文章目录
- 一、Vue概述
- 1.1什么是vue
- 1.2Vue的特点
- 1.3Vue和其他框架
- 二、Vue实例选项和基础语法
- 2.1Vue实例选项
- 2.2第一个应用
- 2.3Vue第一个数据处理应用
- 2.4基础语法
- 2.4.1插值表达式
- 2.4.2指令:v-text/v-html
- 2.4.3 v-once
- 2.4.4v-show、v-if
- 2.4.5v-bind
- 2.4.6v-on
- 2.4.7v-for
- 2.4.8v-model
- 2.5样式处理
- (1) `class`样式处理(掌握)
- (2) `style`样式处理(了解)
一、Vue概述
1.1什么是vue
Vue是一套用于快捷开发前端应用的框架技术!
1.2Vue的特点
Vue是一个用于快捷开发前端应用的框架,它的特点用于构建用户界面的前端渐进式框架,采用自底向上的逐层应用,只关于视图层,技术简单易于上手!
1.3Vue和其他框架
为什么要用Vue?
使用
Vue可以实现视图页面上的组件重复使用,提高了开发和维护的效率!同时优化了页面的加载和渲染的效率,提高了用户体验!
Vue和其他框架?
前提:国内开发市场,使用的前端开发技术主要是
Vue和React,其他技术使用并不是很多!和其他框架的简单对比
React
- 重量级框架,一般中大型项目、大厂会直接使用
React技术开发项目- 封装较为彻底,定制化功能较差,需要有一定的技术门槛
- 运行时性能得到了优化
Angular
Angular 1:2016年最流行的前端开发框架技术Angular 2+:国内逐渐失去了开发市场Ember
- 一个全能框架,学习路线较为漫长
- 国内没有开发市场
Knockout
- 一个传统的数据处理非常优秀的框架
- 过时了
Polymer
- 不适用于常规项目技术选型,有一定的技术门槛
Riot
- 国内没有开发市场
二、Vue实例选项和基础语法
2.1Vue实例选项
Vue项目中,Vue实例是项目的核心对象,对实例的熟悉程度直接关乎后续的开发效率!
// 创建实例
const vm = new Vue({选项})
实例选项:实例上添加了功能支持
① el:element缩写,表示实例绑定那个标签,该标签内部的数据由Vue实例管理
② data:数据的意思,用来声明当前Vue实例管理的所有数据
③ methods:函数、方法的意思,用来声明当前实例管理的所有函数
④ filters:过滤器的意思,用来声明按照条件进行数据处理的函数
⑤ created()/mounted()/updated()...生命周期选项
⑥ components:组件的意思,用来声明子组件…
const vm = new Vue({el: "#app",data: {name: "Vue 2.x",version: "2.4.0"},methods: {say() {console.log("当前版本:2.4.0")}},filters: {format(args){return "拼接字符" + args}},created() {console.log("当前页面被创建的时候执行一下,处理一些准备数据")},components: {Headers, // 添加页面头部组件Footers, // 添加页面底部组件// ...}
})
2.2第一个应用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><h1>{{name}}</h1></div><script src="./vue.js"></script><script>const vm = new Vue({el: "#app",data: {name: '作者:哈哈'}})</script>
</body>
</html>

总结:
传统的js数据渲染到页面中,需要通过dom操作(innerText/innerHTML)实现
vue应用中,可以直接通过Vue实例,使用固定语法( {{变量名称}} )将数据直接渲染到页面中,优化了DOM操作
2.3Vue第一个数据处理应用
开发一个简易的密码提取器,完成用户输入数据的同步
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app">输入密码:<input type="text" v-model="passwd"><p>密码提取:{{passwd}}</p></div><script src="./vue.js"></script><script>const vm = new Vue({el: '#app',data: {passwd: "待输入密码"}})</script>
</body></html>

2.4基础语法
2.4.1插值表达式
插值表达式:是Vue中一种固定的语法:{{ 变量 }},用于渲染输出变量的数据
- 插值表达式功能比较强大,实际使用时较为常用的,就是渲染输出变量数据
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><p>{{ info }}</p><p>{{ '插值表达式输出数据:'+info}}</p><p>{{ info.toUpperCase()}}</p><p>{{reverse(info)}}</p><p>{{ islogin?'谷爱凌':'武大靖'}}</p></div><script src="./vue.js"></script><script>const vm = new Vue({el: "#app",data: {info: "hello vue 2.x!",islogin: false},methods: {reverse(str) {return str.split('').reverse().join('');}}})</script>
</body></html>

2.4.2指令:v-text/v-html
什么是指令?
指令
(Directive):Vue中的一个功能组件,用来封装简单的DOM操作的!实现了一些DOM操作功能!
Vue中指令的特点:都是v-字符开头的!
Vue中指令的特点:都是v-字符开头的!
| 指令 | 描述 |
|---|---|
v-text | 将数据渲染到指定的标签中进行文本展示 |
v-html | 将数据渲染到指定的标签中进行解释展示 |
<div id="app"><p>{{info}}</p><p v-text="info"></p><p v-html="info"></p></div><script src="./vue.js"></script><script>const vm = new Vue({el: '#app',data: {info: ' <p>hahaha</p>'}})</script>

2.4.3 v-once
| 指令 | 描述 |
|---|---|
v-once | 一般和插值表达式或者数据渲染指令结合使用,用于一次性渲染数据 如果页面中有一些数据加载渲染后不再发生变化,可以结合 v-once指令进行操作 |
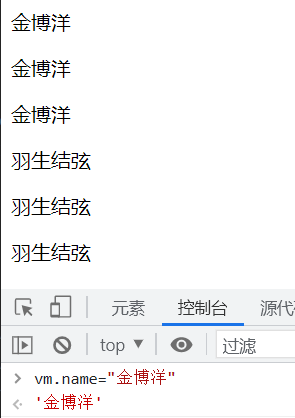
<div id="app"><p>{{name}}</p><p v-text="name"></p><p v-html="name"></p><p v-once>{{name}}</p><p v-text="name" v-once></p><p v-html="name" v-once></p></div><script src="./vue.js"></script><script>const vm = new Vue({el: '#app',data: {name: '羽生结弦'}})</script>

2.4.4v-show、v-if
| 指令 | 描述 |
|---|---|
v-show | 根据判断条件是否为true,设置包含内容的 显示/隐藏 |
v-if | 根据判断条件是否为true,设置包含内容的 加载渲染/不加载渲染 |
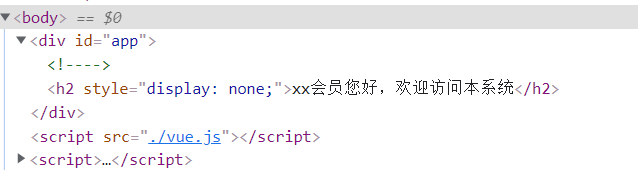
<div id="app"><h2 v-if="isLogin">尊敬的管理员,欢迎访问本系统</h2><h2 v-show="isLogin">xx会员您好,欢迎访问本系统</h2></div><script src="./vue.js"></script><script>const vm = new Vue({el: '#app',data: {isLogin: false}})</script>
运行结果为:空白
总结:关于v-show和v-if
v-show和v-if在页面上都能达到相同的效果,可以通过条件变量判断是否显示某些内容
v-show:通过display样式控制显示/隐藏v-if:通过DOM操作加载/不加载控制显示/隐藏
指令先关的项目案例:选项卡
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}#tab-container {width: 500px;height: 500px;border: 1px solid #aaa;display: flex;flex-direction: column;border-radius: 5px;box-shadow: #000 0 0 2px;}#tab-container #title {display: flex;height: 50px;justify-content: space-between;border-bottom: 2px solid #888;}#tab-container #title div {cursor: pointer;text-align: center;height: 50px;line-height: 50px;width: 100%;border-right: 1px solid #888;}#tab-container #title div:last-child {border-right: 0;}#title div:hover,#title div.active {background: orangered;color: white;}#content div {position: absolute;}</style>
</head><body><div id="app"><div id="tab-container"><div id="title"><div :class="index===1?'active':''">001</div><div :class="index===2?'active':''">002</div><div :class="index===3?'active':''">003</div></div><div id="content"><div v-show="index===1">内容001</div><div v-show="index===2">内容002</div><div v-show="index===3">内容003</div></div></div></div><script src="./vue.js"></script><script>const vm = new Vue({el: '#app',data: {index: 1}})</script>
</body></html>

2.4.5v-bind
| 指令 | 描述 |
|---|---|
v-bind | 动态操作标签属性的指令,让标签属性可以接受变量数据 |
注意:为了简化属性操作语法,可以简化v-bind:attr="value"为::attr="value"
<div id="app"><!--v-bind:title="..."表示属性值是一个变量或者表达式--><p v-bind:title="info">苏翊鸣</p><p :title="info">苏翊鸣</p></div><script src="./vue.js"></script><script>const vm = new Vue({el: '#app',data: {info: '单板滑雪 男子大跳台 金牌得主'}})</script>

2.4.6v-on
| 指令 | 描述 |
|---|---|
v-on | 用于给标签添加事件处理的指令 |
注意:v-on指令的事件操作在页面中是比较频繁的,语法上优化v-on:click="fn"优化@click="fn"
<div id="app"><button v-on:click="mySay">点击我试试</button><button @click="mySay">点击我试试</button><input type="text" v-on:keyup="record"></div><script src="./vue.js"></script><script>const vm = new Vue({el: "#app",data: {},methods: {mySay() {alert("用户点击了按钮")},record(e) {console.log("用户输入了数据", e.target.value);}}})</script>

优选后的选项卡案例(可以实现鼠标进入修改内容):
<div id="app"><div id="tab-container"><div id="title"><div @mouseover="index=1" class="index===1?'active':''">001</div><div @mouseover="index=2" :class="index===2?'active':''">002</div><div @mouseover="index=3" :class="index===3?'active':''">003</div></div><div id="content"><div v-show="index===1">内容001</div><div v-show="index===2">内容002</div><div v-show="index===3">内容003</div></div></div></div><script src="./vue.js"></script><script>const vm = new Vue({el: '#app',data: {index: 1}})</script>
2.4.7v-for
| 指令 | 描述 |
|---|---|
v-for | 列表渲染指令,循环遍历集合数据,如数组中的多项数据 |
注意:循环遍历的数据,每一条数据可能发生新增/修改/删除的操作,为了保持数据的状态需要添加一个key属性绑定数据状态
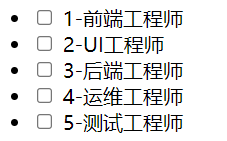
<div id="app"><ul><li v-for="(job,index) in jobs" :key="index"><input type="checkbox" name="" id=""> {{index+1}}-{{job}}</li></ul></div><script src="./vue.js"></script><script>const vm = new Vue({el: "#app",data: {jobs: ["前端工程师","UI工程师","后端工程师","运维工程师","测试工程师"]}})</script>

案例操作:关于状态保持,添加工作案例
<div id="app"><input type="text" v-model="jobname"><button @click="addJob">添加工作</button><ul><li v-for="(job, index) in jobs" :key="job.id"><input type="checkbox" name="" id=""> {{job.id}} - {{ job.name }}<button @click="delJob(index)">删除</button></li></ul></div><script src="./vue.js"></script><script>const vm = new Vue({el: "#app",data: {jobname: '',jobs: [{id: 1,name: "前端工程师"}, {id: 2,name: "UI工程师"}, {id: 3,name: "后端工程师"}]},methods: {addJob() {// 数组的开头添加一个数据this.jobs.unshift({id: 0,name: this.jobname})this.jobname = ''},delJob(index) {this.jobs.splice(index, 1)}}})</script>
2.4.8v-model
| 指令 | 描述 |
|---|---|
v-model | 主要用于表单元素,用于数据双向绑定 |
参考代码:2.3数据绑定.html

2.5样式处理
标签的样式处理,一般包含行内样式(属性style)、和外联样式(属性class)完成样式修饰,在Vue中如何进行动态的控制?
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可以用
v-bind处理它们:只需要通过表达式计算出字符串结果即可。
(1) class样式处理(掌握)
样式的处理有两种操作方式
- 对象格式:通过变量控制某个样式是否生效【一定掌握】
- 数组格式:通过定义多个变量和样式名称映射的形式,使用数组表达式设置多个样式【使用较少】
(2) style样式处理(了解)
样式的处理有两种操作方式:行内样式的处理上,了解它的基本语法即可,一般项目处理中很少使用
- 对象格式
- 数组格式
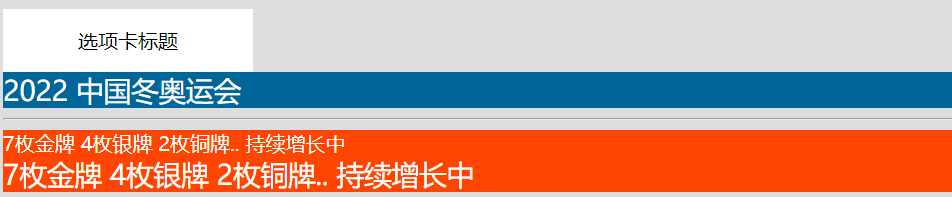
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html, body{background:#ddd;}#title{text-align: center; line-height: 50px;width: 200px;height: 50px;background-color: white; color: black;}#title.active{background:orangered; color: white;}.dbg{background: #069;}.dfont{color: white;}.dfontsize{font-size: 22px;}</style>
</head>
<body><div id="app"><div id="title" :class="{active:isActive}" @click="isActive=true">选项卡标题</div><div :class="[dbg, dfont, dfontsize]">2022 中国冬奥运会</div><hr><div style="background-color: orangered;color: white;">7枚金牌 4枚银牌 2枚铜牌.. 持续增长中</div><div :style="{backgroundColor:sbackground, color: scolor, fontSize:ssize}">7枚金牌 4枚银牌 2枚铜牌.. 持续增长中</div></div><script src="./vue.js"></script><script>const vm = new Vue({el: "#app",data: {isActive: false,dbg: "dbg",dfont: "dfont",dfontsize: "dfontsize",sbackground: "orangered",scolor: "white",ssize: "22px"}})</script>
</body>
</html>