本应该继续数据库访问的问题进行探讨,前文确实比较LOW。但本人认为:初学者需要解决的是快速了解知识路线的问题,所谓“生存问题”,所以,干脆把流程先走完。
一、页面生成
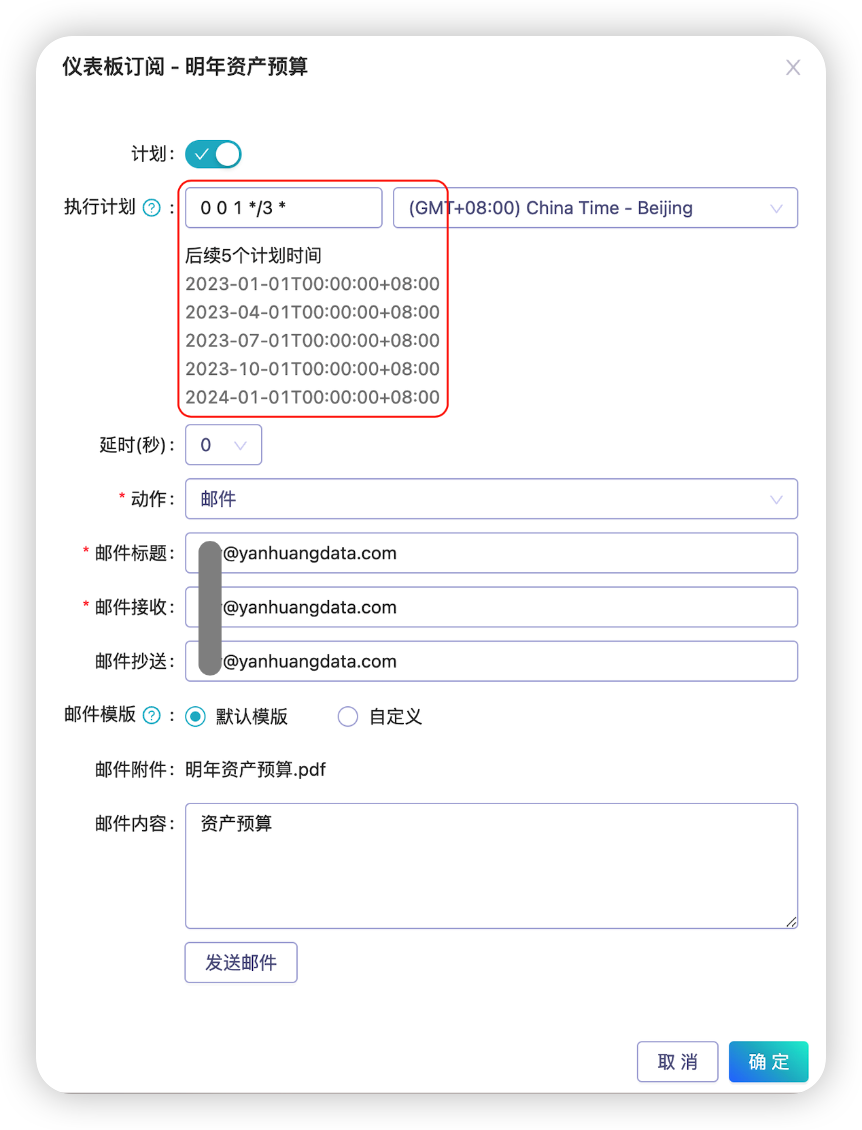
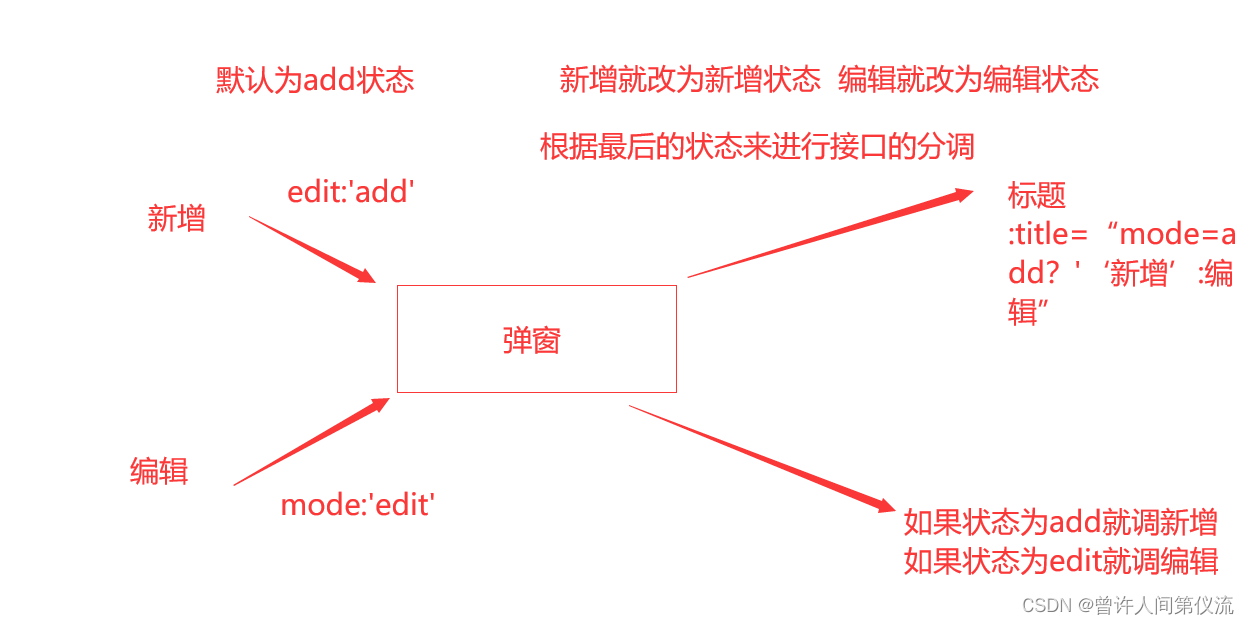
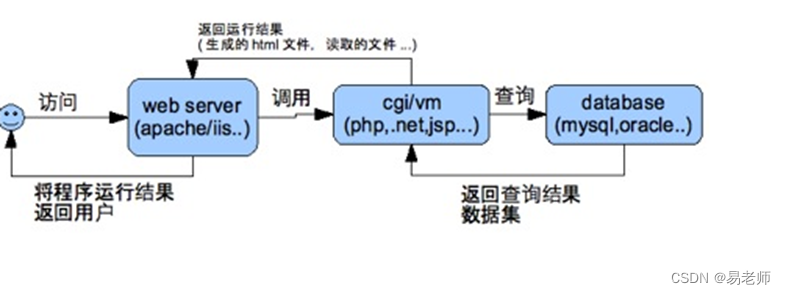
下面这张图在前面已经介绍过:

前文其实已经 “初步” 解决了数据库读写操作了(可理解为 C 到 M 的双向通道已经完成)!剩下的问题是:
1、页面生成:控制器根据用户访问需求、数据库内容,动态生成页面;(C ---> V 的)
2、页面的数据传送到控制器 (V ---- > C)
页面生成包括两大部分:
1、数据传递,控制器数据怎么到页面,同时,数据类型的生存期也应该注意
2、页面元素的动态生成:框架一般都是固定的,但内容应该是动态生成
控制器到页面数据可以通过 ViewBag ViewData 、TempData等”动态“容器来实现:容器表明数据很多,动态意味着数据的类型并非固定的,而是动态的,依据约定进行 ”装卸“ 即可。
在asp.net mvc程序设计中,传递数据常常会用到viewdata、viewbag、tempdata,这3个对象都可以用来传递数据,但他们在细节中有很多的不同之处。
ViewData:ViewData是一个字典集合,通过key值读取对应的value使用方法:ViewData["myname"]="张三"
ViewBag:ViewBag是动态类型,作用和ViewData一样,都是用来存储信息,有一些不同的是ViewData是object类型,ViewBag是动态类型,从运行效率上来讲,ViewBag高于ViewData。在实际开发中,通不只用其中一种。使用方法:ViewBag.data="张三"
TempData:跨请求数据传递,它的机制类似于Session对象,不同的页面之间可以传递参数,但TempData只保存上一次的数据,当页面再次刷新,数据消失。使用方法:TempData["myname"]="张三"
以上摘抄自网络。因为不重要,直接用 ViewBag 来的简单!
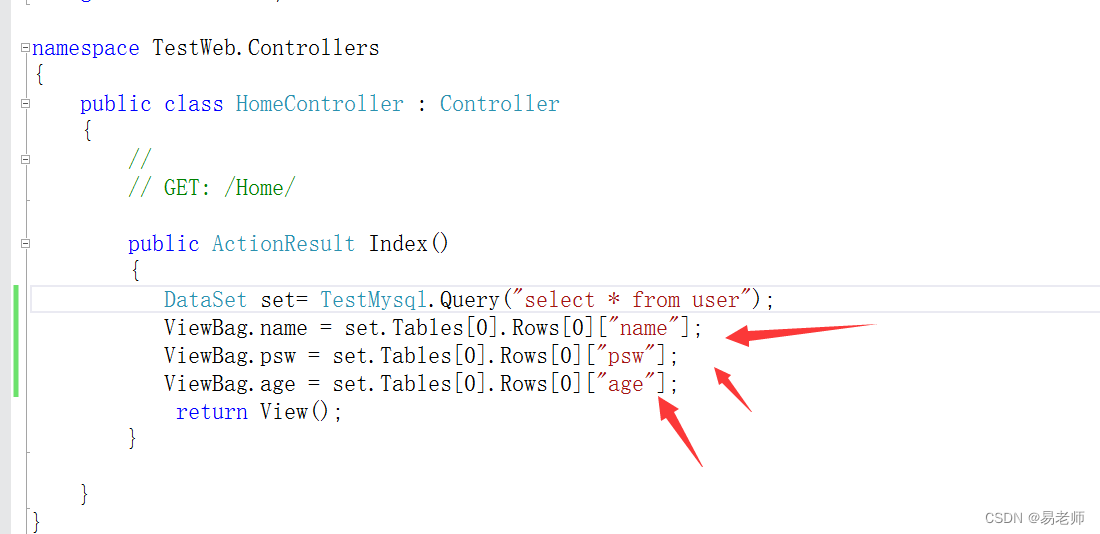
使用范例:续上文例 Index Action中添加:

页面也进行修改:

运行结果:

代码就不贴了,就几行,很简单就完成数据传递:ViewBag 里塞进去,在 CSHTML文件里用Razor 的语法来完成动态生成页面。
二、改进代码
为了简单,先在控制器下添加一个类,该类就是对表user的描述,以下是HomeController.cs的代码:
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using TestWeb.Models;namespace TestWeb.Controllers
{public class HomeController : Controller{//// GET: /Home/public ActionResult Index(){DataSet set= TestMysql.Query("select * from user");List<TestUser> list = new List<TestUser>();foreach (DataRow row in set.Tables[0].Rows){TestUser tmp = new TestUser(row["name"].ToString(), row["psw"].ToString(), int.Parse(row["age"].ToString()));list.Add(tmp);}ViewBag.stu_list = list;return View();}}public class TestUser{public string name; //公用才能在页面上调用,面向对象封装思想public string psw;public int age;public TestUser(string _name, string _psw, int _age){name = _name;psw = _psw;age = _age;}}
}
视图类进行修改:Index.cshtml
@{List<TestWeb.Controllers.TestUser> list = ViewBag.stu_list;
}
<table><thead> //表头<tr><th>姓名</th><th>密码</th><th>年龄</th></tr></thead>@foreach (TestWeb.Controllers.TestUser item in list) //C#遍历集合{ <tr><td>@item.name</td><td>@item.psw</td><td>@item.age</td></tr>}</table>
先看结果:

这里不仅仅是由简单数据到对象,到对象集合的传递问题,还涉及到两个重要问题:页面动态生成,以及数据类型的作用范围
重要结论:页面是在控制器,或者说是服务端生成的,也就是所谓的 ViewBag 的数据并非已传送到客户端 浏览器 !从ViewBag里 ”拆“ 出来的数据,仍然在服务器上使用。——可以简单地理解为使用 @ 拆出来的数据还是在服务器上使用,作用是用来 ”辅助“ 服务器生成所需要的 页面。页面都是html + css + js 等,动态嵌入数据和元素很麻烦,那么用 Razor 语法来实现吧!
页面是控制器用 Razor 动态生成,数据类型作用范围仅限于服务端,客户端仅仅能够执行的代码是JS(肯定不是C#)。
问题:
数据是否需要到客户端去通过JS使用呢?——当然要,比如echarts 画图,就要用到数据!这个问题在后面再探讨。
PS:
1、echarts 画图 能不能 在服务端完成?当然不行,那是一个JS ,在浏览器上运行的!
2、js能不能使用 List、类等数据类型?当然不行,难道浏览器上装一个C#的代码编译器?