Echarts+html绘制各种图表案例
- 注意:要先下载echarts.min.js
- 1、echarts绘制雷达图
- 2、echarts绘制饼图
- 3、echarts绘制柱形图
- 4、echarts绘制折线图
- 6、echarts绘制嵌套饼图
- 7、echarts绘制散点图
- 8、echarts绘制折线面积图
- 9、echarts绘制漏斗图
- 10、echarts绘制仪表盘
- 11、echarts绘制热力图
- 12、echarts绘制K线图
- 13、echarts绘制桑基图
- 14、echarts绘制旭日图
- 15、echarts绘制柱形堆叠图
- 16、echarts绘制柱形饼图堆叠图
- 17、echarts绘制中国地图
- 18、echarts绘制世界地图
注意:要先下载echarts.min.js
- 下面是echarts.min.js下载链接
echarts.min.js文件下载
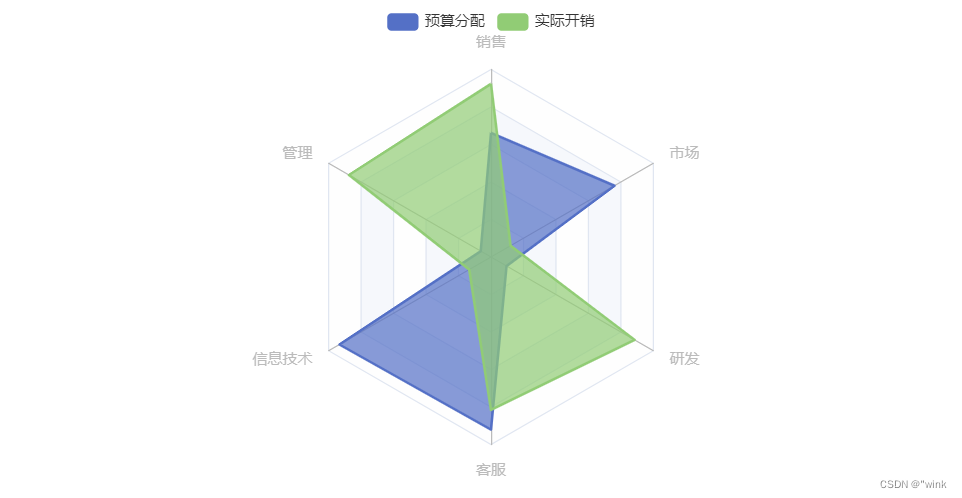
1、echarts绘制雷达图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title><style type="text/css">#main{height:400px;width: 1000px}</style><script src="echarts.min.js"></script>
</head>
<body>
<div id="main"></div>
<script type="text/javascript">// 基于准备好的dom,初始化 echarts 实例并绘制图表。var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option={title:{text:'雷达图'},tooltip:{trigger:'axis'},legend: {data: ['预算分配', '实际开销']},polar:[{indicator:[//雷达图的指示器,用来指定雷达图中的多个变量(维度),跟data中 value 对应{ text: '销售', max: 6500},// 指示器名称,指示器的最大值,可选,建议设置{ text: '管理', max: 16000},{ text: '信息技术', max: 30000},{ text: '客服', max: 38000},{ text: '研发', max: 52000},{ text: '市场', max: 25000}]}],calculable:true,series:[{name:'预算 vs 开销',symbol: 'none',//去掉拐点的圈center: ['50%', '50%'],// 圆中心坐标,数组的第一项是横坐标,第二项是纵坐标。[ default: ['50%', '50%'] ]radius:160,// 圆的半径,数组的第一项是内半径,第二项是外半径。itemStyle:{normal:{areaStyle:{type:'default'}}},type:'radar',data:[{value:[4300,1000,28000,35000,5000,19000], name:'预算分配'},{value:[6000,14000,4000,31000,46000,3000], name:'实际开销'}]}]};myChart.setOption(option);// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body>
</html>

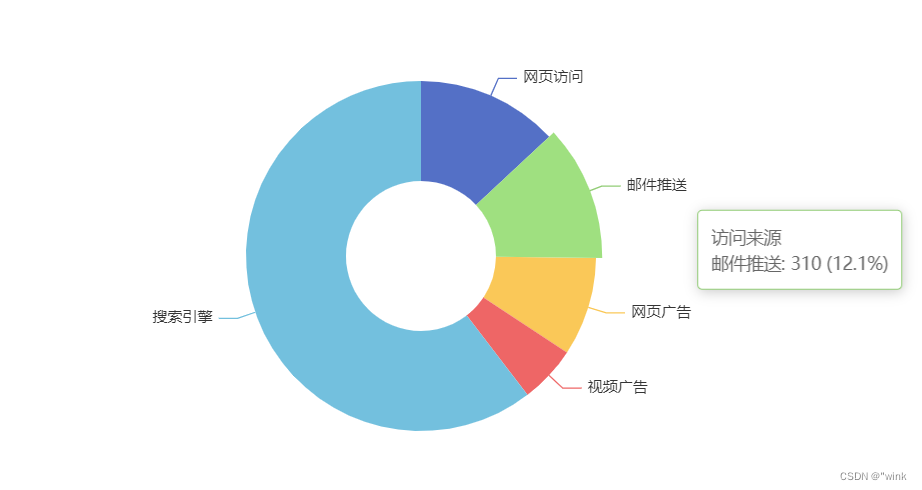
2、echarts绘制饼图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title><style type="text/css">#main{height:400px;width: 1000px}</style><script src="echarts.min.js"></script>
</head>
<body>
<div id="main"></div>
<script type="text/javascript">// 基于准备好的dom,初始化 echarts 实例并绘制图表。var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option = {tooltip: {trigger: 'item',// trigger 设置触发类型,默认数据触发,可选值:'item' ¦ 'axis'formatter: "{a} <br/>{b}: {c} ({d}%)"// formatter设置提示框显示内容,// {a}指series.name,b}指series.data的name,// {c}指series.data的value {d}%指这一部分占总数的百分比.},legend: {orient: 'vertical',x: 'left',data:['网页访问','邮件推送','网页广告','视频广告','搜索引擎']},series: [{name:'访问来源',type:'pie',
// roseType:'area',//是否显示成南丁格尔图默认falseradius: ['30%', '70%'],// 设置环形饼状图, 第一个百分数设置内圈大小,第二个百分数设置外圈大小center: ['50%', '50%'], // 设置饼状图位置,第一个百分数调水平位置,第二个百分数调垂直位置data:[{value:335, name:'网页访问'},{value:310, name:'邮件推送'},{value:234, name:'网页广告'},{value:135, name:'视频广告'},{value:1548, name:'搜索引擎'}]}]};myChart.setOption(option);// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body>
</html>

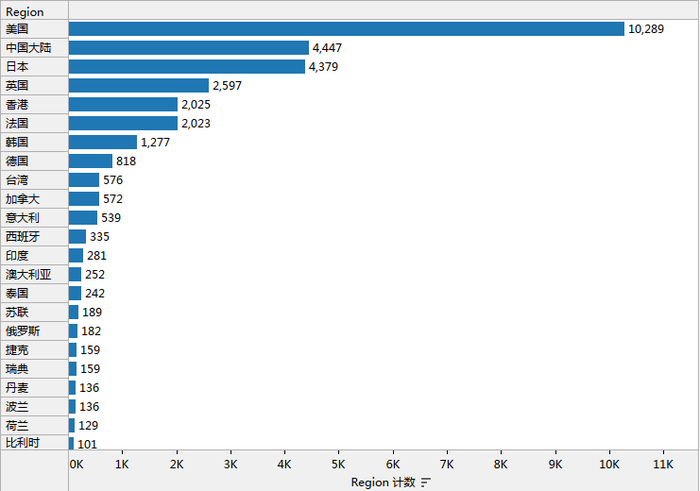
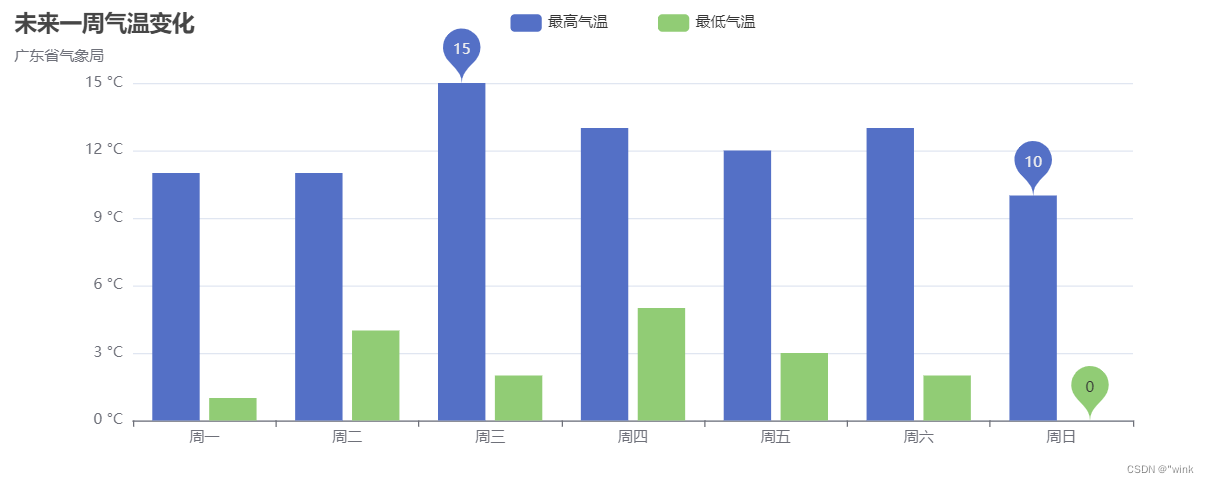
3、echarts绘制柱形图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title><style type="text/css">#main{height:400px;width: 1000px}</style><script src="echarts.min.js"></script>
</head>
<body>
<div id="main"></div>
<script type="text/javascript">// 基于准备好的dom,初始化 echarts 实例并绘制图表。var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option = {title : {text: '未来一周气温变化',subtext: '广东省气象局' },tooltip : {trigger: 'axis'},legend: {itemGap:40,data:['最高气温','最低气温']},calculable : true,xAxis : [{type : 'category',data : ['周一','周二','周三','周四','周五','周六','周日']}],yAxis : [{type : 'value',axisLabel : {formatter: '{value} °C'}}],series : [{name:'最高气温',type:'bar',data:[11, 11, 15, 13, 12, 13, 10],markPoint : {data : [{type : 'max', name: '最大值'},{type : 'min', name: '最小值'}]}},{name:'最低气温',type:'bar',data:[1, 4, 2, 5, 3, 2, 0],markPoint : {data : [{type : 'min', name: '周最低'}]}}]};// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body>
</html>

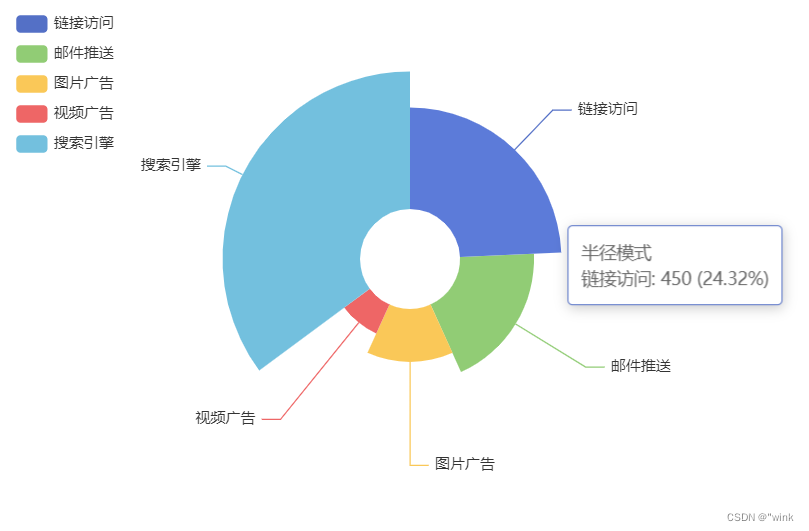
4、echarts绘制折线图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title><style type="text/css">#main{height:400px;width: 1600px}</style><script src="echarts.min.js"></script>
</head>
<body>
<div id="main"></div>
<script type="text/javascript">// 基于准备好的dom,初始化 echarts 实例并绘制图表。var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option = {tooltip: {trigger: 'item',// trigger 设置触发类型,默认数据触发,可选值:'item' ¦ 'axis'formatter: "{a} <br/>{b}: {c} ({d}%)"// formatter设置提示框显示内容,// {a}指series.name,b}指series.data的name,// {c}指series.data的value {d}%指这一部分占总数的百分比.},legend: {orient: 'vertical',x: 'left',data:['链接访问','邮件推送','图片广告','视频广告','搜索引擎']},series : [{name:'半径模式',type:'pie',radius : ['20%', '75%'],center : ['50%', '50%'],roseType : 'radius',width: '40%',// for funnelmax: 40, // for funnelitemStyle : {//普通样式设置normal : {label : {show : true},labelLine : {show : true}},//高亮样式设置emphasis : {label : {show : true},labelLine : {show : true}}},data:[{value:450, name:'链接访问'},{value:350, name:'邮件推送'},{value:250, name:'图片广告'},{value:150, name:'视频广告'},{value:650, name:'搜索引擎'}]}]};myChart.setOption(option);// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body>
</html>

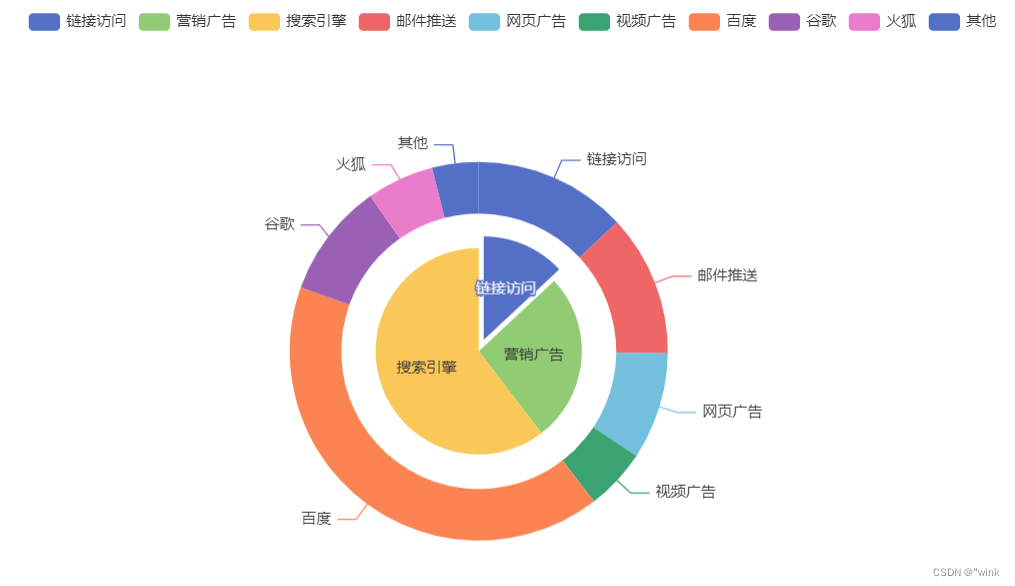
6、echarts绘制嵌套饼图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title><style type="text/css">#main{height:550px;width: 1500px}</style><script src="echarts.min.js"></script>
</head>
<body>
<div id="main"></div>
<script type="text/javascript">// 基于准备好的dom,初始化 echarts 实例并绘制图表。var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option = {tooltip: {trigger: 'item',formatter: '{a} <br/>{b}: {c} ({d}%)'},legend: {orient: 'horizontal',left: 10,data: ['链接访问', '营销广告', '搜索引擎', '邮件推送', '网页广告', '视频广告', '百度', '谷歌', '火狐', '其他']},series: [{name: '访问来源',type: 'pie',selectedMode: 'single',radius: [0, '30%'],label: {position: 'inner'},labelLine: {show: false},data: [{value: 335, name: '链接访问', selected: true},{value: 679, name: '营销广告'},{value: 1548, name: '搜索引擎'}],width:'50%' // 内层和外层宽度要设置一样,否则就会发现嵌套的饼图移动到外层饼图以外了},{name: '访问来源',type: 'pie',radius: ['40%', '55%'],width:'50%',// 内层和外层宽度要设置一样,否则就会发现嵌套的饼图移动到外层饼图以外了data: [{value: 335, name: '链接访问'},{value: 310, name: '邮件推送'},{value: 234, name: '网页广告'},{value: 135, name: '视频广告'},{value: 1048, name: '百度'},{value: 251, name: '谷歌'},{value: 147, name: '火狐'},{value: 102, name: '其他'}]}]
};myChart.setOption(option);// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body>
</html>

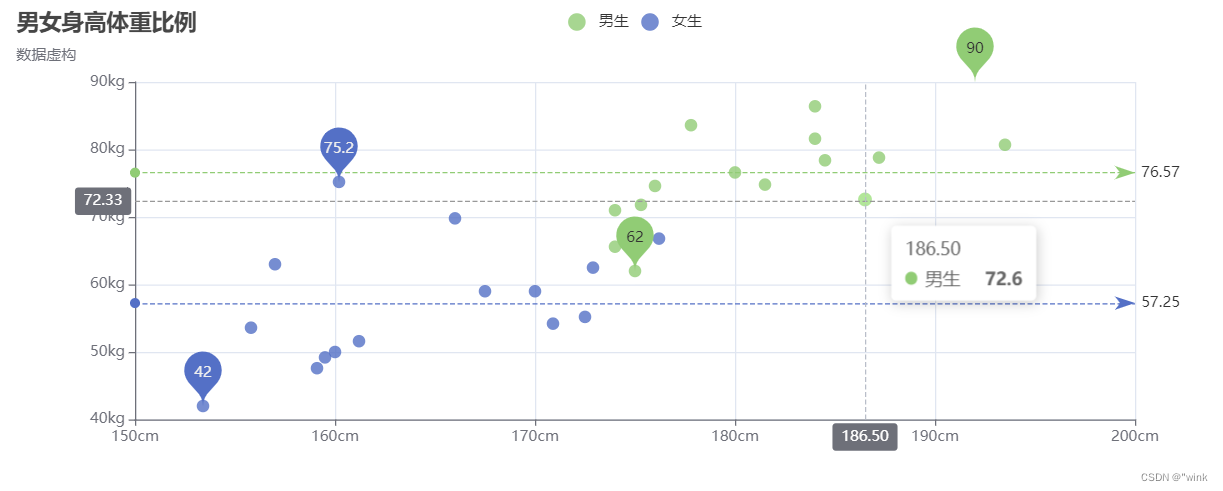
7、echarts绘制散点图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title><style type="text/css">#main{height:400px;width: 1000px}</style><script src="echarts.min.js"></script>
</head>
<body>
<div id="main"></div>
<script type="text/javascript">// 基于准备好的dom,初始化 echarts 实例并绘制图表。var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option ={title:{text:'男女身高体重比例',subtext:'数据虚构'},tooltip:{trigger:'axis',axisPointer:{show:true,type:'cross',lineStyle:{type:'dashed',width:1}}},legend:{data:['男生','女生']},xAxis:{type:'value',scale:true,//是否脱离0刻度,设置成 true 后坐标刻度不会强制包含零刻axisLabel:{formatter:'{value}cm'}},yAxis:{type:'value',scale:true,axisLabel:{formatter:'{value}kg'}},series:[{name:'女生',type:'scatter',data: [[161.2, 51.6], [167.5, 59.0], [159.5, 49.2], [157.0, 63.0], [155.8, 53.6],[170.0, 59.0], [159.1, 47.6], [166.0, 69.8], [176.2, 66.8], [160.2, 75.2],[172.5, 55.2], [170.9, 54.2], [172.9, 62.5], [153.4, 42.0], [160.0, 50.0],],markPoint:{data:[{type:'max',name:'最大值'},{type:'min',name:'最小值'}]},markLine:{data:[{type:'average',name:'平均值'}]}},{name:'男生',type:'scatter',data: [[174.0, 65.6], [175.3, 71.8], [193.5, 80.7], [186.5, 72.6], [187.2, 78.8],[181.5, 74.8], [184.0, 86.4], [184.5, 78.4], [175.0, 62.0], [184.0, 81.6],[180.0, 76.6], [177.8, 83.6], [192.0, 90.0], [176.0, 74.6], [174.0, 71.0]],markPoint:{data:[{type:'max',name:'最大值'},{type:'min',name:'最小值'}]},markLine:{data:[{type:'average',name:'平均值'}]}}]};// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body>
</html>

8、echarts绘制折线面积图
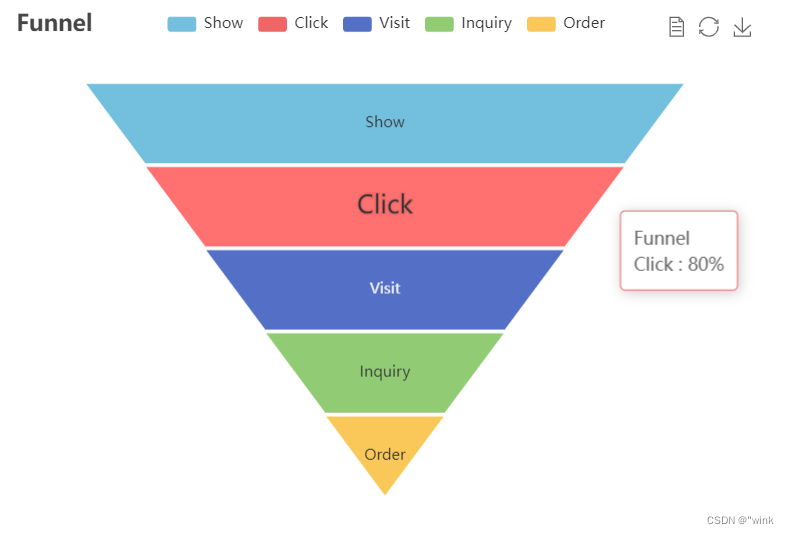
9、echarts绘制漏斗图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title><style type="text/css">#main{height:450px;width: 600px}</style><script src="echarts.min.js"></script>
</head>
<body>
<div id="main"></div>
<script type="text/javascript">// 基于准备好的dom,初始化 echarts 实例并绘制图表。var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option = {title: {text: 'Funnel'},tooltip: {trigger: 'item',formatter: '{a} <br/>{b} : {c}%'},toolbox: {feature: {dataView: { readOnly: false },restore: {},saveAsImage: {}}},legend: {data: ['Show', 'Click', 'Visit', 'Inquiry', 'Order']},series: [{name: 'Funnel',type: 'funnel',left: '10%',top: 60,bottom: 60,width: '80%',min: 0,max: 100,minSize: '0%',maxSize: '100%',sort: 'descending',gap: 2,label: {show: true,position: 'inside'},labelLine: {length: 10,lineStyle: {width: 1,type: 'solid'}},itemStyle: {borderColor: '#fff',borderWidth: 1},emphasis: {label: {fontSize: 20}},data: [{ value: 60, name: 'Visit' },{ value: 40, name: 'Inquiry' },{ value: 20, name: 'Order' },{ value: 80, name: 'Click' },{ value: 100, name: 'Show' }]}]
};
myChart.setOption(option);// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);</script>
</body>
</html>

10、echarts绘制仪表盘
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Echarts</title><script src="echarts.min.js"></script>
</head><body><div id="main" style="width: 600px; height: 400px;"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById("main"));var data1 = [{name: "完成率(%)",value: 50,}];var option = {tooltip: {},title: {text: '项目实际完成率(%)',x: 'center',y: 25,},series: [{name: '单仪表盘',type: 'gauge',progress: {show: true},radius: "80%",center: ['50%', '55%'],sartAngle: 225,endAngle: -45,clockwise: true,min: 0,max: 100,splitNumber: 10,data: data1,}]};setInterval(function () {option.series[0].data[0].value = (Math.random() * 100).toFixed(2);myChart.setOption(option, true);}, 2000);</script>
</body></html>

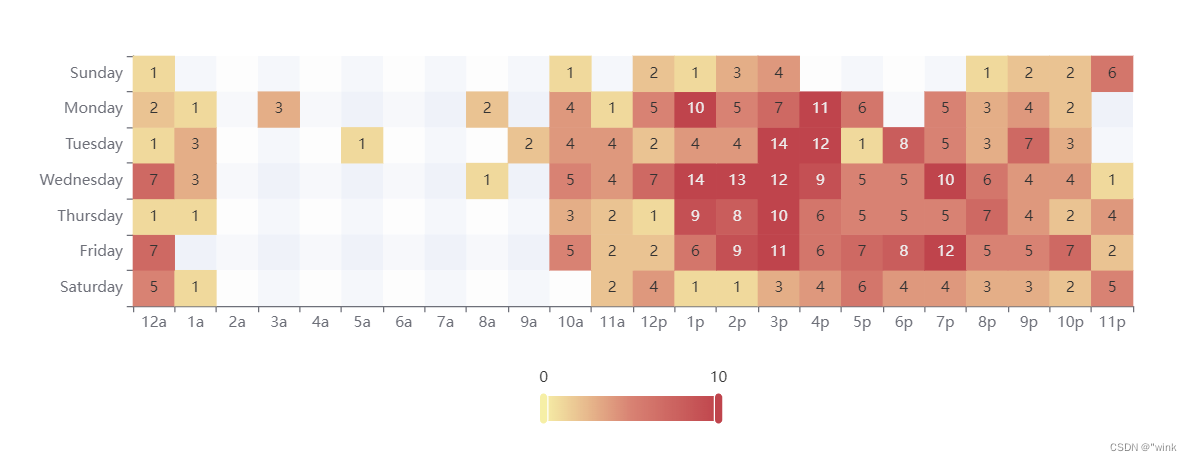
11、echarts绘制热力图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title><style type="text/css">#main{height:400px;width: 1000px}</style><script src="echarts.min.js"></script>
</head>
<body>
<div id="main"></div>
<script type="text/javascript">// 基于准备好的dom,初始化 echarts 实例并绘制图表。var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据// prettier-ignore
const hours = ['12a', '1a', '2a', '3a', '4a', '5a', '6a','7a', '8a', '9a', '10a', '11a','12p', '1p', '2p', '3p', '4p', '5p','6p', '7p', '8p', '9p', '10p', '11p'
];
// prettier-ignore
const days = ['Saturday', 'Friday', 'Thursday','Wednesday', 'Tuesday', 'Monday', 'Sunday'
];
// prettier-ignore
const data = [[0, 0, 5], [0, 1, 1], [0, 2, 0], [0, 3, 0], [0, 4, 0], [0, 5, 0], [0, 6, 0], [0, 7, 0], [0, 8, 0], [0, 9, 0], [0, 10, 0], [0, 11, 2], [0, 12, 4], [0, 13, 1], [0, 14, 1], [0, 15, 3], [0, 16, 4], [0, 17, 6], [0, 18, 4], [0, 19, 4], [0, 20, 3], [0, 21, 3], [0, 22, 2], [0, 23, 5], [1, 0, 7], [1, 1, 0], [1, 2, 0], [1, 3, 0], [1, 4, 0], [1, 5, 0], [1, 6, 0], [1, 7, 0], [1, 8, 0], [1, 9, 0], [1, 10, 5], [1, 11, 2], [1, 12, 2], [1, 13, 6], [1, 14, 9], [1, 15, 11], [1, 16, 6], [1, 17, 7], [1, 18, 8], [1, 19, 12], [1, 20, 5], [1, 21, 5], [1, 22, 7], [1, 23, 2], [2, 0, 1], [2, 1, 1], [2, 2, 0], [2, 3, 0], [2, 4, 0], [2, 5, 0], [2, 6, 0], [2, 7, 0], [2, 8, 0], [2, 9, 0], [2, 10, 3], [2, 11, 2], [2, 12, 1], [2, 13, 9], [2, 14, 8], [2, 15, 10], [2, 16, 6], [2, 17, 5], [2, 18, 5], [2, 19, 5], [2, 20, 7], [2, 21, 4], [2, 22, 2], [2, 23, 4], [3, 0, 7], [3, 1, 3], [3, 2, 0], [3, 3, 0], [3, 4, 0], [3, 5, 0], [3, 6, 0], [3, 7, 0], [3, 8, 1], [3, 9, 0], [3, 10, 5], [3, 11, 4], [3, 12, 7], [3, 13, 14], [3, 14, 13], [3, 15, 12], [3, 16, 9], [3, 17, 5], [3, 18, 5], [3, 19, 10], [3, 20, 6], [3, 21, 4], [3, 22, 4], [3, 23, 1], [4, 0, 1], [4, 1, 3], [4, 2, 0], [4, 3, 0], [4, 4, 0], [4, 5, 1], [4, 6, 0], [4, 7, 0], [4, 8, 0], [4, 9, 2], [4, 10, 4], [4, 11, 4], [4, 12, 2], [4, 13, 4], [4, 14, 4], [4, 15, 14], [4, 16, 12], [4, 17, 1], [4, 18, 8], [4, 19, 5], [4, 20, 3], [4, 21, 7], [4, 22, 3], [4, 23, 0], [5, 0, 2], [5, 1, 1], [5, 2, 0], [5, 3, 3], [5, 4, 0], [5, 5, 0], [5, 6, 0], [5, 7, 0], [5, 8, 2], [5, 9, 0], [5, 10, 4], [5, 11, 1], [5, 12, 5], [5, 13, 10], [5, 14, 5], [5, 15, 7], [5, 16, 11], [5, 17, 6], [5, 18, 0], [5, 19, 5], [5, 20, 3], [5, 21, 4], [5, 22, 2], [5, 23, 0], [6, 0, 1], [6, 1, 0], [6, 2, 0], [6, 3, 0], [6, 4, 0], [6, 5, 0], [6, 6, 0], [6, 7, 0], [6, 8, 0], [6, 9, 0], [6, 10, 1], [6, 11, 0], [6, 12, 2], [6, 13, 1], [6, 14, 3], [6, 15, 4], [6, 16, 0], [6, 17, 0], [6, 18, 0], [6, 19, 0], [6, 20, 1], [6, 21, 2], [6, 22, 2], [6, 23, 6]].map(function (item) {return [item[1], item[0], item[2] || '-'];
});var option = {tooltip: {position: 'top'},grid: {height: '50%',top: '10%'},xAxis: {type: 'category',data: hours,splitArea: {show: true}},yAxis: {type: 'category',data: days,splitArea: {show: true}},visualMap: {min: 0,max: 10,calculable: true,orient: 'horizontal',left: 'center',bottom: '15%'},series: [{name: 'Punch Card',type: 'heatmap',data: data,label: {show: true},emphasis: {itemStyle: {shadowBlur: 10,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]
};myChart.setOption(option);// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body>
</html>

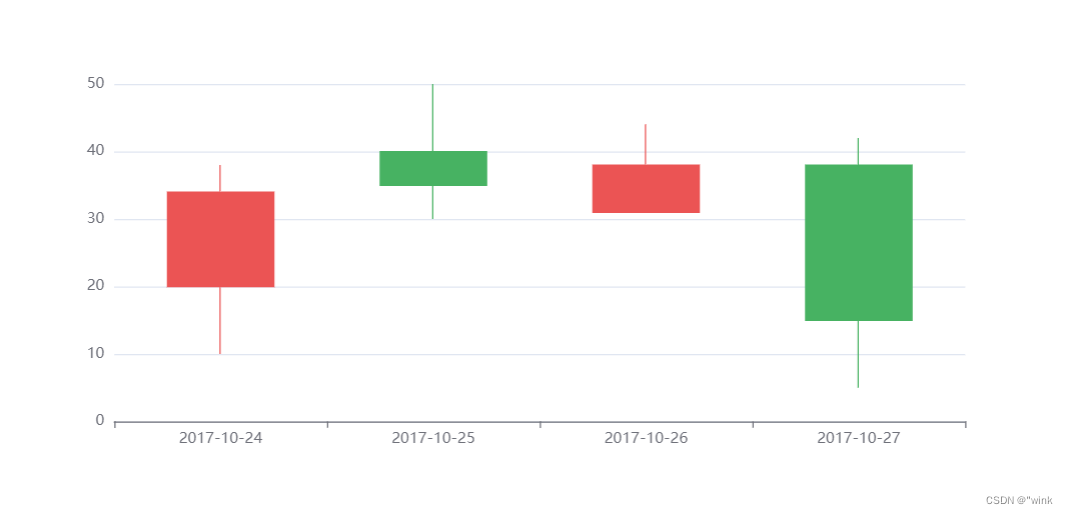
12、echarts绘制K线图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title><style type="text/css">#main{height:400px;width: 850px}</style><script src="echarts.min.js"></script>
</head>
<body>
<div id="main"></div>
<script type="text/javascript">// 基于准备好的dom,初始化 echarts 实例并绘制图表。var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option = {xAxis: {data: ['2017-10-24', '2017-10-25', '2017-10-26', '2017-10-27']},yAxis: {},series: [{type: 'candlestick',data: [[20, 34, 10, 38],[40, 35, 30, 50],[31, 38, 33, 44],[38, 15, 5, 42]]}]
};myChart.setOption(option);// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body>
</html>

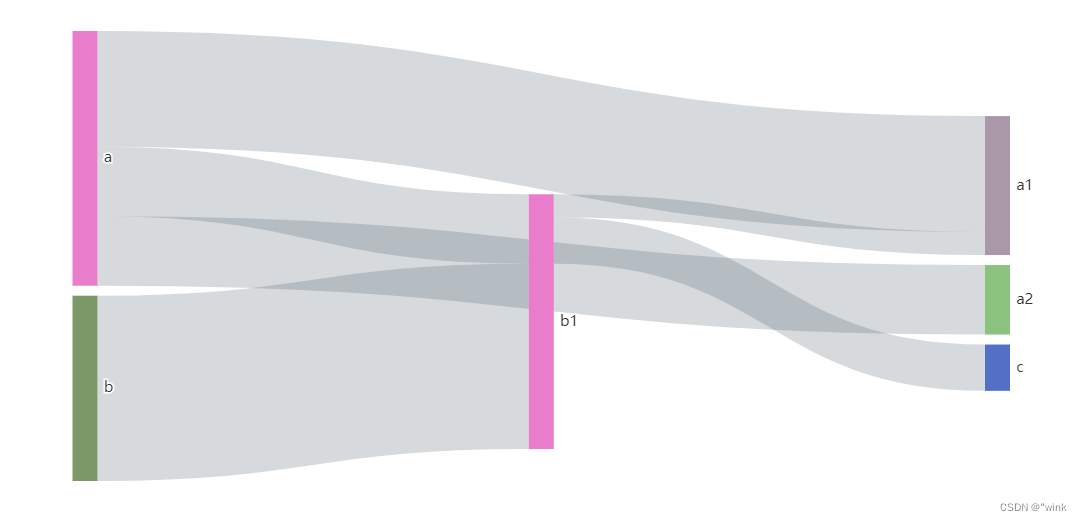
13、echarts绘制桑基图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title><style type="text/css">#main{height:400px;width: 1000px}</style><script src="echarts.min.js"></script>
</head>
<body>
<div id="main"></div>
<script type="text/javascript">// 基于准备好的dom,初始化 echarts 实例并绘制图表。var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var option = {series: {type: 'sankey',layout: 'none',emphasis: {focus: 'adjacency'},data: [{name: 'a'},{name: 'b'},{name: 'a1'},{name: 'a2'},{name: 'b1'},{name: 'c'}],links: [{source: 'a',target: 'a1',value: 5},{source: 'a',target: 'a2',value: 3},{source: 'b',target: 'b1',value: 8},{source: 'a',target: 'b1',value: 3},{source: 'b1',target: 'a1',value: 1},{source: 'b1',target: 'c',value: 2}]}
};myChart.setOption(option);// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body>
</html>

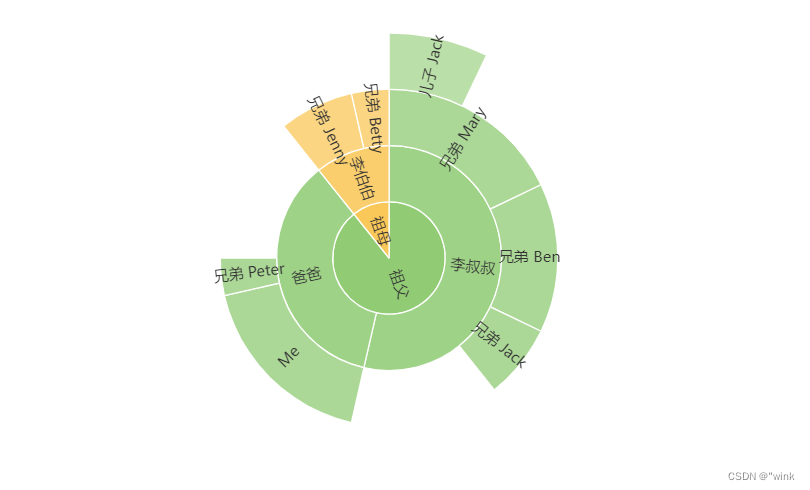
14、echarts绘制旭日图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title><style type="text/css">#main{height:400px;width: 1000px}</style><script src="echarts.min.js"></script>
</head>
<body>
<div id="main"></div>
<script type="text/javascript">// 基于准备好的dom,初始化 echarts 实例并绘制图表。var myChart = echarts.init(document.getElementById("main"));// 指定图表的配置项和数据var data = [{name: '祖父',children: [{name: '李叔叔',value: 15,children: [{name: '兄弟 Jack',value: 2},{name: '兄弟 Mary',value: 5,children: [{name: '儿子 Jack',value: 2}]},{name: '兄弟 Ben',value: 4}]},{name: '爸爸',value: 10,children: [{name: 'Me',value: 5},{name: '兄弟 Peter',value: 1}]}]},{name: '祖母',children: [{name: '李伯伯',children: [{name: '兄弟 Betty',value: 1},{name: '兄弟 Jenny',value: 2}]}]}
];
option = {series: {type: 'sunburst',// emphasis: {// focus: 'ancestor'// },data: data,radius: [0, '90%'],label: {rotate: 'radial'}}
};myChart.setOption(option);// 使用刚指定的配置项和数据显示图表myChart.setOption(option);</script>
</body>
</html>

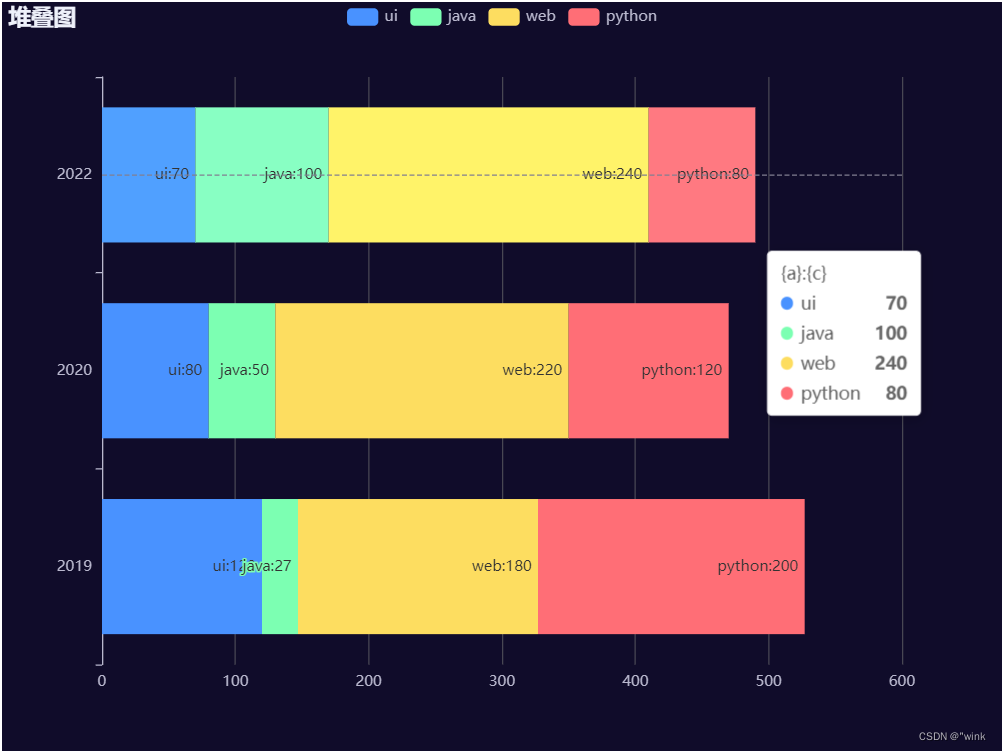
15、echarts绘制柱形堆叠图
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="echarts.min.js"></script></head><body><div id="container" style="width: 800px; height: 600px;"></div><script>// 01 初始化var echart = echarts.init(document.getElementById("container"),'dark');// 02 定义选项var option = {title:{ text:"堆叠图"}, //标题tooltip:{trigger:"axis"},//axis轴线,item元素 //提示legend:{data:["ui","java","web","python"]}, // 图例xAxis:{}, //x轴线yAxis:{data:["2019","2020","2022"]}, label:{show:true,position:"insideRight",formatter:"{a}:{c}"},series:[ // 系列数据{name:"ui",type:"bar",data:[120,80,70],stack:true,// label标签 show显示 position位置,insideRight 内部右侧,formatter格式化// {a} 系列名称 {b}轴线名称 {c}值label:{show:true,position:"insideRight",formatter:"{a}:{c}"},},{name:"java",type:"bar",data:[27,50,100],stack:true},{name:"web",type:"bar",data:[180,220,240],stack:true},{name:"python",type:"bar",data:[200,120,80],stack:true}]}// 03 更新选项echart.setOption(option);</script></body>
</html>

16、echarts绘制柱形饼图堆叠图
17、echarts绘制中国地图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title></style><script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script><script src="http://cdn.zaixianke.com/china.js"></script> <script src="echarts.min.js"></script>
</head>
<body><div id="china" style="height: 450px;width:750px;"></div><script src="/static/js/echarts.js"></script><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script><script>// 初始化echarts实例var myEcharts = echarts.init(document.getElementById("china"));var option = {title: { //标题样式text: '中国地图',x: "center",textStyle: {fontSize: 18,color: "black"},},tooltip: {trigger: 'item',formatter: function (params) {console.log(params)if (params.name) {return params.name + ' : ' + (isNaN(params.value) ? 0 : parseInt(params.value));}}},visualMap: {//视觉映射组件top: 'bottom',left: 'left',min: 10,max: 500000,//text: ['High', 'Low'],realtime: false, //拖拽时,是否实时更新calculable: true, //是否显示拖拽用的手柄inRange: {color: ['lightskyblue', 'yellow', 'orangered']}},series: [{name: '模拟数据',type: 'map',mapType: 'china',roam: false,//是否开启鼠标缩放和平移漫游itemStyle: {//地图区域的多边形 图形样式normal: {//是图形在默认状态下的样式label: {show: true,//是否显示标签textStyle: {color: "black"}}},zoom: 1.5, //地图缩放比例,默认为1emphasis: {//是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时label: {show: true}}},top: "3%",//组件距离容器的距离data: [{name: '北京', value: 350000},{name: '天津', value: 120000},{name: '上海', value: 300000},{name: '重庆', value: 92000},{name: '河北', value: 25000},{name: '河南', value: 20000},{name: '云南', value: 500},{name: '辽宁', value: 3050},{name: '黑龙江', value: 80000},{name: '湖南', value: 2000},{name: '安徽', value: 24580},{name: '山东', value: 40629},{name: '新疆', value: 36981},{name: '江苏', value: 13569},{name: '浙江', value: 24956},{name: '江西', value: 15194},{name: '湖北', value: 41398},{name: '广西', value: 41150},{name: '甘肃', value: 17630},{name: '山西', value: 27370},{name: '内蒙古', value: 27370},{name: '陕西', value: 97208},{name: '吉林', value: 88290},{name: '福建', value: 19978},{name: '贵州', value: 94485},{name: '广东', value: 89426},{name: '青海', value: 35484},{name: '西藏', value: 97413},{name: '四川', value: 54161},{name: '宁夏', value: 56515},{name: '海南', value: 54871},{name: '台湾', value: 48544},{name: '香港', value: 49474},{name: '澳门', value: 34594}]}]};// 使用刚指定的配置项和数据显示图表。myEcharts.setOption(option);</script>
</body>
</html>

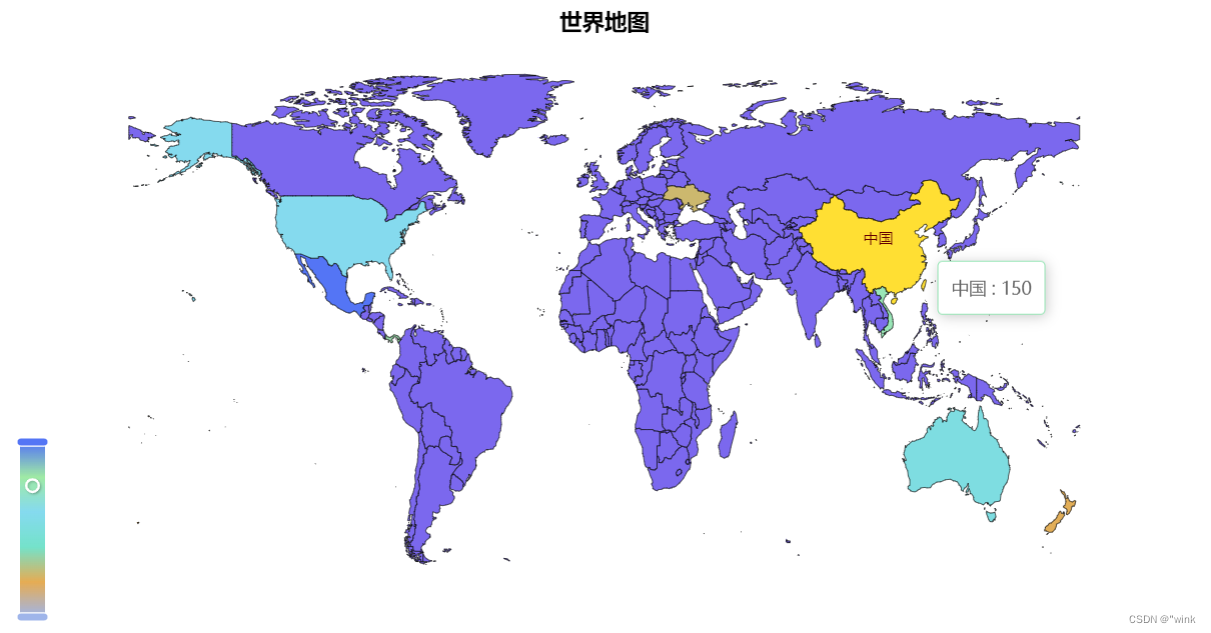
18、echarts绘制世界地图
<html>
<head lang="en"><meta charset="utf-8"><title>ECharts</title><script src="echarts.min.js"></script>
</head>
<body><div id="world" style="height: 500px;width: 950px;"></div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/world.js"></script><script>var myChart = echarts.init(document.getElementById('world'));let nameMap = {Afghanistan: '阿富汗',Singapore: '新加坡',Angola: '安哥拉',Albania: '阿尔巴尼亚','United Arab Emirates': '阿联酋',Argentina: '阿根廷',Armenia: '亚美尼亚','French Southern and Antarctic Lands':'法属南半球和南极领地',Australia: '澳大利亚',Austria: '奥地利',Azerbaijan: '阿塞拜疆',Burundi: '布隆迪',Belgium: '比利时',Benin: '贝宁','Burkina Faso': '布基纳法索',Bangladesh: '孟加拉国',Bulgaria: '保加利亚','The Bahamas': '巴哈马','Bosnia and Herzegovina': '波斯尼亚和黑塞哥维那',Belarus: '白俄罗斯',Belize: '伯利兹',Bermuda: '百慕大',Bolivia: '玻利维亚',Brazil: '巴西',Brunei: '文莱',Bhutan: '不丹',Botswana: '博茨瓦纳','Central African Republic': '中非共和国',Canada: '加拿大',Switzerland: '瑞士',Chile: '智利',China: '中国','Ivory Coast': '象牙海岸',Cameroon: '喀麦隆','Democratic Republic of the Congo': '刚果民主共和国','Republic of the Congo': '刚果共和国',Colombia: '哥伦比亚','Costa Rica': '哥斯达黎加',Cuba: '古巴','Northern Cyprus': '北塞浦路斯',Cyprus: '塞浦路斯','Czech Republic': '捷克共和国',Germany: '德国',Djibouti: '吉布提',Denmark: '丹麦','Dominican Republic': '多明尼加共和国',Algeria: '阿尔及利亚',Ecuador: '厄瓜多尔',Egypt: '埃及',Eritrea: '厄立特里亚',Spain: '西班牙',Estonia: '爱沙尼亚',Ethiopia: '埃塞俄比亚',Finland: '芬兰',Fiji: '斐','Falkland Islands': '福克兰群岛',France: '法国',Gabon: '加蓬','United Kingdom': '英国',Georgia: '格鲁吉亚',Ghana: '加纳',Guinea: '几内亚',Gambia: '冈比亚','Guinea Bissau': '几内亚比绍',Greece: '希腊',Greenland: '格陵兰',Guatemala: '危地马拉','French Guiana': '法属圭亚那',Guyana: '圭亚那',Honduras: '洪都拉斯',Croatia: '克罗地亚',Haiti: '海地',Hungary: '匈牙利',Indonesia: '印度尼西亚',India: '印度',Ireland: '爱尔兰',Iran: '伊朗',Iraq: '伊拉克',Iceland: '冰岛',Israel: '以色列',Italy: '意大利',Jamaica: '牙买加',Jordan: '约旦',Japan: '日本',Kazakhstan: '哈萨克斯坦',Kenya: '肯尼亚',Kyrgyzstan: '吉尔吉斯斯坦',Cambodia: '柬埔寨',Kosovo: '科索沃',Kuwait: '科威特',Laos: '老挝',Lebanon: '黎巴嫩',Liberia: '利比里亚',Libya: '利比亚','Sri Lanka': '斯里兰卡',Lesotho: '莱索托',Lithuania: '立陶宛',Luxembourg: '卢森堡',Latvia: '拉脱维亚',Morocco: '摩洛哥',Moldova: '摩尔多瓦',Madagascar: '马达加斯加',Mexico: '墨西哥',Macedonia: '马其顿',Mali: '马里',Myanmar: '缅甸',Montenegro: '黑山',Mongolia: '蒙古',Mozambique: '莫桑比克',Mauritania: '毛里塔尼亚',Malawi: '马拉维',Malaysia: '马来西亚',Namibia: '纳米比亚','New Caledonia': '新喀里多尼亚',Niger: '尼日尔',Nigeria: '尼日利亚',Nicaragua: '尼加拉瓜',Netherlands: '荷兰',Norway: '挪威',Nepal: '尼泊尔','New Zealand': '新西兰',Oman: '阿曼',Pakistan: '巴基斯坦',Panama: '巴拿马',Peru: '秘鲁',Philippines: '菲律宾','Papua New Guinea': '巴布亚新几内亚',Poland: '波兰','Puerto Rico': '波多黎各','North Korea': '北朝鲜',Portugal: '葡萄牙',Paraguay: '巴拉圭',Qatar: '卡塔尔',Romania: '罗马尼亚',Russia: '俄罗斯',Rwanda: '卢旺达','Western Sahara': '西撒哈拉','Saudi Arabia': '沙特阿拉伯',Sudan: '苏丹','South Sudan': '南苏丹',Senegal: '塞内加尔','Solomon Islands': '所罗门群岛','Sierra Leone': '塞拉利昂','El Salvador': '萨尔瓦多',Somaliland: '索马里兰',Somalia: '索马里','Republic of Serbia': '塞尔维亚',Suriname: '苏里南',Slovakia: '斯洛伐克',Slovenia: '斯洛文尼亚',Sweden: '瑞典',Swaziland: '斯威士兰',Syria: '叙利亚',Chad: '乍得',Togo: '多哥',Thailand: '泰国',Tajikistan: '塔吉克斯坦',Turkmenistan: '土库曼斯坦','East Timor': '东帝汶','Trinidad and Tobago': '特里尼达和多巴哥',Tunisia: '突尼斯',Turkey: '土耳其','United Republic of Tanzania': '坦桑尼亚',Uganda: '乌干达',Ukraine: '乌克兰',Uruguay: '乌拉圭','United States': '美国',Uzbekistan: '乌兹别克斯坦',Venezuela: '委内瑞拉',Vietnam: '越南',Vanuatu: '瓦努阿图','West Bank': '西岸',Yemen: '也门','South Africa': '南非',Zambia: '赞比亚',Korea: '韩国',Tanzania: '坦桑尼亚',Zimbabwe: '津巴布韦',Congo: '刚果','Central African Rep.': '中非',Serbia: '塞尔维亚','Bosnia and Herz.': '波黑','Czech Rep.': '捷克','W. Sahara': '西撒哈拉','Lao PDR': '老挝','Dem.Rep.Korea': '朝鲜','Falkland Is.': '福克兰群岛','Timor-Leste': '东帝汶','Solomon Is.': '所罗门群岛',Palestine: '巴勒斯坦','N. Cyprus': '北塞浦路斯',Aland: '奥兰群岛','Fr. S. Antarctic Lands': '法属南半球和南极陆地',Mauritius: '毛里求斯',Comoros: '科摩罗','Eq. Guinea': '赤道几内亚','Guinea-Bissau': '几内亚比绍','Dominican Rep.': '多米尼加','Saint Lucia': '圣卢西亚',Dominica: '多米尼克','Antigua and Barb.': '安提瓜和巴布达','U.S. Virgin Is.': '美国原始岛屿',Montserrat: '蒙塞拉特',Grenada: '格林纳达',Barbados: '巴巴多斯',Samoa: '萨摩亚',Bahamas: '巴哈马','Cayman Is.': '开曼群岛','Faeroe Is.': '法罗群岛','IsIe of Man': '马恩岛',Malta: '马耳他共和国',Jersey: '泽西','Cape Verde': '佛得角共和国','Turks and Caicos Is.': '特克斯和凯科斯群岛','St. Vin. and Gren.': '圣文森特和格林纳丁斯'}option = {// 图表主标题title: {text: '世界地图', // 主标题文本,支持使用 \n 换行//top: 20, // 定位 值: 'top', 'middle', 'bottom' 也可以是具体的值或者百分比left: 'center', // 值: 'left', 'center', 'right' 同上textStyle: { // 文本样式fontSize: 18,fontWeight: 600,color: 'black'}},tooltip: {trigger: 'item',formatter: function (params) {console.log(params)if (params.name) {return params.name + ' : ' + (isNaN(params.value) ? 0 : parseInt(params.value));}}},// 视觉映射组件visualMap: {type: 'continuous', // continuous 类型为连续型 piecewise 类型为分段型show: true, // 是否显示 visualMap-continuous 组件 如果设置为 false,不会显示,但是数据映射的功能还存在// 指定 visualMapContinuous 组件的允许的最小/大值。'min'/'max' 必须用户指定。// [visualMap.min, visualMax.max] 形成了视觉映射的『定义域』// 文本样式textStyle: {fontSize: 14,color: '#fff'},realtime: false, // 拖拽时,是否实时更新calculable: true, // 是否显示拖拽用的手柄// 定义 在选中范围中 的视觉元素inRange: {color: ['#9fb5ea', '#e6ac53', '#74e2ca', '#85daef', '#9feaa5', '#5475f5'] // 图元的颜色}},series: [{name: 'World Population (2010)',type: 'map',mapType: 'world',roam: true,itemStyle: {areaColor: '#7B68EE', // 地图区域的颜色 如果设置了visualMap,areaColor属性将不起作用borderWidth: 0.5, // 描边线宽 为 0 时无描边borderColor: '#000', // 图形的描边颜色 支持的颜色格式同 color,不支持回调函数borderType: 'solid', // 描边类型,默认为实线,支持 'solid', 'dashed', 'dotted'emphasis: {label: {show: true}}},label: {show: false // 是否显示对应地名},data: [{name: '萨摩亚', value: 21},{name: '乌克兰', value: 49.124},{name: '越南', value: 150.143},{name: '新西兰', value: 41.537},{name: '墨西哥', value: 2074.224},{name: '美国', value:120.496},{name: '巴拿马', value: 68.065},{name: '澳大利亚', value: 104.488},{name: '中国', value: 150.123},],nameMap: nameMap}]};myChart.setOption(option);</script></body>
</html>