1 HTTP 和 HTTPS
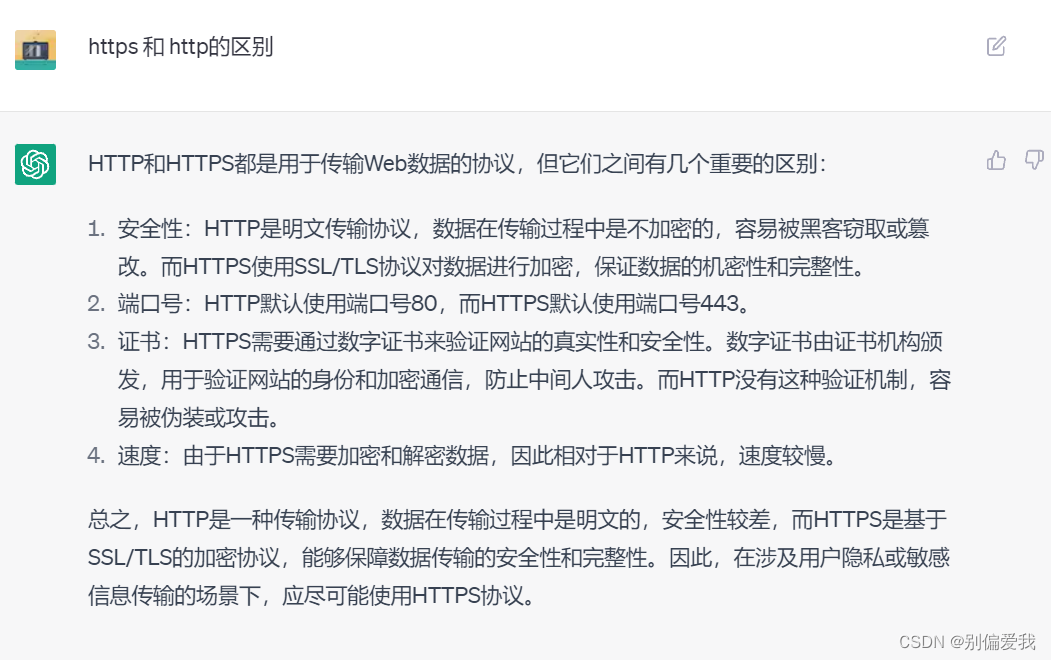
HTTP和HTTPS都是用于传输Web数据的协议,但它们之间有几个重要的区别:
(1)安全性:HTTP是明文传输协议,数据在传输过程中是不加密的,容易被黑客窃取或篡改。而HTTPS使用SSL/TLS协议对数据进行加密,保证数据的机密性和完整性。
(2)端口号:HTTP默认使用端口号80,而HTTPS默认使用端口号443。
(3)证书:HTTPS需要通过数字证书来验证网站的真实性和安全性。数字证书由证书机构颁发,用于验证网站的身份和加密通信,防止中间人攻击。而HTTP没有这种验证机制,容易被伪装或攻击。
(4)速度:由于HTTPS需要加密和解密数据,因此相对于HTTP来说,速度较慢。
总之,HTTP是一种传输协议,数据在传输过程中是明文的,安全性较差,而HTTPS是基于SSL/TLS的加密协议,能够保障数据传输的安全性和完整性。因此,在涉及用户隐私或敏感信息传输的场景下,应尽可能使用HTTPS协议。

2 HTTPS 实现过程
HTTPS是基于SSL/TLS协议的加密传输协议,实现HTTPS需要以下步骤:
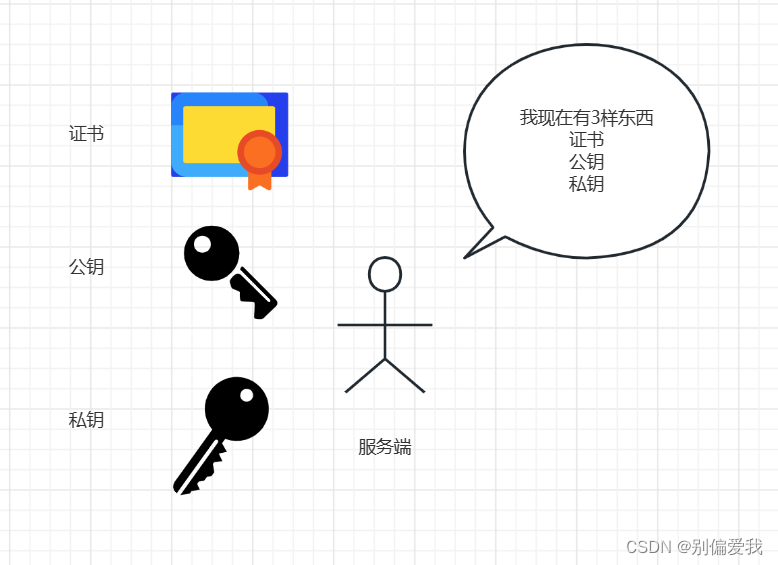
(1)服务器端生成数字证书:数字证书包含了服务器的公钥和一些相关信息,用于客户端验证服务器的身份和加密通信。可以使用自签名证书或者购买证书,一般建议购买第三方数字证书。

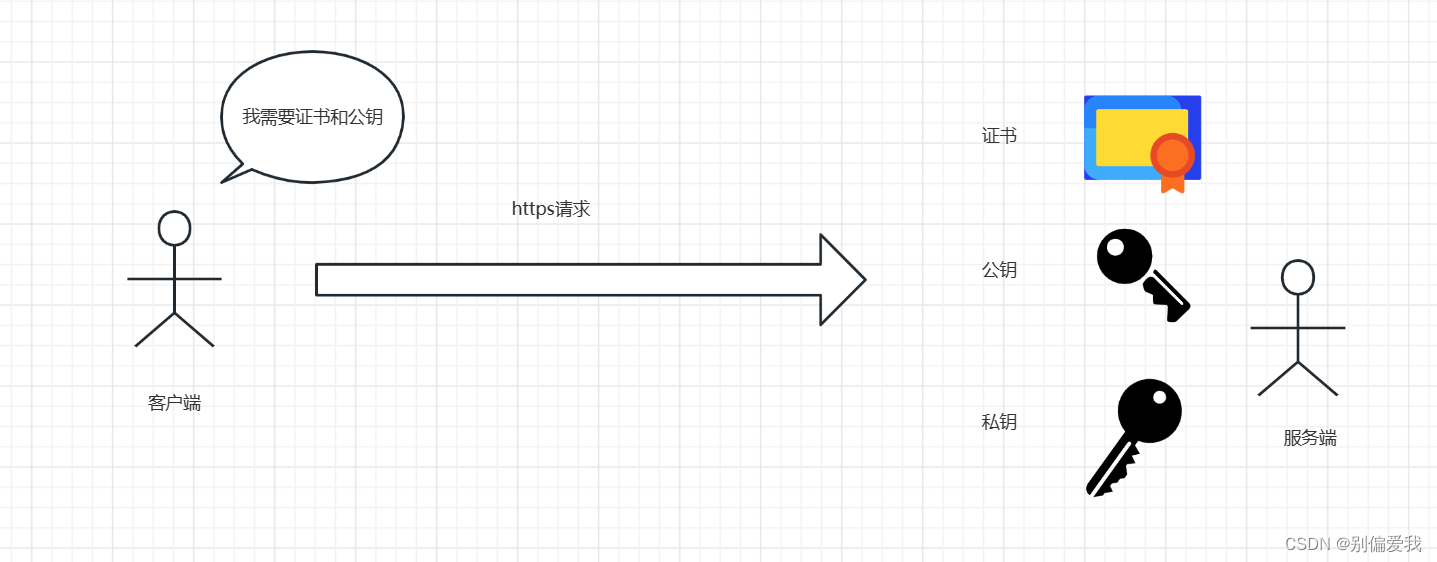
(2)客户端请求访问服务器:客户端向服务器发送一个连接请求,请求的是https协议,这样服务器端才能将服务器的数字证书发送给客户端。

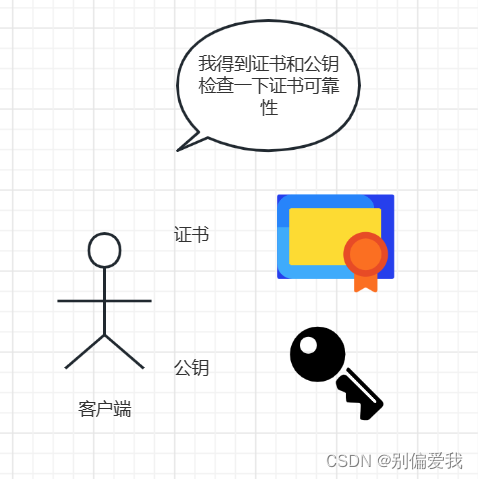
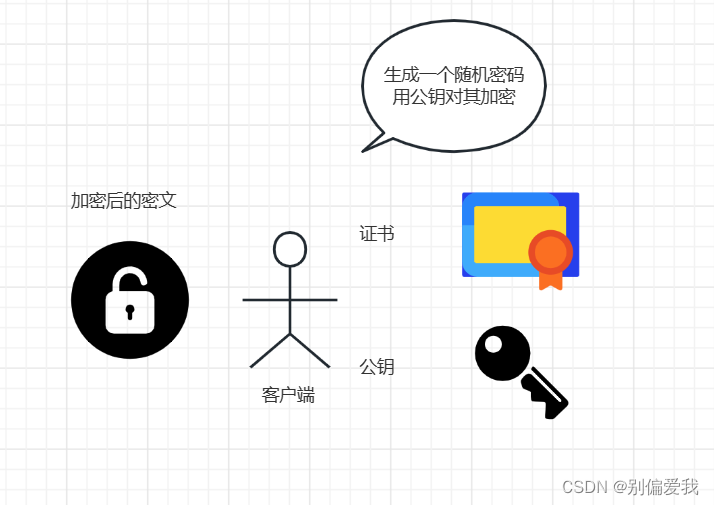
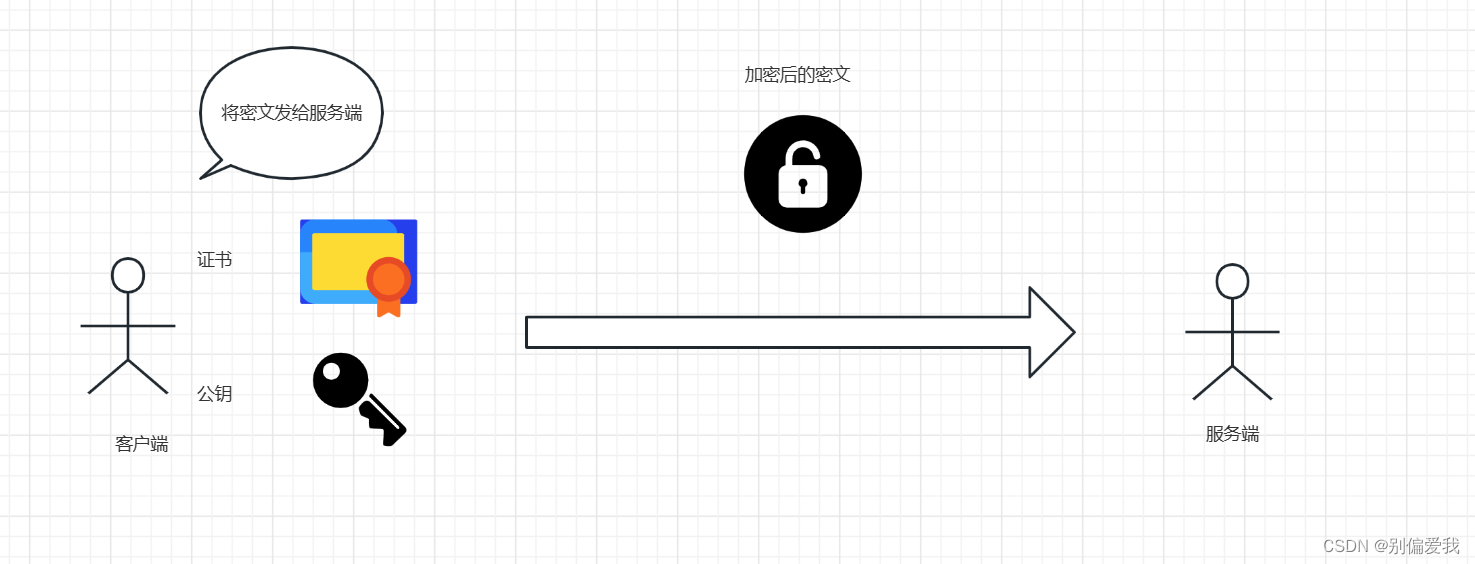
(3)客户端验证服务器的数字证书:客户端会验证服务器的数字证书,包括验证证书的有效性和真实性,如证书是否过期,是否被篡改等。验证通过后,客户端会生成一个随机数(用于对称加密)并用服务器的公钥对该随机数进行加密,然后将加密后的随机数发送给服务器。



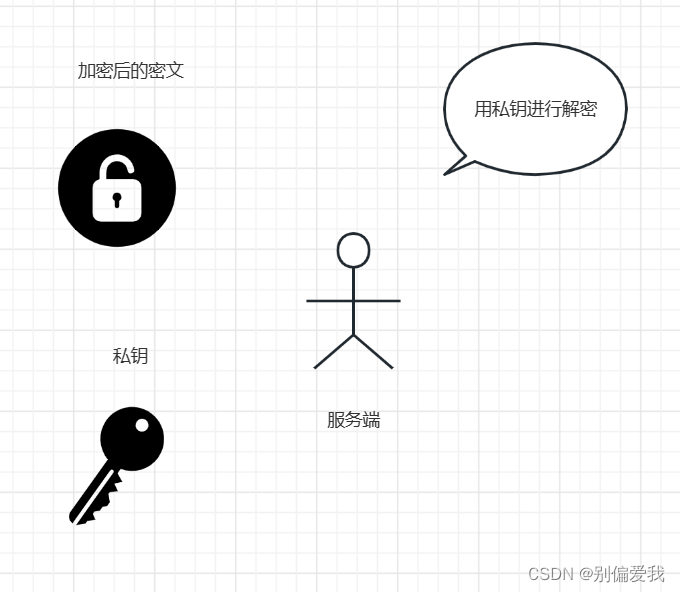
(4)服务器解密随机数:服务器使用自己的私钥对客户端发来的加密随机数进行解密,得到原始的随机数。

(5)双方协商对称加密算法和密钥:服务器和客户端使用上述随机数作为密钥,协商一种对称加密算法,用于后续的数据传输加密。
(6)数据传输加密:服务器和客户端使用协商好的对称加密算法和密钥,对后续的数据传输进行加密和解密。
总之,HTTPS的实现主要是通过数字证书和SSL/TLS协议实现对数据传输的加密和身份验证,保证数据的机密性和完整性。
简单来说 客户端通过公钥加密,服务端通过私钥解密

3 Java 发送https请求
(1)首先创建了一个SSLContext对象,并使用KeyStore和KeyManagerFactory初始化该对象,用于管理客户端证书。
(2)然后创建一个URL对象,并使用openConnection方法创建一个HttpsURLConnection对象,将SSLContext对象的SocketFactory设置给HttpsURLConnection对象,以便使用该证书来访问服务端。
(3)最后,向服务端发送POST请求,将请求体发送给服务端,并读取服务端的响应结果。
// 创建SSLContext对象,用于管理客户端证书
KeyStore keyStore = KeyStore.getInstance("PKCS12");
keyStore.load(new FileInputStream("client.p12"), "password".toCharArray());
KeyManagerFactory keyManagerFactory = KeyManagerFactory.getInstance(KeyManagerFactory.getDefaultAlgorithm());
keyManagerFactory.init(keyStore, "password".toCharArray());
SSLContext sslContext = SSLContext.getInstance("TLS");
sslContext.init(keyManagerFactory.getKeyManagers(), null, new SecureRandom());// 创建URL对象
URL url = new URL("https://api.example.com");// 创建HttpsURLConnection对象,并设置证书和请求头
HttpsURLConnection conn = (HttpsURLConnection) url.openConnection();
conn.setSSLSocketFactory(sslContext.getSocketFactory());
conn.setRequestProperty("Content-Type", "application/json");// 发送POST请求
conn.setRequestMethod("POST");
conn.setDoOutput(true);
DataOutputStream out = new DataOutputStream(conn.getOutputStream());
out.writeBytes("{\"name\":\"John\",\"age\":30}");
out.flush();
out.close();// 读取响应结果
BufferedReader in = new BufferedReader(new InputStreamReader(conn.getInputStream()));
String inputLine;
StringBuilder response = new StringBuilder();
while ((inputLine = in.readLine()) != null) {response.append(inputLine);
}
in.close();System.out.println(response.toString());