文章目录
- 前言
- 一、报错截图
- 二、排除问题思路
- 相关问题
- Vue3 优雅解决方法
- 异步组件
- 异同之处:
- 好处:
- 在使用异步组件时,有几个注意点:
- vue3 定义与使用异步组件
- 总结
前言
Bug 记录。开发环境运行正常,构建后时不时触发下面问题。
先前也是这个报错的记录的文章:[Vue warn]: Unhandled error during execution of scheduler flush
之前找的临时解决方法,没想到又一次踩坑。
每次触发都会出现下面问题。vue warn 和 error。这次记录下排除方法。
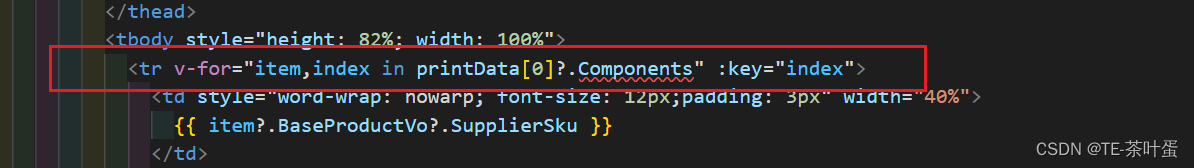
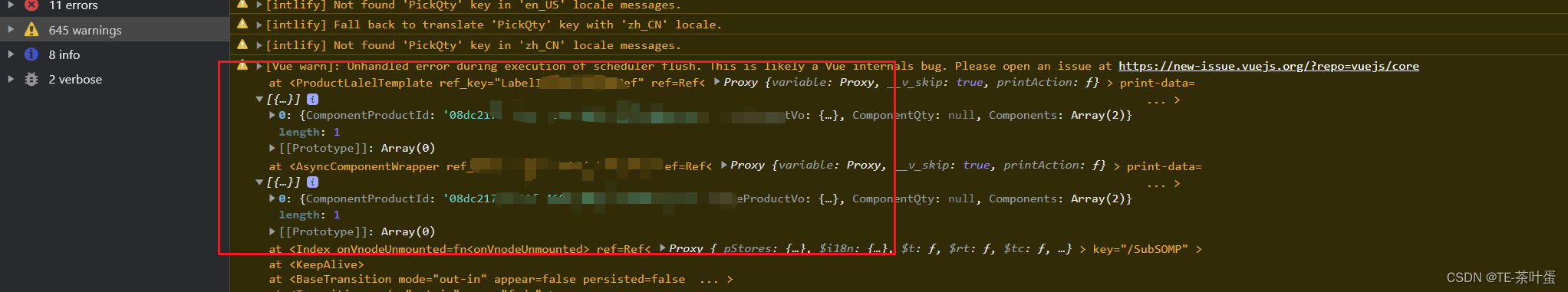
一、报错截图
从图中可以大致推测出 productTableTemplate 组件里面的代码有异常。。


二、排除问题思路
- 稳定复现bug
每次从特点的A页面 切换页面B后,B页面,点击出现弹窗dialog ,才会报这个错,直接从B页面进入 正常;不点击弹窗也正常。 - 注释法
观察vue warn 里有 productTemplate ,这是项目里的组件。估计报错位置大概在这里。把面的template 全部注释掉后,bug不会再出现,初步锁定范围在这里。
相关问题
检测 v-for 里面绑定的数据是否初始化

结合上图,锁定上述范围的代码中的v-for 的时候绑定 printData[0]?.components
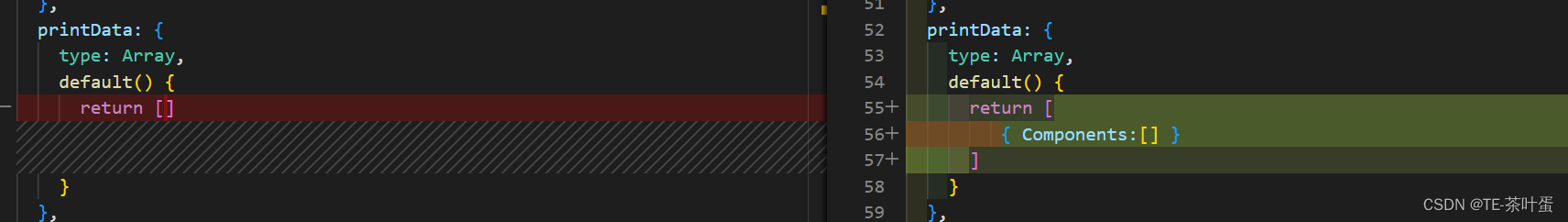
我的components 没有初始化,如下初始化后 解决。


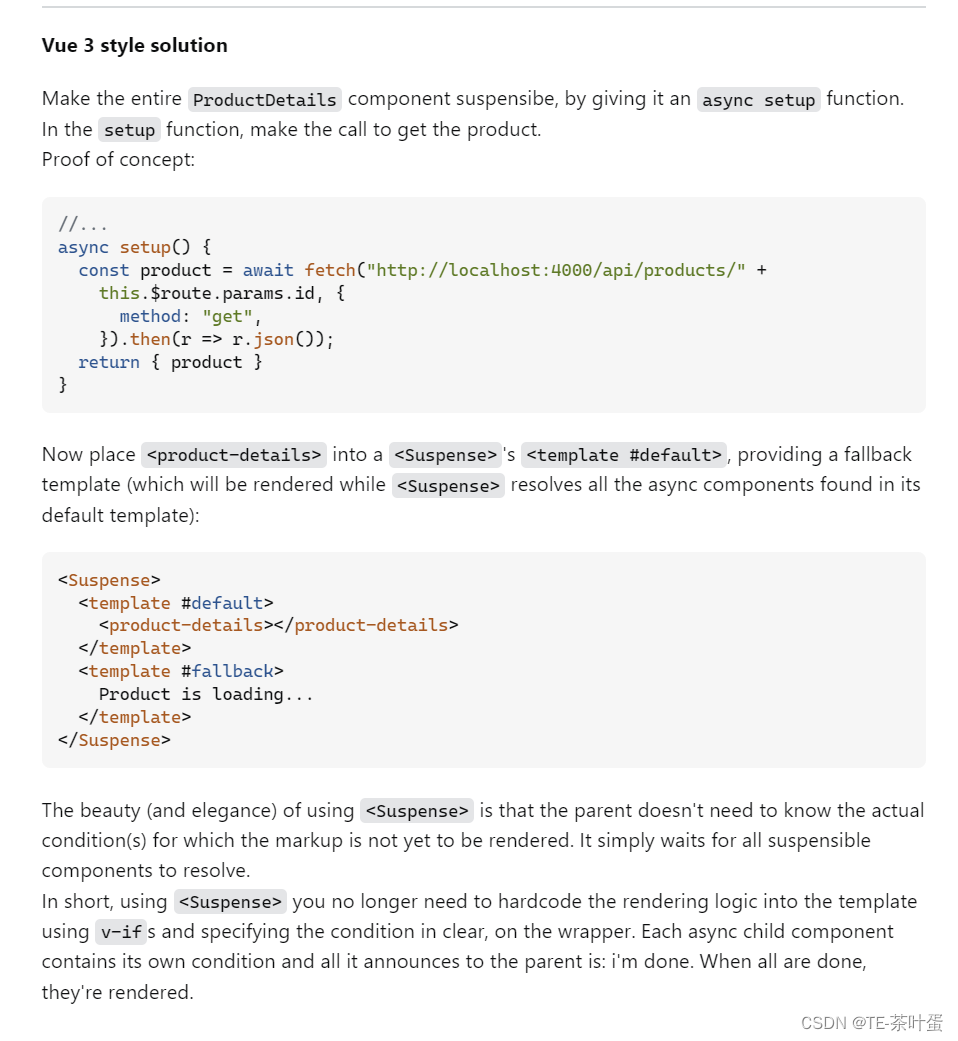
Vue3 优雅解决方法
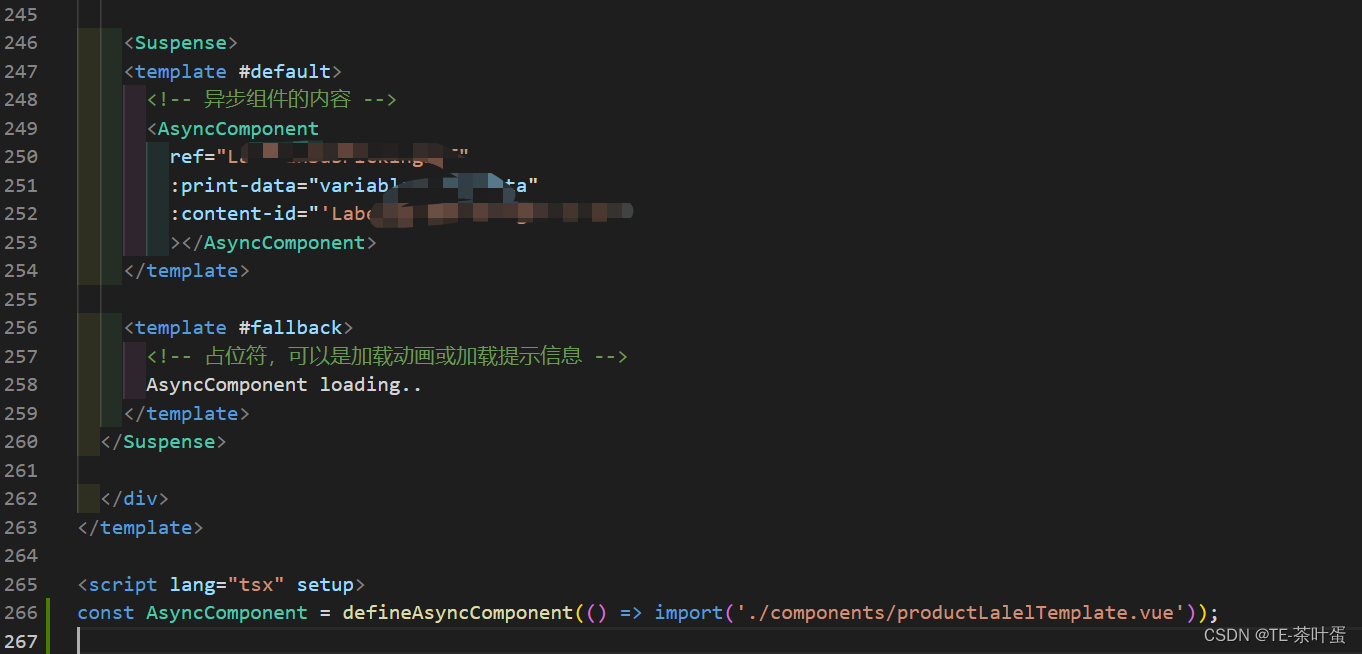
需要返回异步组件,用 包裹起来。

上述suspense 包裹异步组件的方式,还是出现报错。不知道哪里的原因。
‘
我的大致代码

** !!! suspense 注意点 **

异步组件
异步组件与其他组件在使用上有一些异同之处,同时也具有一些独特的好处。
异同之处:
- 异步加载:异步组件会在需要时进行加载,并且可以在加载过程中显示一个占位符。而其他组件通常是在应用程序初始化时一起加载的。
- 动态注册:异步组件在加载完成后会自动注册并替换为真正的组件,而其他组件通常在应用程序初始化时进行静态注册。
好处:
- 优化加载时间:异步组件的异步加载方式可以帮助优化应用程序的初始加载时间。只有在需要时才会加载异步组件的代码,而不是一次性加载所有组件的代码。
- 按需加载:异步组件可以按需加载,只有在使用时才会进行加载,减少了不必要的资源消耗。
- 提高用户体验:通过在异步组件加载过程中显示一个占位符,可以提高用户体验,让用户知道正在加载的状态,而不是空白或无响应的页面。
- 模块化开发:使用异步组件可以将应用程序拆分为更小、更可维护的模块,每个模块可以独立开发和测试,有助于提高代码的可维护性和可扩展性。
在使用异步组件时,有几个注意点:
异步组件的导入函数应该返回一个 Promise 对象,该对象在加载完成后会解析为异步组件的定义。
异步组件的代码应该按需加载,避免一次性加载过多的异步组件,以免影响应用程序的性能。
异步组件的加载过程可能会引入一些额外的复杂性,例如处理加载错误或超时的情况。需要在代码中适当处理这些情况,以提供更好的用户体验。
在开发过程中,需要确保异步组件的路径和命名是正确的,以避免加载失败或找不到组件的问题。
vue3 定义与使用异步组件
在 Vue 3 中,可以使用 defineAsyncComponent 函数来定义异步组件,并在组件中使用它。
下面是一个示例,展示了如何在 Vue 3 中定义和使用异步组件:
- 定义异步组件:
// AsyncComponent.vue
<template><div><!-- 异步组件的内容 --></div>
</template><script>
export default {// 异步组件的逻辑代码...
};
</script>
- 使用异步组件:
<template><div><!-- 在使用异步组件的地方,使用异步组件的名称作为标签 --><AsyncComponent /></div>
</template><script>
import { defineAsyncComponent } from 'vue';// 定义异步组件
const AsyncComponent = defineAsyncComponent(() => import('./AsyncComponent.vue'));export default {components: {AsyncComponent}
};
</script>
在上面的示例中,我们首先定义了一个异步组件 AsyncComponent.vue,它可以按需加载和渲染。然后,我们使用 defineAsyncComponent 函数来定义异步组件 AsyncComponent,该函数接受一个返回异步组件导入的函数作为参数。
在组件中,我们通过 import() 函数异步导入 AsyncComponent.vue 文件。一旦异步组件加载完成,它将被自动渲染并替换为 <AsyncComponent /> 标签的内容。
在上述示例中,我们在组件的 components 选项中注册了异步组件 AsyncComponent,以便在模板中使用它。
需要注意的是,异步组件的导入函数应该返回一个 Promise 对象,该对象在加载完成后会解析为异步组件的定义。在导入函数中,你可以使用动态导入语法(dynamic import syntax)来异步加载组件,也可以使用其他异步方式来获取组件定义。
使用异步组件的好处之一是可以优化应用程序的初始加载时间,因为异步组件的代码只会在真正需要时才会被加载和执行。此外,异步组件还可以帮助按需加载和拆分应用程序,提高代码的可维护性和可扩展性。
总结
今天内容是处理一个vue warn,延申学习了同步组件渲染 与异步组件的渲染知识。
参考
https://stackoverflow.com/questions/65832037/unhandled-error-during-execution-of-scheduler-flush-this-is-likely-a-vue-intern