047_http模块_获取请求行和请求头

hello,大家好,那第二节我们来介绍一下如何在这个服务当中来提取 HTT 请求报文的相关内容。首先先说一下关于报文的提取的方法,我在这个文档当中都已经记录好了,方便大家后续做一个快速的查阅。
首先咱们先说一下,就是为什么咱要去获取请求报文当中的内容,比方说这个是咱的服务,这个是浏览器,它他可以把请求发送过来,那发送过来之后咱为啥要去对这个报文内容做一个提取呢?原因很简单,就是为了能够给他返回正确的一个响应结果。

我给大家举个例子,比如说强哥开了一个餐厅,开了一个饭馆,然后客户可以来我这就餐,然后要想给客户给他返回他想要的这个菜或者说是饭,我就必须得到他的诉求,不能说他跟我说给我来个,来碗面,是吧?我给他来个蛋炒饭;
他说给我来一个鸡蛋灌饼,我来给他来一个手抓饼,这样一来的话就不合适了,是吧?咱这个饭馆也就开不下去了,所以说要想给这个客户返回他想要的这个东西,就必须得到他的诉求。
对于咱这个 http 服务来说也是如此,你要想给他返回他想要的结果,就必须得从报文当中能够提取到相关的这个数据才可以。
好了,那么下边的话,在代码层面给大家演示一下相关的一些使用和操作么?首先咱们先建一个文件,来一个03,这是提取 http 的报文。
这写个03,然后把 01 里边内容咱直接复制一份儿拿过来粘到这一块儿,把一些不必要东西咱们全给它卡掉。

OK, cut 掉以后,咱们接下来的话给它启动一下子,这里来一个 NODE 03 table 全会吃好,大家可以看一下报错了,报错了,这个问题该怎么解决呢?当时咱们说过,首先咱们先找到之前监听 9, 000 那个服务,找到之后先给它停了,停了以后咱们再过来去运行新的这个脚本,启动完之后咱们可以打开浏览器去访问一下 9, 000 这个端口,敲回车,你可以看一下乱码了,是吧?乱码没事,我这里先不使用中文,我先写一个 HTTP 的一个英文。

要想看结果,我们必须得重启,把这个 color 重新启动切过来,再重新访问一下子。
OK,没有问题。好,

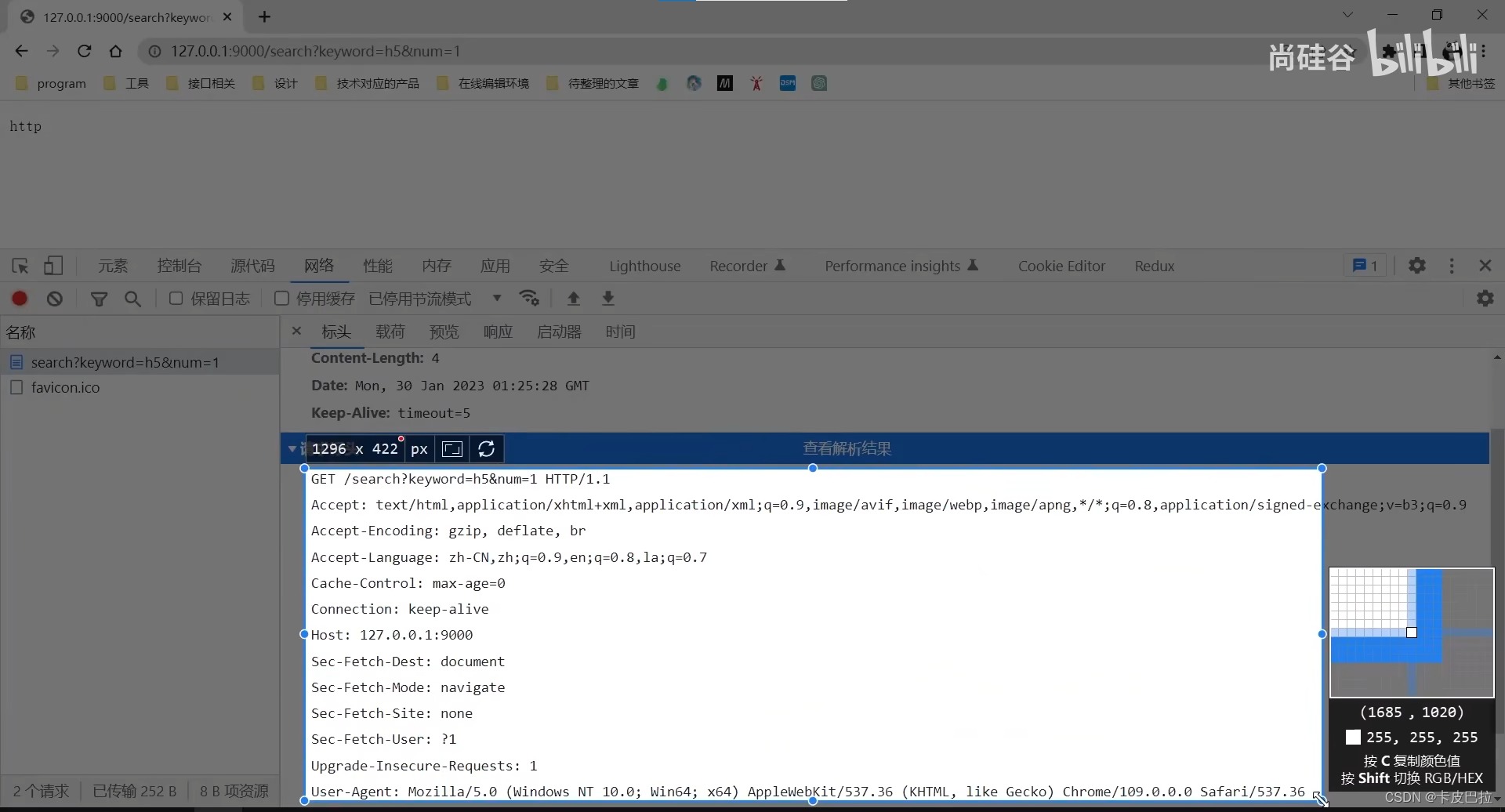
下边的话我们就开始去看一看报文内容应该如何去提取。首先咱们先看看控制台,打开标头,然后打开请求标头,然后打开这个源代码,我们知道这一片内容是什么呢?是这个原始的请求报文,当我们敲下回车之后,他就会把这一篇内容发送给咱这个酒店端口。

好,那么下边的话咱们也看来更加清楚一些,强哥这样来给大家演示一下子,打开这个 processon 的画图工具。
就是当我们刚才在敲下回车之后,然后这个请求报文就从浏览器端发送到了 9, 000 端口,发送到 9, 000 端口之后,谁来去处理这个报文呢?

其实就是咱这个回调函数,哪个就这个,就这个儿,只要你把请求发过来,咱这个回调函数它就执行诶,并且还给你返回响应报文。所以就是你要是想,获取请求报文里边内容,咱必须得把代码放在这个回调函数里边才可以。
好,那么接下来咱们一个一个的来获取。
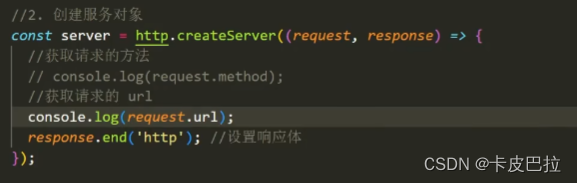
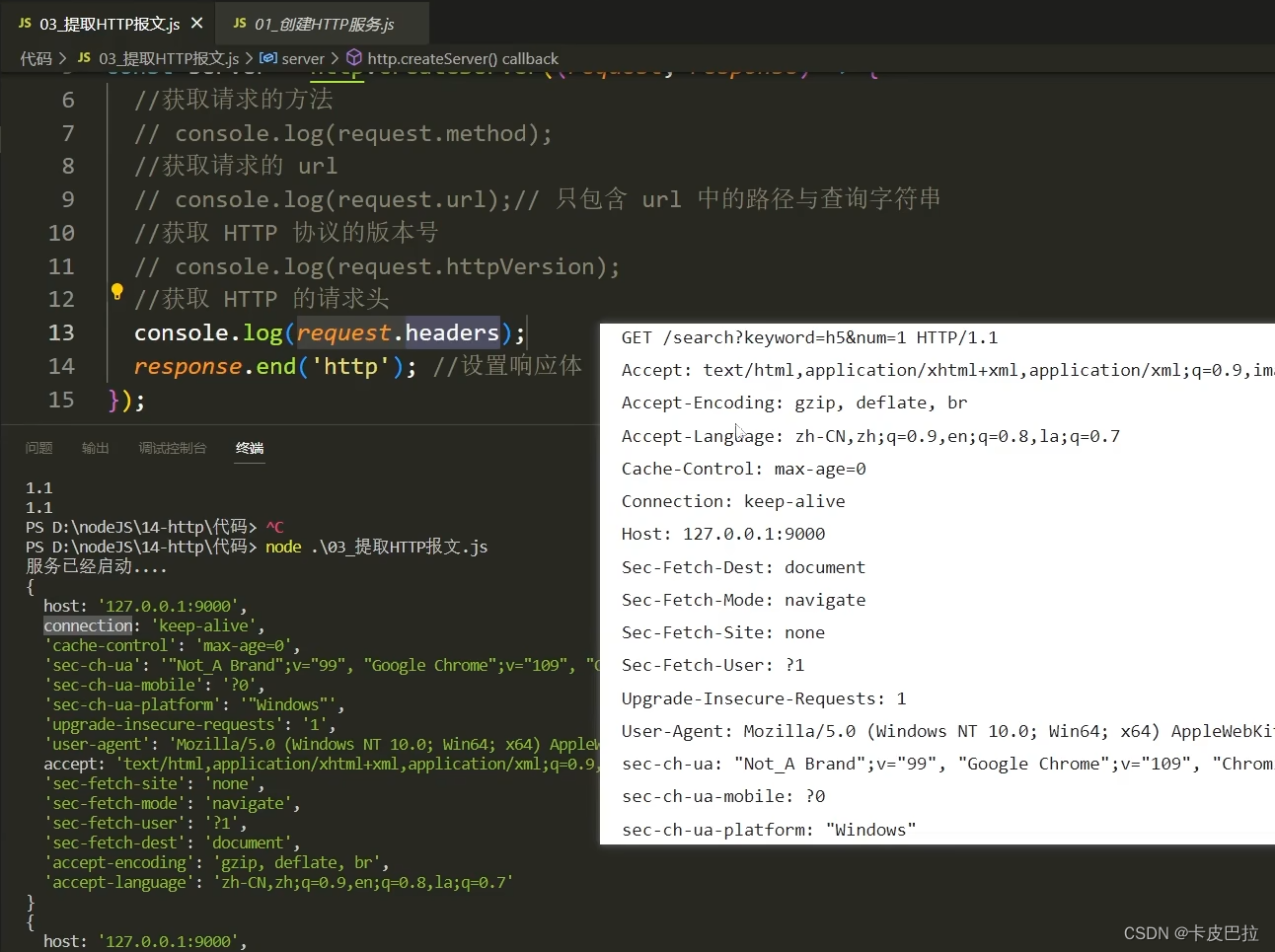
首先咱们先看一看这个请求报文当中的请求方法该怎么获取?切过来给大家演示一下子,哎,写上注释是获取请求的方法,我们来看一下,这里用的是 request.method

method单词的本意就是方法的意思,它可以获取请求报文当中的这个请求方法。
好,那么接下来咱们重新启动一下子nodejs服务,摁上敲回车,然后切过来(浏览器),打开这个标签页,咱们再来重新访问,一下子敲回车,好,又把报文发了一次,
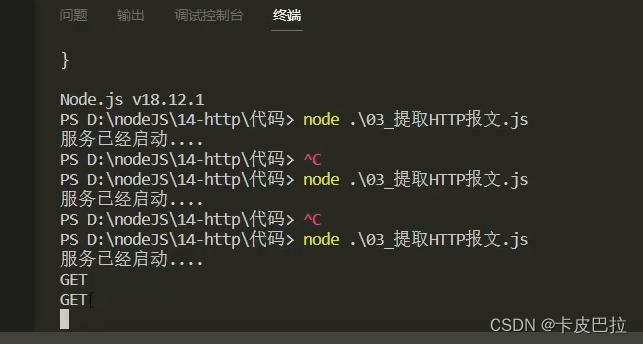
发过来之后咱们这个回调函数执行,然后输出,你可以看一下这里有两个get。为什么会有两个gas?

原因很简单,是因为浏览器在我们敲下回车之后,他发了两次请求,一个是这个 search 这个 keyword 这个请求,另外一个是那个 favicon 的图标请求,

这两个请求都发送了过来,所以说这里有两次输出。
好,这是第一个内容的获取请求方法,下面的话咱们再来说一下第二个内容的获取day,就是关于这个 URL 部分的内容提取,那这个内容咱们该怎么获取呢?
也很简单,获取请求的URL,用 request.url 就可以获取。

好,那还是一样,咱们重新启动一下子,按上回车,打开浏览器,重新去发请求,敲回车。
好,我们打开控制台去看看输出结果,你会发现它这个输出结果有两个,这个结果可能有点出乎你的意料,为什么呢?因为这个 request.url 它只包含,注意,只包含 URL 中的路径与查询字符串,也就是说它是不包含 URL 当中的协议域名和端口的,它只包含路径和查询字符串。

大家同学说,我就想获取一下协议和 IP 和端口怎么办呢?
你别急是吧,待会的话咱们有别的办法来去获取。
好,这是第二个内容的获取,
下边的话咱们来看看第三个内容的获取谁呢?就是关于这个 http 的协议的版本号,这个内容咱们也是可以获取的。

好,写一下获取 HTTP 协议的版本号,这句话咱们可以用这个 request。httpVersion 来获取。、

好,我们重新启动一下,摁上敲回车,然后切过来打开这个页面,再重新发一次请求,发完之后咱们切过来看看控制台,看这儿两个都是一点儿一的版本,这个是可以获取的。

不过和大家说一下,这个其实咱们用的非常非常少,几乎是用不到的。
好,那么下面的话咱们再接着往下看还有谁,还有就是一个请求头,哎,请求头这一片内容,这个也是可以获取的。
怎么获取?
切过来获取 HTTP 的请求头,我们借助于 request.headers 就可以获取,重新启动,摁上敲回车。
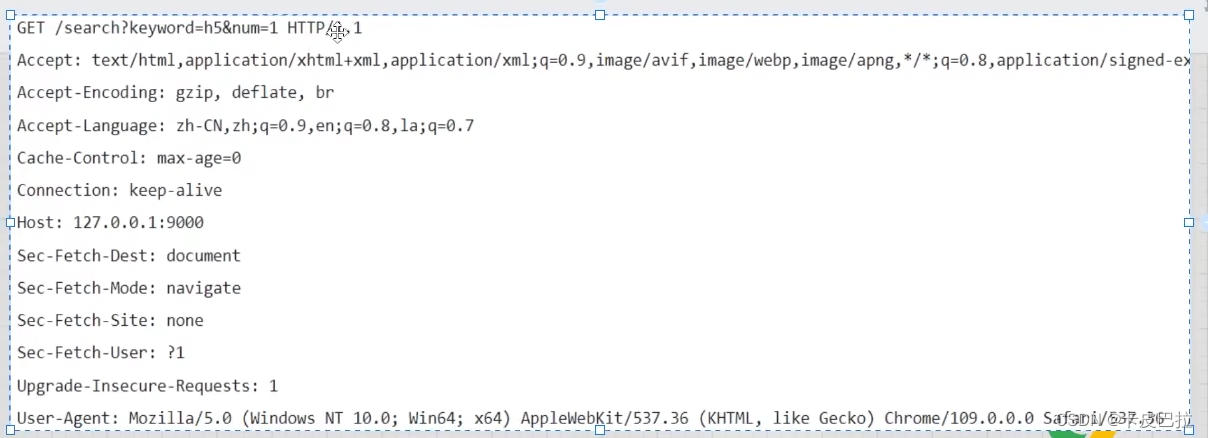
咱们再发一个请求过来,打开它(浏览器)敲回车,然后再切回来,你可以看一下这个结果就出来了,这个结果也就是这个 request headers 它的结果值,它是一个对象。可以看一下对象里边就包含了请求头的所有内容,对照来看一下,兄弟们,点击它,我把请求头这一块再给它贴个图,咱看得清楚一点。

好,拿过来看一下,这个是请求的报文过来之后, headers 里边保存是一个对象,名字是对应的,你看这有host,是吧?这有host,这有connection,这有connection,这有 catch control,这也有 catch control,都是对应的。
而且还有一个细节需要大家注意一下子,就是这个对应里边每一个属性的名字,它都变成了小写,你看最原始这个请求头里边,是吧?它的名字它还是用这种大写字母,但是到了对象里边就全都变成了小写,它内部做了一个这样的转换。
当然还有另外一个细节,同学说,你看有的有引号,有的咋没有引号?这是咋回事呢?这个其实比较简单,主要是因为像这个 cache control,是吧? user agenda 它们是一个双拼词,中间有一个横线,这个横线它不是一个标准的标识符,所以说它不能去省略这个引号。
一旦你省略他,这哥们(横岗)成减号了,解析通不过了。所以说他如果想作为一个建议名,就必须得用引号把它包起来。
好了,这是关于请求头的一个获取,那将来如果说你只想获取其中某一个请求头怎么办呢?你就可以这么去做,比方说我想获取这个host,哎,就包含这个 IP 和端口的,就可以这么去做:点儿,来一个 host 保存好,接下来我们重新启动一下子,看看效果怎么样。
切过来(浏览器),然后重新发请求(地址栏敲回车),再打开它瞅一眼,你看都可以获得单独的那个请求头的信息值。好了,这是我们给大家介绍一下这几个属性,获取了一下
请求的方法、
URL、
http 的版本号
以及请求头,
当然请求体咱们还没说,别着急,咱们下个小节把请求体内容的获取给大家介绍一下子。

048_http模块_获取请求体
hello,大家好,那这条题的话,我们书接上文来介绍一下如何去提取请求体当中的内容。

首先的话,我们先新建一个脚本文件,来个04,然后提取 http 报文的请求体。好,那还是一样,为了方便我们把代码直接 copy 一份拿过来放到这,然后把这个咱们全卡掉,然后把服务跑起来。

首先咱们先把这个 03 那个先停了,来一个NODE,然后 04 table 交回车,打开浏览器先访问一下子,看看好使不好使,好,没有问题啊。然后当然这一块我们目前你这个 URL 路径,你写什么都对这个结果没有任何的影响。

比如说我这写一个斜杠a,是吧?来一个斜杠b,你写什么它都没有变化。
有的人可能会说,那强哥这不对劲,你看我们平时访问某些网站的时候,这路径不一样,就是 URL 路径不一样,这个返回的结果它是不一样的。为什么咱们这一块它都是结果都一样的?
哼,这主要是因为咱们并没有去做一些额外的功能的实现,所以说它的结果是一样的。就说你这个请求只要过来之后就执行这个回调函数。这个回调函数一执行就给我们返回这个响应结果,所以说的话它是它这个返回结果是固定的,你要想不一样,等后边咱们再讲一些内容,就可以实现不同的响应结果的返回。
那么下面的话咱们来看看这个请求体它该如何去获取?这里的话它需要做三步,第一步的话我们要去声明一个变量,用这个变量去接收响应起的结果。
我们写一个 body 等于一个空的字符串,这是第一步,
然后第二步就是绑定事件,给这个 request 绑一个 data 事件啊。后边跟一个回调函数,这个代码的话大家可能还是有一些印象的,之前我们在介绍这个可读流对象的时候说过,要想获取这个可读流里边的内容,我们就需要绑定这样一个 data 事件,然后就可以一点一点的把那数据取出来。那么对于这个 request 对象来说,它其实本身就是一个可读流对象,我们可以通过这种方式来把请求题里边内容一点一点的取出来。
好,那这个就是每次从里边取出来一部分,我们可以把这个取出来一部分存到 body 当中,像这个样子 body 然后加等于一个chunk。顺便再解释一下, Trink 这里它本身是一个buffer,如果他去做一个加法运算,内部会自动将这个 buffer 转换成一个字符串,那如果说你感觉有点不对劲,你可以怎么办呢?你可以加一个toString,这个也是 OK 的。当然了,这里没有必要啊。

这是第二步绑定一个这样的 data 事件,
第三步是绑定一个 end 事件,来一个request,点on,来个end,这个 end 就是当我们把数据取完之后,它所触发的一个事件,就是把可读流里边的数据全都读完了,就会触发这个 end 事件,然后在 end 事件当中我们就可以把这个 body 做一个操作,比方说咱们做一个输出来一个body,好,等到这你先不要着急,咱还没有写完,咱们还要给这个浏览器做一个响应,添加一个响应,来一个 response 点儿, end 来一个 hello http。

好了,到这儿的话咱们代码儿就已经是写完了,写完之后的话咱们把这个重新启动一下子。好,启动完之后接下来我们打开浏览器,注意这里有一个细节看它,我现在如果直接发请求,发送过来之后回调函数执行,回到函数执行,你发现这一块它是空的啊。

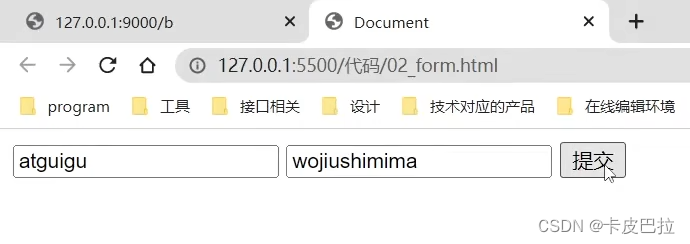
为什么是空的呢?当时咱们说过,你地址栏里边你直接敲回车,它所发送的这个请求是一个 get 请求,而 get 请求它的请求体一般都是空的,所以说在控制台里边输出结果它也是空的,要想在这里看到结果,咱们得怎么办呢?咱必须得发送一个请求体不为空的请求,那怎么办呢?简单,我们可以点开这个form.HTML。
这哥们儿它是一个表单,而且 method 的值是一个post,所以当这个表单它在提交时,它所发出来的请求就是一个 post 请求,并且它还会把表单里边的内容放在请求体当中传递给服务器。所以说咱们可以借助于他来给咱这个服务去发请求。
来试一下右键打开这个浏览器。好,表单来了,我这里写一写,比如说 atguigu,是吧?我就是密码这里我并没有写成password,就是想看得更为清楚一些。
下面的话咱们点击提交,把这个请求发出去,

点击好可以看一下请求发出去了,发出去之后到 9000, 9000,咱们点开控制台看看这个结果,你会发现这个请求体内容就输出来了。哎,看这是键名,这是键值,中间是 and 符。

好,这咱们给大家演示了一下关于请求体的一个获取的方法。顺便说一下就是这个操作大家了解一下就可以了,在后续会介绍新的更为简单的方法来去提取报文的请求体。
049_http模块_获取请求路径与查询字符串

好,这可以的话我们来介绍一下如何去提取 HTTP 请求报文当中的路径和查询字符串,主要是指的这一块,大家可以看一下,这是一个请求报文。我们这个小节所要提取的是 URL 当中的路径和查询字符串儿这两块儿部分,

那么其实对于这两块儿部分来说还是非常非常重要的,我来给大家举个例子,比如说就以这个 processon 点儿 com 这个网站来为例。

然后我们点击推荐,可以看一下路径,它变成了popular,

然后我们点击模板,它变成了template。

那么服务器端是如何给我们返回不同的结果呢?是根据谁来判定返回的结果呢?那么其实就是通过这个 URL 的路径来去判定的,如果说我们这个请求的 URL 是popular,则返回的结果就是推荐的。如果说这个请求的路径是一个template,那则会返回模板的这样一个网页内容,所以说这个路径是十分关键的。
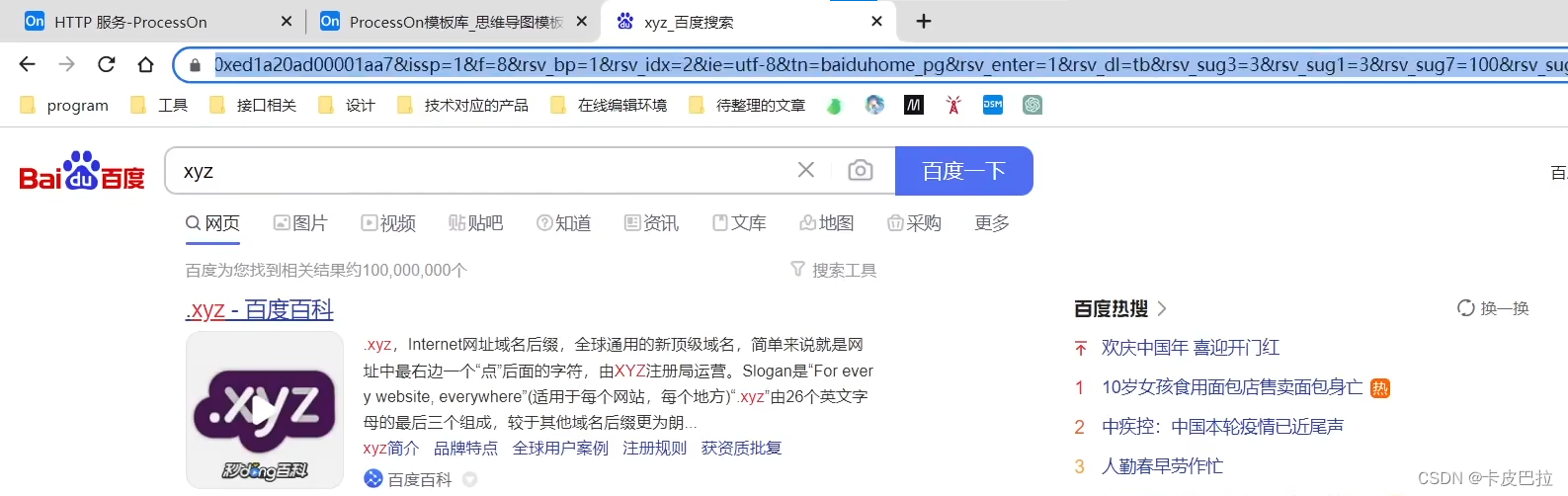
其次还有一个就是这个查询字符串,它也很关键,那像咱们平时在百度里边去搜的内容,比如说我们搜一个XYZ,举个例子,那么你会发现在这个 URL 当中有好多参数,是吧?

那其实最重要的一个参数就是一个 wd 参数, wd 参数对应的就是那个关键字,

可以来看一下,比方说我这里把它改一下,改成一个a、b、c、d、e、f、g。
改完之后我敲回车,注意我并没有通过这个 input 框去输入关键字,而是直接改的这个 URL 里边的参数,敲回车,那么你会发现这个请求过去之后,服务端所返回的结果就是跟 ABCDEFG 相关的结果。

由此可以看出这个百度服务器它就是根据 wd 这一个参数的内容来返回结果的,所以说你可以看到就是关于 URL 里边这个路径和查询字符串,它是非常重要的两个内容,我们作为一个服务提供者,往往会根据这两块内容来返回他想要的结果。
好,那么下边的话咱们来看看在代码层面应该如何去提取 URL 当中的路径以及查询字符串。首先的话咱们先复制一下文件,把这个名字咱改一改,来个05。提取 HTTP 报文中 URL 的路径与查询字符串儿。
好了,中间这一块内容我们都不要了,

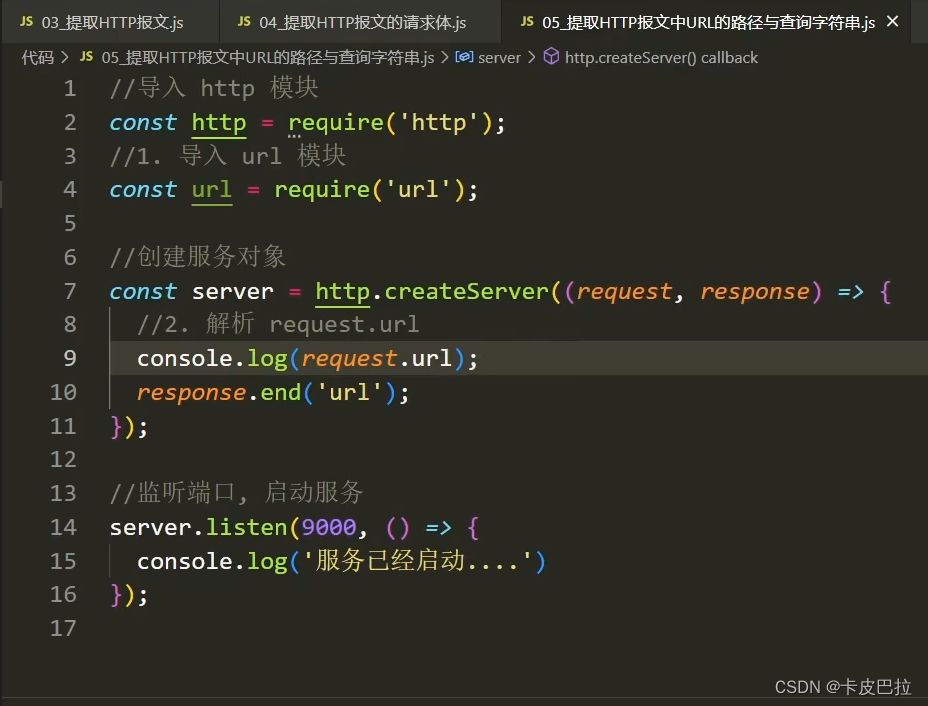
然后简单写一个响应,来一个response,点end,这里我们写一个URL。好,然后接下来我把这个启动一下子来一个 NODE 05 table 敲回车。
报错,是吧?报错原因很简单,因为端口被占了,好,再切回来(之前开启了服务的终端)停掉,(再回去)摁上,敲回车搞定。

接下来的话,我们打开浏览器,向这个 9, 000 端口去发一个请求,这改成个 9000。然后路径咱们加一下,比如说这我们加一个search,后边的话是一个查询字符串keyword,等于一个 H5 。敲回车好请求过去之后,返回结果这里响应体为URL,由此证明咱这个服务是正常的,响应结果也是 OK 的。

那么下边的话,我们来看一看在这个回调函数当中应该如何去获取 URL 当中的路径和查询字符串,
也就是说像这个样子,是吧?你把这个请求发送到我这个 NODE 端了,也就是服务端了。发送过来之后,我怎么样去获得 URL 当中的路径和查询字符串?就这么个意思,
要想获取咱们需要借助于一个模块。首先我们这样,先把这个(原先的)编号先给它去了。然后咱们变成提取的步骤,第一步先导入 URL 模块儿, const URL 等于一个 required URL,这个 URL 模块儿也是 nodejs 的内置模块儿,专门用来解析URL。
好,那么下边的话咱们再接着继续,在这里我们来做第二步。解析 request 点URL,这个内容咱们可以先看一看,就是 request 点 URL 这个属性当中,它已经包含了路径和查询字符串了。

然后咱们切过来(浏览器)再来访问一次,敲回车,请求过来了,再打开控制台,可以看一下这个属性里边它包含了路径和查询字符串,

你包含归包含,但是它用起来不方便,是吧?比方说我现在就想要路径咋整,对吧?就想用查询字符串,咋整?它用起来不方便,所以我们可以借助于 URL 这个内置模块来对这个内容做一个处理。
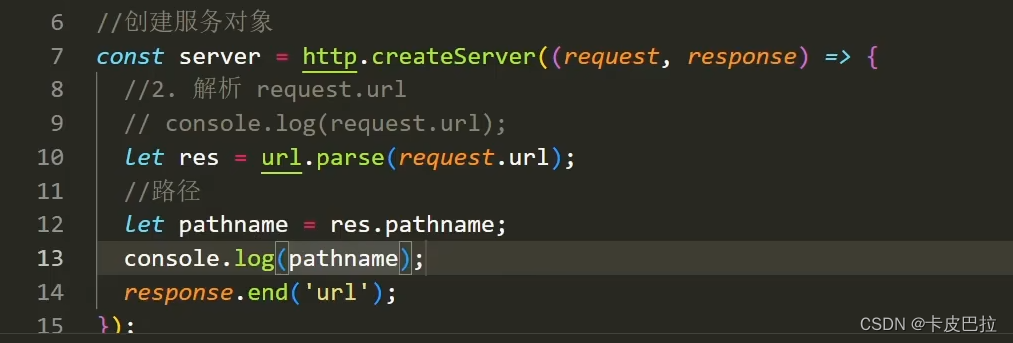
咋处理呢?我们这里的话声明,一个变量来个 let res 等于 URL 点parse。注意这个 parse 是 URL 这个对象里边的一个方法,单词的本意是解析的意思,可以用它来去解析这个内容,解析完之后咱们可以来看一看 res 解析之后这个结果,好,再次重启(服务),再次发请求。

好,我们打开这个控制台看一看,这有两个,上面那个是第一个,下面这个的话是那个 FAVICON 那个请求。好,看一下,解析完之后这是个对象里边包含了一个属性叫 pathname,能看到这个 pathname,它就是那个路径,

所以说路径是谁呢?来个 res.pathname,咱们可以来看一看这个结果对不对?

重新启动一下,再把请求发过来之后看看控制台这个结果,你可以看一下第一个斜杠search,第二个 favicon 没有问题,

所以说通过这种方式是可以获得 URL 的路径的。
那路径获取完毕之后如何来获取查询字符串?这里的话要稍微的变动一下,你看查询字符串这里也有,query,是吧?还有一个search,是吧?在这个 query 或者在 search 里边有内容,但是个内容它依然是一个字符串,

那字符串的话用起来就不是很方便,比如说我想单独提取 keyword 这一个参数所对应的值,你看这个很就用起来不是很方便,那怎么办呢?
也简单,我们可以往这个 pass 的里边再传一个参数,大家可以看看这个介绍,往下走,你看第一个参数是这个 urlString 就要解析的 URL 这个字符串,

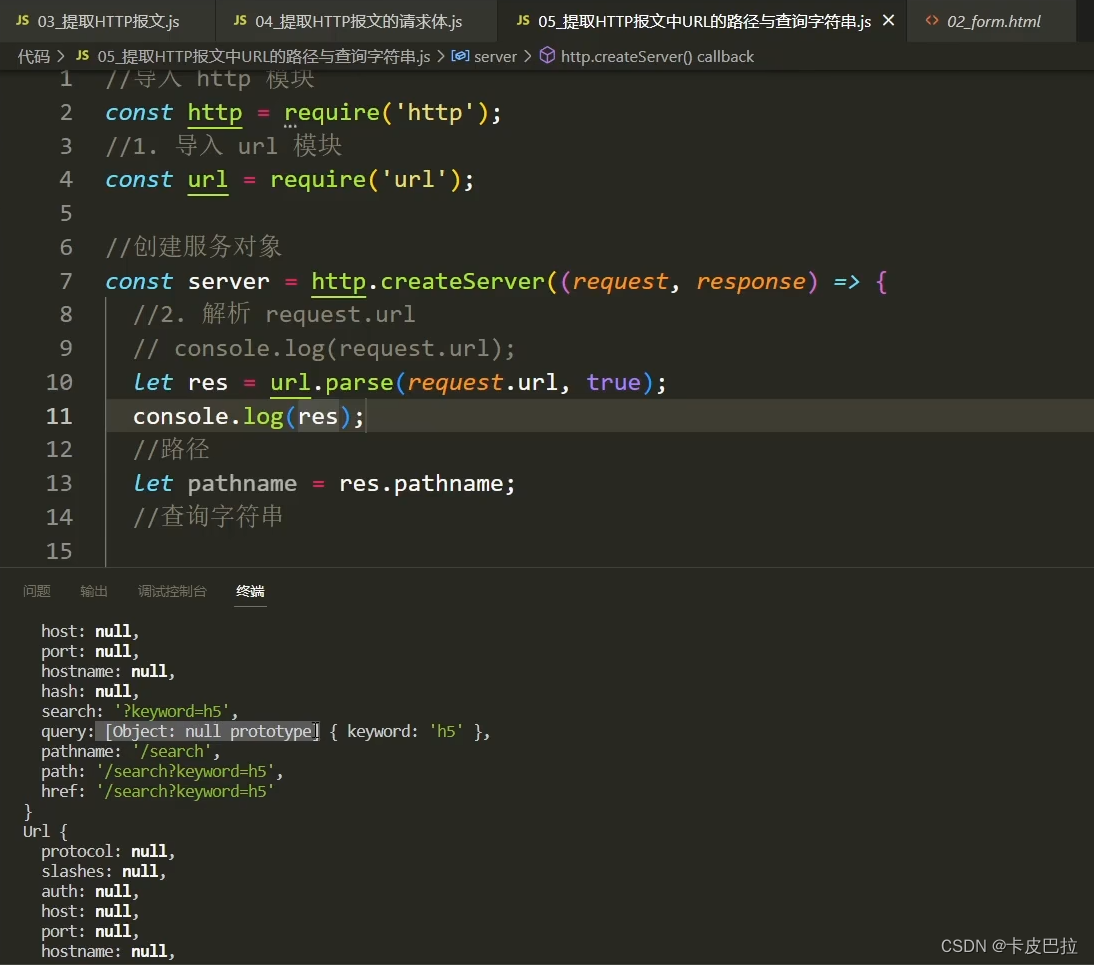
第二个内容是 parseQueryString 解析查询字符串 if true,就是如果你传一个true,则 query property 就这个 query 的这个属性 will always be set to an object returned by the querystring module's parse。也就是说,如果说你把第二个参数要是设置为 true 的话,那么 query 属性将被变成,将会设置为一个对象啊。
咱们可以来试一试,来传一个true,传递完true之后咱们还是去看一看 res 这个结果值
重新启动一下服务,切过来(浏览器)重新发请求。好,咱们再切过来看结果你会发现这个 query 属性它就变了。 pathname 没有变,注意 pathname 它没有什么,没什么变化。你还是跟之前那样子获取。
这个 query 呢?变化了,它变成了一个对象。有同学说,诶,我看着有点怪怪的,你看前边这里有一个[Object:null prototype],这个啥意思啊?我给大家 说一下。
这个只是一个提示,它没有什么实质性的一些作用,限制类型啊,这功能都没有,就是个提示,提示什么呢?提示这个对象它的原型是指向 null 的,别的没什么功能,

比方说咱们现在想把这 keyword 单独提取出来怎么办呢?咱就可以这样去做, let keyword 等于一个res.query.keyword 就可以了,咱们来打印一下这keyword。

好,那么接下来咱们重新启动(服务),摁上,敲回车,然后切过来(浏览器)请求重新发,再回过头来看一眼,你看这 H5 就有了。
那下边这个怎么是 undefined?原因很简单,就是因为第二个请求,这个 favicon,它的请求里边没有包含 keyword 这个参数,是这么一回事。
好了,这是咱们说了一下关于如何去提取 URL 当做路径和查询字符串,这个内容对于我们来说还是比较重要的一个内容,后续我们会通过它去做一些练习和实践。
050_http模块_获取请求路径与查询字符串(新)
hello,大家好,那这个小结的话我们来介绍一下提取 URL 路径和查询字符串的另外一种方式。首先的话我们先打开编辑器,然后把这个文件咱复制一份,给他来一个06,把这个名字咱稍微改一改,功能跟 05 那个是一样的,都是为了提取路径和查询字符串,只是代码在写的时候不太一样。
把这个咱们cut了,这个模块儿咱不需要去导入。
然后呢?咱们把这个文件的服务跑起来,这儿(响应)我写一个 new 保存,首先咱们先把这个 05 的先停了,来一个 NODE 06 table 敲回车儿,

打开浏览器,咱们去访问一下子,好,看一下 URL new 没有问题,那么新方式怎么去提取呢?

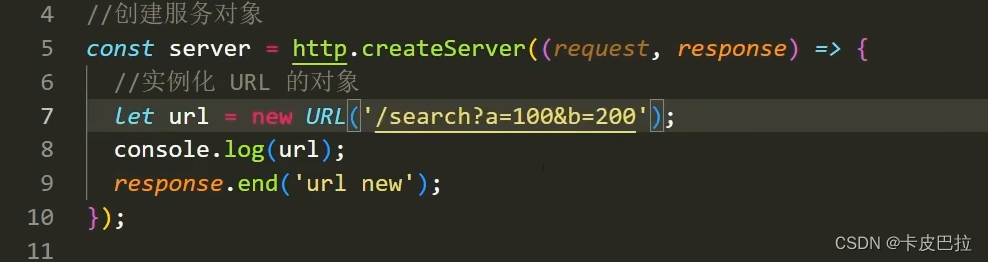
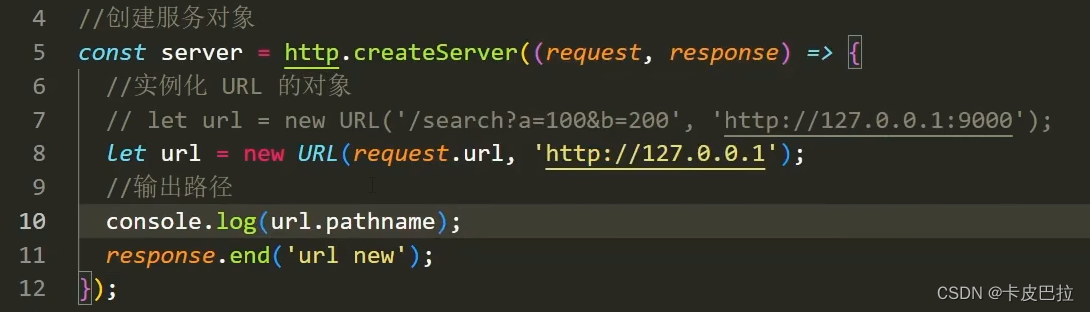
首先我们在这里来去实例化一个 URL 的对象,你注意这个 URL 跟刚才上个小节用那个 URL 是不太一样的。好,来个 let url 等于一个 new 的url ,这个 URL 它在实例化的时候可以接收一个参数,也可以接收两个参数。
如果说你要是传一个,比如说你这么去写,咱来一个 3W 点百度.com,举个例子,其实可以随便写,然后后边跟一个路径,比如说来一个search,后边跟一个查询字符串, a 等于 100 and b 等于200。写完之后我们可以来看看这个实例化对象的内容。

好,那咱们重新启动一下子,然后切过来再重新的发请求一发请求过来之后回到函数执行,然后就可以看到结果了。
看到结果之后这里有两个,主要还是因为浏览器发了两次请求,就是那个 FAV icon 的,总共是两个请求。

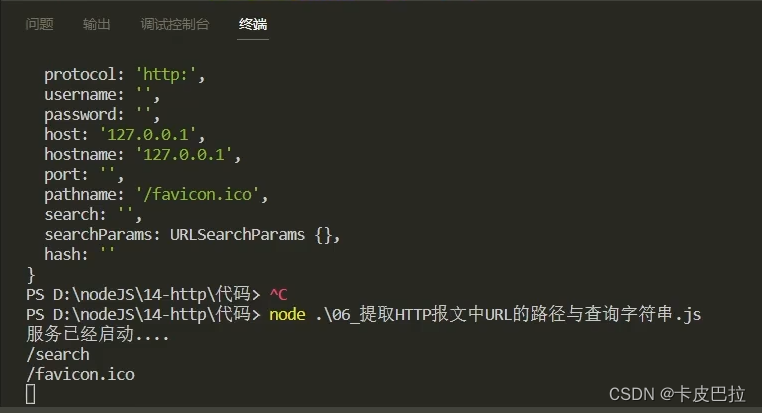
好,我们来看其中一个就可以了,你会发现这个 URL 里边是一个对象里边有,比如说这个协议,是吧?然后还有这个域名儿,还有这个路径,还有查询字符串儿,是吧?都是有的,这是传入一个参数的方式。


那如果说你看如果我们光传这个,光传路径和查询字符串儿就是没有传协议域名和端口,它能不能解析呢?咱来看一下,摁上,敲回车切过来再发请求,你会发现这就出问题了啊。他说了什么呀? invalid URL 说,兄弟你传的这个并不是一个合法的URL。

那这时候要想他正常去运转,我们必须得到后边补上这个协议,然后域名当然 IP 也可以,不是说必须是域名, IP 也是 OK 的。好,再来补上这个端口。

好,补完之后咱们再去看这个结果,重新启动一下,切过来,然后发请求你看返回结果没有问题,

再切过来看控制台,控制台里边也包含了对应的内容,有路径,然后有查询字符串,那有了这个内容做支撑,我们想提取路径和查询字符串就变得比较简单了。

怎么来做呢?把这块内容咱们复制一份,把上面这个注释掉,我只要把前面的这块内容给它cut掉,把它换成request.url 就可以了。

后边内容其实可以随便写,就端口我不写 9, 000,我随便写一个,就写个127.0.0.1,这样行不行?这样其实也是 OK 的,只要你把它补全成为一个完整的 URL 就可以了。

那补全完毕之后,咱们这回来看看效果,重启,然后切过来(浏览器),然后发请求,注意看路径是search,然后 keyword = h5 切过来,然后看这,看第一个,然后首先看路径,在这儿斜杠 search 没有问题。

我们可以做一个输出,像这个样子来输出路径。consult log,打印一下子URL. pathname,咱们看看好使不好使,

然后按上,敲回车,再来发请求,打开这一块看结果,看这斜杠 search 斜杠 favicon 没有问题,

然后查询字符串这一块该怎么获取,大家可以看一下,这里有一个 search 属性,它是一个字符串形式的,查询字符串,这个大家用起来不是很方便,

但你往下看,它还有一个 searchParams 属性,这是一个对象,这个对象里边它包含了咱这个 keyword 属性,还有对应的值H5,所以咱们可以借助于这个属性来获得查询字符串,当中这个内容。
好,那接下来的话咱们再来一个就是输出啥?输出这个 keyword 查询字符串,怎么来做?
注意它跟我们预想的还是不太一样啊。有同学可能会说,咱们直接去写 keyword 就行了,这样做不行,它必须得通过一个方法才能够把这个店名对应的值取出来,就是用的 get 括弧,把那个键名传进来保存好,

现在咱们重新启动一下子,打开浏览器,然后再发一次请求,切过来(终端),大家看一下,一个是 search 是那个路径,然后 h5 就是那个keyword它那个值,

为什么下边为null?因为第二次请求就是那个 FAVicon 请求,大家可以看一下这个请求,它是不包含 keyword 这个参数的,它这个值就是一个 null 值。

好,是咱们讲了一下获取路径和查询字符串的另外一种方式。那为什么咱要讲这种方式呢?需要大家说一下子,咱们打开这个 nodejs 的一个中文站,然后点开这个 API 文档。大家同学可能会说,哎,这之前咱们好像也没有打开过这个网站,为什么今天打开了啊?这是因为之前他收费,他现在他免费了,就里边内容可以随便看了,所以我们就可以参考他了
原来收费的如果拿过来,是吧?你们还可能怀疑强哥有一些其他的一些心思,是吧?
好了,那么现在的话咱们可以看一看这个文档,它里边有一个 URL 的模块,走的 URL 模块,然后里边有一个就是这个parse,咱们上一个小节用的那个,它后边是一个旧版,

能看到它给我们来了个建议,就是建议你用这个 url 的 api

url api 在哪呢?
咱们看这看这 URL 类,就是我们可以通过实例化的方式去创建一个对象,再通过对象里边的属性。

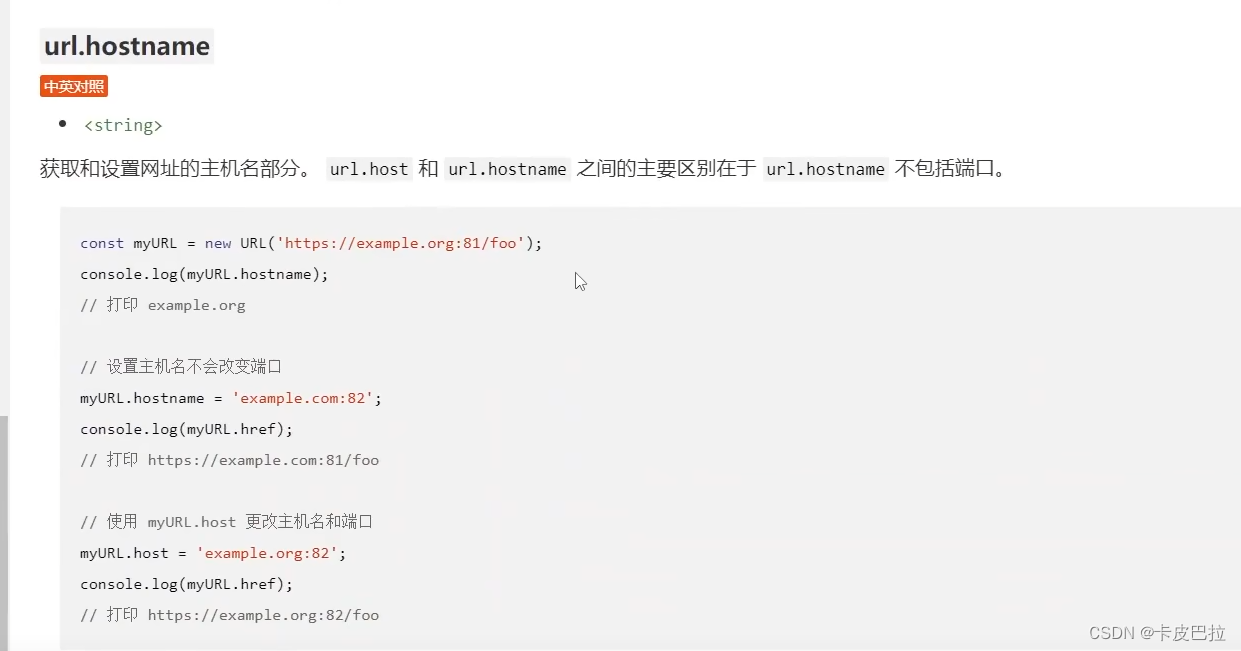
比方说这个什么host,

然后 host name

就可以获得这个 URL 里边的相关的内容了。这种提取 URL 里边内容的这个方式,在浏览器端它也是可以的,就是你在前端 js 也是可以用这种方式去实例化来获得这个 URL 的相关内容的啊。
当然了咱们之前讲这种方法它也是可以用的,并且很多包,就是很多一些工具在封装时都用了我们那个 parse 方法去做的实现,所以两种方法你都可以用。好了,关于这个小节,咱们提取 URL 路径和查询字符串的另外一种方式,我们就先说这么多。