021.1863.
[15]张雪莹,喻忠霞,申进.基于HTML5的公共社交平台设计与实现[J].无线互联科技,2021,18(11):52-53.
[16]刘紫薇. 基于MVVM设计模式的在线教育系统的设计与实现[D].北京邮电大学,2021.DOI:10.26969/d.cnki.gbydu.2021.002712.
[17]唐榜. 基于Node.js的Web服务端框架研究与实现[D].西南科技大学,2021.DOI:10.27415/d.cnki.gxngc.2021.000946.
[18]崔慧娟.MVVM模式在Android项目中的应用[J].信息与电脑(理论版),2021,33(06):1-3.
[19]Ntantogian Christoforos,Bountakas Panagiotis,Antonaropoulos Dimitris,Patsakis Constantinos,Xenakis Christos. NodeXP: NOde.js server-side JavaScript injection vulnerability DEtection and eXPloitation[J]. Journal of Information Security and Applications,2021,58:
[20]徐泽昊. 基于MVVM模式的XSS攻击检测框架设计与实现[D].北京邮电大学,2021.DOI:10.26969/d.cnki.gbydu.2021.001168.
点赞+收藏+关注 → 私信领取本源代码、数据库