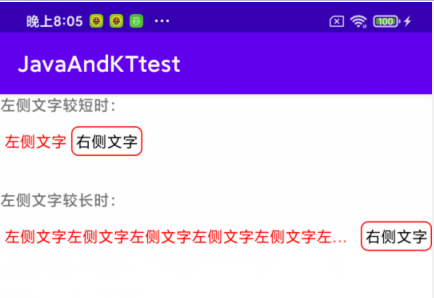
效果展示

先来看看上面的效果
左侧的文字宽度是自适应的,但是右侧又有一个TextView
左侧的文字被限制不能把右侧的挤出屏幕外面
所以如果左侧文字超过指定宽度后多余部分就用省略号表示
实际开发中这种情况在一些列表的item中用的比较多
但实际实现的时候会发现
左侧的总是会把右侧的给挤出去
后来用到了ConstraintLayout布局的链条样式来解决这个问题
ConstraintLayout解决办法
因为代码不是很多,我就直接贴出来了
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:id="@+id/title1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="左侧文字较短时:"android:textStyle="bold"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/left1"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:ellipsize="end"android:maxLines="1"android:text="左侧文字"android:padding="4dp"android:textColor="#f00"app:layout_constraintEnd_toStartOf="@+id/right1"app:layout_constraintHorizontal_bias="0"app:layout_constraintHorizontal_chainStyle="packed"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/title1"app:layout_constraintWidth_default="wrap" /><TextViewandroid:id="@+id/right1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:text="右侧文字"android:background="@drawable/shapetest"android:padding="4dp"android:textColor="#000"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toEndOf="@+id/left1"app:layout_constraintTop_toBottomOf="@+id/title1" /><TextViewandroid:id="@+id/title2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="30dp"android:text="左侧文字较长时:"android:textStyle="bold"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/left1" /><TextViewandroid:id="@+id/left2"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:ellipsize="end"android:maxLines="1"android:padding="4dp"android:text="左侧文字左侧文字左侧文字左侧文字左侧文字左侧文字左侧文字左侧文字左侧文字"android:textColor="#f00"app:layout_constraintEnd_toStartOf="@+id/right2"app:layout_constraintHorizontal_bias="0"app:layout_constraintHorizontal_chainStyle="packed"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/title2"app:layout_constraintWidth_default="wrap" /><TextViewandroid:id="@+id/right2"android:layout_width="wrap_content"android:background="@drawable/shapetest"android:padding="4dp"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:text="右侧文字"android:textColor="#000"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toEndOf="@+id/left2"app:layout_constraintTop_toBottomOf="@+id/title2" /></androidx.constraintlayout.widget.ConstraintLayout>
关键代码在于:
app:layout_constraintHorizontal_chainStyle="packed" 使链条上的元素都打包到一起
app:layout_constraintHorizontal_bias="0" 使左侧控件最左侧对齐
app:layout_constraintWidth_default="wrap" 使左侧文字自适应大小并且不超过约束限制,默认是“spread”,会占用所有符合约束的控件
同时要记得:
左右的TextView的start和end约束要写好
LinearLayout解决办法
后来研究了一下,用LinearLayout也能实现了
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><TextViewandroid:id="@+id/title1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="左侧文字较长时:"android:textStyle="bold"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><androidx.appcompat.widget.LinearLayoutCompatandroid:id="@+id/ll1"android:layout_width="0dp"android:layout_marginTop="10dp"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintTop_toBottomOf="@+id/title1"android:orientation="horizontal"android:layout_height="wrap_content"><androidx.appcompat.widget.LinearLayoutCompatandroid:layout_width="wrap_content"android:orientation="horizontal"android:layout_height="wrap_content"><TextViewandroid:id="@+id/left1"android:padding="4dp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_weight="1"android:ellipsize="end"android:maxLines="1"android:text="左侧文字左侧文字左侧文字左侧文字左侧文字左侧文字左侧文字左侧文字左侧文字左侧文字左侧文字左侧文字"android:textColor="#f00"/><TextViewandroid:id="@+id/right1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="右侧文字"android:textColor="#000"android:padding="4dp"android:background="@drawable/shapetest"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toEndOf="@+id/left1"app:layout_constraintTop_toBottomOf="@+id/title1" /></androidx.appcompat.widget.LinearLayoutCompat></androidx.appcompat.widget.LinearLayoutCompat></androidx.constraintlayout.widget.ConstraintLayout>
要注意一下:
LinearLayout的外层宽度要固定或者match即可