- 1. css3 都有哪些新属性
- 1.1. 圆角边框 (
border-radius) - 1.2. 盒子阴影 (
box-shadow) - 1.3. 文本阴影 (
text-shadow) - 1.4. 响应式设计相关属性
- 1.5. 渐变背景 (
gradient backgrounds) - 1.6. 透明度 (
opacity和rgba/hsla) - 1.7. 多列布局 (
column-count,column-gap, etc.) - 1.8. 变换 (
transform) - 1.9. 过渡 (
transition) - 1.10. 动画 (
@keyframes+animation) - 1.11. font-face属性
- 1.1. 圆角边框 (
- 2. css3 有哪些响应式设计相关属性
- 2.1. Media Queries (
@media) - 2.2. Flexbox (
display: flex) - 2.3. Grid Layout (
display: grid) - 2.4. Viewport Units (
vw,vh,vmin,vmax) - 2.5. ** calc()**
- 2.6. rem单位
- 2.1. Media Queries (
- 3. css3 媒体查询
- 3.1. 基本语法
- 3.2. 常用媒体特性
- 3.3. 示例
- 3.4. 注意事项
- 4. css3 多列布局
- 5. css3 动画
- 5.1. 构成
- 5.1.1. @keyframes规则:
- 5.1.2. animation-name:
- 5.1.3. animation-duration:
- 5.1.4. animation-timing-function:
- 5.1.5. animation-iteration-count:
- 5.1. 构成
1. css3 都有哪些新属性

CSS3引入了许多新属性,极大地丰富了网页设计的能力,提高了用户体验。
以下是一些关键的CSS3新属性及其简要说明:
1.1. 圆角边框 (border-radius)
- 使元素的边框变为圆角。例如,
border-radius: 10px;将元素的四个角都设置为10像素的圆角。
1.2. 盒子阴影 (box-shadow)
- 给元素添加阴影效果,增加深度和维度。例如,
box-shadow: 5px 5px 10px #888888;表示阴影偏移5像素右和下,模糊距离为10像素,颜色为灰色。
1.3. 文本阴影 (text-shadow)
- 给文本添加阴影,可用于创建立体或发光效果。
例如,text-shadow: 2px 2px 4px #000000; 会使文本产生向右下方偏移2像素,模糊4像素的黑色阴影。
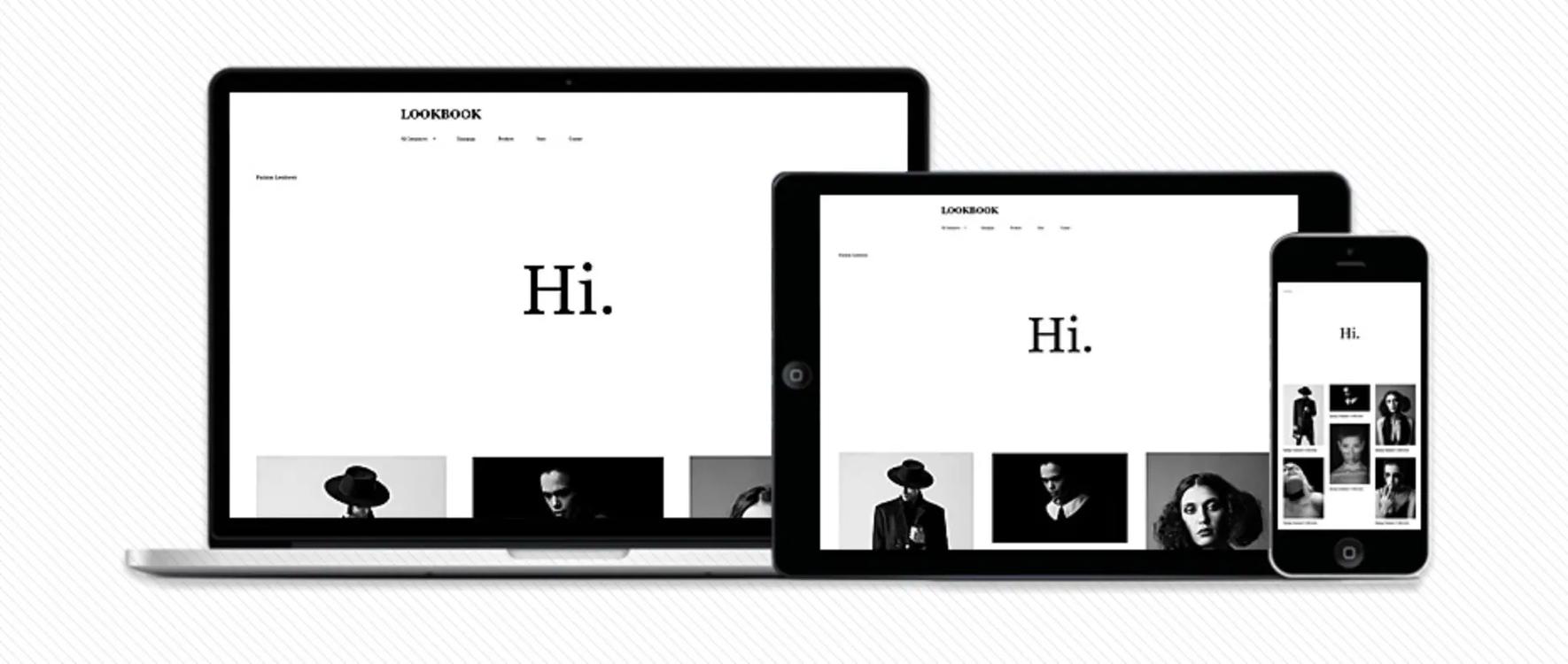
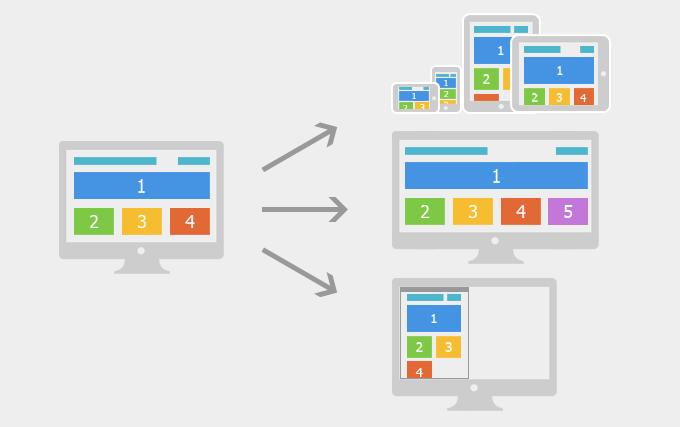
1.4. 响应式设计相关属性
flexbox(flex布局):如display: flex;用于创建灵活且可响应的布局。grid(网格布局):如display: grid;提供了一种定义二维布局的方法。media queries:如@media screen and (max-width: 600px) {...}可根据不同屏幕尺寸应用不同样式。
1.5. 渐变背景 (gradient backgrounds)
- 使用
linear-gradient()或radial-gradient()创建线性或径向渐变背景。例如,background: linear-gradient(to right, red, orange);创建从左到右红色渐变至橙色的背景。
1.6. 透明度 (opacity 和 rgba/hsla)
opacity: 0.5;控制元素的整体透明度。background-color: rgba(0, 0, 0, 0.5);使用RGBA颜色模式设置带有透明度的背景颜色。
1.7. 多列布局 (column-count, column-gap, etc.)
- 用于实现文本的多列布局,如
column-count: 3;将内容分为三列显示。
1.8. 变换 (transform)
- 用于旋转、缩放、倾斜或移动元素。例如,
transform: rotate(45deg);旋转元素45度。
1.9. 过渡 (transition)
- 添加平滑的动画效果到CSS属性的变化,如
transition: background-color 0.5s ease;在背景颜色变化时添加0.5秒的过渡效果。
1.10. 动画 (@keyframes + animation)
- 创建复杂的动画序列,如
@keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 1; } }定义了一个淡入动画,然后通过animation: fadeIn 2s;应用到元素上。
1.11. font-face属性
font-face属性:定义自己的字体。
在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。
这些只是CSS3众多新功能的一部分,还有更多属性如 border-image, calc() 函数,以及针对字体(@font-face)、滤镜效果 (filter) 等的改进,大大增强了CSS的功能性和表现力。
更多详细内容,请微信搜索“前端爱好者“, 戳我 查看 。
2. css3 有哪些响应式设计相关属性

CSS3 引入了多项特性来支持响应式设计,使得网页能够根据不同的设备特性和屏幕尺寸自动调整布局和样式。
以下是几个关键的响应式设计相关属性及其示例:
2.1. Media Queries (@media)
Media Queries 是响应式设计的核心,它允许你根据不同的条件应用不同的CSS规则。
例如,你可以基于屏幕宽度调整布局:
@media screen and (max-width: 600px) {/* 当屏幕宽度小于或等于600px时的样式 */.content {width: 100%;padding: 0 10px;}
}
2.2. Flexbox (display: flex)
Flexbox(弹性盒子模型)提供了一种更加有效的方式来布局、对齐和分配容器内项目的空间,不论它们的大小如何:
.container {display: flex;flex-wrap: wrap;
}
.item {flex: 1 0 200px; /* 使项目能够伸缩并设定最小宽度 */
}
2.3. Grid Layout (display: grid)
网格布局提供了创建二维布局结构的能力,非常适合响应式设计中的复杂布局:
.grid-container {display: grid;grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}
2.4. Viewport Units (vw, vh, vmin, vmax)
视口单位让你能够基于视口尺寸来设定元素的尺寸,而不是固定的像素值:
.header {font-size: 3vw; /* 文字大小会随视口宽度变化 */
}
2.5. ** calc()**
calc() 函数可以在CSS中执行计算,帮助创建动态的布局和响应式的尺寸:
.element {width: calc(100% - 60px); /* 元素宽度为视口宽度减去60像素 */
}
2.6. rem单位
使用 rem(根元素的em)作为单位,可以使元素尺寸相对于页面根字体大小缩放,便于在不同屏幕尺寸上调整布局:
html {font-size: 16px;
}
.section {width: 30rem; /* 宽度为根字体大小的30倍 */
}
这些属性和功能结合使用,构成了CSS3响应式设计的基础,使开发者能够创建出适应各种设备和屏幕尺寸的灵活网页布局。
3. css3 媒体查询

CSS3中的媒体查询(Media Queries)是一种强大的技术,它允许开发者根据不同的设备特征(如视口尺寸、设备像素比、设备方向等)来应用不同的CSS样式。
这对于创建响应式网页设计至关重要,确保网站在多种设备上,无论是桌面、平板、手机还是其他屏幕类型,都能提供良好的用户体验。下面是关于CSS3媒体查询的一些基本概念和用法指南:
3.1. 基本语法
媒体查询的基本结构使用@media规则,后跟一个或多个媒体特性(可选的媒体类型和媒体特性值),以及大括号内的CSS样式声明。
@media media-type and (media-feature: value) {/* CSS rules */
}
media-type是可选的,指定了目标设备类型,如screen、print、speech等,现代Web开发中通常省略,因为大多数情况下都是针对屏幕。media-feature是媒体特征,例如width、height、orientation、resolution等。value是与媒体特征相关的具体值或者范围。
3.2. 常用媒体特性

min-width和max-width: 设定样式应用于最小/最大宽度以上的屏幕。min-height和max-height: 同上,但针对高度。orientation: 检测设备是横屏(landscape)还是竖屏(portrait)。resolution: 设备的分辨率,可以是dpi、dpcm或dppx单位。color和color-index: 针对设备的颜色能力。
3.3. 示例
/* 针对屏幕宽度至少为600px的设备 */
@media (min-width: 600px) {body {font-size: 18px;}
}/* 针对横屏设备 */
@media (orientation: landscape) {.sidebar {width: 30%;}
}/* 针对高分辨率屏幕 */
@media (min-resolution: 2dppx) {.logo {background-image: url(high-res-logo.png);}
}
3.4. 注意事项
- 媒体查询可以嵌套,以实现更复杂的逻辑。
- 使用
and、,、not、only这些关键字来组合和限制查询条件。 - 通常在样式表的底部放置媒体查询,以确保它们能覆盖之前定义的样式(遵循CSS的层叠原则)。
- 确保设置
<meta name="viewport"标签,以让媒体查询在移动设备上正确工作。
通过合理运用媒体查询,开发者能够创建灵活且适应性强的界面,满足多样化的用户需求。
4. css3 多列布局
CSS3的多列布局允许开发者轻松地将文本或者其他内容分割成多个列,类似于报纸的排版效果,提高内容的可读性和页面的美观性。
下面是一个使用CSS3多列布局属性的简单示例:
假设我们想在一个<div>元素中创建一个包含三列的布局,每列宽度自动调整,列间有10像素的间隔,并且希望列之间有一条1像素宽的浅灰色线条作为分隔线。
HTML部分:
<div class="multi-column"><p>这里是第一段文本内容...</p><p>这里是第二段文本内容...</p><!-- 更多段落或文本 -->
</div>
CSS部分:
.multi-column {/* 指定列数 */column-count: 3;/* 列间距 */column-gap: 10px;/* 列间边框(颜色、宽度、样式) */column-rule: 1px solid #ccc;/* 可选:如果需要,可以设置列的最小宽度 *//* column-width: 200px; 如果设置了column-width和column-count,浏览器将优先考虑column-count *//* 自动填充内容到各列,保持列的高度相等(根据浏览器支持情况可能有所不同) */column-fill: balance;
}
在这个例子中,.multi-column类应用了多列布局的属性,使得其中的内容自动分为三列显示,每列之间有10像素的间隔,并有一条1像素宽的浅灰色线条作为列之间的分隔。column-fill: balance;属性尝试平衡各列的高度,但请注意,这个属性的支持度在不同浏览器中可能有所差异。
多列布局非常适合长篇文章、新闻列表或任何需要大量文本内容优雅排版的场景。
5. css3 动画
CSS3动画是通过关键帧、动画属性等来实现元素在页面上的动态效果,无需使用JavaScript或其他脚本语言。
下面是一个简单的CSS3动画示例,展示如何让一个盒子从左到右平滑移动:
HTML部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3动画示例</title>
<style>.box {width: 100px;height: 100px;background-color: red;position: relative;left: 0; /* 初始位置 */}/* 定义动画 */@keyframes moveRight {0% {left: 0;} /* 动画开始时的位置 */100% {left: 200px;} /* 动画结束时的位置 */}/* 应用动画 */.animated {animation-name: moveRight; /* 关键帧名称 */animation-duration: 2s; /* 动画持续时间 */animation-timing-function: ease-in-out; /* 动画速度曲线 */animation-iteration-count: infinite; /* 动画重复次数,infinite表示无限次 */}
</style>
</head>
<body><div class="box animated"></div> <!-- 添加animated类来激活动画 --></body>
</html>
5.1. 构成
5.1.1. @keyframes规则:
@keyframes moveRight {...} 定义了一个名为moveRight的关键帧动画,描述了元素从初始位置(left: 0)平滑移动到最终位置(left: 200px)的过程。
5.1.2. animation-name:
.animated {animation-name: moveRight;} 指定了要绑定到元素的动画名称,这里是moveRight。
5.1.3. animation-duration:
.animated {animation-duration: 2s;} 设置了动画的持续时间为2秒。
5.1.4. animation-timing-function:
.animated {animation-timing-function: ease-in-out;} 控制动画的速度曲线,这里设置为先慢后快再慢的效果。
5.1.5. animation-iteration-count:
.animated {animation-iteration-count: infinite;} 设定了动画的重复次数,infinite表示动画将无限次重复。
当页面加载时,带有.animated类的盒子元素会按照定义好的动画规则从左侧平滑移动到右侧,由于设置了无限循环,它会不停地来回移动。











![[图解]建模相关的基础知识-05](https://img-blog.csdnimg.cn/direct/0ecb9518aba445f7afa2995a90de6268.png)