SAP 内向交货单介绍
外向交货(outbound delivery)是用在顾客与企业之间的交货单,而内向交货(inbound delivery)则是用在供应商与企业之间的交货单;换言之,外向交货多用于SD 模块,而内向交货单则用于MM模块。
1) 外向交货既可以是企业交货给顾客,常见交货单据类型LF;也可以是顾客退货给企业, 常见交货单据类型LR。只要是发生在企业与顾客之间的交货,无论货物流向是“流进”还是“流出”,都是外向交货;
2) 内向交货即可以是供应商交货给企业,常见MIGO 101收货或者创建内向交货单据EL;也可以是企业向供应商退货,单据类型RLL。只要是发生在企业与供应商之间的交货,无论货物流向是“流进”还是“流出”,都是内向交货。
内向交货单的流程:
1.ME21N创建采购订单,在确认TAB内确认控制参数中选0004 内向发货;

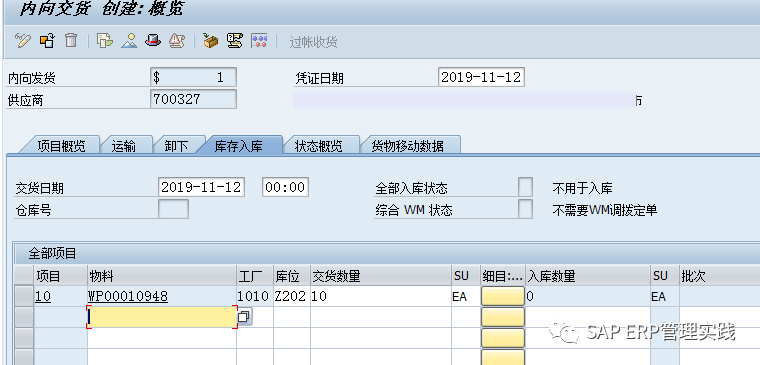
2.VL31N创建内向交货单,选采购订单进行收货;


3.库管员通过MIGO选内向交货单进行收货

4.查看采购订单收货情况,在确认TAB里面就有1行内向交货的数据

内向交货单作用:就是库管员在做收货过帐的时候,可以一目了然知道该收多少货,也可以先创建内向交货单给到供应商,供应商根据这张内向交货单进行装车送货,这样保持一车货与单据上的数量相一致,减少了许多工作上不必浪费的时间。