编写不易,如有转载,请声明出处:http://blog.csdn.net/zxc514257857/article/details/73200900
前言
android中的水波纹效果是5.0以后即API Level 21以后出现的,因此minSdkVersion必须设置在21及以上才可以使用此效果
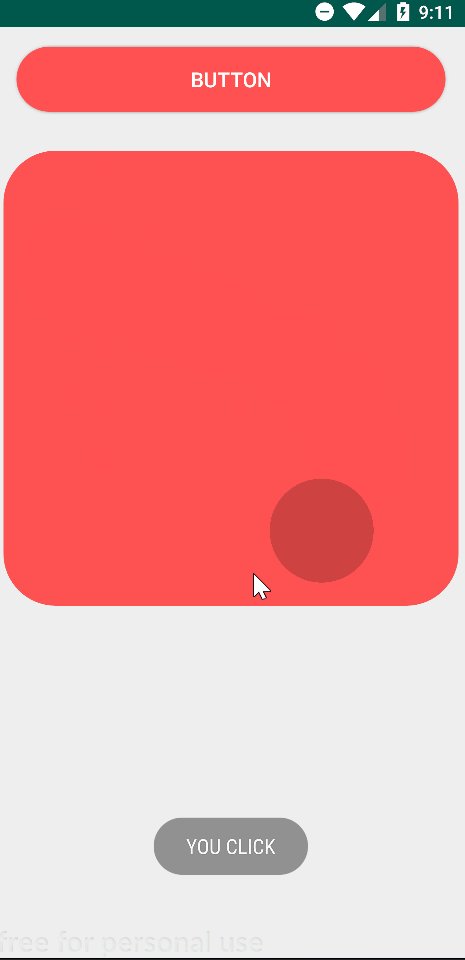
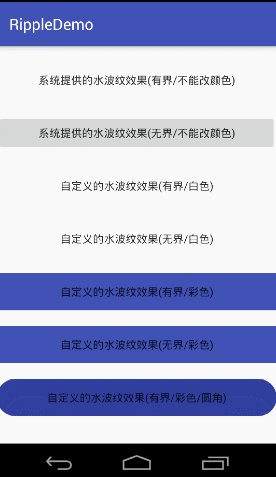
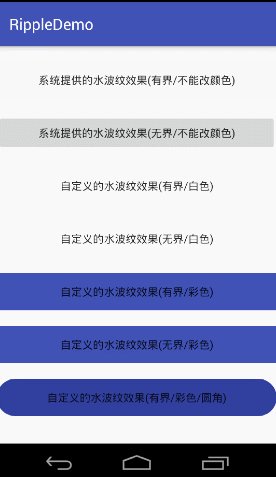
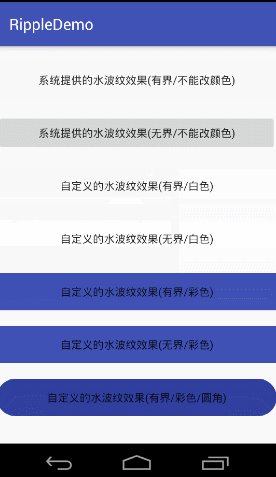
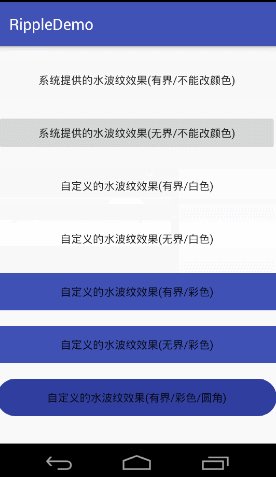
Demo效果展示
-
5.0以上版本手机:

-
5.0以下版本适配:

水波纹效果实现
- 系统中提供了水波纹效果的实现方法即在布局界面调用以下代码即可
// 系统提供的水波纹效果(有界/不能改颜色)
android:background="?android:selectableItemBackground"
// 系统提供的水波纹效果(无界/不能改颜色)
android:background="?android:selectableItemBackgroundBorderless"
- 自定义的水波纹效果(有界/白色)
// background的根节点使用ripple(波纹)即可
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="@color/ripple"><!-- 点击后的背景色--><item><shape><!-- 点击前的背景色--><solid android:color="@color/white"/></shape></item>
</ripple>
- 自定义的水波纹效果(无界/白色)
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="@color/ripple"><!-- 点击前默认白色 点击后的背景色-->
</ripple>
-
自定义的水波纹效果(有界/彩色)
将自定义的水波纹效果(有界/白色) 的颜色代码改一下就可以了 -
自定义的水波纹效果(无界/彩色)
将自定义的水波纹效果(无界/白色) 的颜色代码改一下就可以了 -
自定义的水波纹效果(有界/彩色/圆角)
// 即在自定义的水波纹效果(有界/彩色)代码中添加corners节点
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="@color/colorAccent"><!-- 点击后的背景色--><item><shape><!-- 点击前的背景色--><solid android:color="@color/colorPrimaryDark"/><!-- 设置四个角的角度 --><corners android:radius="30dp"/></shape></item>
</ripple>
5.0以下版本适配
为了目前已经实现了5.0以上即API Level 21 以上版本的正常显示问题,但API Level 21以下版本是没有水波纹效果的,这一套布局无法实现全部需求,需要针对API Level 21 以下版本再写一套布局,因此需在res目录下新建一个drawable-v21文件夹放置只能API Level 21 以上版本才能使用的布局,drawable文件夹放置API Level 21 以下版本使用的布局和都可使用的布局。这样,android 5.0版本及以上手机先在drawable-v21文件夹找布局,再到drawable文件夹找布局,找不到就报错;android 5.0版本以下手机在drawable文件夹找布局
- 系统提供属性的适配
// 系统提供的水波纹效果(有界/不能改颜色)
android:background="?android:selectableItemBackground"
系统已实现了适配,5.0以上是水波纹效果,5.0以下是带选择器的按钮效果
// 系统提供的水波纹效果(无界/不能改颜色)
android:background="?android:selectableItemBackgroundBorderless"
系统没有实现适配,5.0以下无法使用

- 自定义效果适配(就是写一些状态选择器,我只以 自定义的水波纹效果(有界/白色) 进行适配,具体见文末Demo代码)
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!-- 没有焦点时的背景颜色 --><item android:drawable="@color/white" android:state_window_focused="false" /><!-- 非触摸模式下获得焦点并单击时的背景颜色 --><item android:drawable="@color/ripple" android:state_focused="true" android:state_pressed="true" /><!-- 触摸模式下单击时的背景颜色 --><item android:drawable="@color/ripple" android:state_focused="false" android:state_pressed="true" /><!-- 选中时的背景颜色 --><item android:drawable="@color/ripple" android:state_selected="true" /><!-- 获得焦点时的背景 颜色 --><item android:drawable="@color/ripple" android:state_focused="true" />
</selector>
Demo下载请移步:http://download.csdn.net/detail/zxc514257857/9870032
----------因本人才疏学浅,如博客或Demo中有错误的地方请大家随意指出,与大家一起讨论,共同进步,谢谢!----------