文章目录
- 前言
- 1. SplitApp
- 1.1 组件结构
- 1.2 Demo
- 1.3 mode属性
- 2. SplitContainer
前言
本章节记录常用控件SplitApp,SplitContainer。主要功能是在左侧显示Master页面,右侧显示Detail页面。
Master页面和Detail页面可以由多个Page组成,并支持相互跳转。
其路径分别是:
- sap.m.SplitApp
- sap.m.SplitContainer
1. SplitApp
1.1 组件结构
SplitApp包含masterPages和detailPages,masterPages包含多个Page并且detailPages也包含多个Page。每个Page由id区分其路径。初始化时需要initialMaster和initialDetail两个属性中指定需要呈现的Page。
- 示例
<SplitAppid="SplitAppDemo"initialMaster="master"initialDetail="detail"><masterPages><Page id="master"/><Page id="master2"/></masterPages><detailPages><Page id="detail"/><Page id="detail2"/></detailPages>
</SplitApp>
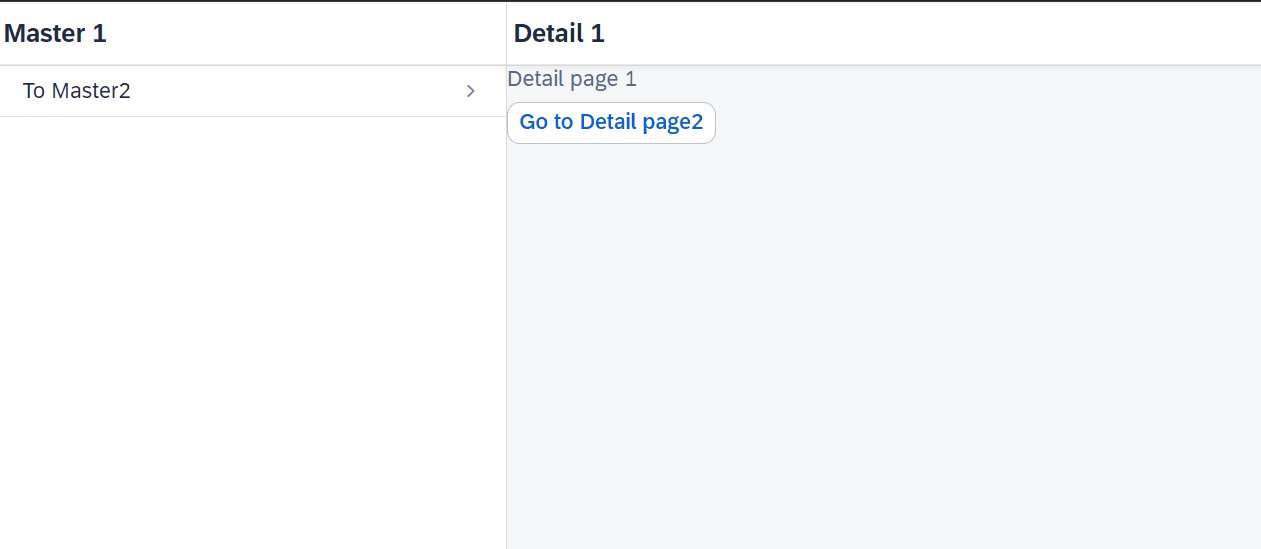
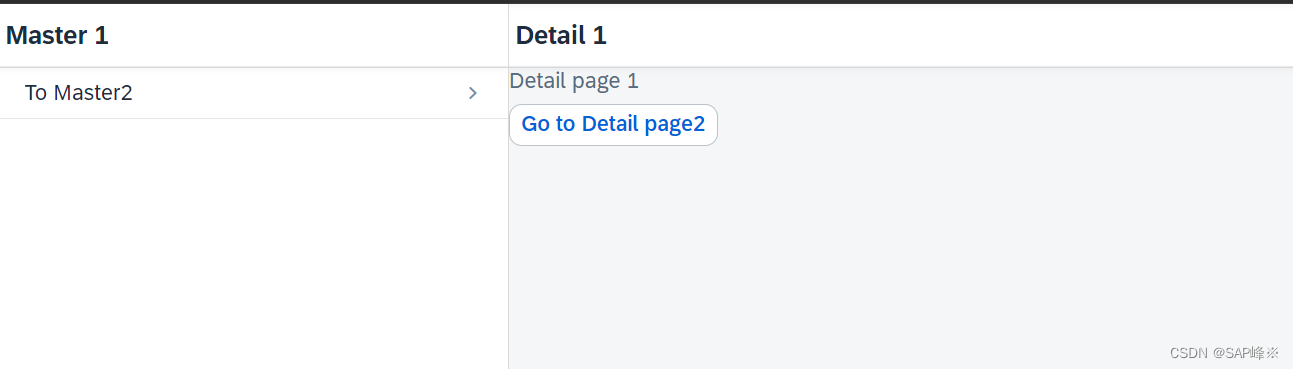
1.2 Demo

- View
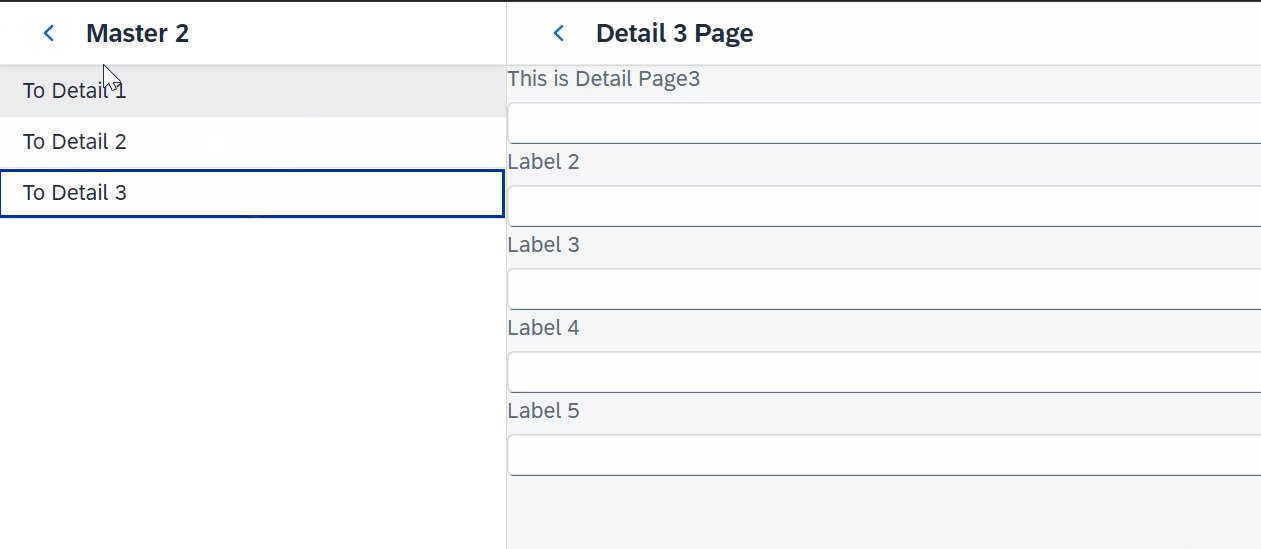
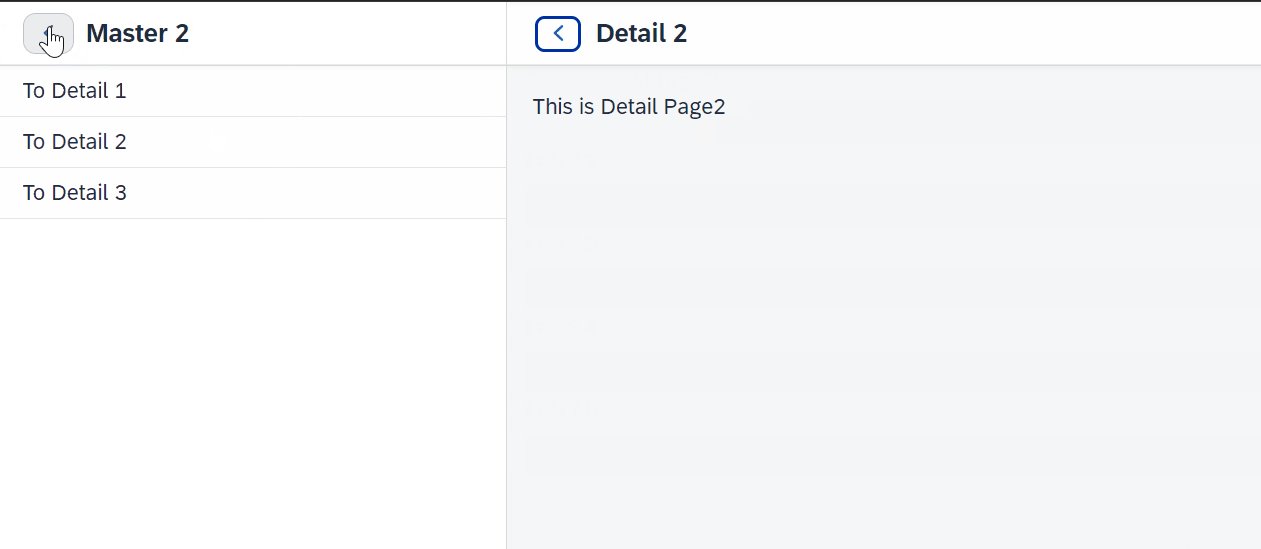
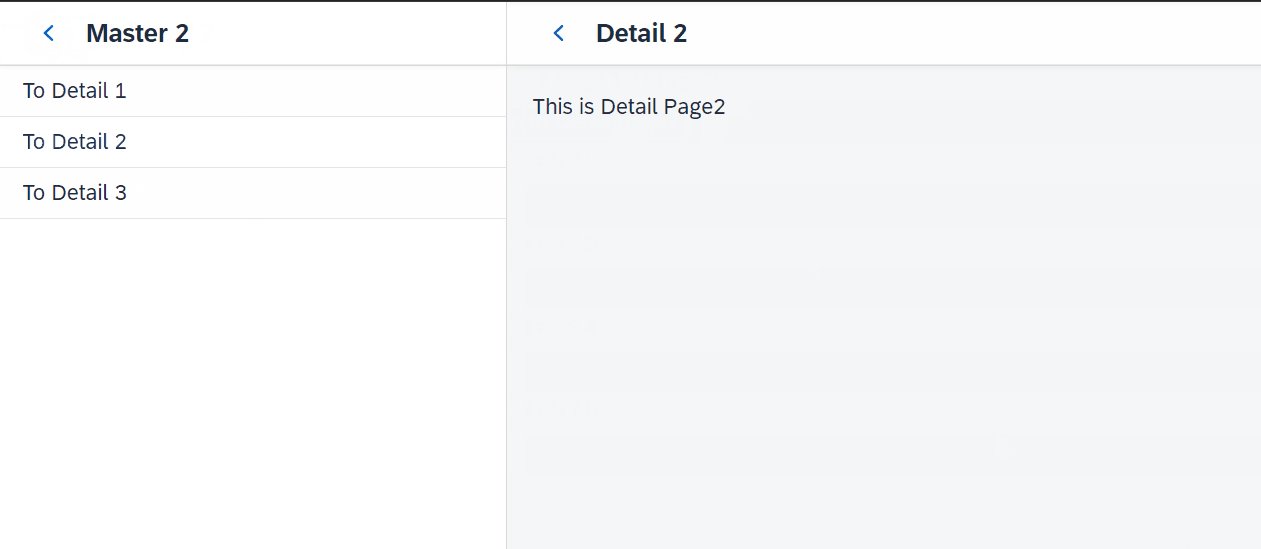
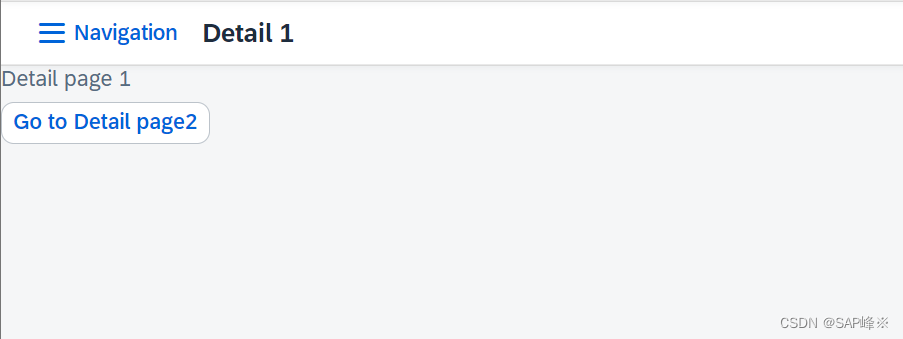
<Pageid="page"title="{i18n>title}"><SplitAppid="SplitAppDemo"initialDetail="detail"initialMaster="master"><masterPages><Pageid="master"title="Master 1"backgroundDesign="List"><List><StandardListItemtitle="To Master2"type="Navigation"press=".onPressGoToMaster"/></List></Page><Pageid="master2"title="Master 2"backgroundDesign="List"showNavButton="true"navButtonPress=".onPressMasterBack"><List itemPress=".onListItemPress"><items><StandardListItemtitle="To Detail 1"type="Active"custom:to="detail"/><StandardListItemtitle="To Detail 2"type="Active"custom:to="detailDetail"/><StandardListItemtitle="To Detail 3"type="Active"custom:to="detail2"/></items></List></Page></masterPages><detailPages><Pageid="detail"title="Detail 1"backgroundDesign="Solid"><VBox><Label text="Detail page 1" /><Buttontext="Go to Detail page2"press=".onPressNavToDetail"/></VBox></Page><Pageid="detailDetail"title="Detail 2"backgroundDesign="Solid"showNavButton="true"navButtonPress=".onPressDetailBack"><VBox class="sapUiSmallMargin"><Text text="This is Detail Page2" /></VBox></Page><Pageid="detail2"title="Detail 3 Page"backgroundDesign="Solid"showNavButton="true"navButtonPress=".onPressDetailBack"><Label text="This is Detail Page3" /><Input /><Label text="Label 2" /><Input /><Label text="Label 3" /><Input /><Label text="Label 4" /><Input /><Label text="Label 5" /><Input /></Page></detailPages></SplitApp></Page>
- Controller
onInit: function () {this.oSplitApp = this.byId("SplitAppDemo");},onPressNavToDetail: function () {this.oSplitApp.to(this.createId("detailDetail"));},onPressDetailBack: function () {this.oSplitApp.backDetail();},onPressMasterBack: function () {this.oSplitApp.backMaster();},onPressGoToMaster: function () {this.oSplitApp.toMaster(this.createId("master2"));},onListItemPress: function (oEvent) {var sToPageId = oEvent.getParameter("listItem").getCustomData()[0].getValue();this.oSplitApp.toDetail(this.createId(sToPageId));}
1.3 mode属性
-
HideMode ( 不论屏幕大小,Master始终在左上角隐藏 )

-
ShowHideMode(屏幕尺寸大时显示在左侧,尺寸小时隐藏在左上方)

-
StretchCompressMode(始终在左侧显示)

-
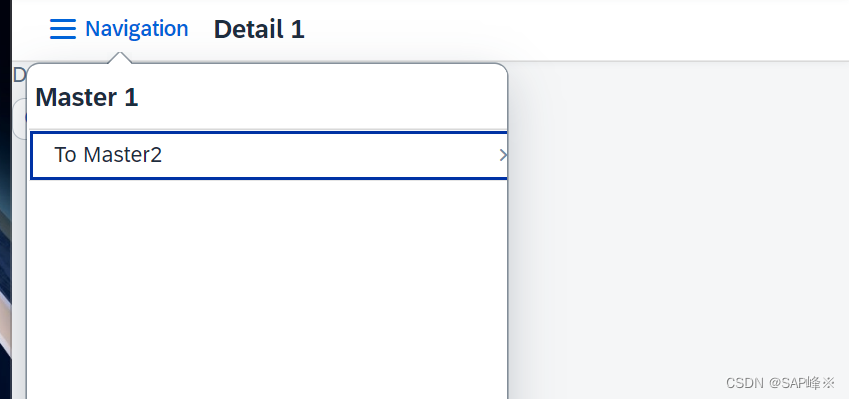
PopoverMode(小尺寸时以Popup形式显示)

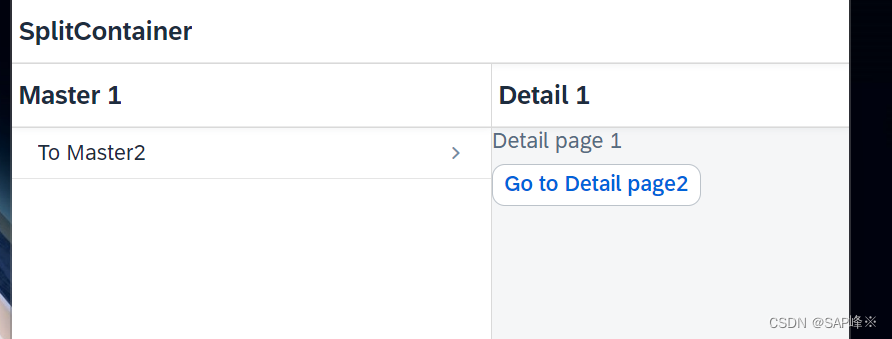
2. SplitContainer
上面提到的SplitApp是继承了SplitContainer。SplitContainer在其用法上和SplitApp是差不多的。