video视频标签 : 是HTML中用于在网页上嵌入视频的元素 . 常用的视频标签属性 :
- src属性 : 指定视频文件的URL地址 .
- controls属性 : 用于显示视频播放控件 ( 如播放按钮 , 进度条等 ) , 使用户能够控制视频的播放 .
- width和height : 指定视频的宽度和高度 .
- autoplay : 自动播放视频 .
- loop : 循环播放视频 .
- poster : 指定视频封面图像的URL地址 . 当视频加载或播放出错时将显示该图像 .
- preload : 指定视频在页面加载时是否预加载 .
- muted : 静音播放视频 . 注意点 :
* 1. chrome禁止了audio的autoplay属性 . 音频是静音状态 , autoplay属性才可以生效 . 可以播放 , 不能干扰用户的听觉 .
* 2. proload属性与autoplay属性有冲突 , 如果设置了autiplay那么proload就会失效 . video标签的基本用法示例 : < video src = "视频地址" controls > < / video > .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < videosrc = " video/movie.ogv" controls > </ video> </ body> </ html>
设置autoplay属性自动播放后需要搭配muted属性静音 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < videosrc = " video/movie.ogv" autoplay = " autoplay" muted = " muted" > </ video> </ body> </ html>
使用 < video > 标签来嵌入视频时 , 会经历加载的步骤 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < videosrc = " video/movie.ogv" controls = " controls" poster = " image/xiongda.png" width = " 407" height = " 250" > </ video> </ body> </ html>
循环播放需要搭配自动播放 , 自动播放又需要搭配禁音 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < videosrc = " video/movie.ogv" muted = " muted" autoplay = " autoplay" loop = " loop" > </ video> </ body> </ html>
设置其中一个属性另一个会自动等比例缩放 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < videosrc = " video/movie.ogv" height = " 1080px" controls = " controls" > </ video> </ body> </ html>
不同浏览器厂商对于视频格式的支持确实不统一 , 这可能导致某些视频在某些浏览器上无法兼容播放 . 为了解决这个问题 . 使用HTML5的 < video > 标签是一种较好的选择 .
< video > 标签 : 用于在网页上播放视频的标准元素 , 它支持多种视频格式 , 并且在现代浏览器中具有广泛的兼容性 . < video > 标签支持的三种常见视频格式 :
* 1. WebM ( . webm ) : 一种开放的视频格式 , 通常用于使用VP8或VP9编码的Web视频 .
* 2. Ogg ( . ogg ) : 一种开放的多媒体容器格式 , 通常用于包含Theora视频和Vorbis音频 .
* 3. MPEG 4 ( . mp4 ) : 一种常见的视频格式 , 通常使用H . 264 编码 , 同时支持AAC音频 . 为了确保视频在各种浏览器中具有良好的兼容性 . 可以提供多个视频源 , 并在 < video > 元素中使用 < source > 子元素来指定不同格式的视频文件 .
浏览器将选择第一个支持的格式来播放视频 . 示例代码 :
< video controls > < source src = "video.webm" type = "video/webm" > < source src = "video.ogv" type = "video/ogg" > < source src = "video.mp4" type = "video/mp4" > Your browser does not support the video tag .
< / video > 示例中 , 可以提供名为video . webm , video . ogv , video . mp4的视频文件 , 分别对应WebM、Ogg和MPEG- 4 格式 .
如果浏览器支持其中一种格式 , 它将选择并播放相应的视频 . 另外 , 如果旧版本的浏览器不支持HTML5的 < video > 元素 , 可以使用JavaScript库 ( 如html5media ) 来提供降级方案 , 使其在这些浏览器上能够播放
这些库通常会检测浏览器的功能并选择适当的解决方案 , 例如使用Flash来播放视频 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < videocontrols = " controls" > < sourcesrc = " video/movie.mp4" type = " video/mp4" > < sourcesrc = " video/movie.ogv" type = " video/ogg" > < sourcesrc = " video/movie.webm" type = " video/webm" > </ video> </ body> </ html> < audio > 标签 : 用于在网页上播放音频的标准元素 .
它提供了一种简单的方式来嵌入音频文件 , 并允许用户控制音频的播放 , 暂停 , 音量等 . 常用的音频标签属性 :
* 1. autoplay属性 : 该属性用于自动播放音频 . 当页面加载完成后 , 音频会自动开始播放 . 然而 , 需要注意的是 , 具有此属性的自动播放功能在某些浏览器中可能会被禁用 , 因为自动播放功能经常被滥用并被认为是打扰用户体验的元素 . * 2. controls属性 : 该属性用于显示音频播放器的控制条组件 . 这些组件包括播放 , 暂停按钮 , 音量控制 , 进度条等 , 使用户可以控制音频的播放和暂停 , 调整音量等 . * 3. loop属性 : 该属性用于使音频文件自动循环播放 . 当音频播放结束时 , 它将自动重新开始播放 , 形成一个循环 . 示例 :
< audio src = "audio.mp3" controls autoplay loop > Your browser does not support the audio tag .
< / audio > * 如果浏览器不支持 < audio > 标签或指定的音频格式 , 将显示后备内容 'Your browser does not support the audio tag.' .
< audio > 标签支持的三种常见音频格式 : * 1. Ogg ( . ogg ) : 一种开放的音频容器格式 , 通常使用Vorbis音频编码 . 它提供了比较高的音频质量和压缩效率 , 是一种常见的音频格式 . * 2. MP3 ( . mp3 ) : 一种广泛使用的音频格式 , 它使用了损耗压缩算法 , 能够在保持相对较高音质的同时将音频文件大小减小 . * 3. WAV ( . wav ) : 这是一种无损音频格式 , 它以原始的脉冲编码调制 ( PCM ) 数据存储音频 . WAV文件通常比较大 , 因为它们没有经过压缩 . 需要注意的是 , 这些音频格式可以在大多数现代浏览器中正常工作 , 但浏览器对音频格式的支持仍然可能存在差异 .
因此 , 为了提供更好的浏览器兼容性 , 可以提供多个音频源 , 并使用 < source > 元素为每个源文件指定不同的格式 . 示例代码 :
< audio controls > < source src = "audio.ogg" type = "audio/ogg" > < source src = "audio.mp3" type = "audio/mpeg" > < source src = "audio.wav" type = "audio/wav" > Your browser does not support the audio tag .
< / audio > 示例中 , 提供了三个不同格式的音频文件 , 分别是Ogg , MP3和WAV .
如果浏览器支持其中一种格式 , 它将选择并播放相应的音频文件 .
如果浏览器不支持 < audio > 元素或指定的音频格式 , 则会显示后备内容 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < audiosrc = " music/文艺复兴的浩宇.mp3" controls = " controls" > </ audio> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < audiocontrols = " controls" loop = " loop" > < sourcesrc = " music/文艺复兴的浩宇.mp3" type = " audio/mp3" > < sourcesrc = " music/文艺复兴的浩宇.ogg" type = " audio/ogg" > < sourcesrc = " music/文艺复兴的浩宇.wav" type = " audio/wav" > </ audio> </ body> </ html> details标签 : 用于为文档中的内容提供更多的细节和补充信息 . 它通常用于展示文档的摘录 , 补充说明或隐藏的内容 . 使用details标签 , 可以创建一个可折叠的内容块 , 用户可以点击标题以展开或收起内容 .
这样的交互可以有效地组织和展示大段的文本内容 , 使用户可以选择性地查看信息 , 节省页面空间 . details标签通常包含以下一个子标签summary , 用于定义标题或概要文本 , 显示在可折叠内容块的顶部 . 在浏览器中 , 将显示一个默认为折叠状态的内容块 , 点击 "点击展开" 标题将展开内容 .
用户可以根据需要展开或收起内容 , 以获取所需的详细信息 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < details> < summary> </ summary> < p> </ p> < p> </ p> </ details> </ body> </ html>
< marquee > 标签 : 用于在网页中创建滚动内容的标签 , 尽管它不是W3C官方的标准 , 但多数浏览器 ( 包括某些现代浏览器 ) 仍支持它 .
常用的属性及其用法 : * 1. direction属性 : 用于指定滚动的方向 . 可以通过以下值进行设置 : - up : 从下往上滚动 . - down:从上往下滚动 . - left:从右往左滚动 ( 默认值 ) . - right:从左往右滚动 . * 2. behavior属性 : 用于设置滚动的行为方式 . 可取的值包括 : - scroll : 单方向循环滚动 . - slide : 只滚动一次靠边停止 . - alternate : 来回滚动 . * 3. bgcolor属性 : 用于设置滚动条的颜色 . 可以使用CSS颜色值或颜色名称 . * 4. scrollamount属性 : 用于设置滚动的速度 . 数值越大 , 滚动速度越快 . * 5. loop属性 : 用于设置滚动的次数 . 表示滚动内容循环的次数 , 默认情况下是无限滚动 . 以下是一个示例,展示了如何使用 ` < marquee > ` 标签设置滚动条的属性: 需要注意的是 , 尽管某些浏览器仍然支持 < marquee > 标签 ,
但在现代的Web开发中 , 更推荐使用CSS和JavaScript来实现自定义的滚动效果 , 以提供更好的可访问性和更好的跨浏览器兼容性 .
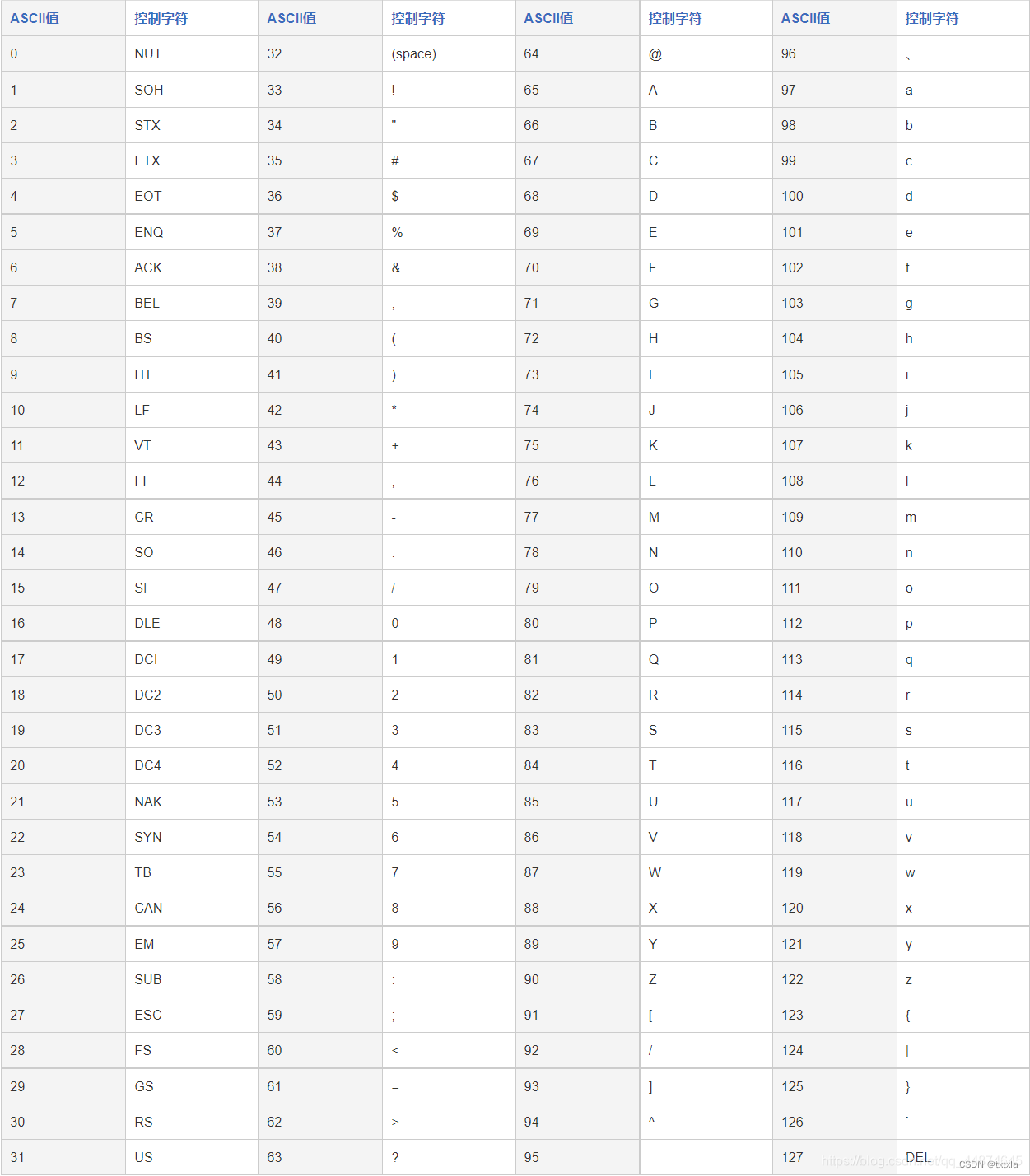
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < marqueebehavior = " alternate" > </ marquee> < marqueebehavior = " slide" > </ marquee> < marqueebehavior = " scroll" > </ marquee> < hr> < marqueedirection = " up" > </ marquee> < marqueedirection = " down" > </ marquee> < marqueedirection = " right" > </ marquee> < marqueedirection = " left" > </ marquee> < hr> < marqueescrollamount = " 1" > </ marquee> < marqueescrollamount = " 100" > </ marquee> < hr> < marqueebgcolor = " red" > </ marquee> < hr> < marqueescrollamount = " 30" > < imgsrc = " image/ghost.png" alt = " 图片" height = " 100px" > </ marquee> </ body> </ html> 在HTML中 , 某些字符具有特殊含义 , 无法被直接显示在浏览器中 .
如果要在浏览器中展示这些字符 , 需要使用字符实体或转义字符来代替 .
实体字符 含义
-------------------------
& nbsp ; 空格
& lt ; < 小于
& gt ; > 大于
& amp ; & 和号
& quot ; " 引号
& apos ; ' 撇号
& yen ; ¥ 人民币
& euro ; € 欧元
& cope ; © 版权
& reg ; ® 注册商标
& trade ; ™ 商标
& times ; × 乘号
& divide ; ÷ 除号 注意点 : 大小写敏感 .
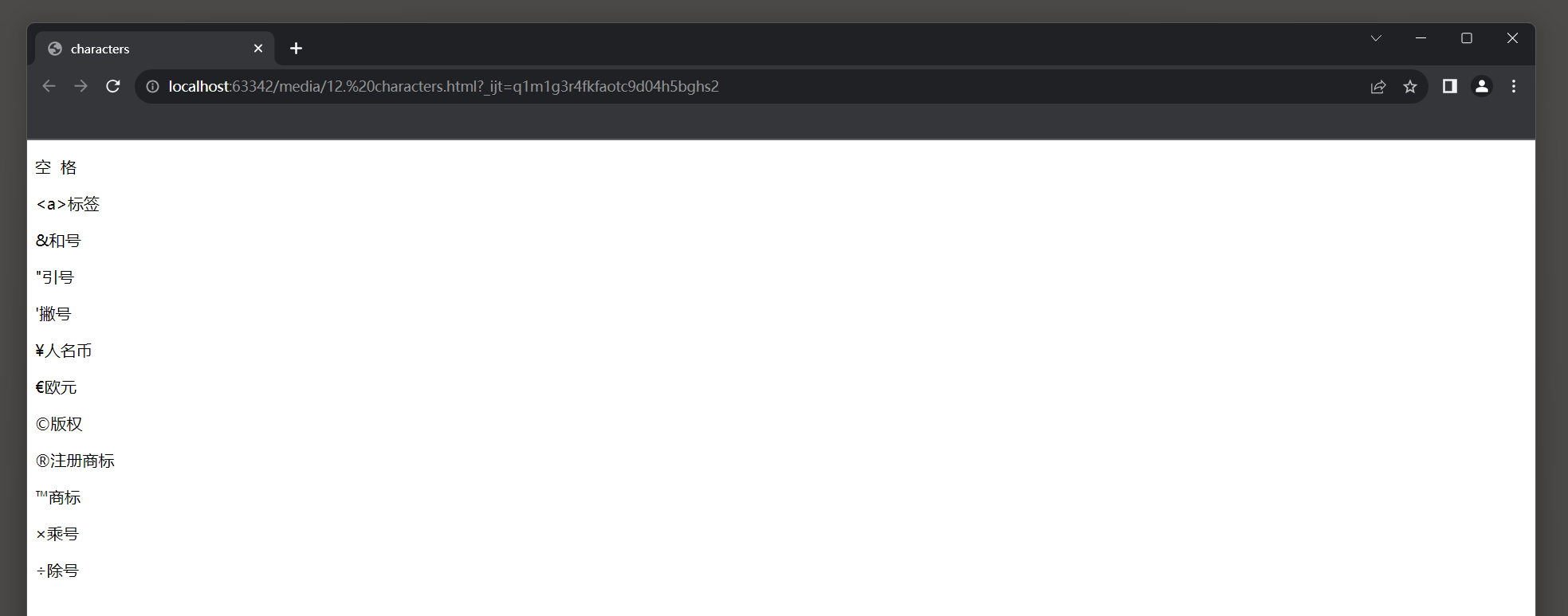
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < p> 格
</ p> < p> < a> 标签
</ p> < p> & 和号
</ p> < p> " 引号
</ p> < p> ' 撇号
</ p> < p> ¥ 人名币
</ p> < p> € 欧元
</ p> < p> © 版权
</ p> < p> ® 注册商标
</ p> < p> ™ 商标
</ p> < p> × 乘号
</ p> < p> ÷ 除号
</ p> </ body> </ html>
HTML的标签通常被设计为具有语义 , 并用于表示文档中的结构和内容 .
然而 , 早期的HTML标准中确实存在一些标签 , 它们的目的是为了样式化文本或实现特定的显示效果 , 而不是传达具体的语义 ,
随着HTML的发展和标准化 , 为了更好地符合语义化的原则 , 一些标签被淘汰或不再推荐使用 . 以下是一些早期标签及其作用 : < br > , < hr > , < font > , < b > , < u > , < i > , < s > 等标签 . 需要强调的是 , 在现代的Web开发中 , 尽量避免使用这些被淘汰的标签 .
CSS提供了更灵活和可维护的样式控制方式 .
此外 , 使用应该更关注语义化 , 可访问性和可扩展性 , 以确保网页的正确解析 , 表达和可读性 .
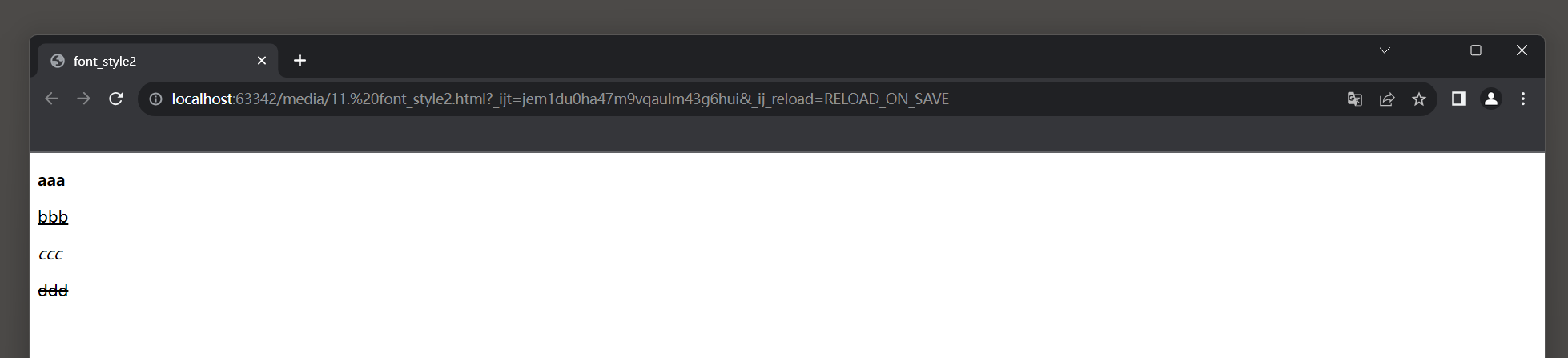
HTML5引入了一些具有语义的标签 , 来替代一些被淘汰的标签 , 并更好地表达文档的结构和内容 . 以下是一些新增的HTML5语义标签及其作用 : - < strong > 标签用于定义重要强调的文字 . 它与 < b > 标签类似 , 都可以用于加粗文本 , 但 < strong > 标签具有更强的语义含义 , 表示文本的重要性或紧迫性 . - < ins > 标签用于定义插入的文字 . 它可以给文本添加下划线 , 但也更强调插入内容的语义 . - < em > 标签用于定义强调的文字 . 与 < i > 标签类似 , 都可以用于使文本以斜体显示 , 但 < em > 标签表示文本的强调重点 , 增加了语义 . - < del > 标签用于定义被删除的文字 . 它可以给文本添加删除线 , 表示该文本已被删除或不再有效 . 通过使用这些语义标签 , 开发人员可以更准确地描述文档中的内容 , 并提供更好的语义信息 , 使得文档更易于理解和解析 . 需要注意的是 , 这些语义标签并不仅仅是样式上的替代品 , 它们还赋予了文本更准确的含义 ,
并为搜索引擎 , 屏幕阅读器等提供了更好的理解和可访问性 .
因此 , 在适当的情况下 , 应该优先使用这些语义标签 , 而不仅仅依赖于样式化标签来达到特定的外观效果 .
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < p> < strong> </ strong> </ p> < p> < ins> </ ins> </ p> < p> < em> </ em> </ p> < p> < del> </ del> </ p> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < title> </ title> < styletype = " text/css" > .one { font-weight : bold; } .two { text-decoration : underline; } .three { font-style : italic; } .four { text-decoration : line-through; } </ style> </ head> < body> < pclass = " one" > </ p> < Pclass = " two" > </ P> < pclass = " three" > </ p> < pclass = " four" > </ p> </ body> </ html>