Elementor和Divi都是流行的WordPress页面构建器,它们各自具有一些独特的优点和缺点。现在有越来越多的应用服务商开发了自助建站工具,通过自助建站工具,我们可以轻松的创建一个看起来很专业的网站。但在眼花缭乱的软件产品面前,我们应该如何选择一款适合自己的建站工具呢?有的建站工具功能很强大,但使用起来很复杂。有的适合在全球范围内使用,有的适合在国内使用。通过自助建站工具,通常您可以实现建立一个网站 ,建立一个BLOG个人博客,一个在线商城等等。对比完elementor和DIVI ,最后我们会给您推荐他们的国产化解决替代方案。

Elementor 简介
Elementor具有大量的特性和功能。作为一个初学者,首先,你需要知道这些事情,否则使用Elementor对你来说可能很难。Elementor 拥有众多功能和特性。作为初学者,你首先需要了解这些内容,否则使用 Elementor 可能会显得有些困难。Elementor 允许你创建任何东西,从整个网站到特定的着陆页。你可以设计销售页面、促销页面,甚至自定义表单。只要你能想象得到,这个平台就能帮助你实现设计。Elementor 的这些功能让设计过程变得简单而直观,即使对于没有编程知识的人来说也是如此。通过利用这些功能,你可以创建出既美观又实用的网站,而无需深入了解复杂的编码技术。无论是创建一个简单的博客,还是一个复杂的电子商务网站,Elementor 都能帮助你实现你的设计愿景。
Elementor的优势和缺点
Elementor的优点在于其直观易用的界面设计,使用户无需复杂的编程知识也能轻松构建网页。它提供了大量的模板选择,适合各种行业和需求,为用户节省了大量的设计时间。同时,Elementor也支持高度的自定义,让用户能够根据自己的需求灵活调整页面布局和内容。然而,Elementor在处理大量内容或复杂布局时可能会遇到性能问题,而且一些高级功能和模板需要付费使用,可能增加了用户的成本。

Divi主题简介
Divi是一个流行的WordPress主题,提供了一个网站建设平台。它有一个可视化编辑器选项,为新手和专业人士提供了制作引人入胜的视觉吸引力网站所需的工具-不需要编码经验。
该主题还包括超过800个预制的网站布局和一个内置的分割测试系统,该系统简化了评估网站变化的过程。
要充分了解人们有多喜欢Divi,超过20,000人将这个主题评为“优秀”,并给予4.9颗星。无论你是一个自由职业者,机构,或网站所有者,你会发现创建和管理一个Divi网站几乎毫不费力。

DIVI的优势和缺点
相比之下,Divi以其强大的功能和灵活性著称。它提供了丰富的功能,如可视化页面构建器、自定义选项和动画效果等,使用户能够创建出既美观又功能强大的网站。Divi的主题和模板非常灵活,用户可以根据自己的需求进行修改和调整。此外,Divi还拥有庞大的用户社区,用户可以在社区中获取支持和建议。然而,Divi的学习曲线相对较陡峭,对于初学者来说可能需要花费更多时间来熟悉和掌握。同时,在一些情况下,Divi的页面加载速度可能需要优化,以提升用户体验。
综上所述,Elementor和Divi各有其优势与不足。Elementor更适合追求直观易用和丰富模板的用户,而Divi则更适合需要强大功能和高度自定义的用户。在选择时,用户应根据自己的需求和预算进行权衡,选择最适合自己的页面构建器。
Elementor和DIVI的免插件安装,国内替代方案
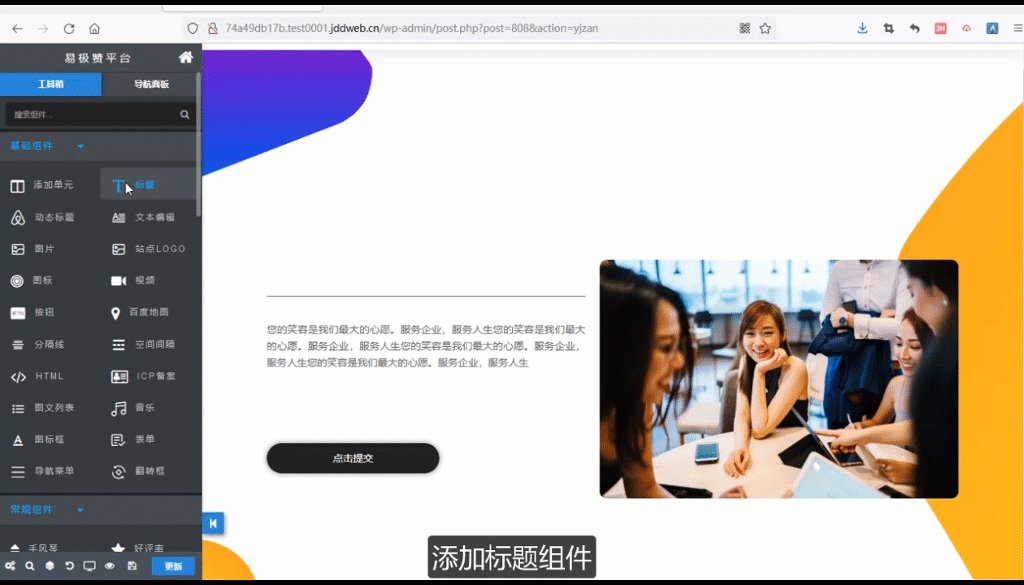
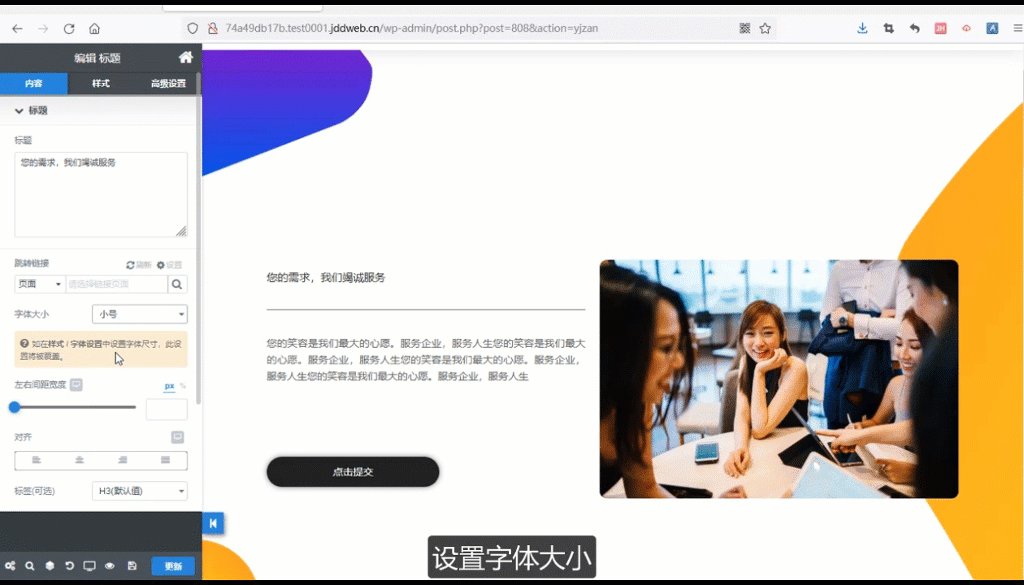
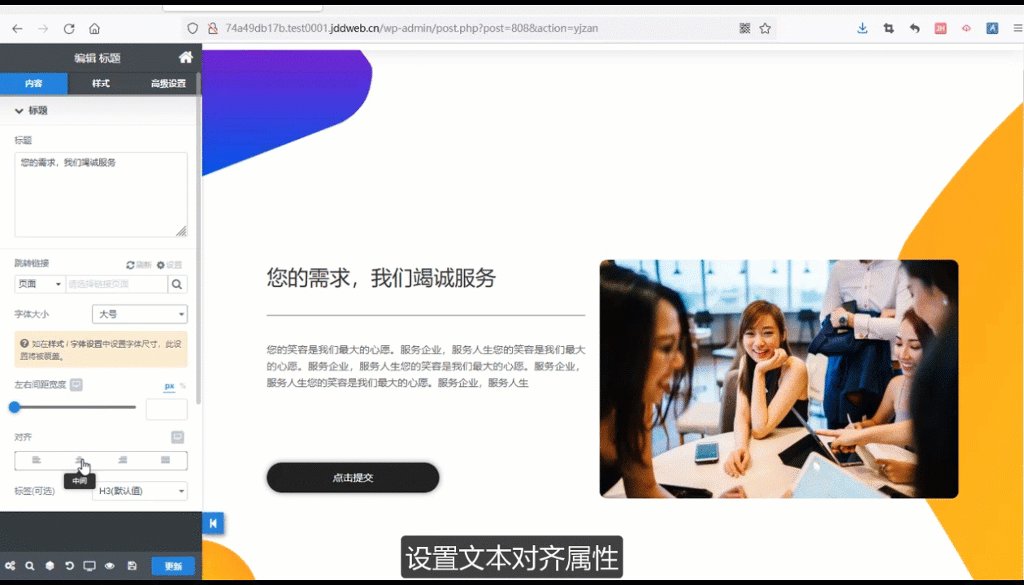
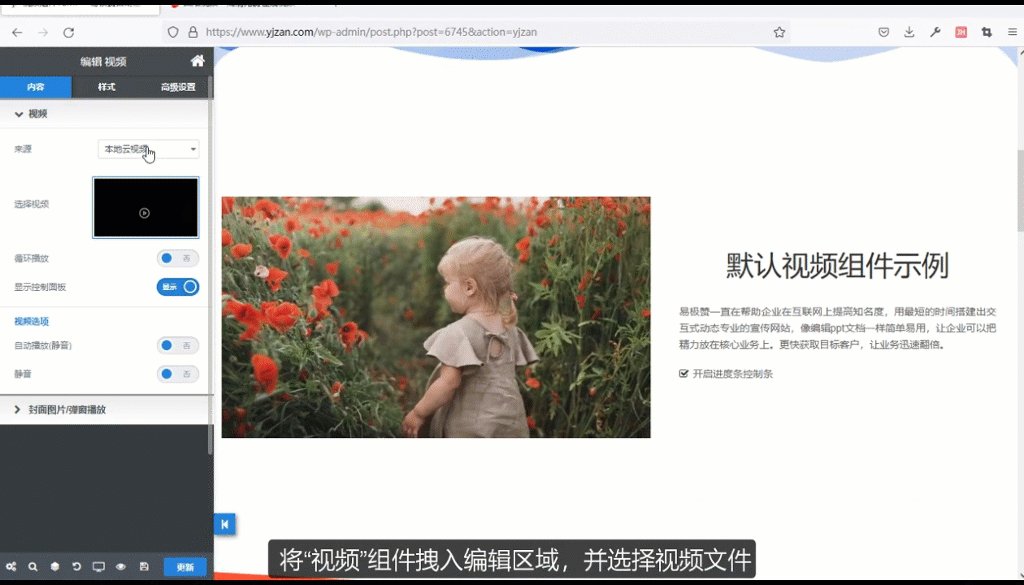
易极赞是国内知名的自助建站平台,提供了丰富美观的网站,商城,小程序模板。简单易用,为网站设计者提供了丰富的设计组件,您可以像编辑ppt 一样随意拖动设计组件,修改图片和文字对你的网站或商城进行编辑和修改,无需掌握任务编程技术。轻松实现完成表单预约,在线支付,促销活动发布,对站点进行SEO优化。易极赞有如下特点
- 提供了 500多个行业案例模板,包含传统零售商城,外卖,美妆,家政,中英文站点,表单支付,跨境电商,酒店票务商城
- 提供SSL安全证书,开通https协议,浏览器显示带安全锁
- 提供服务器托管,全天候稳定运行,专业技术人员机房维护
- 支持私有域名绑定
- 支持在线支付工具,你可以使用微信,支付宝,paypal,stripe等工具来完成在线收款
访问地址:www.yjzan.com


文章出自易极赞,转载请注明原处
十分钟看完!Elementor初级者从入门到精通教程终极攻略 – 易极赞自助建站