先看错误的 日志打印:

错误的代码如下:

正确的日志打印:

正确的代码如下:
前言: 在element-ui的tabs组件中,我们发现每次切换页面,所有的子组件都会重新渲染一次。当子页面需要发送数据请求并且子页面过多时,这样会过多的占用网络资源。这里我们可以使用
v-if 来进行判断是否渲染该子页面。
不会如何在父页面载入子页面的可用看这一篇文章:在父页面引入子页面文件
v-if 属于惰性加载,当值为false的时候,就不会加载。 随着代码的优化升级,第三个版本是目前最好的版本。
版本一、在data中定义每个子组件相应的值,ture为加载,false为不加载。
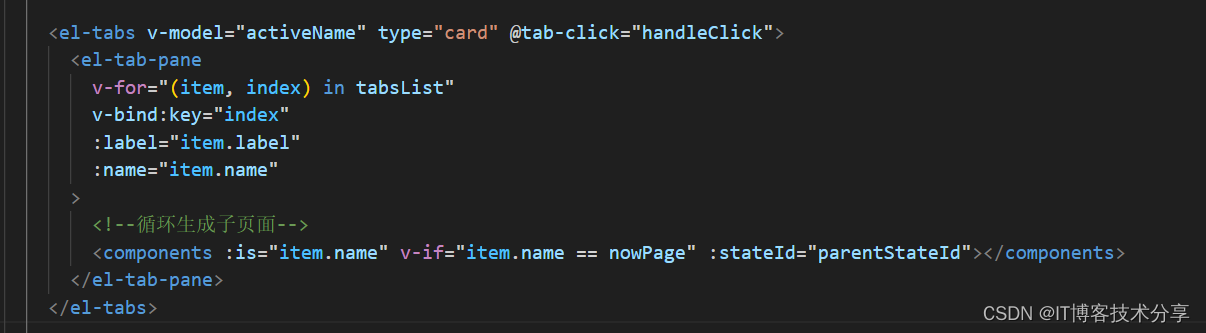
html:
// 在子组件中使用v-if来判断是否渲染当前页面<el-tabs v-model="activeName" type="card" @tab-click="handleClick"><el-tab-pane label&