本周刊记录有趣好玩的独立产品设计开发相关内容,每周发布,往期内容同样精彩,感兴趣的伙伴可以 点击订阅我的周刊。为保证每期都能收到,建议邮件订阅。欢迎通过 Twitter 私信推荐或投稿。
❤️ 刚换工作再加上个人原因有些自己的事情在忙,为了保证每期发布周刊的质量,周刊已经暂停更新一个多月了😂,多谢很多伙伴的关注和关心。这周开始继续发布,各位久等了。
💻 产品推荐
1. LibriVox
LibriVox 是一个非营利性质的免费数字图书馆网站,提供公有领域书籍的有声版本,有声书迷可以看看这个网站。由全球范围内的志愿者所朗读录制。网站由加拿大蒙特利尔作家 Hugh McGuire 在2005年8月为实现“公有领域书籍的声学解放”而创立,目标是“让所有公有领域的书籍在互联网上以音频格式免费获取”。

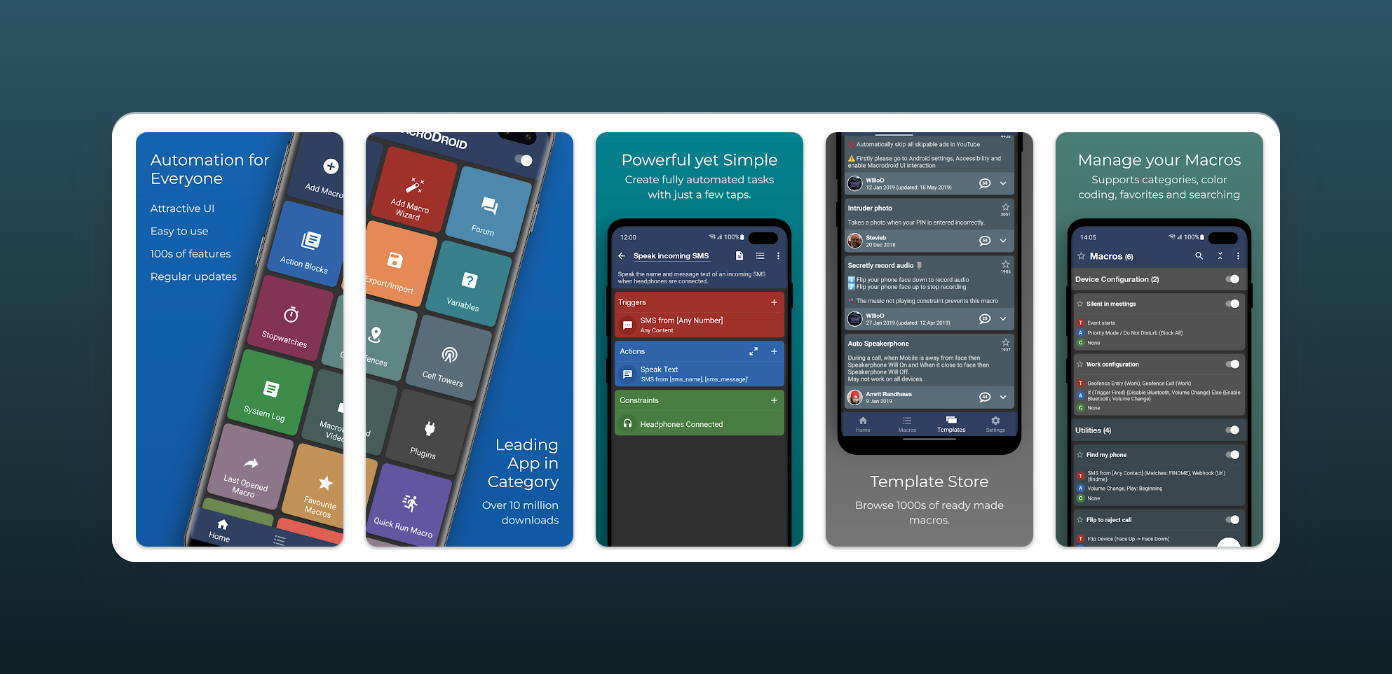
2. MacroDroid - Device Automation MacroDroid
安卓上的自动化任务管理工具,超过千万次下载的一个 APP,有很多别人发布的自动化任务案例,类似 iOS 上的捷径。安卓用户必备的一个 APP。

3. instander
没有广告的 Instagram,很简单。安卓用户必备。另外还有一个没有广告的 Twitter:AeroWitter。
4. 796th floor of a space station
这个网站非常有趣,是一个有很多人物动画的页面,人物都是来自许多电影、游戏、动漫,可以点击人物看到人物的来源,也可以去作者的 Youtube 频道上看看设计制作过程。太有趣了。

5. AI Launch List
AI 工具导航网站的导航网站,没错,是一个套娃操作,现在 AI 相关的产品太多了,单是 AI 的导航网站都已经多到数不清了。去这些导航网站提交自己的产品也能获得一批种子用户了。
6. wiby
这是一个网站搜索引擎,特别的是这个网站只能搜到20年前设计风格的网站内容,只索引没有 Javascript 的网站。 "surprise me" 按钮可以随机跳转到一个网站,都是很古老的网站。我其实非常好奇这么多古老的网站是谁在运营。

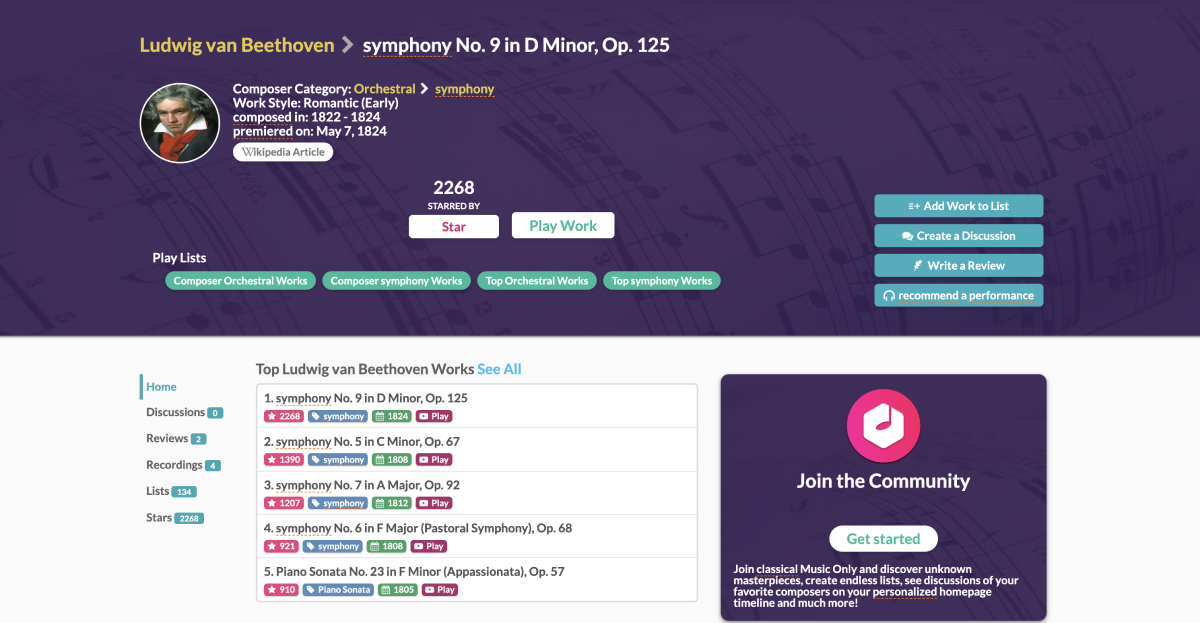
7. Classical Music Only
这个网站是专门在线听古典音乐的,可以按时代、作曲家和风格来听古典乐曲。域名也非常好记。

8. Enclaves & Exclaves
这个网站专门解释世界上的“飞地”,飞地是完全被另一个国家的领土包围的领土。之前看过一些地理相关的书,很有趣。

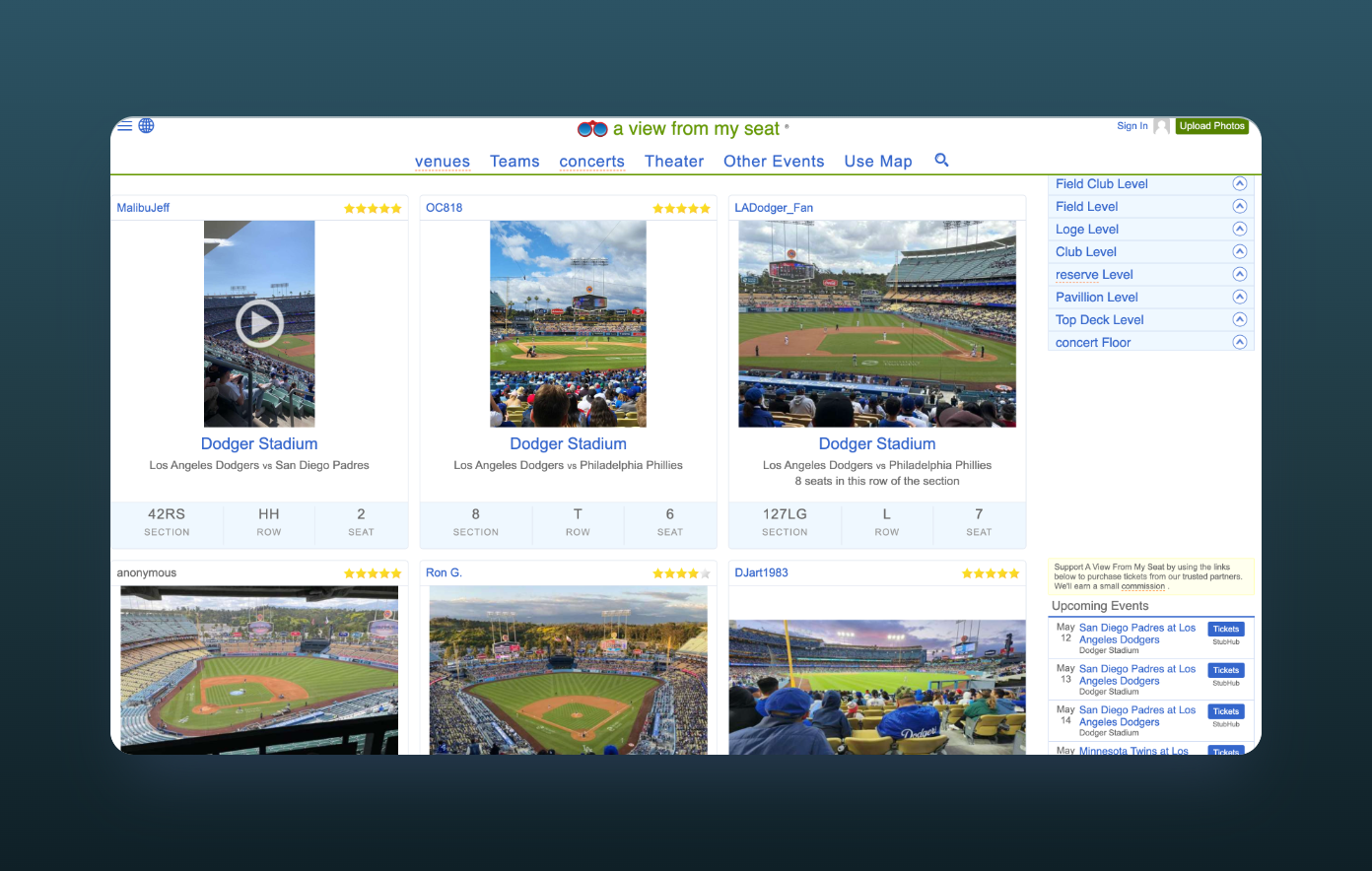
9. A view from my seat
这个网站看上去很有用,作用就是可以看一些现场演出或者体育比赛实际座位的视角,是一个很有用的网站,比如可以看某个曲棍球比赛最便宜/最好的座位在哪里。网站设计的很简陋,但是内容非常多且很多人在用。

10. koipond.fish
这又是一个在线喂鱼的网站,点击屏幕就可以投喂,鱼就会去找你投喂的吃的。不能说很无聊,确实非常无聊。

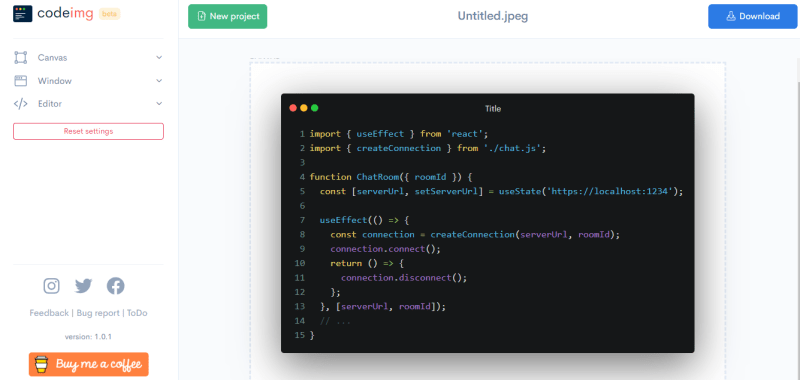
11. codeimg
用来分享代码片段的网站,可以生成一张很好看的代码片段图片,方便分享到社交媒体。可以自定义的样式很多。

12. PNG TO SVG
很常用的一个小工具,简单的位图转矢量图片的网站,可以选择几种颜色,效果还不错。
👨🏻💻 开源项目
1. japan-walkaround.
这个网站可以边听 lofi 音乐边走遍日本,开发原理非常简单,视频都是嵌入的 Youtube 的视频,音乐是来自 SoundCloud 。免费托管在 Github ,真的是一个零成本的项目,但是非常有趣。
2. ⚖️ AI 法律助手
这个作者把中国的法律喂给了 ChatGPT,回答由 AI 检索法律文件后生成。试了一下服务器繁忙,不过你可以自行部署。部署 starter 到 Vercel。Supabase 集成将自动设置所需的环境变量并配置您的数据库概要。只需要设置自己的 OPENAI_KEY,然后就可以开始了!项目是完全开源的。开源2个星期已经 3.5k 的 Star 了。

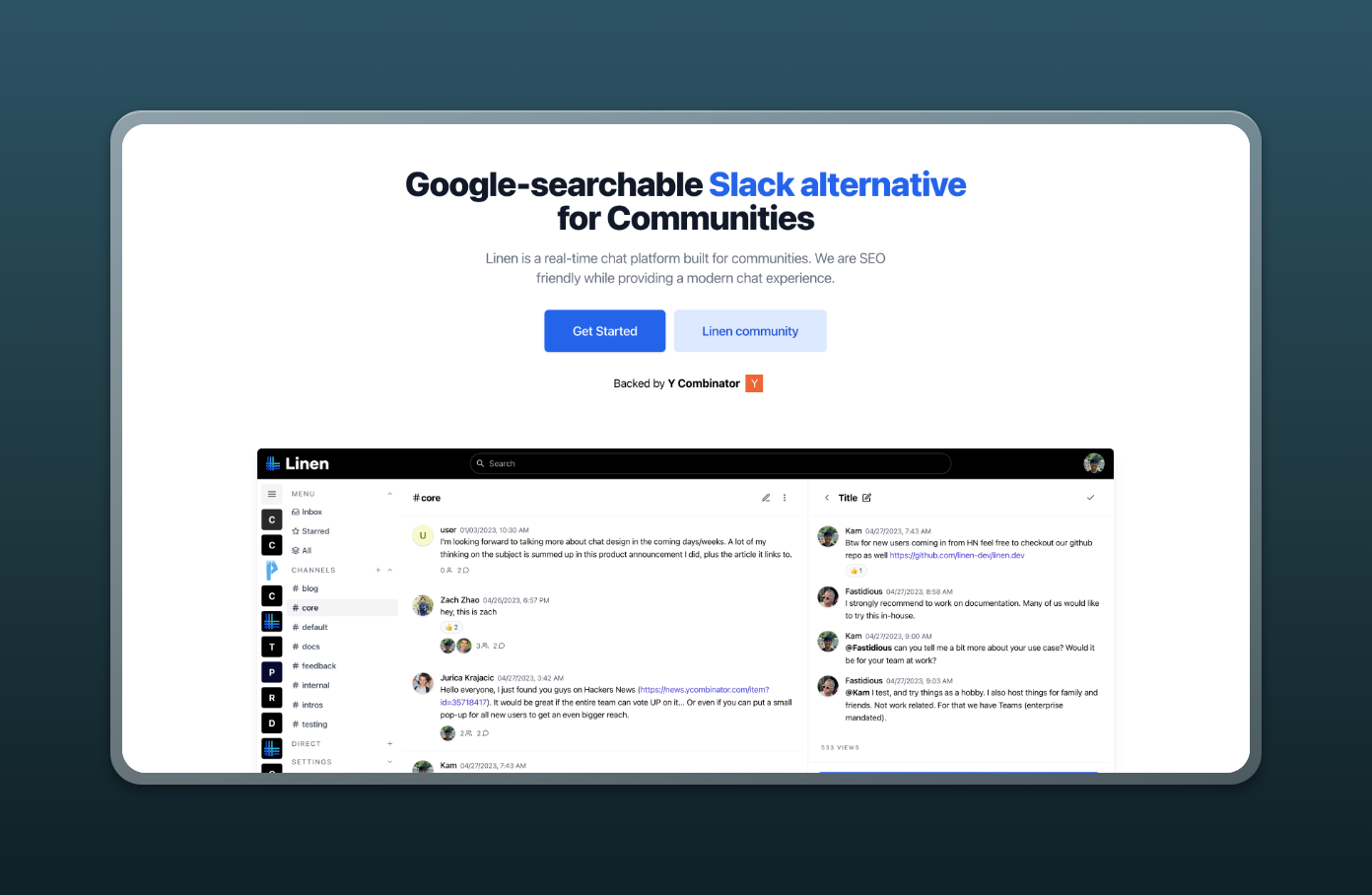
3. linen.dev
开源的 Slack/Discord 替代方案

4. Waistline
免费卡路里计数器和体重跟踪器,开源的项目。可以扫描食物条形码,连接到 Open Food Facts 数据库自动获取产品信息。记录所吃食物的日记并跟踪体重变化。产品设计很简单,但是开源的看上去没有数据安全问题。
💌 随便看看
1. AI directories to submit your AI product
这个表格的作者通过将他们的产品提交到 AI 导航网站来获得初始流量,吸引了一些种子用户。这个列表有这些导航网站的链接,还整理了提交链接。
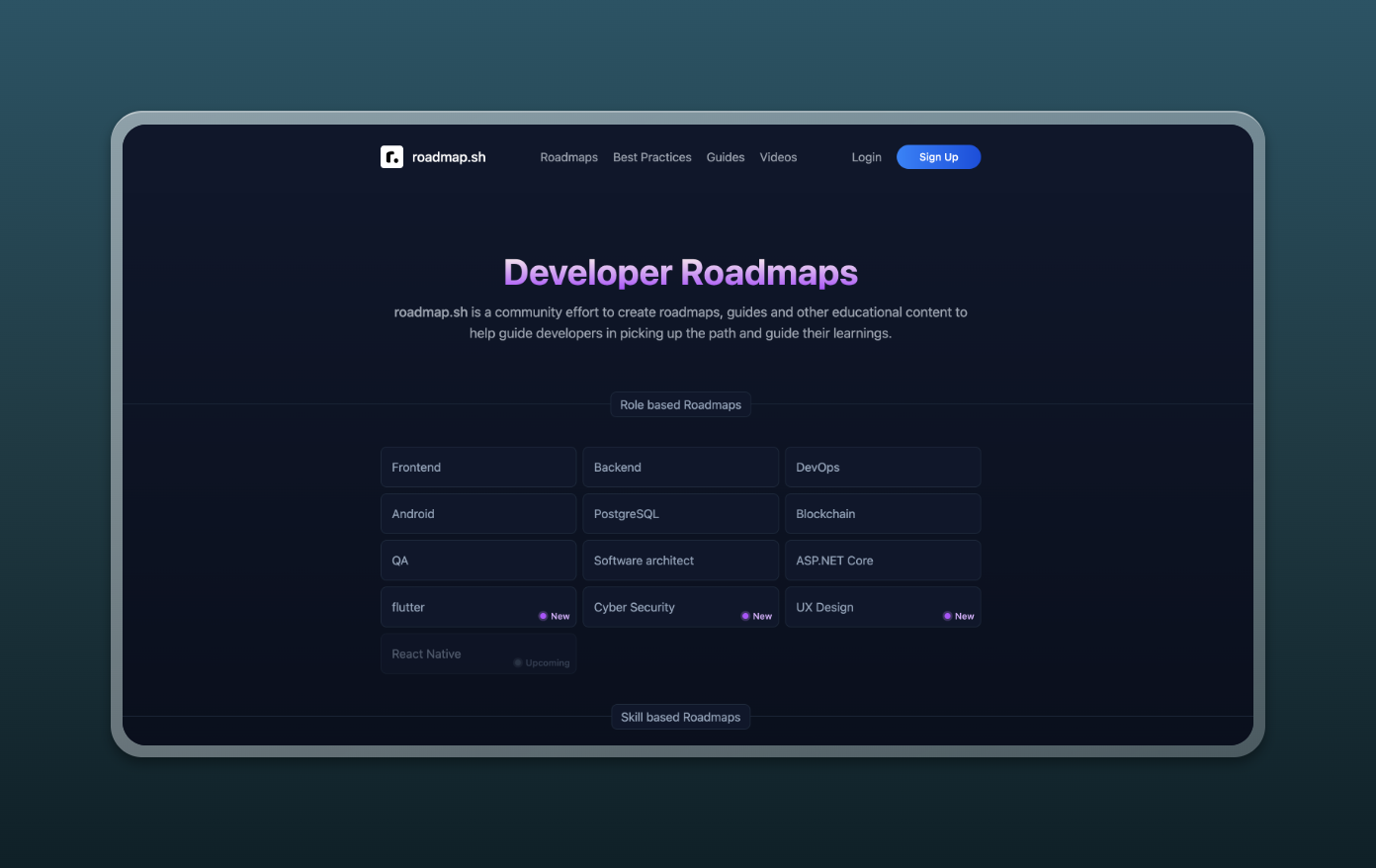
2. Developer Roadmaps
这个网站整理了开发者的学习成长路线图,有比较详细的技能树,推荐学习内容等等,偏向开发者。

3. Learn CSS the easy way
可以在这里每天学习一个新的 CSS 技巧,作者已经更新了 64 个 CSS 技巧。
4. My Favorite Free Courses to Learn JavaScript in Depth
深入学习 JavaScript 的免费课程,作者推荐了很多课程。
更多内容可以订阅我的周刊: 竹白订阅| 官网| RSS订阅 | Telegram频道| Twitter
另外,往期推荐的产品基本没有时效性,感兴趣的伙伴可以去看看我整理的往期产品数据库,可以筛选/分类/标签/搜索我推荐过的所有软件,更多介绍请看 会员计划。