携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第23天,点击查看活动详情 ui设计的元素有时候需要有一些动画效果,可以直接用css动画来实现。
实现一个中心圆向四周有水波纹的效果
利用定位添加多个圆,给他们加上动画,使得依次从小变大,这样就形成了逐渐外扩的动画效果
(一)中间圆
绘制中间的圆
.logo {width: 80px;height: 80px;background: #7EC4FC;color: #fff;text-align: center;line-height: 80px;border-radius: 50%;position: absolute;top: 310px;left: 0;right: 0;margin: 0 auto;z-index: 9;
}
复制代码
(二)水波纹最大的圆
绘制水波纹最大可扩大的圆的大小
.animate-wave {width: 500px;height: 500px;position: absolute;top: 100px;left: 0;right: 0;margin: 0 auto;background: #C3E4FF;border-radius: 50%;
}
复制代码
要实现4个个依次扩大的水波纹效果
<div class="animate-wave"><div class="w1"></div><div class="w2"></div><div class="w3"></div><div class="w4"></div>
</div>
复制代码(三)水波纹动画
设置动画,0%的时候是宽高为0,逐渐增大,100%时候增大到最大,依次添加动画延迟,这样就有水波纹的效果了
@-webkit-keyframes opac {from {opacity: 1;width: 0;height: 0;top: 50%;left: 50%;}to {opacity: 0;width: 100%;height: 100%;top: 0;left: 0;}
}.animate-wave * {background: #C3E4FF;position: absolute;border-radius: 50%;animation: opac 4s infinite;
}.animate-wave .w2 {animation-delay: 1s;
}.animate-wave .w3 {animation-delay: 2s;
}.animate-wave .w4 {animation-delay: 3s;
}
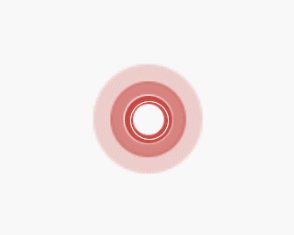
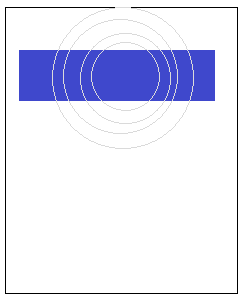
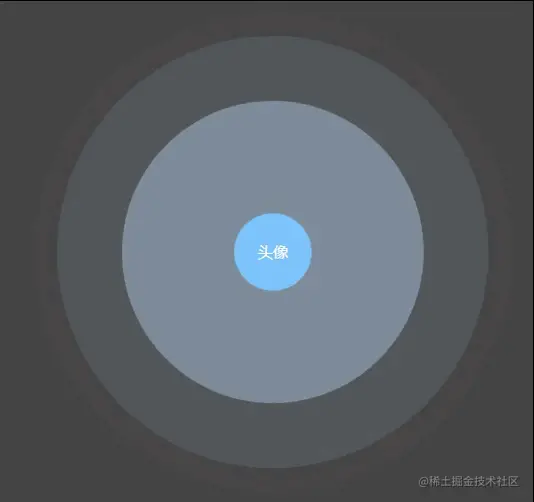
复制代码(四)最终效果

图片实现水波纹
观察这个效果,是有从中间逐渐向外扩的效果 定义水波纹标签
<div class="w w5"></div>
<div class="w w4"></div>
<div class="w w3"></div>
<div class="w w2"></div>
<div class="w w1"></div>
<div class="w w0"></div>
复制代码(一)初始圆
.w{position: absolute;top: calc((100% - 50px)/2);left: calc((100% - 50px)/2);width: 50px;height: 50px;border-radius: 500px;background: url('../img/2.jpg') fixed center center;
}
复制代码效果

(二)水波纹
div盒子的class设置为“w0-5”,给它样式设置设置图像的z-index属性;再给background-size属性指定背景图像的大小;动画animation绑定到一个<div>元素,只要把六个div叠在一起,搭配CSS的animation,就可以让六个div依序出现
(三)动画效果
通过@keyframes规则,创建动画是通过逐步改变0%是开头动画,100%是当动画完成
@keyframes w{0%{top: calc((100% - 50px)/2);left: calc((100% - 50px)/2);width: 50px;height: 50px;}100%{top: calc((100% - 500px)/2);left: calc((100% - 500px)/2);width: 500px;height: 500px;}
}
(四)最终效果


最后分享 程序员 面试题库
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
2、前端技术导航大全 推荐:★★★★★
地址:前端技术导航大全
3、开发者颜色值转换工具 推荐:★★★★★
地址 :开发者颜色值转换工具