1 何为HTML
- 用来描述网页的一种语言
- 超文本标记语言(Hyper Text Markup Language)
- 不是一种编程语言,而是一种标记语言 (markup language)
2 HTML标签
- HTML 标签是由尖括号包围的关键词,比如 <html>
- 作用是为了“标记”页面中的内容,使浏览器能够识别设计者的要求,正确的在网页中显示出来
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
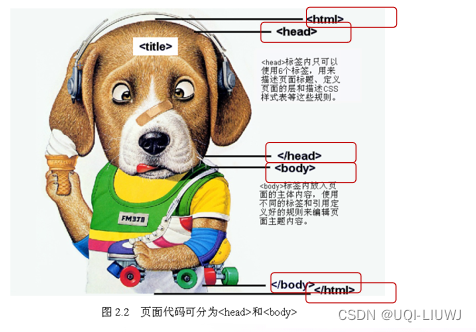
3 HTML文档结构

3.1 文档类型
- 在HTML中,文档类型(DOCTYPE)是一种指令,它告诉浏览器文档的类型和版本,从而使浏览器能够正确地渲染文档。
- DOCTYPE处于HTML文档的首行,位于
<html>标签之前。
<!DOCTYPE html>
当前最常用的文档类型声明,用于HTML5文档
3.2 开始标签
- 在HTML文档中,
<html>标签是一个根元素,包围着整个文档的其它所有HTML元素。所有的HTML元素必须被这个标签包裹起来,这也意味着<html>标签是HTML文档的最外层元素
<!DOCTYPE html>
<html><head><!-- head部分的内容 --></head><body><!-- body部分的内容 --></body>
</html>
3.2.1 lang属性
<html>标签也可以包含lang属性,来定义文档的语言。
<html lang="en"><!-- 页面内容 -->
</html>
- 在这个例子中,
lang="en"属性告诉浏览器这个文档是用英语编写的。 - 不同的语言代码会表示不同的语言(例如,“es”为西班牙语,“zh”为中文等)。
3.3 头标签 & 头标签对象
- 在HTML文档中,
<head>标签用于包含文档的元数据(metadata)以及链接到脚本和样式表的引用。 <head>标签通常包括如下一些子元素:
3.3.1 <title>
<title>标签定义了文档的标题,这个标题会显示在浏览器的标题栏或标签上
<title>这是页面标题</title>
3.3.2 <meta>
<meta>标签用于提供关于文档的元数据,如字符集、页面描述、关键词和作者信息等。
<meta charset="UTF-8">
<meta name="description" content="这是一个示例网页">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="author" content="Author Name">
3.3.3 <link>
<link>标签用于链接外部资源,通常是链接样式表(CSS文件)
<link rel="stylesheet" type="text/css" href="styles.css">
3.3.4 <script>
<script>标签用于嵌入或引用执行脚本代码,通常是JavaScript。
<script src="script.js"></script>
3.3.5 <style>
<style>标签用于包含文档的内部样式信息(CSS)。
<style>body {background-color: lightblue;}
</style>
3.3.6 <base>
<base>标签用于为页面上所有的相对URL设置一个基础URL。这个标签必须有href或target属性。
<base href="https://www.example.com/" target="_blank">
3.3.7 <noscript>
<noscript>标签用于定义在浏览器不支持脚本时显示的替代内容。
<noscript>您的浏览器不支持JavaScript!</noscript>
4 正文中的HTML标签
4.1 段落 <P>…</P>
左对齐: left;右对齐:right; 中间对齐:center
<!DOCTYPE html>
<html lang="en">
<head><title>这是页面标题</title><style>body {background-color: lightblue;}</style><noscript>您的浏览器不支持JavaScript!</noscript>
</head>
<body><p>这是一个段落</p><p align=right>右对齐的段落</p> <p align=left>右对齐的段落</p> <p align=center>右对齐的段落</p>
</body>
</html>

(本节下面的内容将隐去head部分的内容)
4.2 折行 <br/>
<p> This is<br /> a para<br />graph with line breaks </p>
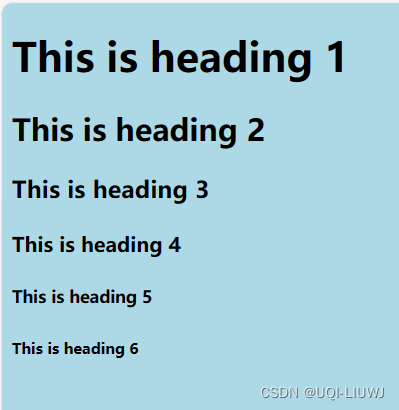
4.3 HTML标题
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
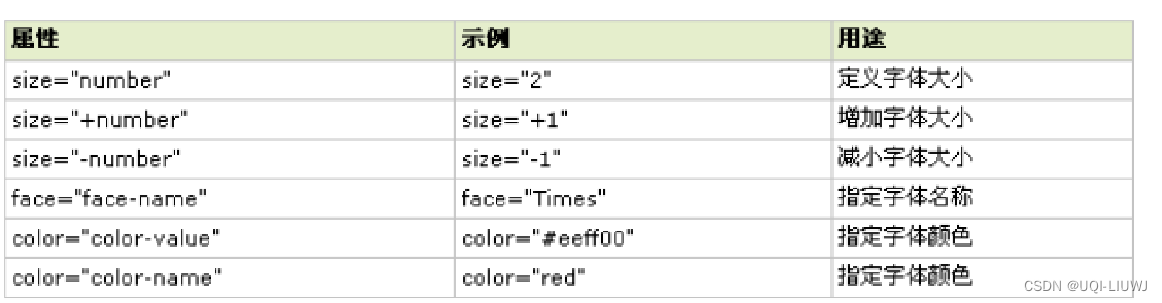
4.4 文字风格
<p><font size=“2” color=“purple”> 这是一个段落。</font></p>

4.4.1 HTML中的颜色

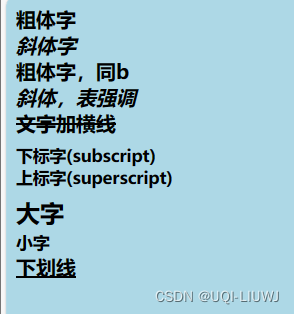
4.4.2 其他文字标签
<b>粗体字
</br><i>斜体字</i>
</br><strong> 粗体字,同b<strong>
</br><em>斜体,表强调</em>
</br><del>文字加横线</del>
</br><sub>下标字(subscript)</sub>
</br><sup>上标字(superscript)</sup>
</br><big> 大字</big>
</br><small> 小字</small>
</br><u>下划线 </u>
4.4.5 特殊字符
< <
</br> > >
</br> ©
5 文本列表
5.1 无序列表
无序列表以<ul>标签开始,至</ul>标签结束。
在<ul>标签中,还需要使用<li>标签来定义列表的每一行
<ul><li>……</li><li>……</li><li>……</li>
</ul>
5.2 有序列表
有序列表中的条目按照顺序依次排列。
它和无序列表的唯一的区别体现代码上,即有序列表使用<ol>标签,以<ol>开始,到</ol>结束。
有序列表中同样使用<li>标签来定义列表的每一行
<ol><li>……</li><li>……</li><li>……</li>
</ol>
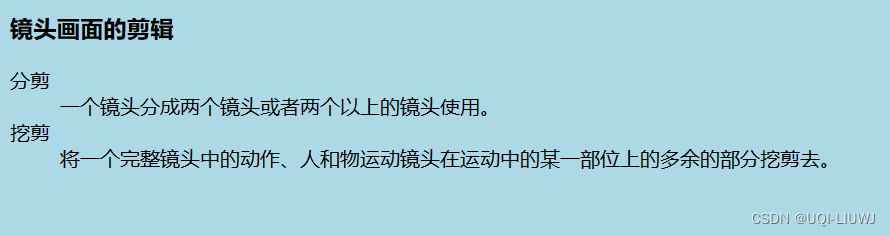
5.3 自定义列表
使用<dl>来创建自定义列表。在列表中使用<dt>来定义页面中的每一行。
与有序列表和无序列表不同的是,在定义列表中,列表中会添加缩进行来展示这个列表的条目,使用<dd>标签来定义缩进行。
<h3>镜头画面的剪辑</h3>
<dl><dt>分剪</dt><dd>一个镜头分成两个镜头或者两个以上的镜头使用。</dd><dt>挖剪</dt><dd>将一个完整镜头中的动作、人和物运动镜头在运动中的某一部位上的多余的部分挖剪去。</dd>
</dl>
5.4 列表嵌套
无论是无序列表嵌套,还是有序列表嵌套,或者是无序列表和有序列表的混合嵌套列表,它们的代码写法都是一个原则,就是遵从HTML代码的使用规则,将一个列表的标签完全放入在另一个标签内。这是一种父子级的关系。这种方法常用来表示复杂的导航,应用广泛。
<ul> <li> <ol><li>1.1<li>1.2</ol><li>2
</ul>
6 嵌入图片
<p align="center"><img src="jiuzhai.jpg" height=200 width=300/>
6.1 图像文本对齐
- 在编辑图像的时候,图像不同于文本的意义在于,图像都是一个个分开的整体。而编辑图像时,如果设计者想在图片的旁边放入文本内容,就需要考虑如何处理文本和图像对齐方式
| style="vertical-align:text-top" | 使图像的顶部和同一行的文本对齐 |
| style="vertical-align:middle" | 使图像的中部和同一行的文本对齐 |
| style="vertical-align:text-bottom" | 使图像的底部和同一行文本对齐 |
<p align="center"><img src="jiuzhai.jpg" height=200 width=300/ style="vertical-align:text-top">这是一张拍摄于2020年的九寨沟照片。<p align="center"><img src="jiuzhai.jpg" height=200 width=300/ style="vertical-align:middle">这是一张拍摄于2020年的九寨沟照片。<p align="center"><img src="jiuzhai.jpg" height=200 width=300/ style="vertical-align:text-bottom">这是一张拍摄于2020年的九寨沟照片。

6.2 图像和文本的距离
- hspace——和左边的距离
- vspace——和上面的距离
<p align="center"><img src="jiuzhai.jpg" height=200 width=300/ hspace=30>这是一张拍摄于2020年的九寨沟照片。<p align="center"><img src="jiuzhai.jpg" height=200 width=300/ vspace=30>这是一张拍摄于2020年的九寨沟照片。

6.3 添加边框
border表示边框宽度
<p align="center"><img src="jiuzhai.jpg" height=200 width=300/ border=5>这是一张拍摄于2020年的九寨沟照片。

6.4 嵌入网图
<!DOCTYPE html>
<html lang="en">
<head><title>这是页面标题</title>
</head>
<body> <img src='https://www.sanguosha.cn/storage/uploads/images/8jzgfkyzAOH7lY7QHHtfH3vIkzQ6cVmNuVCmNeEd.jpeg'
width=1000></body>
</html>

7 body 改变背景色
7.0 优先级
<!DOCTYPE html>
<html lang="en">
<head><title>这是页面标题</title><style>body {background-color: lightblue;}</style><noscript>您的浏览器不支持JavaScript!</noscript>
</head>
<body bgcolor="red"> <p align="center"><img src="jiuzhai.jpg" height=200 width=300/ border=5>这是一张拍摄于2020年的九寨沟照片。</body>
</html>
<body>标签的背景色(bgcolor)被设置为红色(red),而在<style>标签中,body的背景色被设置为浅蓝色(lightblue)。通常来说,CSS样式(无论是内联样式、内部样式还是外部样式)会覆盖HTML标签的属性。
所以,如果浏览器按照现代标准解析这段HTML代码,背景色应该是浅蓝色,即lightblue。这是因为CSS样式通常比HTML属性有更高的优先级。

这一小节后续部分中,我们会去掉head中style的部分
7.1 纯色
背景颜色属性将背景设置为某种颜色。
属性值可以是十六进制数、RGB 值或颜色名。
- <body bgcolor="#000000">
- <body bgcolor="rgb(0,0,0)">
- <body bgcolor="black">
<!DOCTYPE html>
<html lang="en">
<head><title>这是页面标题</title>
</head>
<body bgcolor="lightgreen"> <p align="center"><img src="jiuzhai.jpg" height=200 width=300/ border=5>这是一张拍摄于2020年的九寨沟照片。</body>
</html>

7.2 图像
背景属性将背景设置为图像。属性值为图像的URL。
如果图像尺寸小于浏览器窗口,那么图像将在整个浏览器窗口进行复制。
7.2.1 本地图像
<!DOCTYPE html>
<html lang="en">
<head><title>这是页面标题</title>
</head>
<body background="jiuzhai.jpg"> 这是一张拍摄于2020年的九寨沟照片。</body>
</html>

7.2.2 网络图像
<!DOCTYPE html>
<html lang="en">
<head><title>这是页面标题</title>
</head>
<body background="https://www.sanguosha.cn/storage/uploads/images/jFRfaD6OGALMzUHw4bxO0kN4HN3vNpeaFU2YaTTy.jpeg"> <font color='white'>三国杀 貂蝉-舞惑群心</body>
</html>

7.2.3 调整图像大小
背景图太大了,我们进行调整,此时需要在head中进行调整
<!DOCTYPE html>
<html lang="en">
<head><title>这是页面标题</title><style>body {background-image: url('https://www.sanguosha.cn/storage/uploads/images/jFRfaD6OGALMzUHw4bxO0kN4HN3vNpeaFU2YaTTy.jpeg');background-size: cover; /*控制背景图像的尺寸,cover 保证背景图像覆盖整个元素*/background-position: center;/*center 使背景图像在元素中居中*/background-repeat: no-repeat;/*no-repeat 指定背景图像不要平铺重复*/height: 100vh; /* 设置body高度为视口的100% */margin: 0; /* 移除边距 */}</style>
</head>
<body> <font size=30 color='white'>三国杀 貂蝉-舞惑群心</body>
</html>

8 网页链接
8.1 链接到外网
HTML中的链接语法: <a href=“链接对象的路径”>链接锚点对象 </a>
这个路径所指的不仅仅只是一个页面地址,也可能是一个文件地址、一个邮箱地址
<!DOCTYPE html>
<html lang="en">
<head><title>这是页面标题</title>
</head>
<body> <a href='https://www.sanguosha.cn/storage/uploads/images/GX9UMBsFtZChnFngjPNNsVQuJuA3TRjxfzR3k8VE.jpeg'>
三国杀-关银屏-步步生花
</a></body>
</html>

点进去后:

8.2 链接到本网页的其他位置
- 页面除了和页面之外的文件或者程序链接外,而且也可以和同一页面中的内容进行链接
- (1)要确定链接的锚点对象,不同于页面和外部文件链接的方式在于,链接的路径由于在同一页面内,这里需要使用“#”来引用同一页面中的内容。代码写为: <a href=#...> </a>
- (2)需要在页面中设定出链接到的目标。使用的就是“id”属性。 <a id=…></a>
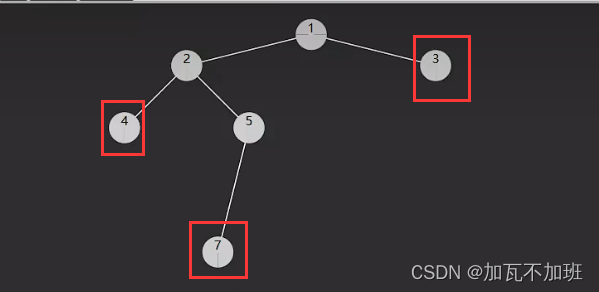
- 点击href处的内容,跳转到id处的内容
<!DOCTYPE html>
<html lang="en">
<head><title>这是页面标题</title>
</head>
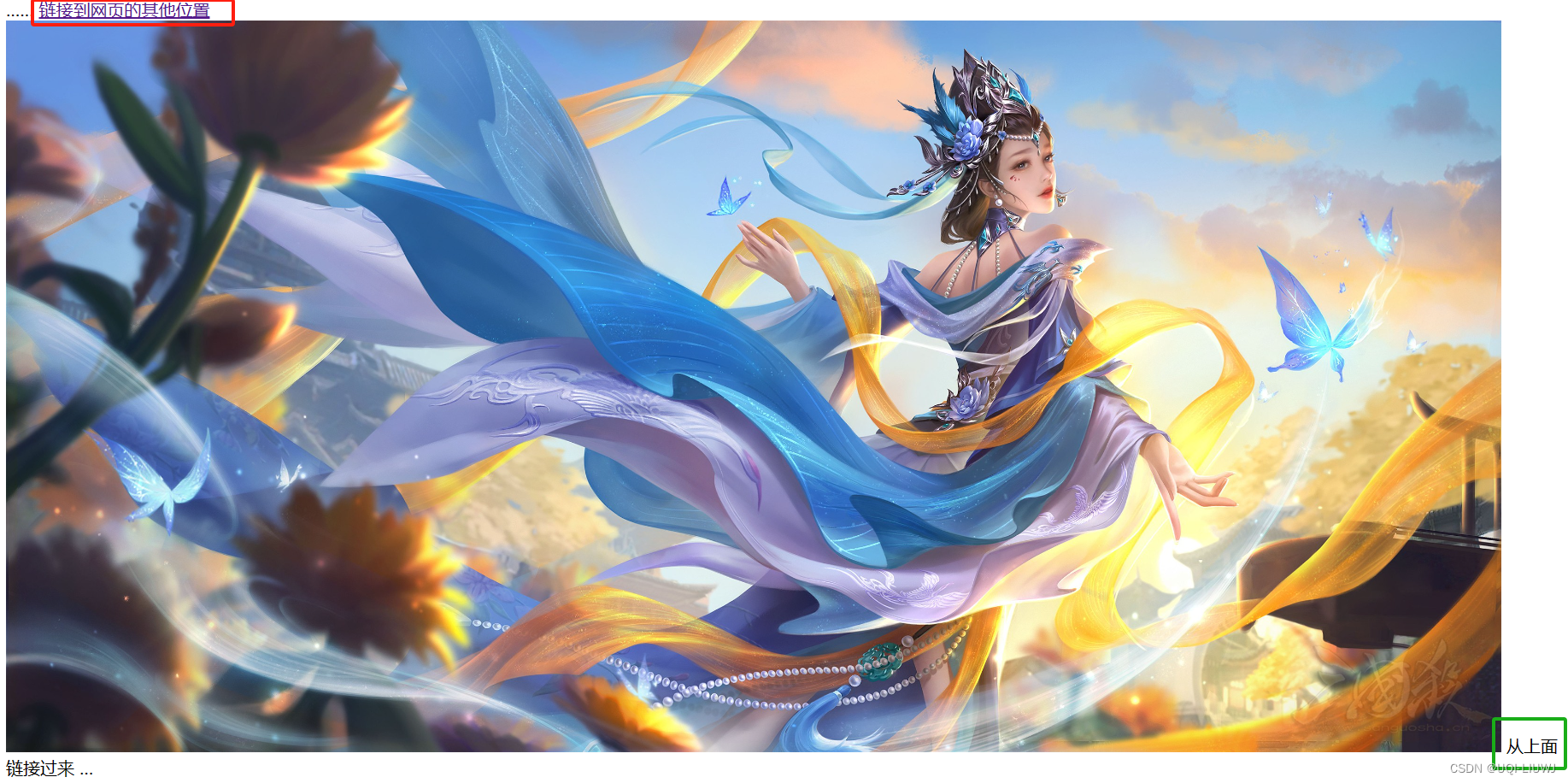
<body> <html>……<a href=#link>链接到网页的其他位置</a><img src='https://www.sanguosha.cn/storage/uploads/images/4Ku8dzet4pub91dMLvuRbfc50TI1qdmlnjAPgMtg.jpeg' width=1400><a id=link></a>从上面链接过来…</html></body>
</html>
点击红色区域,就会跳转到绿色区域
 ’
’
8.3 跳转到新网页
在先前的所有链接中,页面都是在同一页面中跳转,有时候设计者希望链接的页面在新的窗口中打开,这时只要在<a>标签中添加“target=_blank”就行了。
<!DOCTYPE html>
<html lang="en">
<head><title>这是页面标题</title>
</head>
<body> <html><a href='https://www.sanguosha.cn/storage/uploads/images/3SPA2wJ5R3IL8nbaZncvtdzFL52XNRndGSIG8YP7.jpeg' target=_blank>诸葛瞻-绵竹之殇</a></html></body>
</html>
 ‘
‘