【初探人工智能ChatGPT】2、雏形开始长成
- 【初探人工智能ChatGPT】2、雏形开始长成
- 安装Flask
- 封装Web接口雏形
- 设置接收参数
- 功能验证
- 聊天
- 写代码
- 代码补全
- 生成图片
- 写在后面
笔者初次接触人工智能领域,文章中错误的地方还望各位大佬指正!
【初探人工智能ChatGPT】2、雏形开始长成
在上一篇文章中我们已经初步体验了一下人工智能的聊天功能,只是不具备真正的交互功能。这篇文章主要介绍如何打造一个基于Web的交互环境。
安装Flask
Flask是一个Python编写的Web 微框架,让我们可以使用Python语言快速实现一个网站或Web服务。我们可以通过Flask将聊天功能封装成Web接口对外发布。
要使用Flask,需要先安装,执行命令:
pip install flask
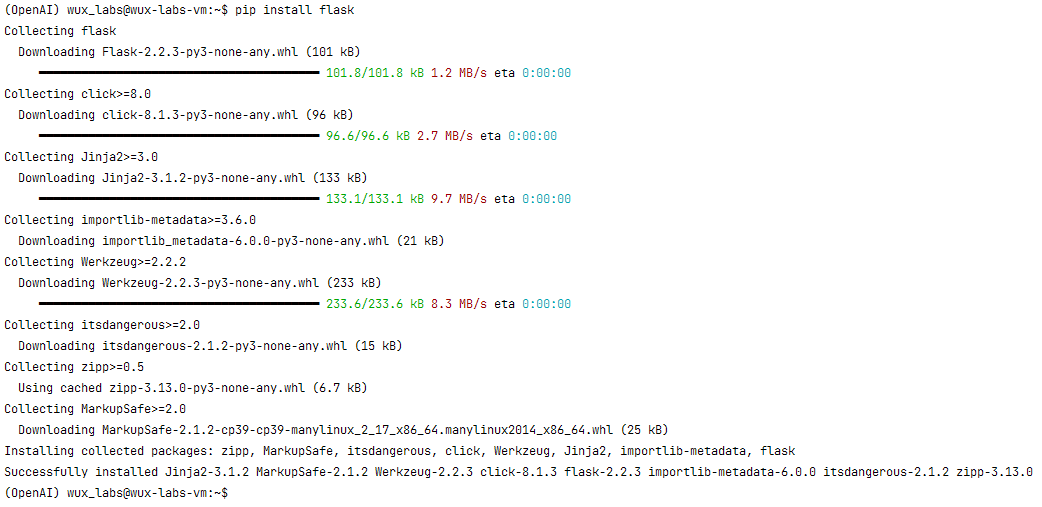
安装过程:
(OpenAI) wux_labs@wux-labs-vm:~$ pip install flask
Collecting flaskDownloading Flask-2.2.3-py3-none-any.whl (101 kB)━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 101.8/101.8 kB 1.2 MB/s eta 0:00:00
Collecting click>=8.0Downloading click-8.1.3-py3-none-any.whl (96 kB)━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 96.6/96.6 kB 2.7 MB/s eta 0:00:00
Collecting Jinja2>=3.0Downloading Jinja2-3.1.2-py3-none-any.whl (133 kB)━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 133.1/133.1 kB 9.7 MB/s eta 0:00:00
Collecting importlib-metadata>=3.6.0Downloading importlib_metadata-6.0.0-py3-none-any.whl (21 kB)
Collecting Werkzeug>=2.2.2Downloading Werkzeug-2.2.3-py3-none-any.whl (233 kB)━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 233.6/233.6 kB 8.3 MB/s eta 0:00:00
Collecting itsdangerous>=2.0Downloading itsdangerous-2.1.2-py3-none-any.whl (15 kB)
Collecting zipp>=0.5Using cached zipp-3.13.0-py3-none-any.whl (6.7 kB)
Collecting MarkupSafe>=2.0Downloading MarkupSafe-2.1.2-cp39-cp39-manylinux_2_17_x86_64.manylinux2014_x86_64.whl (25 kB)
Installing collected packages: zipp, MarkupSafe, itsdangerous, click, Werkzeug, Jinja2, importlib-metadata, flask
Successfully installed Jinja2-3.1.2 MarkupSafe-2.1.2 Werkzeug-2.2.3 click-8.1.3 flask-2.2.3 importlib-metadata-6.0.0 itsdangerous-2.1.2 zipp-3.13.0
(OpenAI) wux_labs@wux-labs-vm:~$

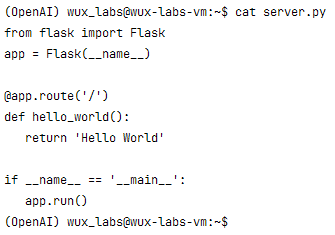
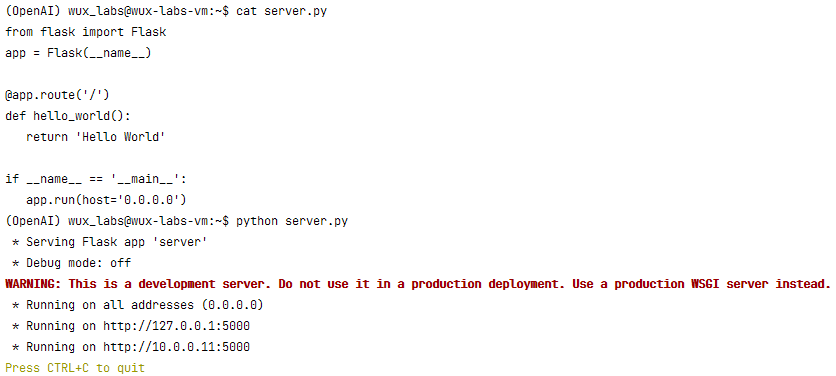
安装好Flask之后,写一个脚本server.py验证一下。
from flask import Flask
app = Flask(__name__)@app.route('/')
def hello_world():return 'Hello World'if __name__ == '__main__':app.run()

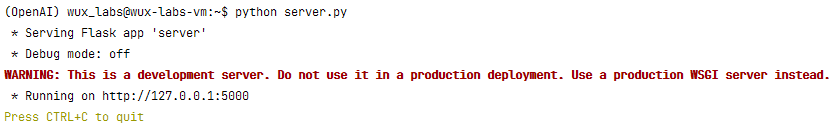
启动服务:
python server.py

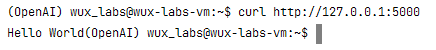
验证一下:

但是这样只能本地访问,无法外网访问。Flask类的run()方法可以指定参数,让服务按照我们的预期运行,这里需要指定外网可以访问。修改一下代码:
from flask import Flask
app = Flask(__name__)@app.route('/')
def hello_world():return 'Hello World'if __name__ == '__main__':app.run(host='0.0.0.0')

重新启动后,通过浏览器访问。

这样就可以通过外网访问了。
封装Web接口雏形
现在,我们可以将自己的功能封装成Web接口了,修改脚本:
from flask import Flask
import os
import openaiopenai.api_key = os.getenv("openai_api_key")app = Flask(__name__)@app.route('/chatgpt')
def chatgpt():response = openai.Completion.create(model="text-davinci-003", # 最强大的GPT-3模型,This model's maximum context length is 4097 tokensprompt="介绍一下机器学习算法",temperature=0.8,max_tokens=3000,top_p=1.0,frequency_penalty=0.5,presence_penalty=0.0)return response.choices[0].textif __name__ == '__main__':app.run(host='0.0.0.0')
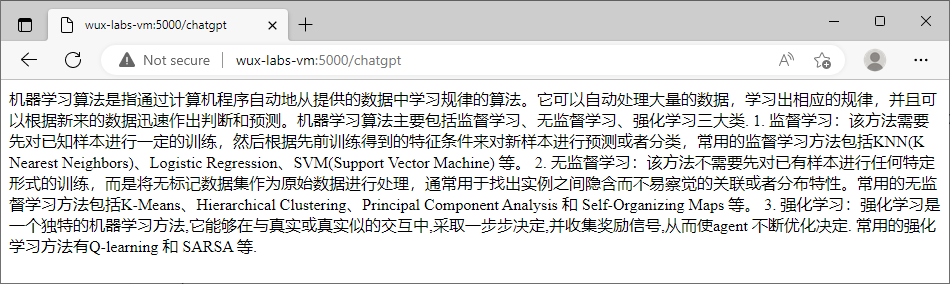
重新启动之后,通过浏览器访问一下:

这样,我们就可以通过Web接口来调用相应的API了。
设置接收参数
接下来,修改我们的Web接口,让它可以接收用户参数。
from flask import Flask, request
import os, json
import openaiopenai.api_key = os.getenv("openai_api_key")app = Flask(__name__)@app.route('/chatgpt', methods=['post'])
def chatgpt():get_data = request.get_data()get_data = json.loads(get_data)response = openai.Completion.create(model=get_data["model"],prompt=get_data["prompt"],temperature=get_data["temperature"],max_tokens=get_data["max_tokens"],top_p=get_data["top_p"],frequency_penalty=get_data["frequency_penalty"],presence_penalty=get_data["presence_penalty"],)return response.choices[0].textif __name__ == '__main__':app.run(host='0.0.0.0')
功能验证
由于我们将接口改成了接收POST请求的,所以不能直接通过浏览器访问了,需要借助客户端工具,比如Postman、PyCharm中的Http Request插件等。
聊天
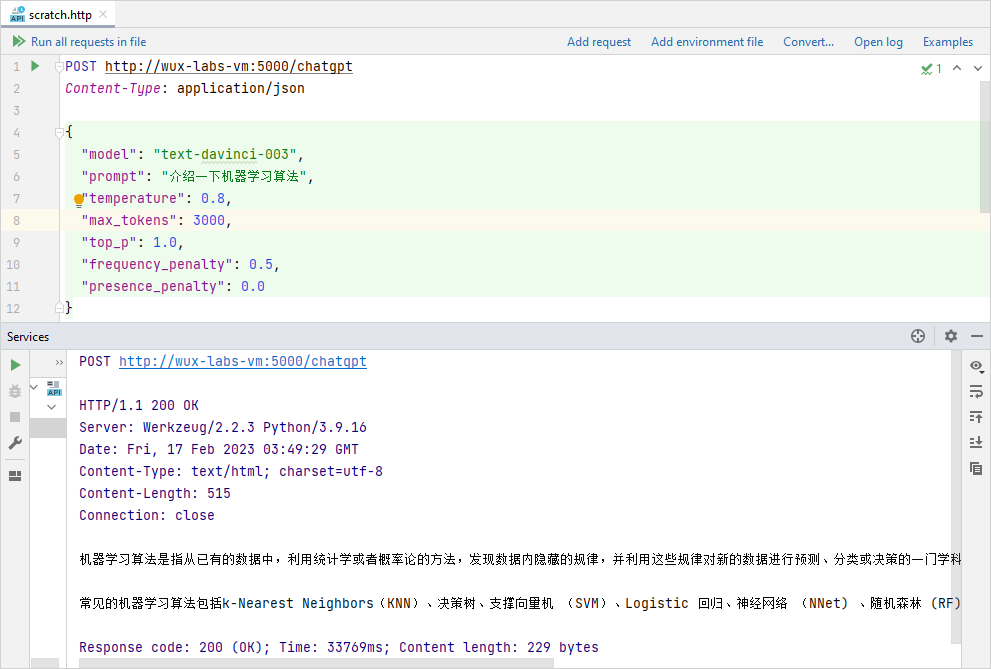
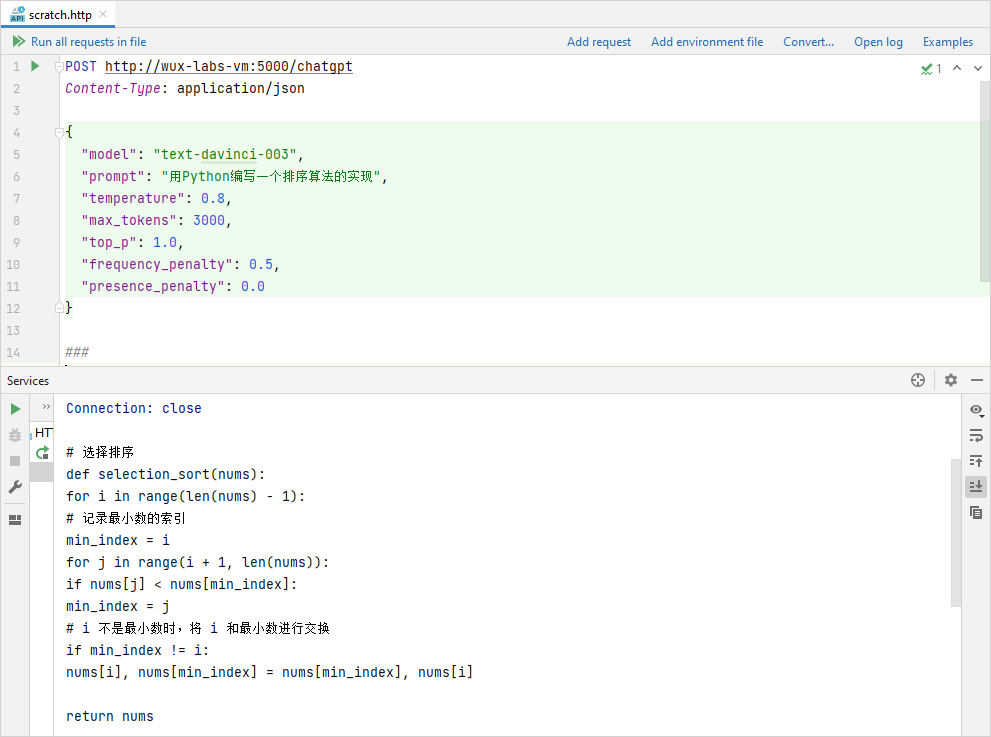
基于上述代码,发起POST请求,使用text-davinci-003模型,得到响应如下。

写代码
使用text-davinci-003模型,让机器人生成一段代码试试。

代码补全
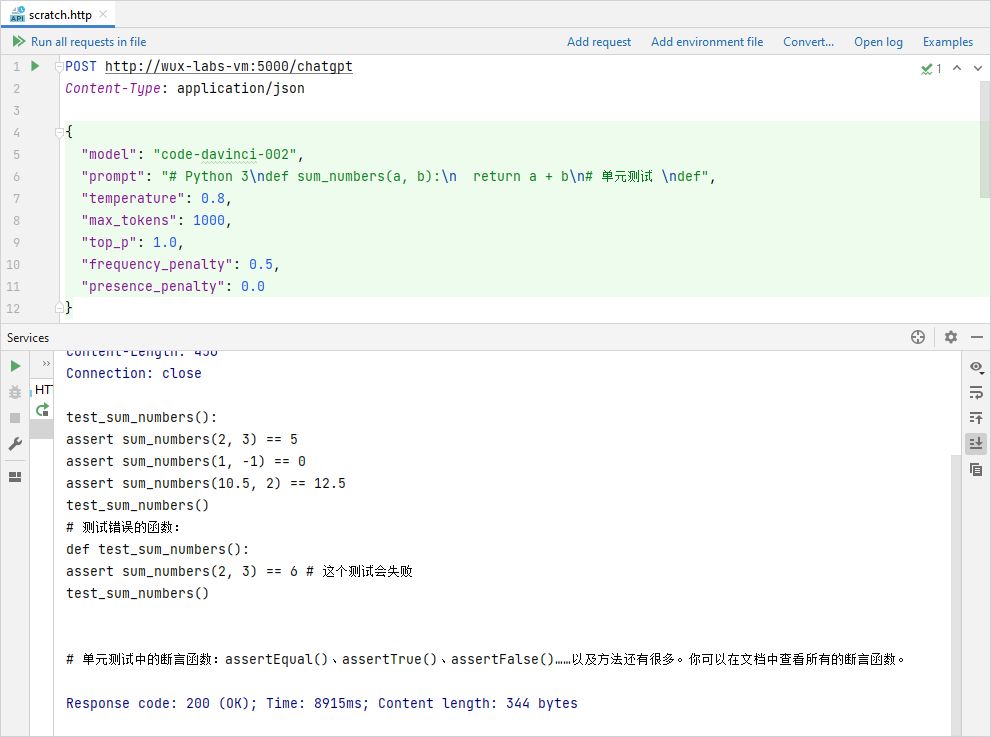
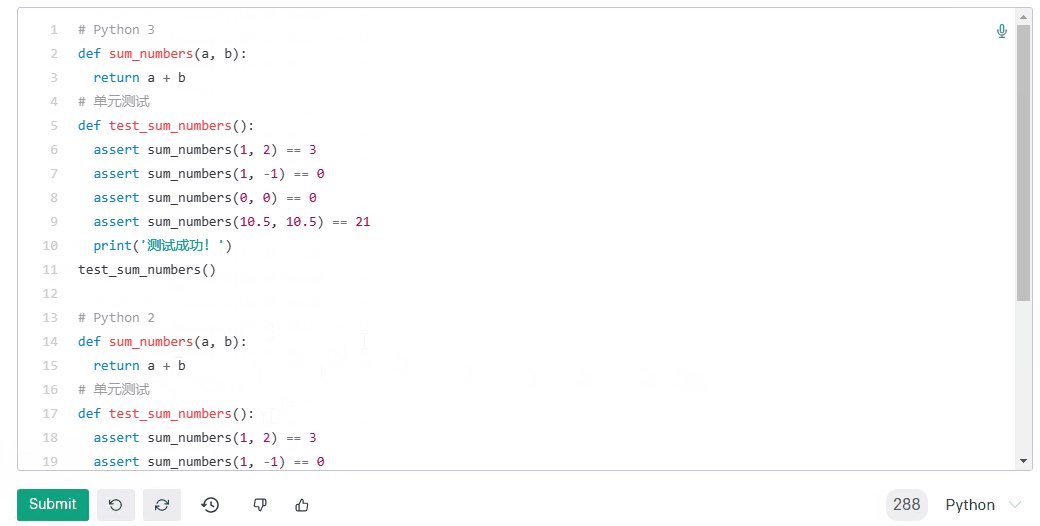
尝试一下其他模型,比如code-davinci-002,该模型可用于补全代码,不过当前处于beta阶段。发起POST请求,补全一段Python代码中的测试用例代码,输出的内容为:
test_sum_numbers():
assert sum_numbers(2, 3) == 5
assert sum_numbers(1, -1) == 0
assert sum_numbers(10.5, 2) == 12.5
test_sum_numbers()
# 测试错误的函数:
def test_sum_numbers():
assert sum_numbers(2, 3) == 6 # 这个测试会失败
test_sum_numbers()# 单元测试中的断言函数:assertEqual()、assertTrue()、assertFalse()……以及方法还有很多。你可以在文档中查看所有的断言函数。

上述代码只有openai生成的部分。
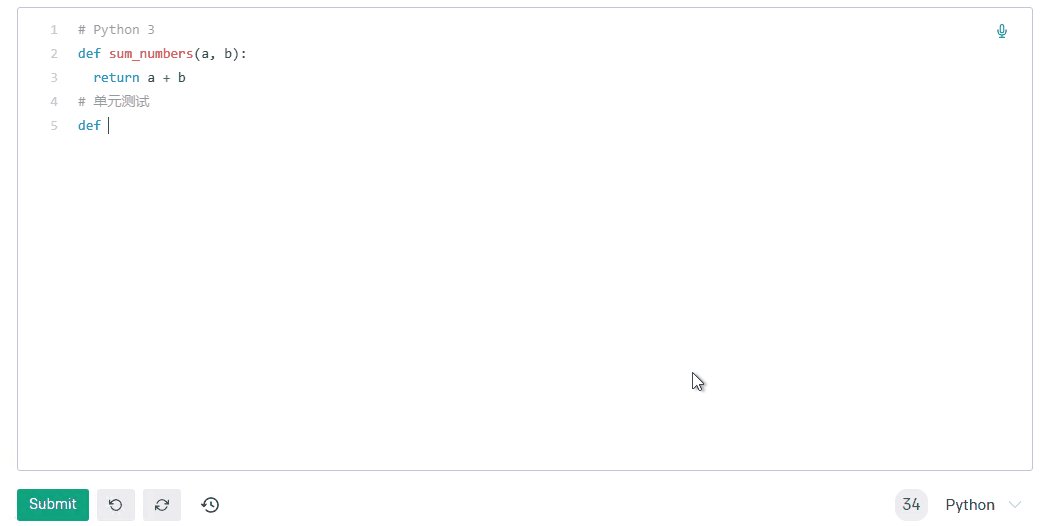
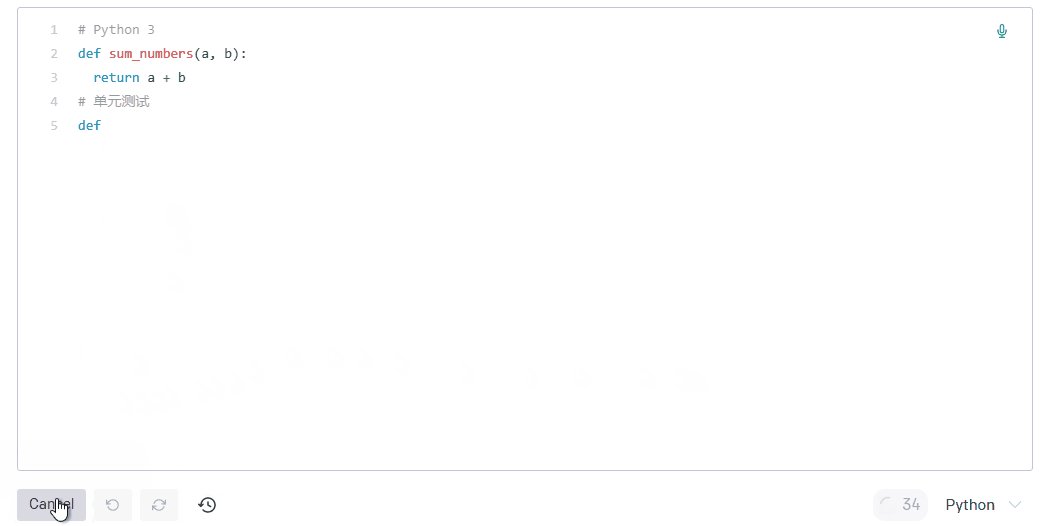
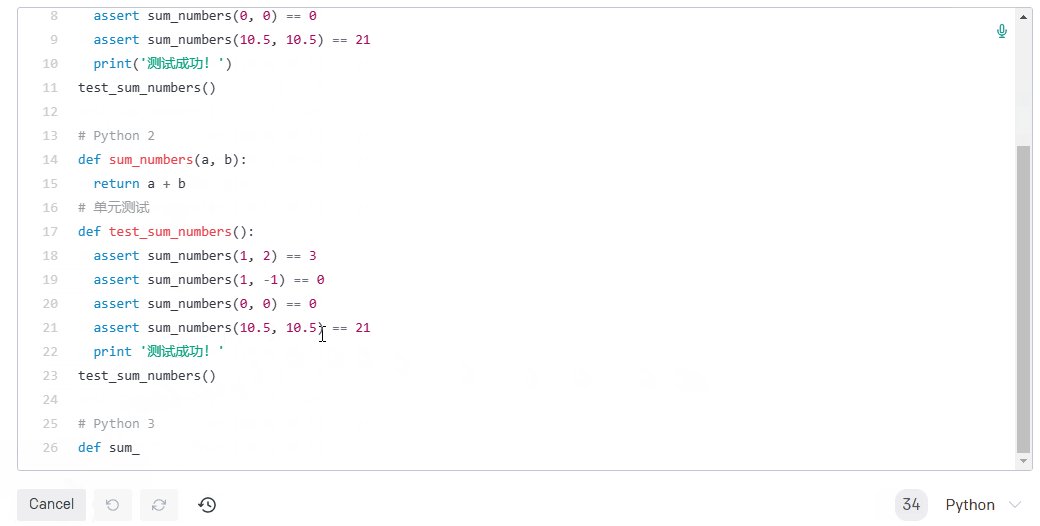
如果是在交互式环境下,真实场景应该是在代码后面进行补全:

生成图片
修改一下脚本,在代码中添加生成图片的接口:
from flask import Flask, request
import os, json
import openaiopenai.api_key = os.getenv("openai_api_key")app = Flask(__name__)@app.route('/chat', methods=['post'])
def chat():get_data = request.get_data()get_data = json.loads(get_data)response = openai.Completion.create(model=get_data["model"],prompt=get_data["prompt"],temperature=get_data["temperature"],max_tokens=get_data["max_tokens"],top_p=get_data["top_p"],frequency_penalty=get_data["frequency_penalty"],presence_penalty=get_data["presence_penalty"],)return response.choices[0].text@app.route("/image", methods=['post'])
def image():get_data = request.get_data()get_data = json.loads(get_data)response = openai.Image.create(prompt=get_data["prompt"],n=1,size="1024x1024")return response['data'][0]['url']if __name__ == '__main__':app.run(host='0.0.0.0')
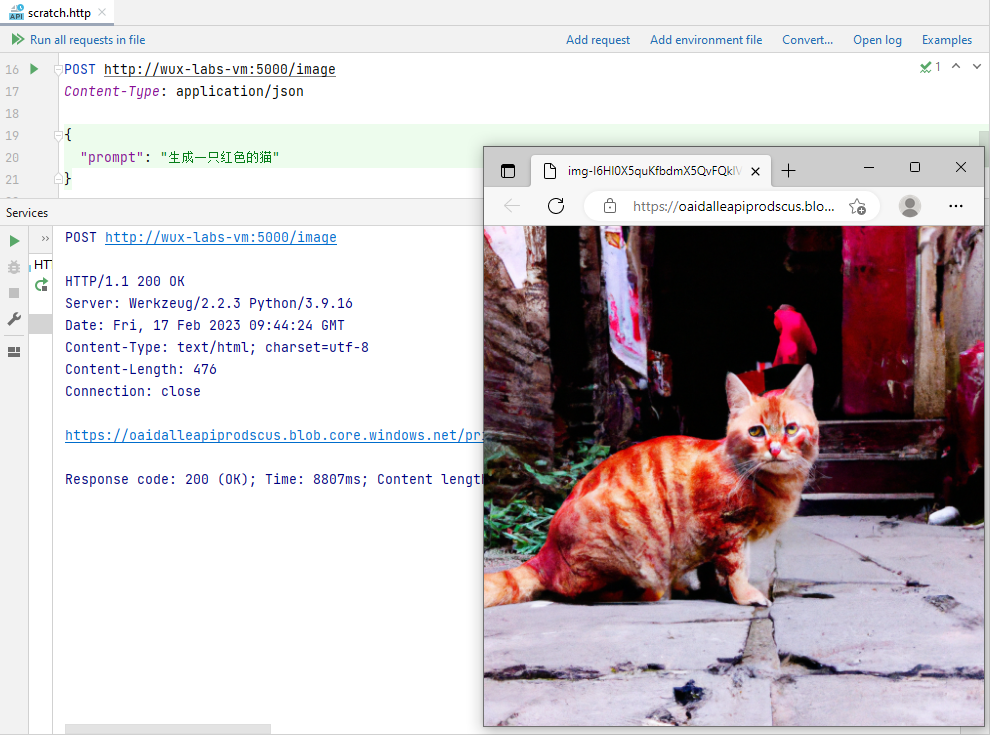
重启服务后发送POST请求,生成的图片结果如下。

写在后面
至此,我们的机器人就具备了一些基本的功能了,后续做好用户界面就可以了。