博主前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住也分享一下给大家,
👉点击跳转到网站
方法一:
在控件中加入android:foreground="?selectableItemBackground" 即可实现水波纹的效果。
但是这需要在API23 也就是说需要在Android6.0系统的手机上面,才会有效果。
方法二:
给Button按钮设置背景
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".RippleActivity"><Buttonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="@drawable/ripple"android:layout_marginRight="10dp"android:layout_marginLeft="10dp"android:layout_marginTop="10dp"android:text="水波纹效果"android:textSize="20sp"android:textColor="@color/white"/>
</LinearLayout>
在drawable文件中设置ripple.xml
用水波纹标签 设置水波纹的颜色,和Button按钮的样式:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="#ffffff"><item android:drawable="@drawable/btn_ripple"/></ripple>
其中btn_ripple.xml属性如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><solid android:color="#11EA09"/><corners android:radius="25dp"/>
</shape>
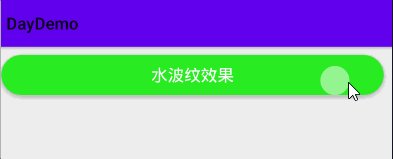
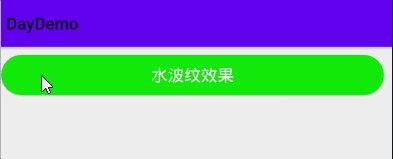
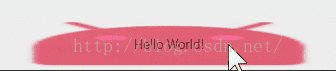
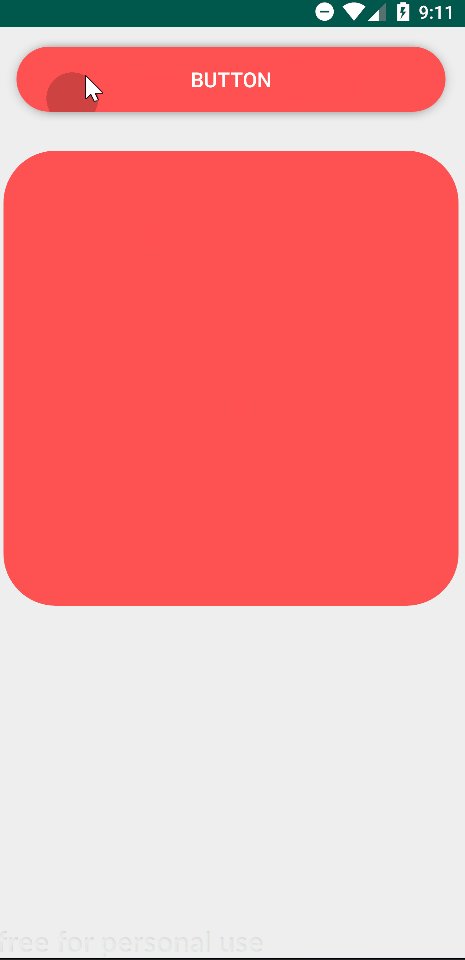
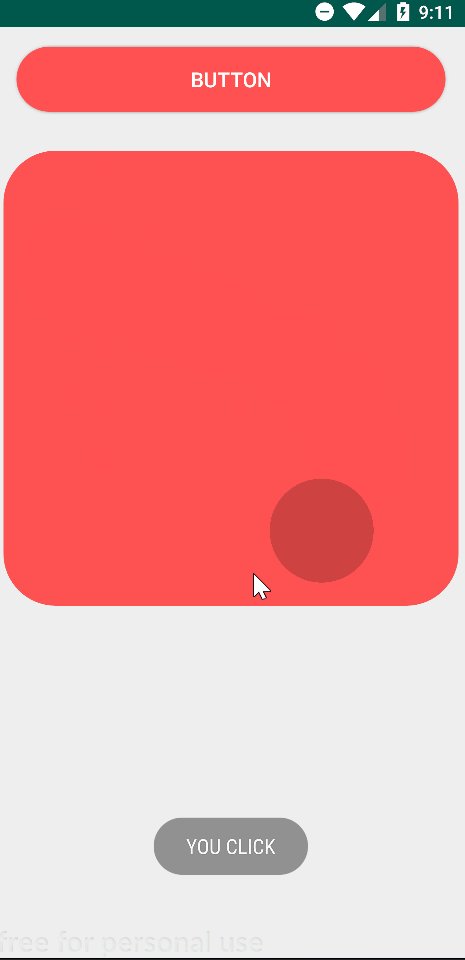
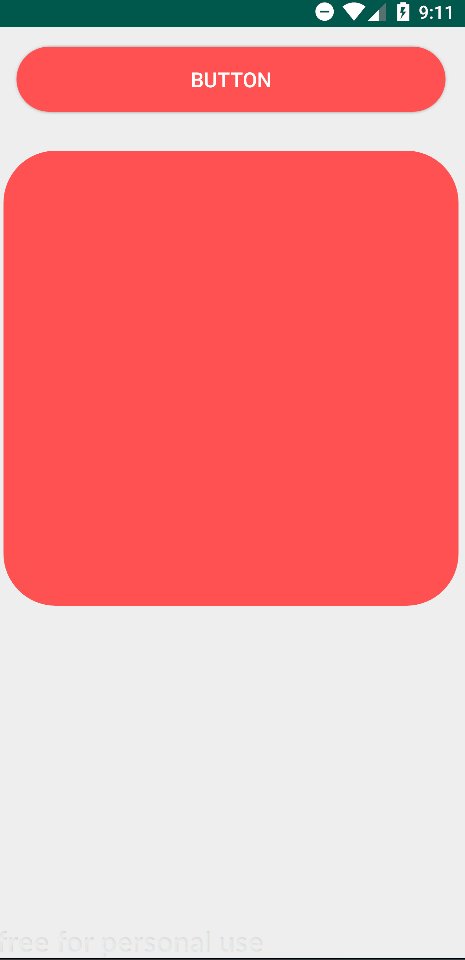
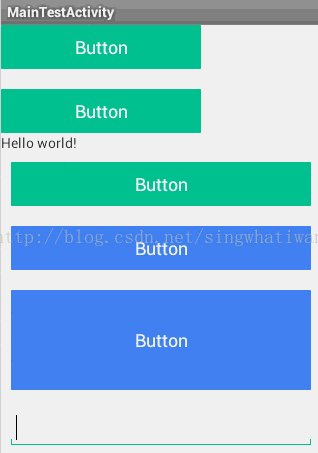
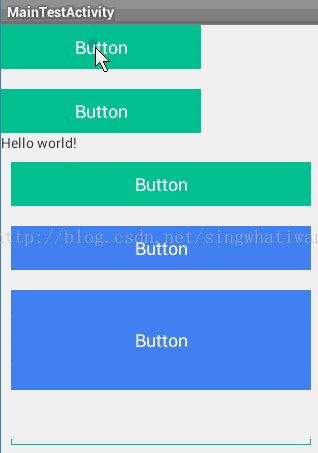
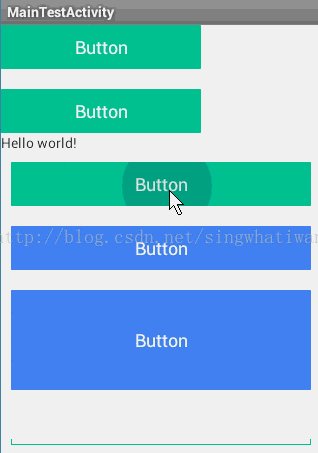
我水波纹按压颜色设置的是白色,这样能看的更直观。
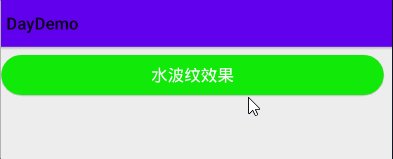
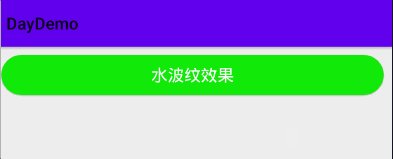
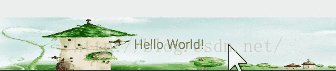
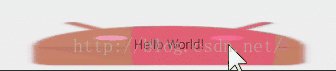
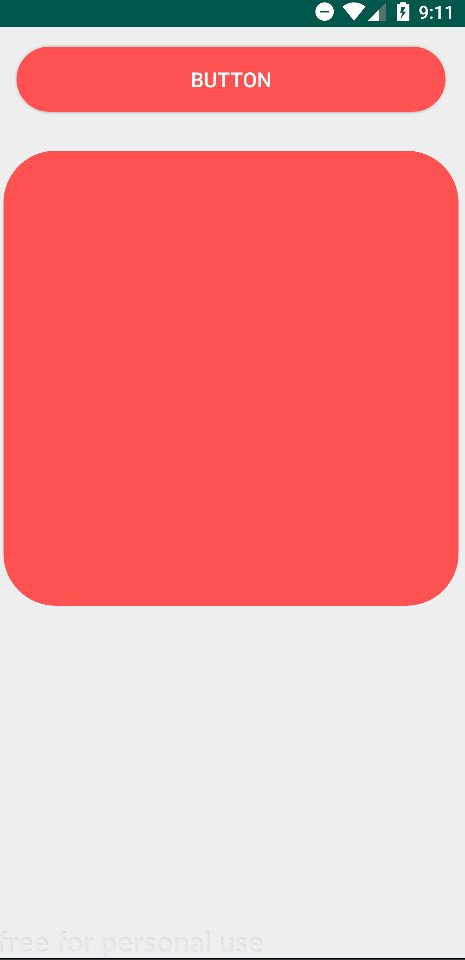
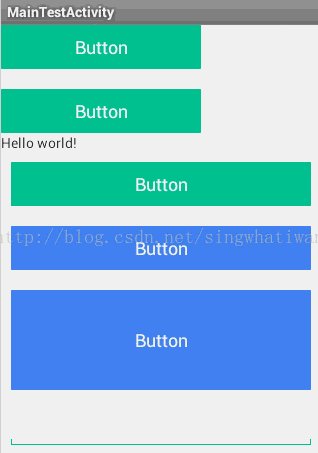
效果如图所示: