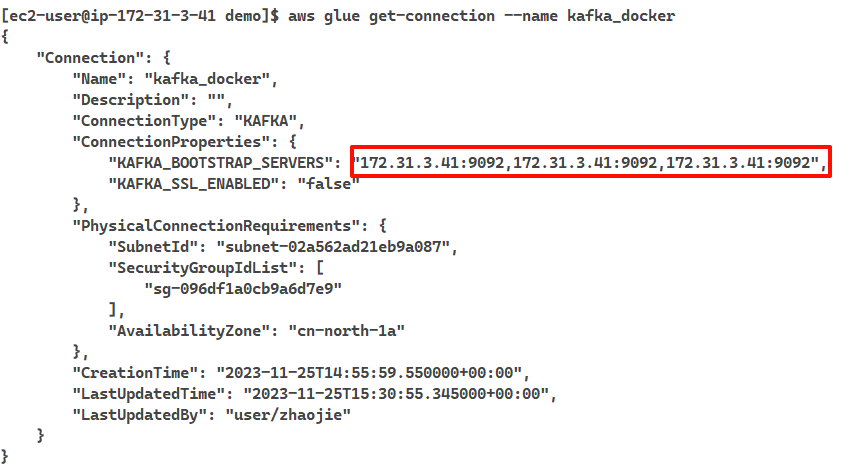
创建连接时填写本地私有ip地址,选择网络配置

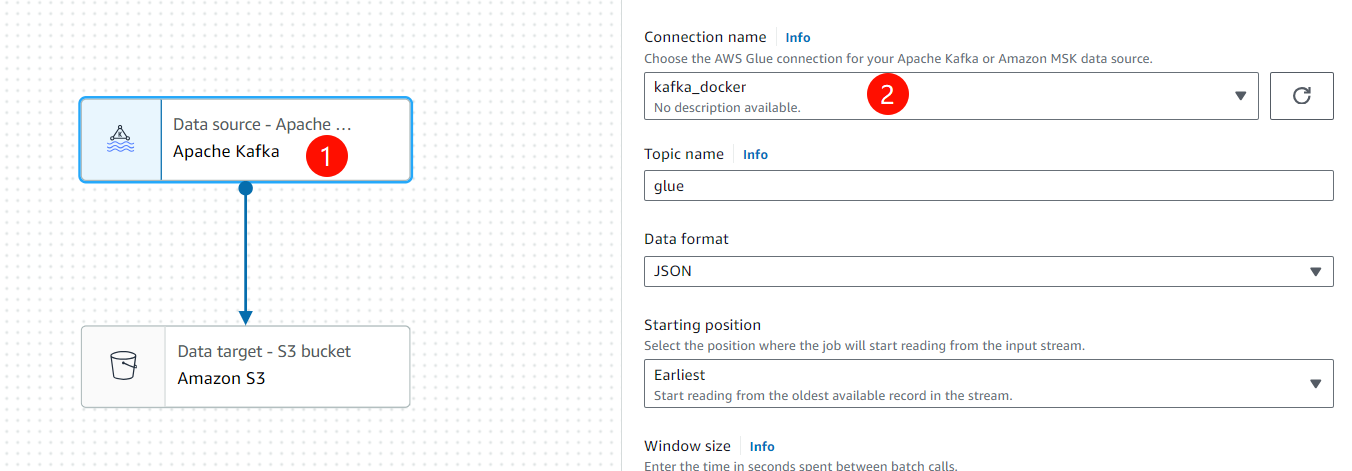
配置任务选择kafka作为数据源

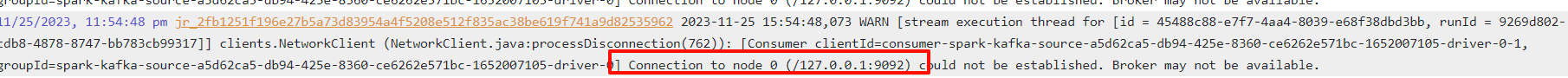
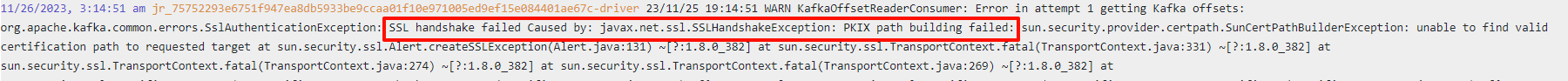
但是执行任务时日志显示连接失败

文档提到只能用加密通信
如果您希望与 Kafka 数据源建立安全连接,请选择 Require SSL connection (需要 SSL 连接),并在 Kafka private CA certificate location (Kafka 私有 CA 证书位置) 中,输入自定义 SSL 证书的有效 Amazon S3 路径。对于与自我托管式 Kafka 的 SSL 连接,自定义证书是强制性的。对于 Amazon MSK 则是可选的。
启动带tls加密的kafka
- https://github.com/PardhuMadipalli/kafka-ssl-docker/tree/main
- 提前将本机ip地址映射到host,
datasource.zhaojiew.work
version: "3"
services:kafka:# image: "pardhu1212/kafka-ssl:0.1.0"image: xxxxxxx.dkr.ecr.cn-north-1.amazonaws.com.cn/kafka-ssl:0.1.0ports:# SSL port- "9093:9093"# Plaintext port- "9094:9094"# zookeeper- "2181:2181"init: trueenvironment:PASSWORD: "Passwd_1qaz"# This can be domain name or IP addressDOMAIN: "datasource.zhaojiew.work"container_name: kafkassl# 非常重要修改hostnamehostname: datasource.zhaojiew.work
复制密钥到本地
docker cp kafkassl:/kafka_2.12-2.5.0/ssl/server.keystore.jks keystore.jks
客户端配置
#client.properties
security.protocol=SSL
ssl.truststore.password=Passwd_1qaz
ssl.truststore.location=/home/ec2-user/download/kafka_2.12-3.0.0/bin/keystore.jks
创建topic
./kafka-topics.sh --bootstrap-server datasource.zhaojiew.work:9093 --command-config client.properties --topic glue --create --partitions 1 --replication-factor 1
Created topic glue.
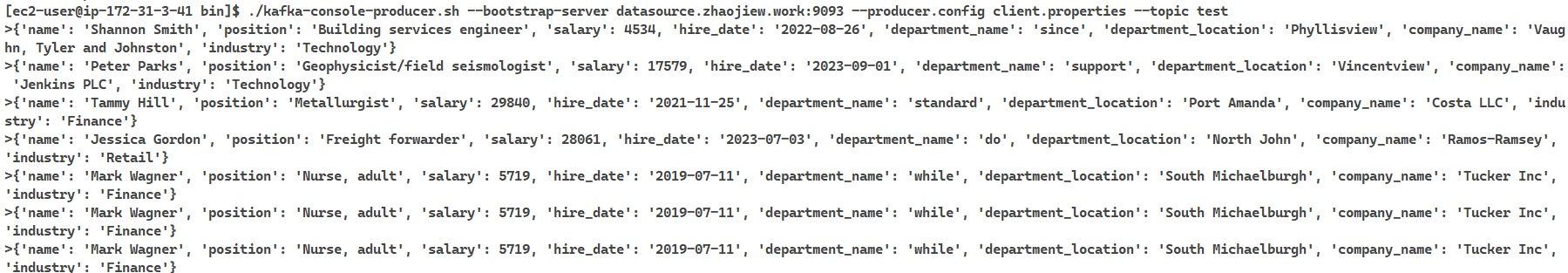
生产消息
./kafka-console-producer.sh --bootstrap-server datasource.zhaojiew.work:9093 --producer.config client.properties --topic glue

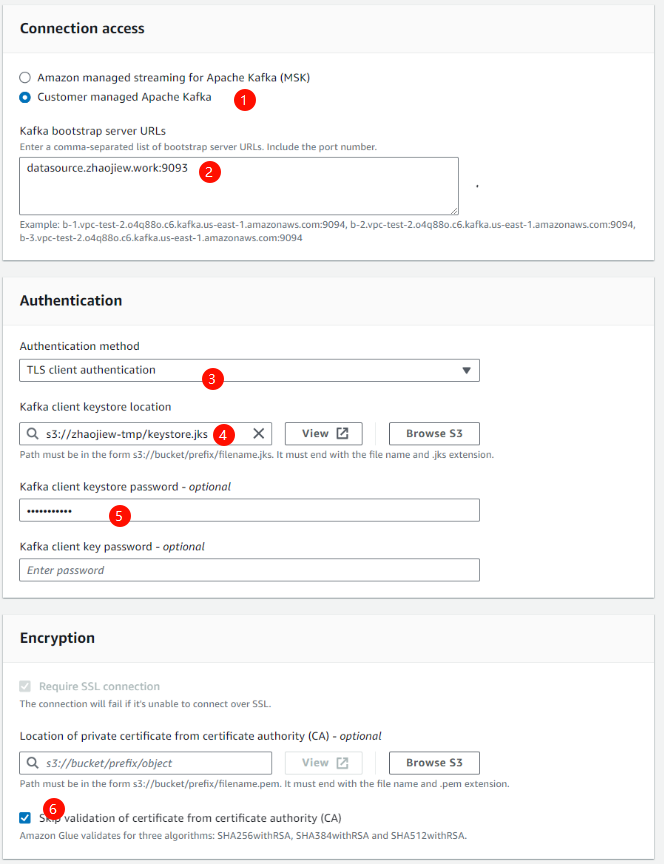
创建glue的connection

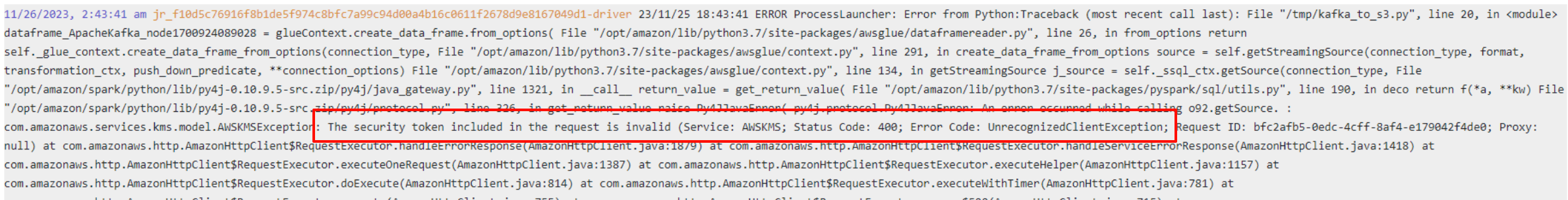
出现新的报错,看起来是由于password使用kms加密导致的,关闭账户下的connection加密设置

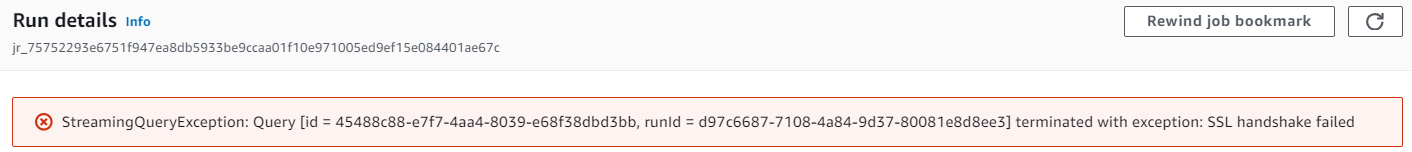
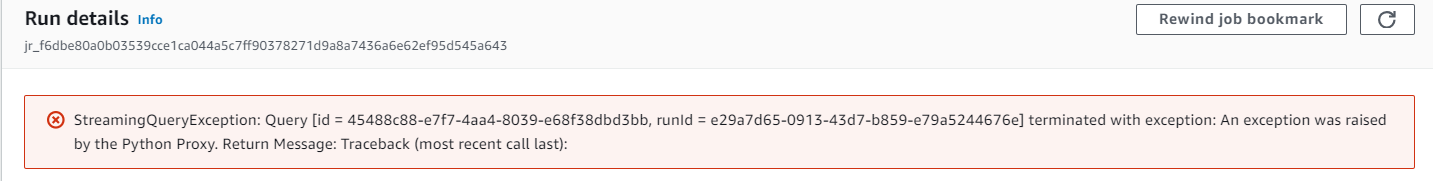
出现新的报错


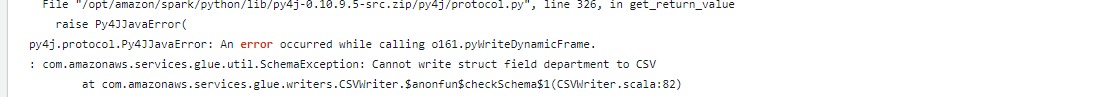
检查发现是没有指定ca证书,从容器中拷贝出ca证书指定,出现新的报错
- 这里可以出连接已经建立成功,只不过由于json消息中包含了嵌套消息导致存储为csv失败


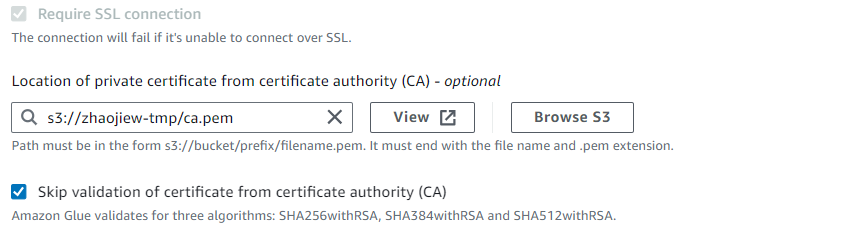
指定ca证书,ca证书在容器的kafka_home/ssl目录下的ca.cert,直接重命名为ca.pem拷贝到s3即可

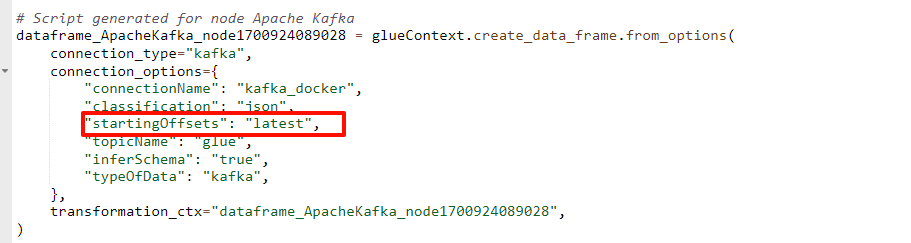
由于刚才已经发送了错误的消息结构,因此调整为从latest读取,并且输出格式调整为json

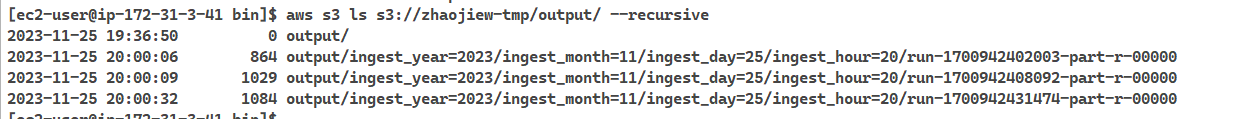
成功拿到结果









![BUUCTF---web---[BJDCTF2020]ZJCTF,不过如此](https://img-blog.csdnimg.cn/direct/2ba7118cdddd4d90b3e3bca0611d8bec.png)