接上节简单介绍完wxml,这节实际运用小程序的wxml来实现一套简单登录和个人信息展示。
微信个人信息获取接口已变更,请转移查看官方获取接口,本文仅作参考。小程序登录、用户信息相关接口调整说明
登录页面
创建好项目后,在pages下新建一个login目录,右键login文件夹,选择新建page,创建login的page,如下图:

创建后的page如下图:

创建好login page后,项目会自动在app.js中添加login的page路劲,新增的page会顺序加在后边,小程序打开默认加载第一个路径,我们将login的路径移到最前边,这样每次编译后,初始化页面就为登录的页面了,如下:

打开login.wxml,看到ide自动生成的代码如下:
<!--pages/login/login.wxml-->
<text>pages/login/login.wxml</text>我们不需要这行代码,直接删掉,自己实现登录界面的代码如下:
login.wxml
<view class="login-container"><view class="title">微信小程序App</view><view class="login-box"><label>用户名</label><input placeholder="请输入用户名"/><label>密码</label><input placeholder="请输入密码"/><button class="login-btn" bindtap="login">立即登录</button><view class="three-line">一一一一一第三方登录一一一一一</view><button class="login-btn" style="background-color:green;">微信登录</button></view>
</view>login.wxss
/* pages/login/login.wxss */
page{height: 100%; /* 使用page的height可以使页面占全屏 */background-color: #fafafa;}
.login-container{padding: 0 10%;height: 100%;
}
.title{font-size: large;text-align: center;padding-top: 10%;font-weight: bold;
}
.login-box{margin-top: 10%;padding: 10% 5%;background-color: white;border-radius: 10px;box-shadow: 0 4px 4px #888888;
}
.login-box>input{margin: 5% 0 8% 0;border-bottom: 1rpx solid lightgray;
}
.login-btn{width: 100%!important;background-color: #2f6afd;color: white;font-weight: normal;
}.three-line{margin: 8% 0;text-align: center;font-size: 12px;color: gray;
}login.js 添加login方法
login:function(){wx.navigateTo({ url: '../personinfo/personinfo' });
}效果如下:(微信登录可以用图标更好看些,我这里比较懒就先用按钮代替)

个人信息页面
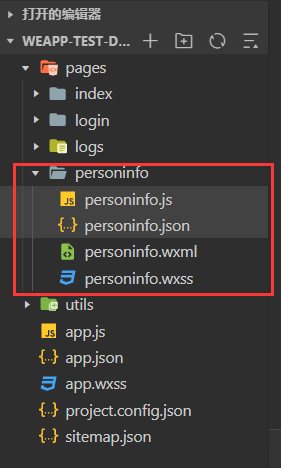
以同样的方式,在pages文件夹下创建个人信息page,如下:

编辑personinfo.wxml如下:
<!--pages/personinfo/personinfo.wxml-->
<view class="container"><view class="info-box"><view style="text-align: center;margin-bottom:10%;"><image class="avatar-img" src="{{avatarUrl}}" /></view><text>昵称: {{nickName}}</text><text>性别: {{gender}}</text><text>国家: {{country}}</text><text>省份: {{province}}</text></view><view style="margin-top:20%"> <button open-type="getUserInfo" bindtap="showUserInfoTap">获取个人信息</button></view></view>personinfo.wxss如下:
.info-box{width: 80%;
}
.avatar-img {width: 100px;height: 100px;border: 1px solid gray;
}
.info-box>text{display: block;margin-left: 20%;margin-top: 4%;
}页面效果如图:

实现点击‘获取个人信息’按钮显示个人信息,bindtap="showUserInfoTap" 类似于H5中的onclick点击事件,在js文件中添加函数,调用微信小程序的开放接口 wx.getUserInfo(Object object) 获取微信个人信息。使用setDate()的方式动态显示数据,详见官方文档用法:WXML模板
personinfo.js如下:
// pages/personinfo/personinfo.js
Page({/*** 页面的初始数据*/data: {nickName : "",avatarUrl : "",gender : "",province : "",city : "",country : ""},showUserInfoTap:function(){var that = this;wx.getUserInfo({success: function(res) {console.log(res);var userInfo = res.userInfoconsole.log(userInfo);var nickName = userInfo.nickNamevar avatarUrl = userInfo.avatarUrlvar gender = userInfo.gender //性别 0:未知、1:男、2:女var province = userInfo.provincevar city = userInfo.cityvar country = userInfo.countryif(gender==1){gender = '男'}else if(gender==2){gender='女'}else{gender = '未知'}that.setData({nickName : nickName,avatarUrl : avatarUrl,gender : gender,country : country,province : province})}})},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})点击获取微信个人信息效果:

有兴趣的朋友可以加我的qq群交流学习,群里有更多源码,学习资料
QQ群:741909960
点我进群