背景
已购课程下载 ,在提取m3u8视频时,视频缓存使用ASE加密 以及VI偏移量等等,由于对这方面了解并不多.不知道如何提取到真实的地址
通过几种方式 嗅探 抓包 控制台监控 都无法获取到 IDM的视频下载由于法律原因无法下载该ts文件 但是这些ts都是分段的 就算下载了 我自己也无法有好的方案提取
分析

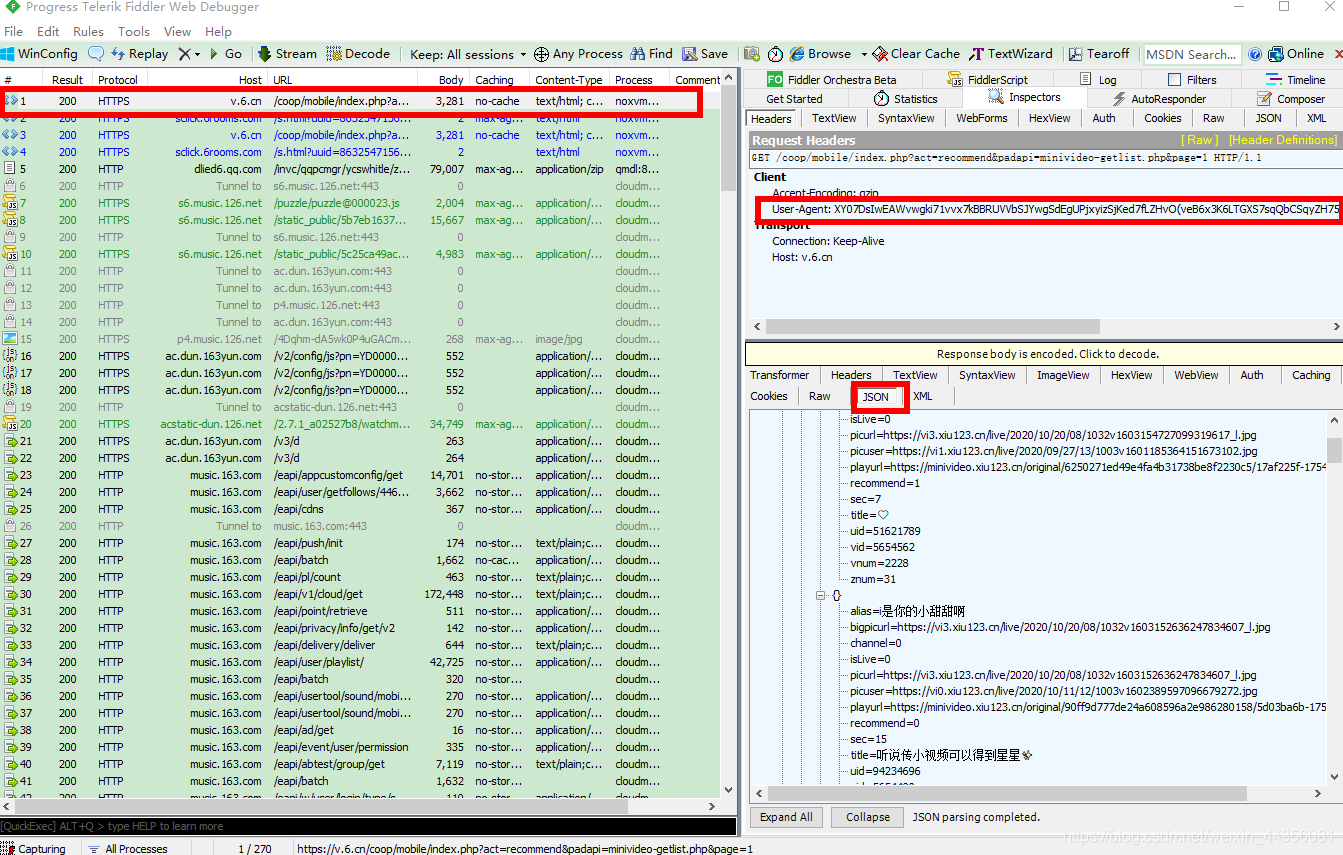
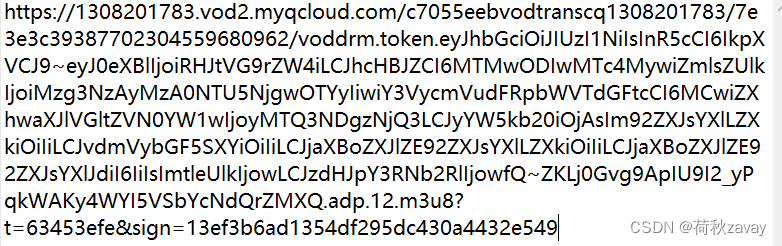
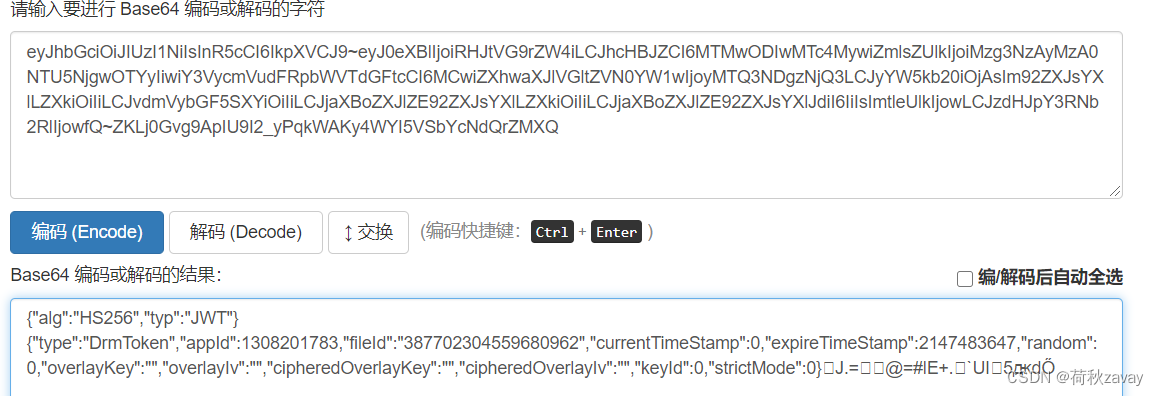
查看这个请求地址 token 以及一串编码 好像是base64

解码查看也没什么有用的信息 关键一获取就再打开就会直接
the source host is forbidden
方案放弃
结果
了解到凡是网页视频 在谷歌底层下必定能获取到二进制流文件 原理基本就是通过缓冲的数据提取出来就能直接获得
在greasyFork 找到了无限制下载器 感谢这位老哥的分享@dabaisuv
获取到视频二进制流和音频二进制流 转码都为.MP4文件
再通过ffmpe的命令进行合成
自动批量
这样的脚本只能实现单个视频的下载 我的需求需要进行500个视频 平均每个视频时长半小时的 如果进行手动操作 必将是一个流水线般的工作
由于个人对前端了解不是很多 jQuery也无多的了解 使用纯dom方式编写脚本
个人以拙劣的编写技术 抛砖引玉
// ==UserScript==
// @name Download Water
// @namespace 使用说明网址
// @version 2.0
// @description 自动(描述)
// @author zavay
// @match *://*/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=baidu.com
// @grant none
// ==/UserScript==(function() {'use strict';// }/*** 1.首次执行*/console.log('开始执行!');//首次加载document.querySelector(".chapter_v_1471648 i").click();//自动播放视频document.querySelector("video").autoplay = true;//倍速 10倍速//document.querySelector("#qq_player_html5_api").playbackRate = 10;//运行第几个视频let classNum = 1 ;console.log("正在播放第"+classNum+"个课~");/*** 2.定时器用来循环判断进度条 缓冲完毕就点击下一章*/let DSQ = window.setInterval(function(){//监控缓冲进度条let load = document.querySelector(".vjs-load-progress").style.width;console.log("缓冲进度: "+load);//当缓冲完毕时if(load == "100%"){//点击下一章document.querySelector(".chapter_tool .c1").click();}else{//改动进度值的时候需要暂停才能移动//所以我们先来个暂停//暂停//document.querySelector("video").pause();if(document.querySelector("video").paused === false){//暂停document.querySelector(".vjs-control-bar button").click();}//获取视频总时长let allTime = document.querySelector("video").duration//console.log(document.querySelector("video").paused);//改动进度值let hcNStr = load.split("%")[0]; //20%let jdN = parseInt(+hcNStr-1);//15let buffBFB = jdN*0.01;let buffTime = parseInt(allTime*buffBFB);let jdNStr = jdN+"%";console.log("跟上进度"+jdN);if(document.querySelector("video").paused === true){//跟进度 跟上一点缓冲时间document.querySelector("video").currentTime = buffTime;//document.querySelector(".vjs-slider-bar").style.width = jdNStr;//跟上进度之后然后恢复播放document.querySelector(".vjs-control-bar button").click();}}},10000);/*** 3.监听器用来 点击之后打印第几门课 并播放*///监听器方法let JTQmethod =function(){//第几个视频了classNum++;console.log("正在播放第"+classNum+"个课~");// //点击播放按钮// document.querySelector(".vjs-button-icon").click();//自动播放视频document.querySelector("video").autoplay = true;}//监听器执行document.querySelector(".chapter_tool .c1").addEventListener('click',JTQmethod);})();